日本国内のデバイス別ディスプレイサイズ(解像度)シェア【2025年12月】
このページでは、日本国内で利用されているディスプレイサイズ(解像度)のシェア状況のなるべく新しい情報をまとめていきたいと思います。
今回集計したデータは、2025年12月時点でのものです。
下記のように、デバイス別にディスプレイサイズとディスプレイ幅についてのシェア状況をまとめていきます。(※それぞれページ内リンクになっています。)
- デスクトップ
・デスクトップのディスプレイサイズシェア集計
・デスクトップのディスプレイ幅シェア集計
・デスクトップのディスプレイ幅が広い順シェア集計グラフ
・デスクトップのディスプレイサイズシェア集計データダウンロード - タブレット
・タブレットのディスプレイサイズシェア集計
・タブレット横持ち時のディスプレイ幅が広い順シェア集計グラフ
・タブレット縦持ち時のディスプレイ幅が広い順シェア集計グラフ
・タブレットのディスプレイサイズシェア集計データダウンロード - スマートフォン
・スマートフォンのディスプレイサイズシェア集計
・スマートフォンのディスプレイ幅シェア集計
・スマートフォンのディスプレイ幅が広い順シェア集計グラフ
・スマートフォンのディスプレイサイズシェア集計データダウンロード
調査に使用したサイト
ディスプレイサイズ(解像度)のシェア調査に使用させていただいているサイトは「statcounter」というサイトです。
このサイトでは、ディスプレイサイズのシェアだけでなく、OSやブラウザのシェアなどたくさんのことを調べたり、グラフ表示でデータを確認したりすることができます。

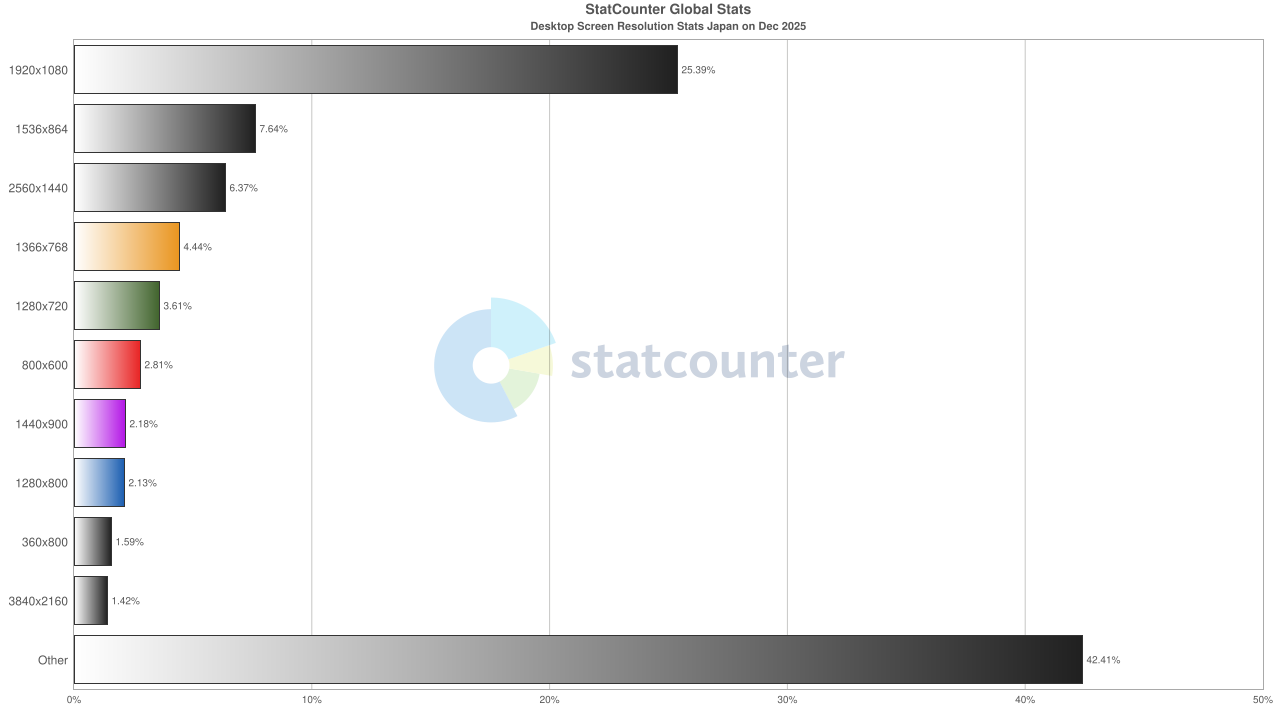
デスクトップのディスプレイサイズのシェア

デスクトップのディスプレイサイズシェア集計
| シェア順位 | ディスプレイサイズ(解像度) | シェア | 上位からの累積シェア |
|---|---|---|---|
| 1 | 1920×1080 | 25.39% | 25.39% |
| 2 | 1536×864 | 7.64% | 33.03% |
| 3 | 2560×1440 | 6.37% | 39.40% |
| 4 | 1366×768 | 4.44% | 43.84% |
| 5 | 1280×720 | 3.61% | 47.45% |
| 6 | 800×600 | 2.81% | 50.26% |
