日本国内のデバイス別ディスプレイサイズ(解像度)シェア【2024年7月】
このページでは、日本国内で利用されているディスプレイサイズ(解像度)のシェア状況のなるべく新しい情報をまとめていきたいと思います。
今回集計したデータは、2024年7月時点でのものです。
下記のように、デバイス別にディスプレイサイズとディスプレイ幅についてのシェア状況をまとめていきます。(※それぞれページ内リンクになっています。)
- デスクトップ
・デスクトップのディスプレイサイズシェア集計
・デスクトップのディスプレイ幅シェア集計
・デスクトップのディスプレイ幅が広い順シェア集計グラフ
・デスクトップのディスプレイサイズシェア集計データダウンロード - タブレット
・タブレットのディスプレイサイズシェア集計
・タブレット横持ち時のディスプレイ幅が広い順シェア集計グラフ
・タブレット縦持ち時のディスプレイ幅が広い順シェア集計グラフ
・タブレットのディスプレイサイズシェア集計データダウンロード - スマートフォン
・スマートフォンのディスプレイサイズシェア集計
・スマートフォンのディスプレイ幅シェア集計
・スマートフォンのディスプレイ幅が広い順シェア集計グラフ
・スマートフォンのディスプレイサイズシェア集計データダウンロード
調査に使用したサイト
ディスプレイサイズ(解像度)のシェア調査に使用させていただいているサイトは「statcounter」というサイトです。
このサイトでは、ディスプレイサイズのシェアだけでなく、OSやブラウザのシェアなどたくさんのことを調べたり、グラフ表示でデータを確認したりすることができます。

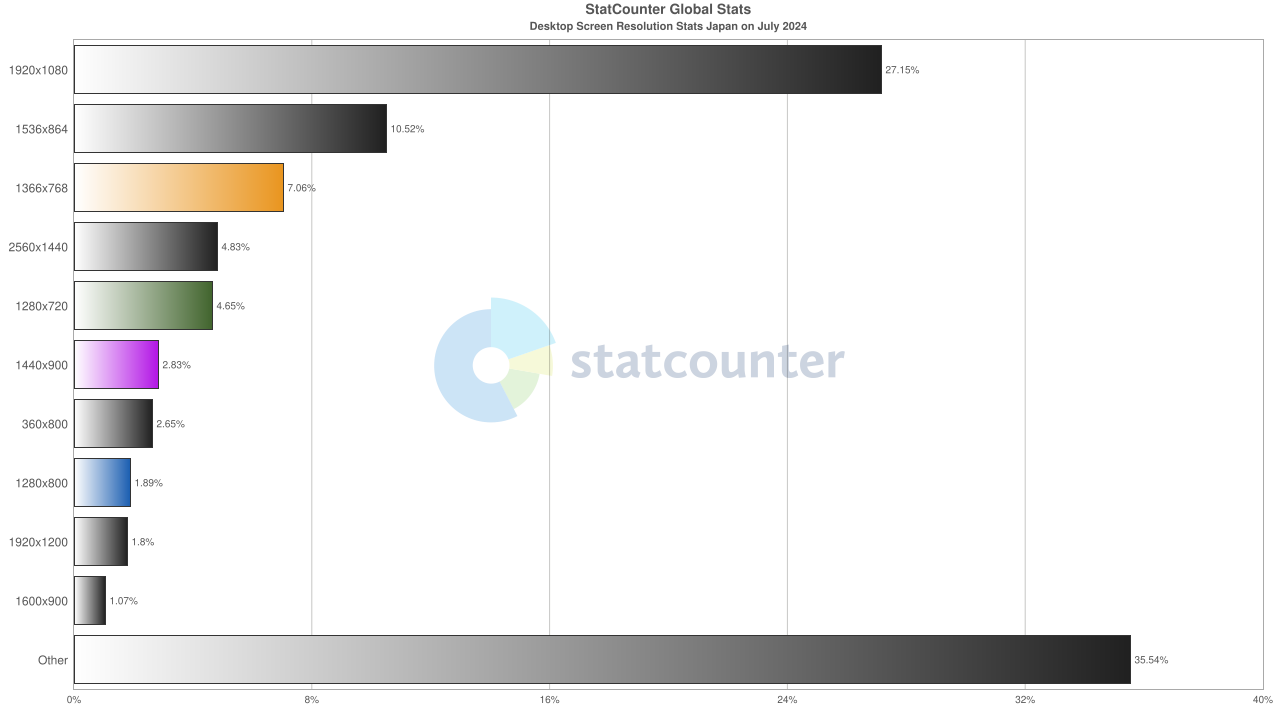
デスクトップのディスプレイサイズのシェア

デスクトップのディスプレイサイズシェア集計
| シェア順位 | ディスプレイサイズ(解像度) | シェア | 上位からの累積シェア |
|---|---|---|---|
| 1 | 1920×1080 | 27.15% | 27.15% |
| 2 | 1536×864 | 10.52% | 37.67% |
