斜めの背景をCSSで作る方法
Webサイトのセクションの区切り等で背景色の切り替わりが水平ではなく斜めになっているようなデザインがありますよね。
今回は、このような斜めの背景をCSSで作るときに利用できる二つの方法について具体的な記述例と併せて紹介していきたいと思います。
今回紹介するのは下記の二つの方法です。
transformを利用する方法
CSS のプロパティ transform は、与えられた要素を回転、拡大縮小、傾斜、移動することできます。
transform – CSS: カスケーディングスタイルシート | MDN
rotateとskewの比較
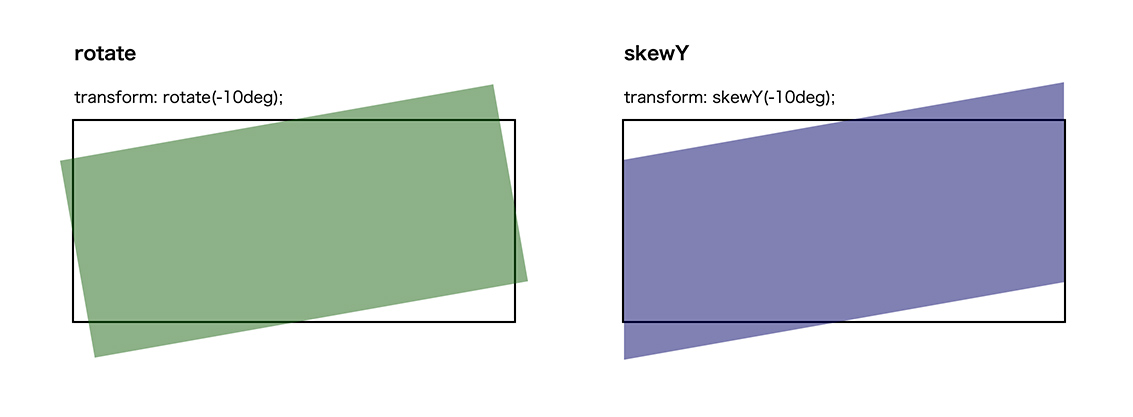
下の図は、CSSで要素を変形させるtransformの中で斜めの背景を作るときに利用できるrotateとskewYとを比較した画像です。
黒い枠線と同じサイズの擬似要素に色をつけて、それぞれの方法で変形させています。
図を見てもらうとわかるように、rotateを利用すると背景の幅などを調整する必要が出てくる場合が多いと思うので、skewYの方が使いやすいのではないかと思います。
今回は、skewYを利用する方法について紹介していきます。

skewを使った斜め背景の記述例
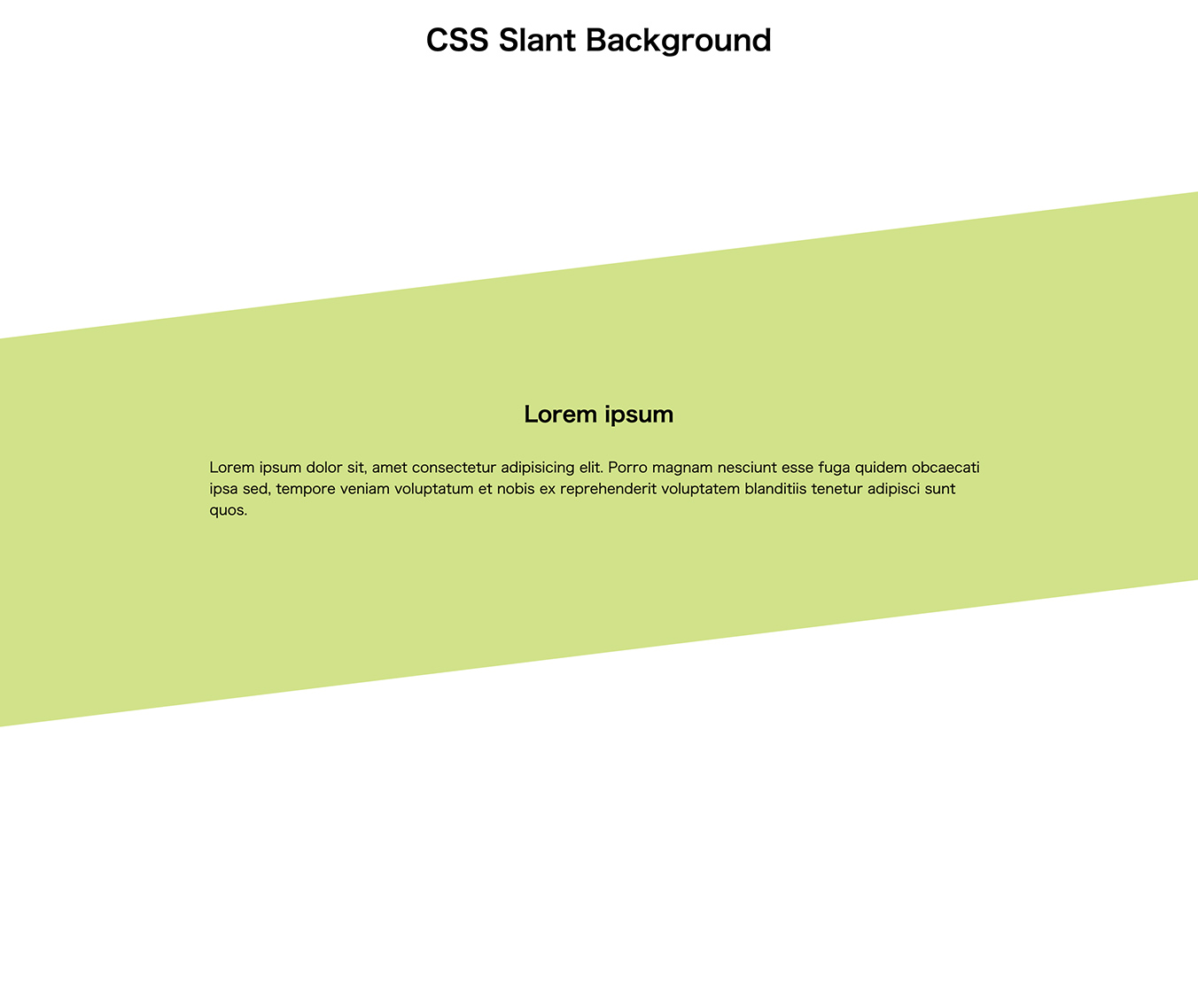
transform: skewY();を利用して下の図のような斜めの背景を作るときの記述例を紹介していきます。
色々な書き方が考えられますが、今回の例では要素内にあるテキストは水平を保ったままで背景だけを傾けるために擬似要素を使用しています。

htmlの記述例
HTML
<div class="slant-bg"> <h2>Lorem ipsum</h2> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Porro magnam nesciunt esse fuga quidem obcaecati ipsa sed, tempore veniam voluptatum et nobis ex reprehenderit voluptatem blanditiis tenetur adipisci sunt quos.</p> </div>
CSSの記述例
CSS