| 7 | 1440×900 | 2.18% | 52.44% |
| 8 | 1280×800 | 2.13% | 54.57% |
| 9 | 3840×2160 | 1.42% | 55.99% |
| 10 | 1536×960 | 1.12% | 57.11% |
デスクトップのディスプレイ幅シェア
デスクトップのディスプレイ幅だけのシェア集計です。
(上で示したディスプレイサイズ10位以下のデータも含めて集計しています。)
| シェア順位 | ディスプレイ幅(解像度) | シェア | 上位からの累積シェア |
|---|---|---|---|
| 1 | 1920px | 26.38% | 26.38% |
| 2 | 1536px | 8.76% | 35.14% |
| 3 | 2560px | 6.37% | 41.51% |
| 4 | 1280px | 5.74% | 47.25% |
| 5 | 1366px | 4.44% | 51.69% |
| 6 | 800px | 2.81% | 54.50% |
| 7 | 1440px | 2.18% | 56.68% |
| 8 | 3840px | 1.42% | 58.10% |
| 9 | 2048px | 0.98% | 59.08% |
| 10 | 1680px | 0.82% | 59.90% |
デスクトップの幅が広い順ディスプレイサイズシェア状況
デスクトップのディスプレイ幅を広い順に並べてシェア状況のグラフを作成してみました。
デスクトップのディスプレイサイズシェアのデータダウンロード
下のリンクをクリックすると上記二つの表のデータをCSV形式のファイルでダウンロードできます。
デスクトップのディスプレイサイズシェアのデータ(.csv)をダウンロード
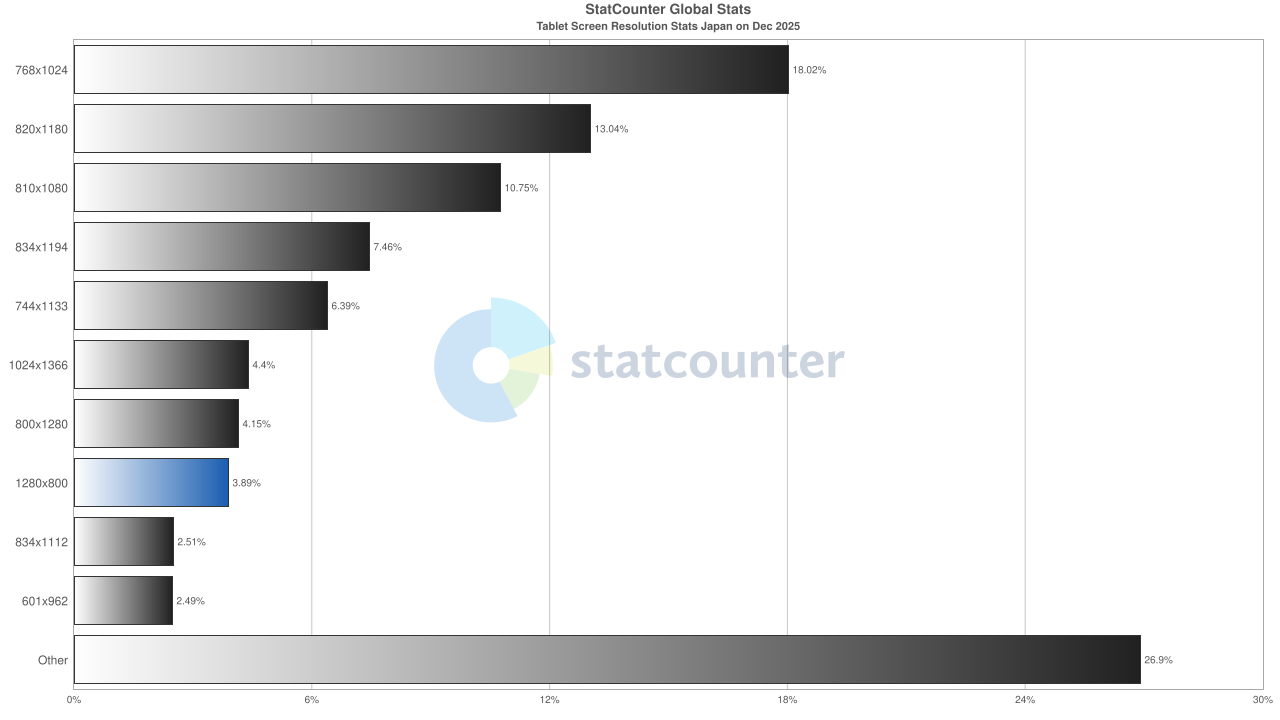
タブレットのディスプレイサイズのシェア

タブレットのディスプレイサイズシェア集計
タブレットについては、オリジナルのデータ上で「1280×800」と「800×1280」が別のサイズとして扱われるなど、縦横固定で集計されていますので、これらを同一サイズとして集計したデータを紹介します。
以下の表でのディスプレイサイズは、タブレットを縦にして持った時の「幅(短い方)×高さ(長い方)」として集計しています。
| シェア順位 | ディスプレイサイズ(解像度) | シェア | 上位からの累積シェア |