| 3 | 1366×768 | 7.06% | 44.73% |
| 4 | 2560×1440 | 4.83% | 49.56% |
| 5 | 1280×720 | 4.65% | 54.21% |
| 6 | 1440×900 | 2.83% | 57.04% |
| 7 | 1280×800 | 1.89% | 58.93% |
| 8 | 1920×1200 | 1.80% | 60.73% |
| 9 | 1600×900 | 1.07% | 61.80% |
| 10 | 1080×810 | 0.97% | 62.77% |
デスクトップのディスプレイ幅シェア
デスクトップのディスプレイ幅だけのシェア集計です。
(上で示したディスプレイサイズ10位以下のデータも含めて集計しています。)
| シェア順位 | ディスプレイ幅(解像度) | シェア | 上位からの累積シェア |
|---|---|---|---|
| 1 | 1920px | 28.95% | 28.95% |
| 2 | 1536px | 10.52% | 39.47% |
| 3 | 1280px | 7.33% | 46.80% |
| 4 | 1366px | 7.06% | 53.86% |
| 5 | 2560px | 4.83% | 58.69% |
| 6 | 1440px | 2.83% | 61.52% |
| 7 | 1600px | 1.07% | 62.59% |
| 8 | 1080px | 0.97% | 63.56% |
| 9 | 3840px | 0.96% | 64.52% |
| 10 | 1680px | 0.92% | 65.44% |
デスクトップの幅が広い順ディスプレイサイズシェア状況
デスクトップのディスプレイ幅を広い順に並べてシェア状況のグラフを作成してみました。
デスクトップのディスプレイサイズシェアのデータダウンロード
下のリンクをクリックすると上記二つの表のデータをCSV形式のファイルでダウンロードできます。
デスクトップのディスプレイサイズシェアのデータ(.csv)をダウンロード