.slant-bg { width: 100%; margin: 0; padding: 150px 0; position: relative; top: 200px; } .slant-bg p { width: 65%; margin: 0 auto; } .slant-bg::before { content: ''; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: #D1E28A; transform: skewY(-7deg); z-index: -1; }
アレンジ例の紹介
上記のものをベースとして、paddingやtop、bottomの値などを調整したりすることでいろいろなアレンジをすることができます。
ここでは、transform: skewY();で作成した斜めの背景のアレンジ例をいくつか紹介していきます。(htmlは上のものと共通です。)
アレンジ例①:背景の下側だけを斜めにする
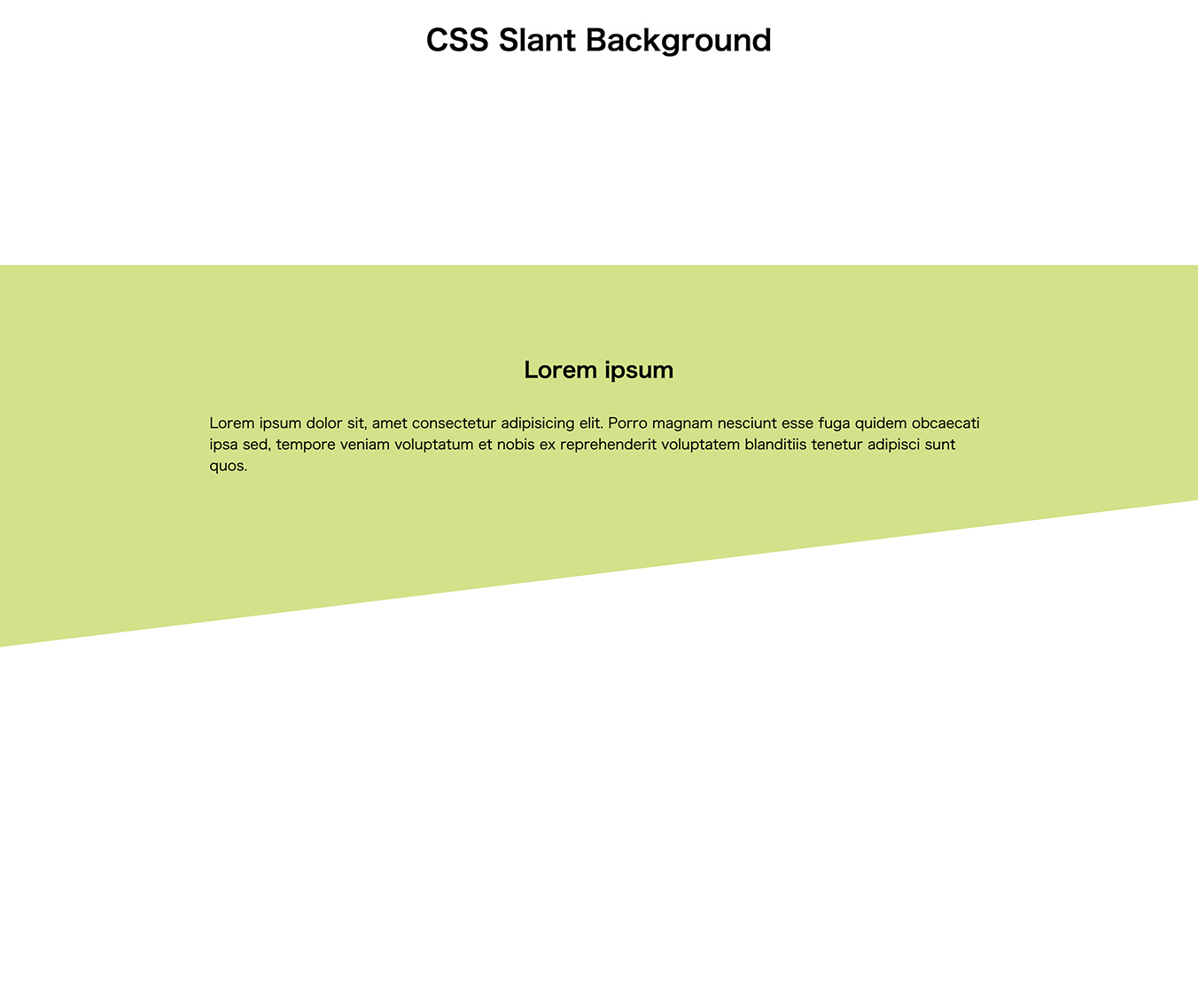
transform: skewY();を利用して下の図のように背景の下側だけを斜めにするときのCSSの記述例を紹介します。
擬似要素をskewYに加えてtranslateYで上方向に移動させ、.slant-bgにoverflow: hidden;を指定してpaddingを調整することで実装しています。

CSSの記述例
CSS
.slant-bg { width: 100%; margin: 0; padding: 100px 0 200px; position: relative; top: 200px; overflow: hidden; } .slant-bg p { width: 65%; margin: 0 auto; } .slant-bg::before { content: ''; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: #D1E28A; transform: skewY(-7deg) translateY(-90px); z-index: -1; }
アレンジ例②:背景の上側だけを斜めにする
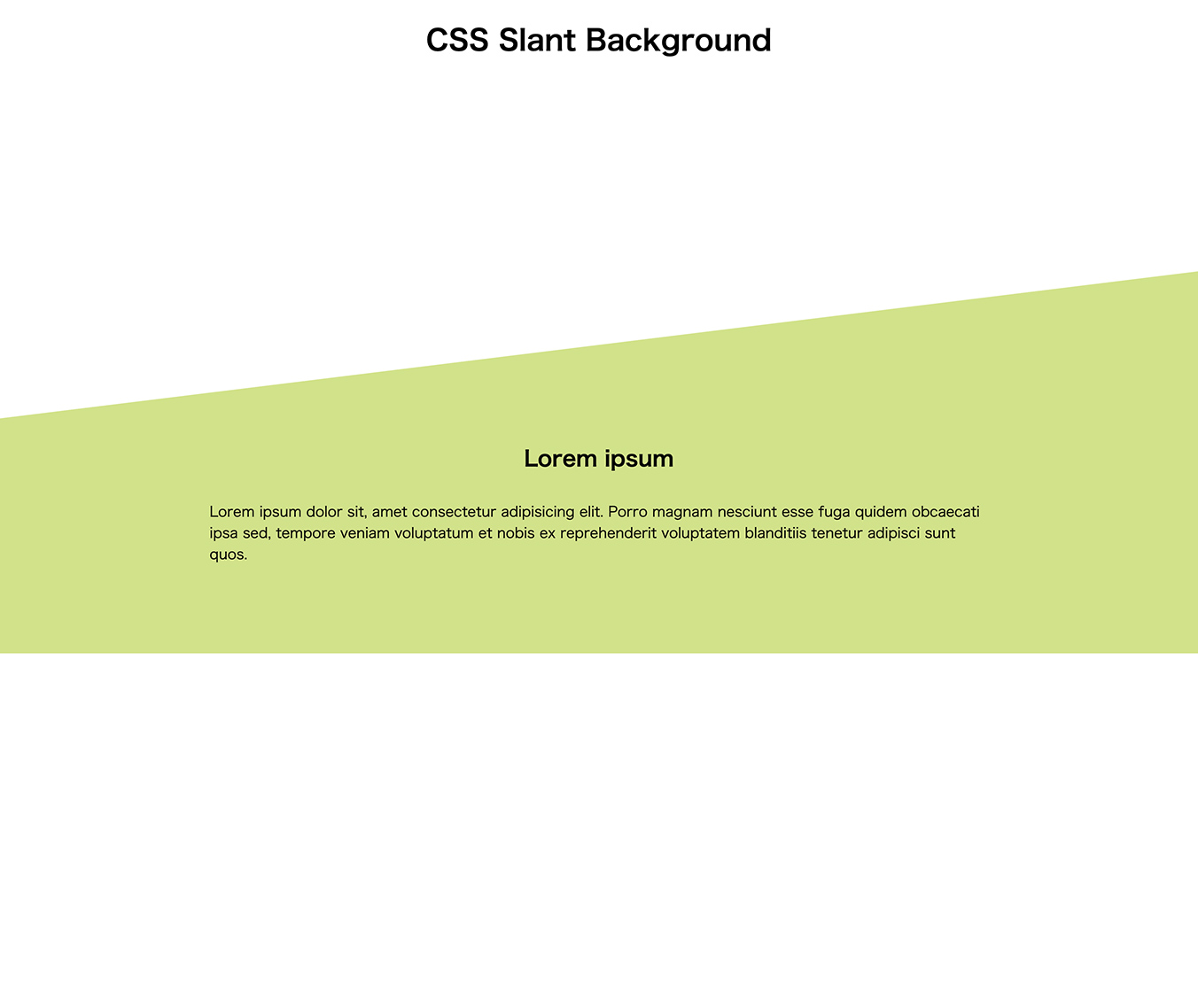
transform: skewY();を利用して下の図のように背景の上側だけを斜めにするときのCSSの記述例を紹介します。