|---|---|---|---|
| 1 | 768×1024 | 18.02% | 18.02% |
| 2 | 820×1180 | 13.04% | 31.06% |
| 3 | 810×1080 | 10.75% | 41.81% |
| 4 | 800×1280 | 8.04% | 49.85% |
| 5 | 834×1194 | 7.46% | 57.31% |
| 6 | 744×1133 | 6.39% | 63.70% |
| 7 | 1024×1366 | 4.40% | 68.10% |
| 8 | 601×962 | 3.60% | 71.70% |
| 9 | 834×1112 | 2.51% | 74.21% |
| 10 | 640×1024 | 1.38% | 75.59% |
タブレット(横持ち)の幅が広い順ディスプレイサイズシェア状況
タブレットを横にして持った時のディスプレイ幅を広い順に並べてシェア状況のグラフを作成してみました。
タブレット(縦持ち)の幅が広い順ディスプレイサイズシェア状況
タブレットを縦にして持った時のディスプレイ幅を広い順に並べてシェア状況のグラフを作成してみました。
タブレットのディスプレイサイズシェアのデータダウンロード
下のリンクをクリックすると上記の表のデータをCSV形式のファイルでダウンロードできます。
タブレットのディスプレイサイズシェアのデータ(.csv)をダウンロード
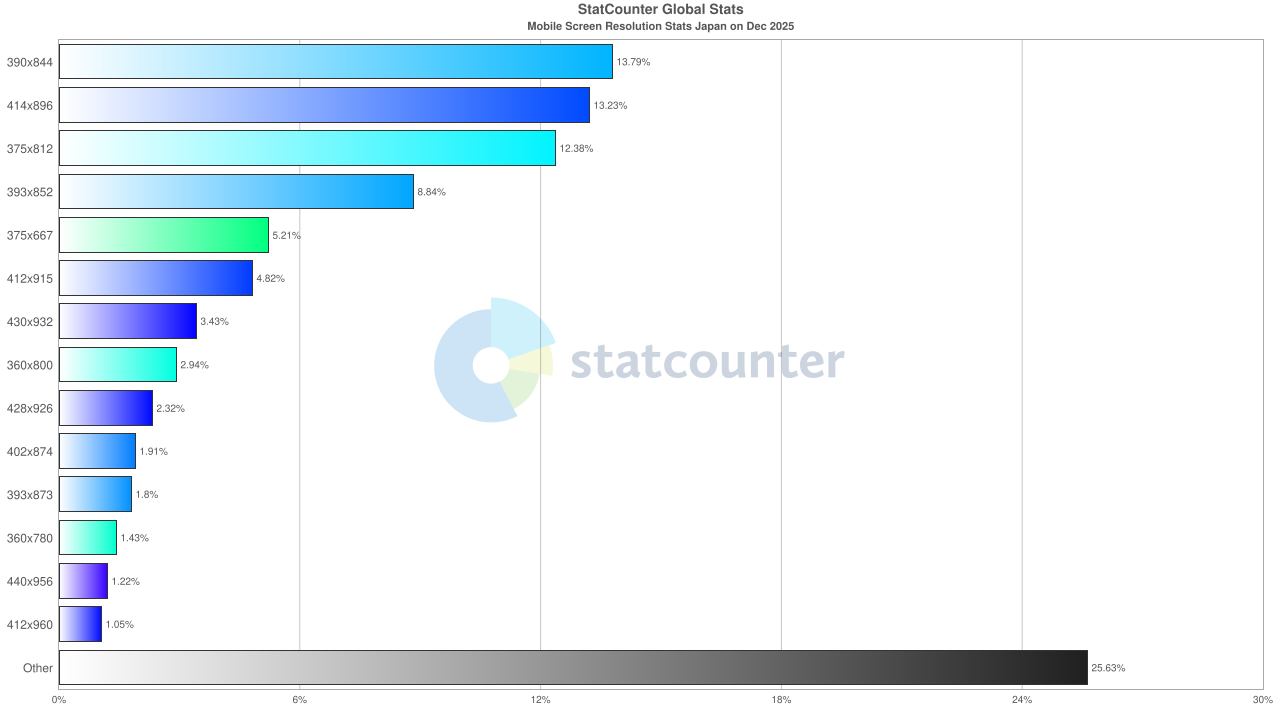
スマートフォンのディスプレイサイズのシェア

スマートフォンのディスプレイサイズシェア集計
| シェア順位 | ディスプレイサイズ(解像度) | シェア | 上位からの累積シェア |
|---|---|---|---|
| 1 | 390×844 | 13.79% | 13.79% |
| 2 | 414×896 | 13.23% | 27.02% |
| 3 | 375×812 | 12.38% | 39.40% |
| 4 | 393×852 | 8.84% | 48.24% |
| 5 | 375×667 | 5.21% | 53.45% |
| 6 | 412×915 | 4.82% | 58.27% |
| 7 | 430×932 | 3.43% | 61.70% |
| 8 | 360×800 | 2.94% | 64.64% |
| 9 | 428×926 | 2.32% | 66.96% |