擬似要素をskewYに加えてtranslateYで下方向に移動させ、.slant-bgにoverflow: hidden;を指定してpaddingを調整することで実装しています。

CSSの記述例
CSS
.slant-bg { width: 100%; margin: 0; padding: 200px 0 100px; position: relative; top: 200px; overflow: hidden; } .slant-bg p { width: 65%; margin: 0 auto; } .slant-bg::before { content: ''; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: #D1E28A; transform: skewY(-7deg) translateY(90px); z-index: -1; }
アレンジ例③:背景を二つ重ねる
transform: skewY();を利用して下の図のように背景を二つ重ねるときのCSSの記述例を紹介します。
二つ目の擬似要素を作成して一つ目の擬似要素と同様にskewYで斜めにすることで実装しています。

CSSの記述例
CSS
.slant-bg { width: 100%; margin: 0; padding: 150px 0; position: relative; top: 200px; overflow: hidden; } .slant-bg p { width: 65%; margin: 0 auto; } .slant-bg::before { content: ''; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: #D1E28A; transform: skewY(-5deg); z-index: -1; } .slant-bg::after { content: ''; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: #D1E28A; transform: skewY(5deg); z-index: -1; }
アレンジ例④:色の違う背景を二つ重ねる
transform: skewY();を利用して下の図のように色の違う背景を二つ重ねるときのCSSの記述例を紹介します。
二つ目の擬似要素を別の色で作成してtopとbottomを変更してサイズを大きくし、一つ目の擬似要素と同様にskewYで斜めにすることで実装しています。

CSSの記述例
CSS
.slant-bg { width: 100%; margin: 0; padding: 150px 0; position: relative; top: 200px; overflow: hidden; } .slant-bg p { width: 65%; margin: 0 auto; } .slant-bg::before { content: ''; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: #D1E28A; transform: skewY(-5deg); z-index: -1; } .slant-bg::after { content: ''; position: absolute; top: -20px; bottom: -20px; left: 0; right: 0; background-color: #476974; transform: skewY(-9deg); z-index: -2; }
clip-pathを利用する方法
clip-path は CSS のプロパティで、要素のどの部分を表示するかを設定するクリッピング領域を作ります。具体的には、領域の内部の部分は表示され、外側の部分は非表示になります。
clip-path – CSS: カスケーディングスタイルシート | MDN
clip-pathについて
CSSのclip-pathは要素を切り抜きすることができるプロパティです。
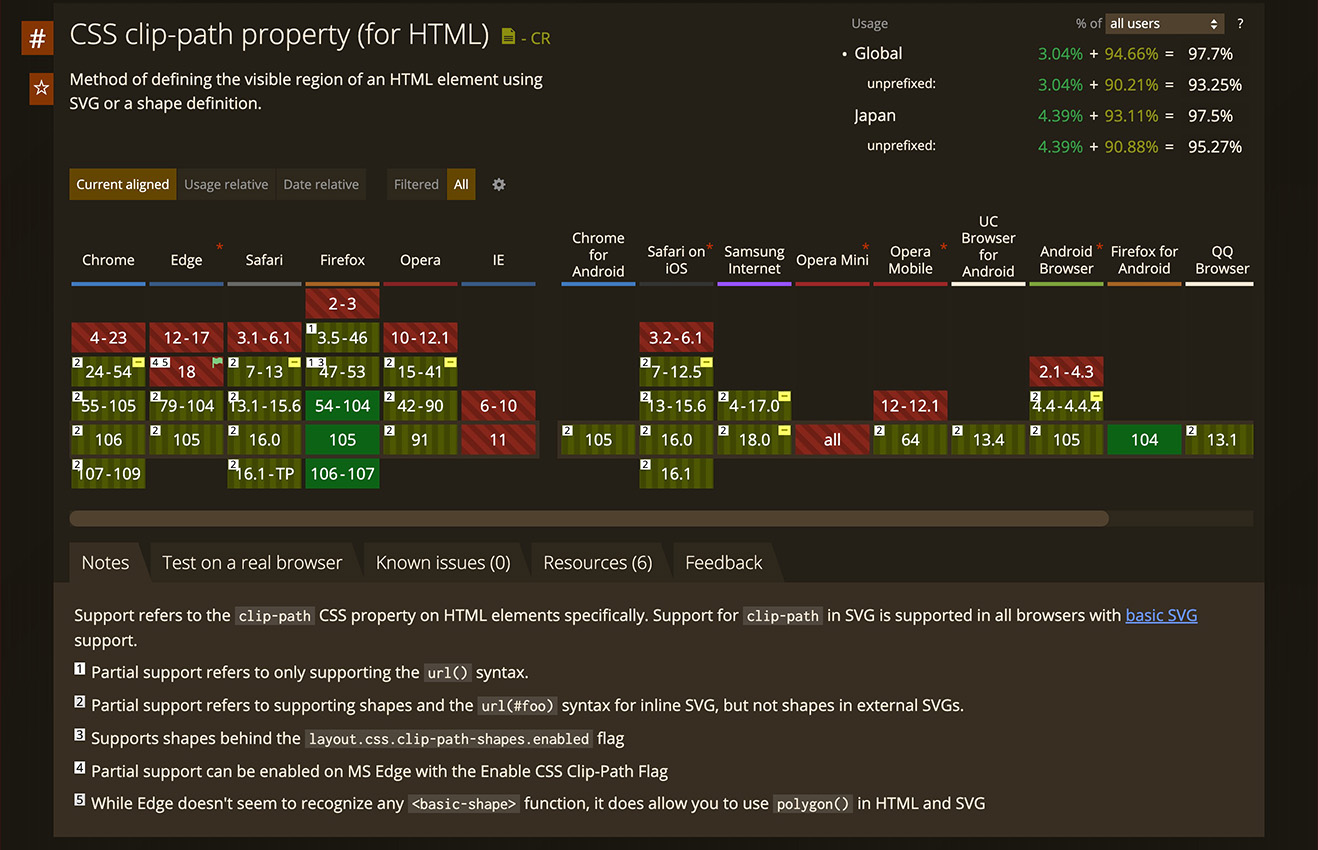
下の図にあるように、Internet Explorer(IE)はclip-pathをサポートしていません。
ですが、最近ではIEへの対応が不要な場合も多くなってきていますので、このclip-pathを使った方法が使える場合も多いのではないかと思います。

最新のサポート状況
CSS clip-path property (for HTML) | Can I use
clip-pathにもいろいろな種類がありますがclip-path: polygon()を利用することで要素を多角形の形状に切り抜きすることができます。
これを利用して色をつけた背景を切り抜くことで、斜めの背景を作ることができます。