| 10 | 402×874 | 1.91% | 68.87% |
スマートフォンのディスプレイ幅シェア
スマートフォンを縦にして持った時の「幅(短い方)」の数値を集計しています。
(上で示したディスプレイサイズ10位以下のデータも含めて集計しています。)
| シェア順位 | ディスプレイ幅(解像度) | シェア | 上位からの累積シェア |
|---|---|---|---|
| 1 | 375px | 17.59% | 17.59% |
| 2 | 390px | 13.79% | 31.38% |
| 3 | 414px | 13.23% | 44.61% |
| 4 | 393px | 10.64% | 55.25% |
| 5 | 412px | 6.48% | 61.73% |
| 6 | 360px | 4.99% | 66.72% |
| 7 | 430px | 3.43% | 70.15% |
| 8 | 428px | 2.32% | 72.47% |
| 9 | 402px | 1.91% | 74.38% |
| 10 | 320px | 1.30% | 75.68% |
スマートフォンの幅が広い順ディスプレイサイズシェア
スマートフォンのディスプレイ幅を広い順に並べてシェア状況のグラフを作成してみました。
スマートフォンのディスプレイサイズシェアのデータダウンロード
下のリンクをクリックすると上記二つの表のデータをCSV形式のファイルでダウンロードできます。
スマートフォンのディスプレイサイズシェアのデータ(.csv)をダウンロード
関連記事
iPhoneのディスプレイサイズまとめ
iPhone 12シリーズの登場以降、iPhoneのディスプレイサイズはバリエーションが結構多い状態になっています。そこで今回は各モデルのiPhoneのディスプレイサイズを、モデル別・ディスプレイサイズ別・ディスプレイ幅別の三つに分けてそれぞれ集計してみました。
主要なCSSフレームワークでデフォルト設定されているブレイクポイントまとめ
主要なCSSフレームワークでデフォルト設定されているブレイクポイントについて調べたのでまとめてみました。紹介するCSSフレームワークは、Tailwind CSS, Bulma, Pure CSS, Skeleton, Bootstrap, Semantic UI, Materialize, UIkit, Foundationです。




コメントを残す