clip-path: polygon()について簡単に紹介すると、()内に指定した点を頂点とする多角形に要素が切り抜かれます。
例えば、
CSS
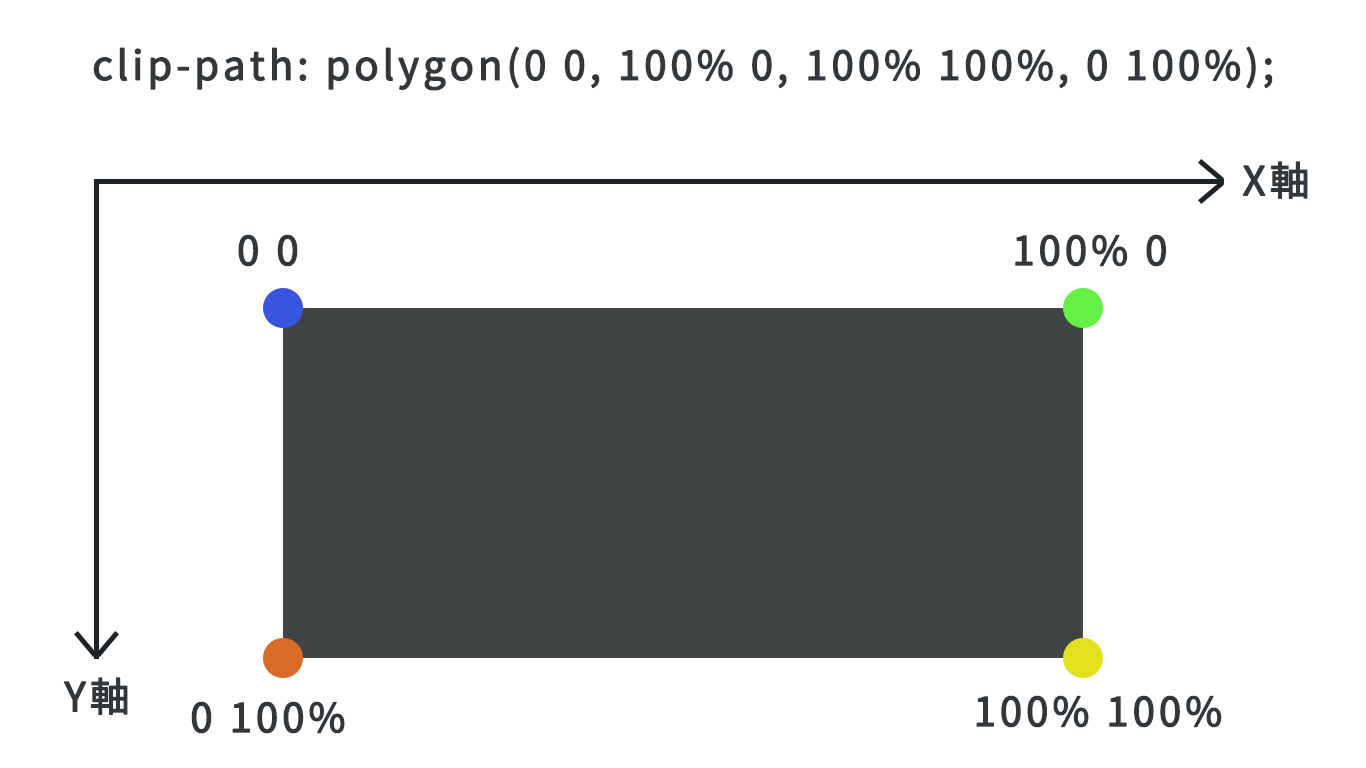
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%);
と指定すると要素の全範囲の四角形で切り抜くことになります。
上記コードの(0 0, 100% 0, 100% 100%, 0 100%)内の各数値は、四つの各頂点のX軸の値とY軸の値を示しており、それぞれの位置を座標で指定しています。
0 0はX軸が0, Y軸が0の点を示しています。(下図の青い点)
100% 0はX軸が100%, Y軸が0の点を示しています。(下図の緑色の点)
100% 100%はX軸が100%, Y軸の点を示しています。(下図の黄色の点)
0 100%はX軸が0, Y軸が100%の点を示しています。(下図のオレンジの点)

clip-path: polygon()を利用すると、以上のような要領で頂点の位置を指定して任意の形状を作ることができます。
ちなみに、clip-path: polygon()は、多角形のクリッピング領域を作成することができるので、指定する頂点の数を増減することで、四角形に限らずいろいろな形状の切り抜きを作成することができます。
clip-pathを使った斜め背景の記述例
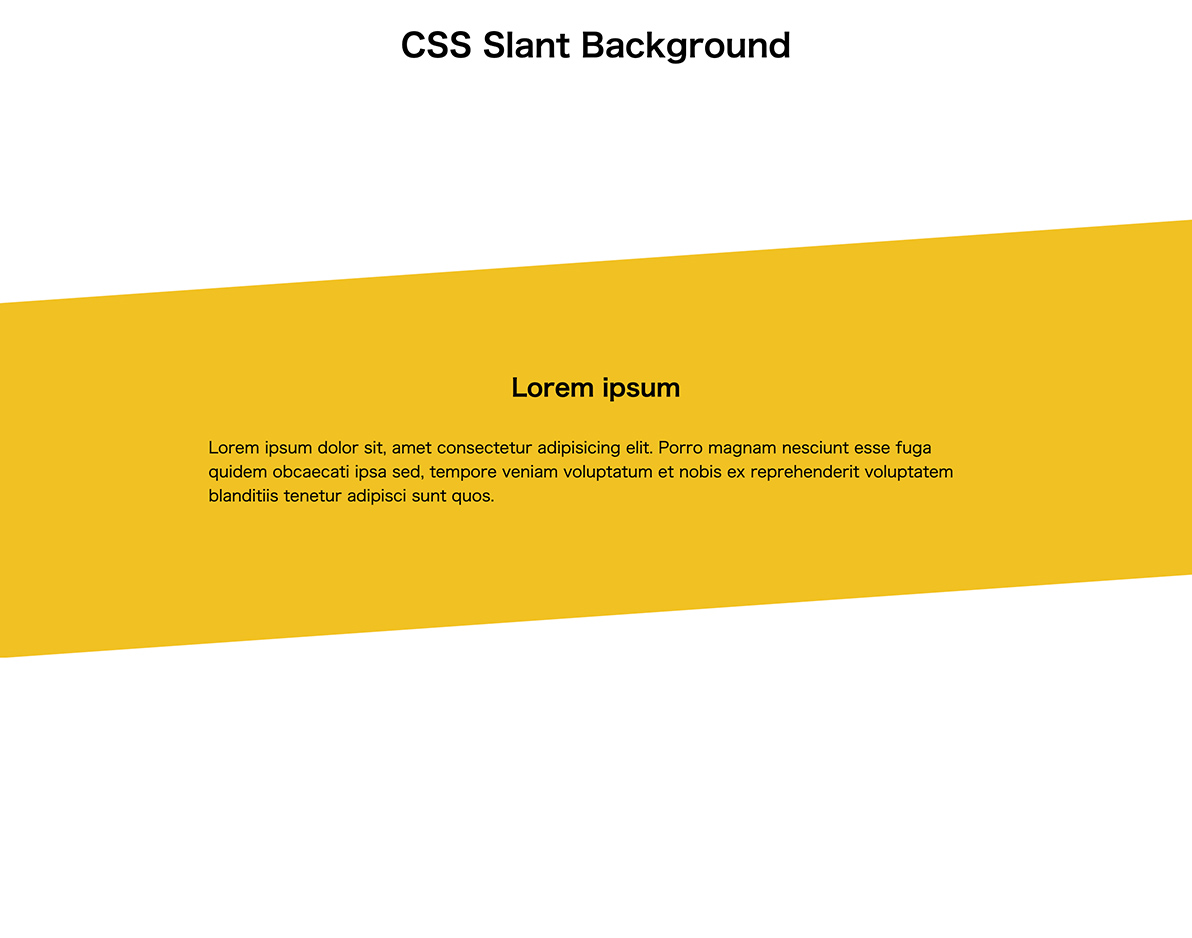
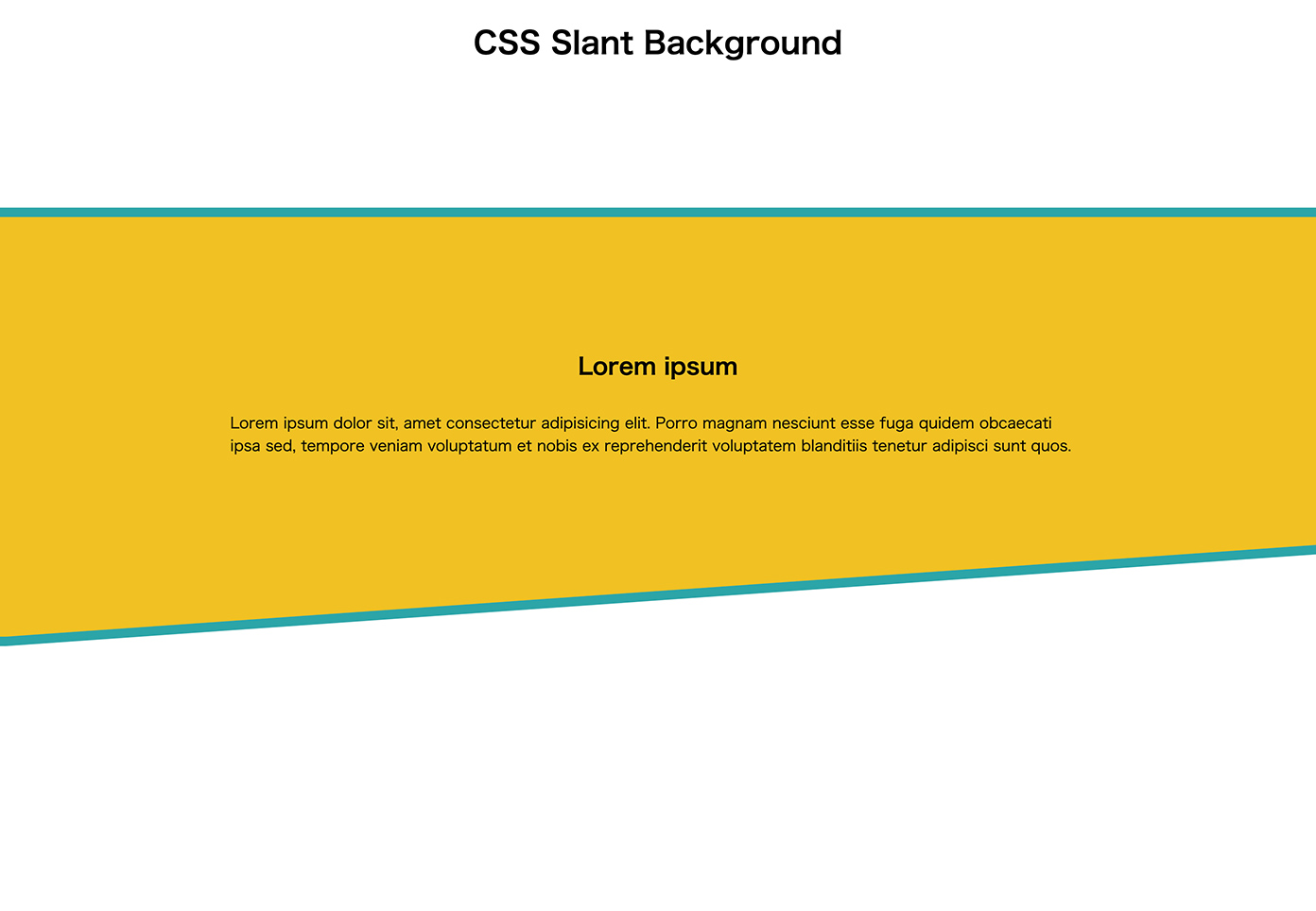
clip-path: polygon()を利用して下の図のような斜めの背景を作るときの記述例を紹介していきます。
(HTMLは前半で紹介した”transform”のものと同じものを使用しています。)

htmlの記述例
HTML
<div class="slant-bg"> <h2>Lorem ipsum</h2> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Porro magnam nesciunt esse fuga quidem obcaecati ipsa sed, tempore veniam voluptatum et nobis ex reprehenderit voluptatem blanditiis tenetur adipisci sunt quos.</p> </div>
CSSの記述例
CSS
.slant-bg { width: 100%; padding: 150px 0; clip-path: polygon(0 calc(0% + 7vw), 100% 0, 100% calc(100% - 7vw), 0 100%); background-color: #F1C122; } .slant-bg p { width: 65%; margin: 0 auto; }
上記CSS記述例のclip-path: polygon()の中で、calc(0% + 7vw)などの計算式を使用しているのは画面幅が変化したときでも同じ角度を保つためです。
calc(0% + 7vw)ではなく、10%などとしてしまうと、画面の幅によって切り抜かれる角度が変化してしまいます。
今回は、画面幅によらず一定の角度になるようにしたかったので、calc()を使う方法を選択しています。
アレンジ例の紹介
上記のものをベースとして、clip-path: polygon()の()内の値を調整したりすることでいろいろなアレンジをすることができます。
ここでは、clip-path: polygon()で作成した斜めの背景のアレンジ例をいくつか紹介していきます。(htmlは上のものと共通です。)
clip-pathを利用すると、前半で紹介したtransformを利用した場合に比べて変形の自由度が高く、いろいろな背景が作りやすいと思います。
アレンジ例①:背景の下側だけを斜めにする
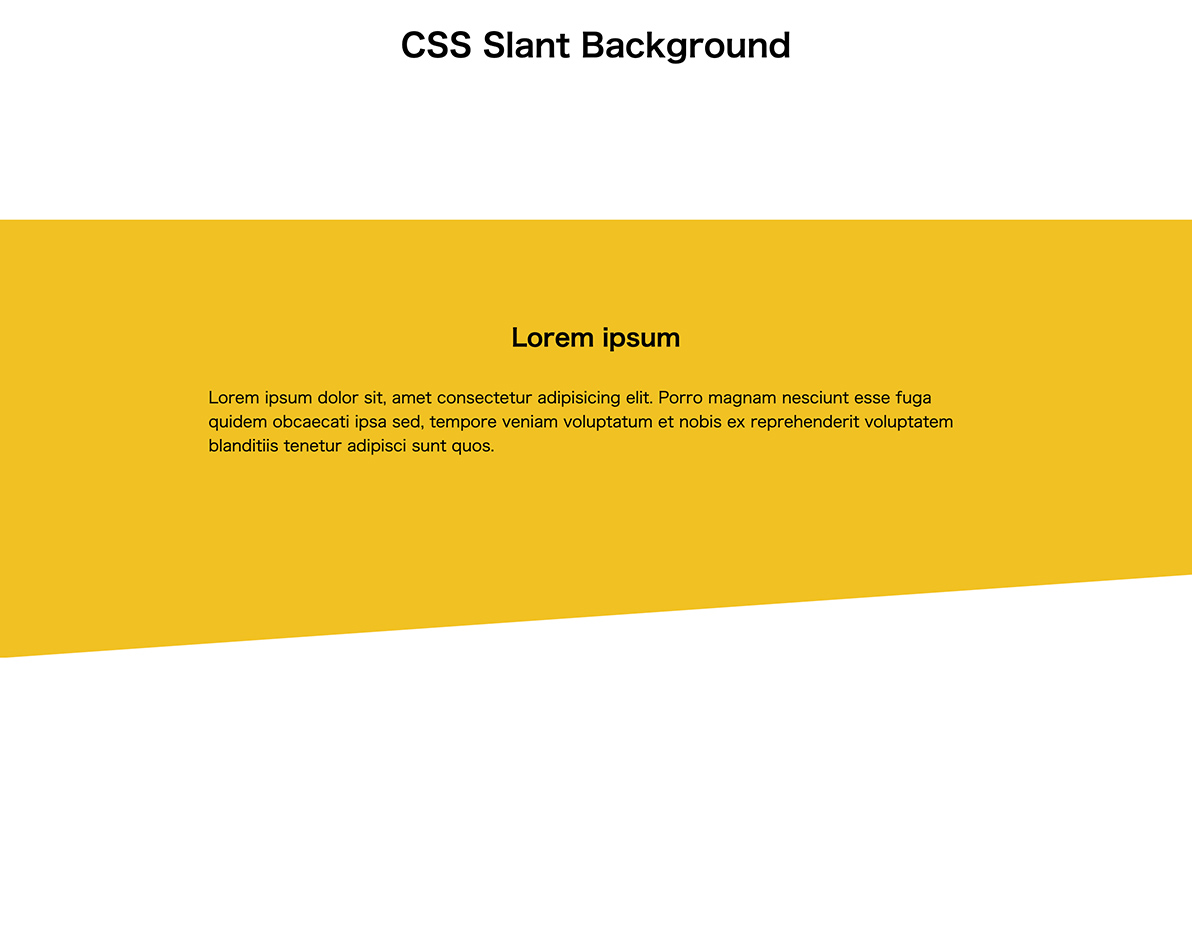
clip-path: polygon()を利用して下の図のように背景の下側だけを斜めにするときのCSSの記述例を紹介します。
()内で指定している四つの頂点のうち、右下の頂点だけを少し上に移動させるために100% calc(100% - 7vw)とすることで実装しています。

CSSの記述例
CSS
.slant-bg { width: 100%; padding: 150px 0; clip-path: polygon(0 0, 100% 0, 100% calc(100% - 7vw), 0 100%); background-color: #F1C122; } .slant-bg p { width: 65%; margin: 0 auto; }
アレンジ例②:背景の上側だけを斜めにする
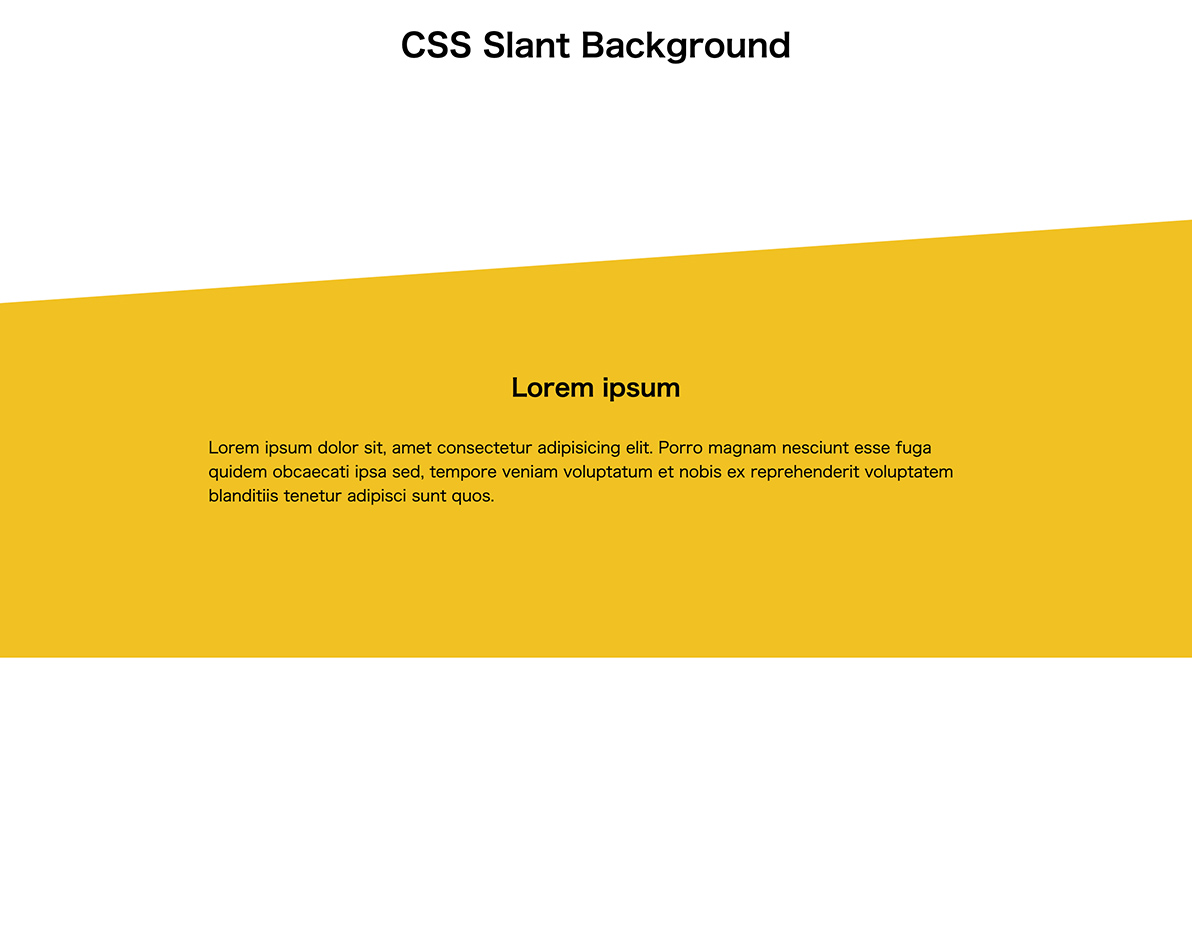
clip-path: polygon()を利用して下の図のように背景の上側だけを斜めにするときのCSSの記述例を紹介します。
()内で指定している四つの頂点のうち、左上の頂点だけを少し下に移動させるために0 calc(0% + 7vw)とすることで実装しています。

CSSの記述例
CSS
.slant-bg { width: 100%; padding: 150px 0; clip-path: polygon(0 calc(0% + 7vw), 100% 0, 100% 100%, 0 100%); background-color: #F1C122; } .slant-bg p { width: 65%; margin: 0 auto; }
アレンジ例③:背景の上下をそれぞれ別の角度で斜めにする
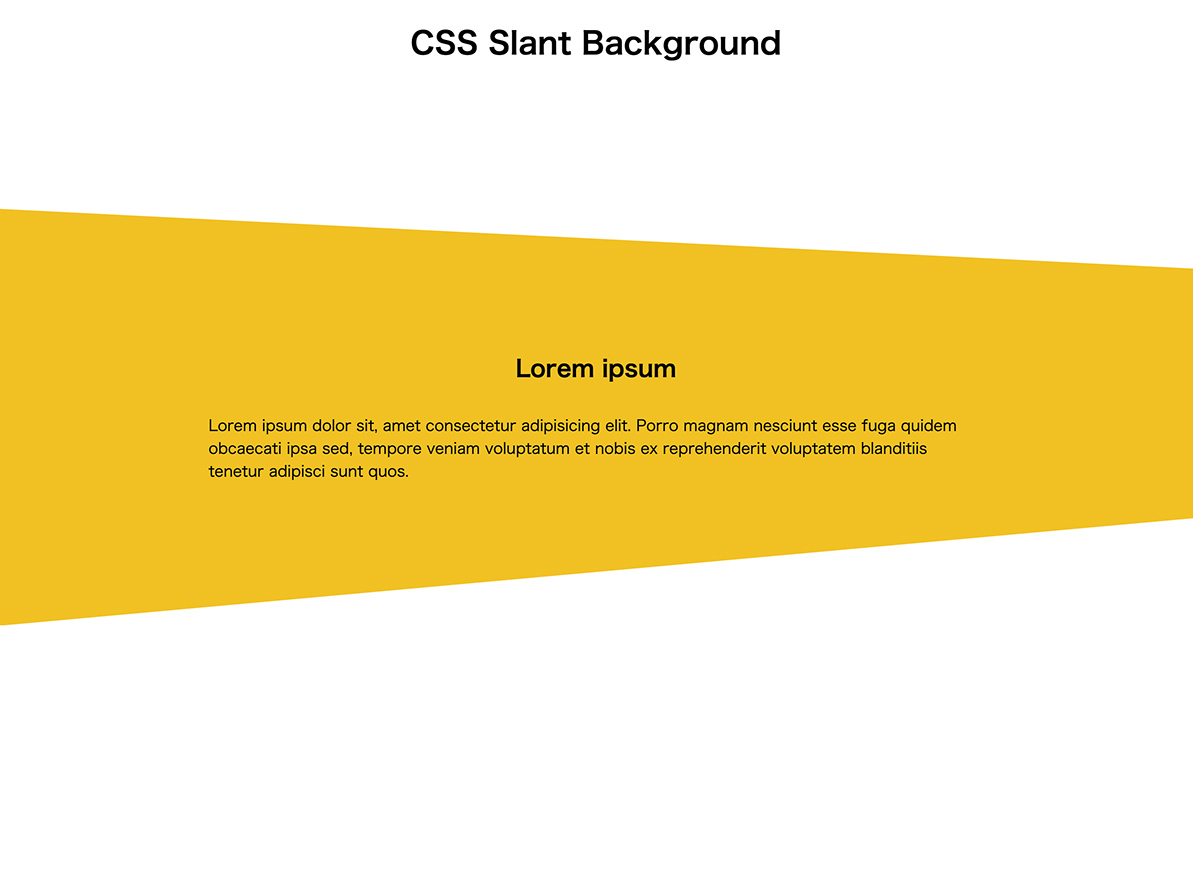
clip-path: polygon()を利用して下の図のように背景の上側と下側を違う角度で斜めにするときのCSSの記述例を紹介します。
()内で指定している四つの頂点のうち、右上の頂点を少し下に移動させるために100% calc(0% + 5vw)とし、左下の頂点を少し上に移動させるために100% calc(100% - 9vw)として異なる量を移動させることで実装しています。

CSSの記述例
CSS
.slant-bg { width: 100%; padding: 150px 0; clip-path: polygon(0 0, 100% calc(0% + 5vw), 100% calc(100% - 9vw), 0 100%); background-color: #F1C122; } .slant-bg p { width: 65%; margin: 0 auto; }
アレンジ例④:色の違う背景を二つ重ねる
clip-path: polygon()を利用して下の図のように違う色の斜め背景を重ねるときのCSSの記述例を紹介します。
擬似要素を設置してclip-path: polygon()で切り抜いて違う色を設定し、topとheightで位置とサイズを調整することで実装しています。

CSSの記述例
CSS
.slant-bg { width: 100%; margin-top: 150px; padding: 150px 0 200px; clip-path: polygon(0 0, 100% 0, 100% calc(100% - 7vw), 0 100%); background-color: #2DA4A8; /* 緑色 */ position: relative; } .slant-bg::before { content: ''; position: absolute; top: 10px; left: 0; width: 100%; height: calc(100% - 20px); clip-path: polygon(0 0, 100% 0, 100% calc(100% - 7vw), 0 100%); background-color: #F1C122; /* 黄色 */ z-index: -1; } .slant-bg p { width: 65%; margin: 0 auto; }
まとめ
以上、CSSのtransformとclip-pathを利用して斜めの背景を作る方法について紹介してきました。
参考になりましたら幸いです。
関連記事
【CSS入門】Webページに背景画像を設置する方法 | 基本から応用まで徹底解説
CSSでWebページの背景に画像を設置する方法を解説します。background-imageの基本から、繰り返し、サイズ、位置、スクロール固定、複数画像の設定まで、初心者向けにコード例を交えて詳しく紹介。サイトデザインに背景画像を活用しましょう。
CSSのclip-pathプロパティを使って三角形などの図形を作る方法
webサイトのページ内でよく使用する矢印や三角形などの図形を、画像を読み込むのではなく、CSSを利用して設置したい場合もあると思います。よく使われそうな図形である三角形、矢印、大なり記号、チェックマーク、吹き出し、ステップ表示をCSSのclip-pathプロパティを利用して作成する時の記述例などを紹介します。
CSSでグラデーションのテキストを作る
グラデーションのかかったテキストをCSSを利用して作成する方法を紹介します。CSSの「background:linear-gradient();」「 -webkit-background-clip: text;」「 -webkit-text-fill-color: transparent;」などのパラメータを利用します。




コメントを残す