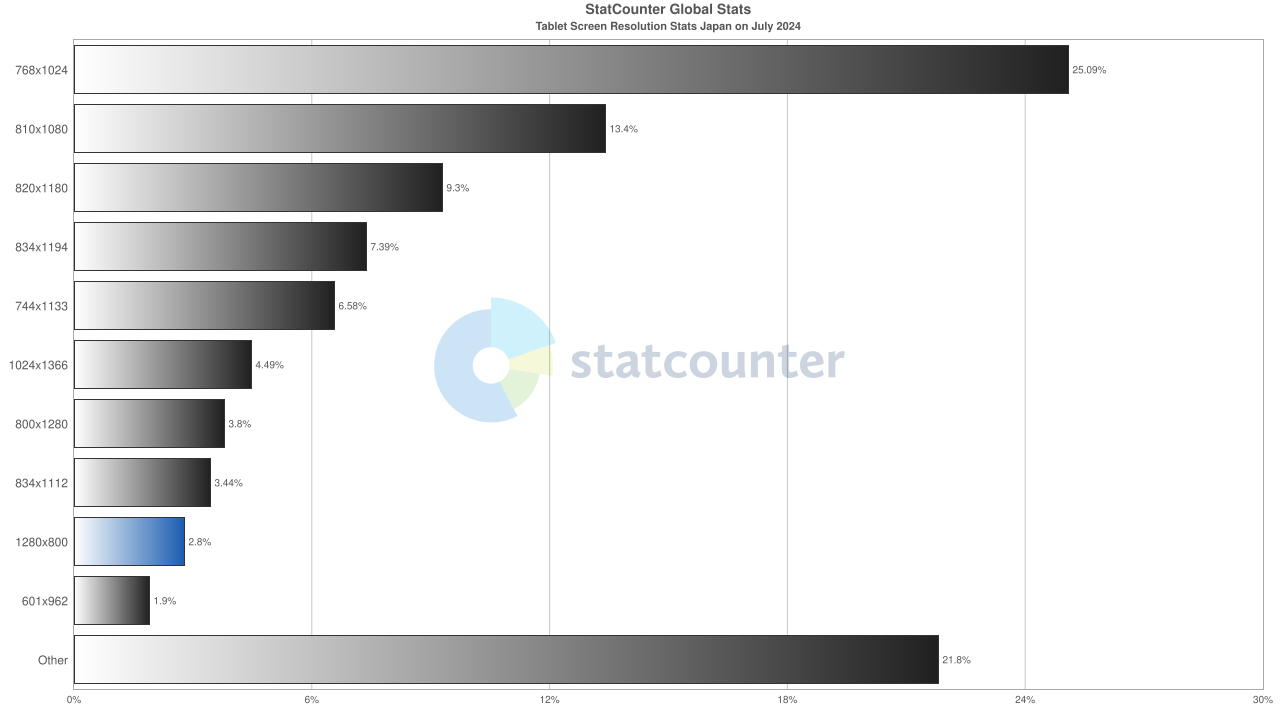
タブレットのディスプレイサイズのシェア

タブレットのディスプレイサイズシェア集計
タブレットについては、オリジナルのデータ上で「1280×800」と「800×1280」が別のサイズとして扱われるなど、縦横固定で集計されていますので、これらを同一サイズとして集計したデータを紹介します。
以下の表でのディスプレイサイズは、タブレットを縦にして持った時の「幅(短い方)×高さ(長い方)」として集計しています。
| シェア順位 | ディスプレイサイズ(解像度) | シェア | 上位からの累積シェア |
|---|---|---|---|
| 1 | 768×1024 | 25.66% | 25.66% |
| 2 | 810×1080 | 13.40% | 39.06% |
| 3 | 820×1180 | 9.30% | 48.36% |
| 4 | 834×1194 | 7.39% | 55.75% |
| 5 | 800×1280 | 6.60% | 62.35% |
| 6 | 744×1133 | 6.58% | 68.93% |
| 7 | 1024×1366 | 4.49% | 73.42% |
| 8 | 834×1112 | 3.44% | 76.86% |
| 9 | 601×962 | 3.05% | 79.91% |
| 10 | 640×1024 | 2.58% | 82.49% |
タブレット(横持ち)の幅が広い順ディスプレイサイズシェア状況
タブレットを横にして持った時のディスプレイ幅を広い順に並べてシェア状況のグラフを作成してみました。
タブレット(縦持ち)の幅が広い順ディスプレイサイズシェア状況
タブレットを縦にして持った時のディスプレイ幅を広い順に並べてシェア状況のグラフを作成してみました。
タブレットのディスプレイサイズシェアのデータダウンロード
下のリンクをクリックすると上記の表のデータをCSV形式のファイルでダウンロードできます。
タブレットのディスプレイサイズシェアのデータ(.csv)をダウンロード
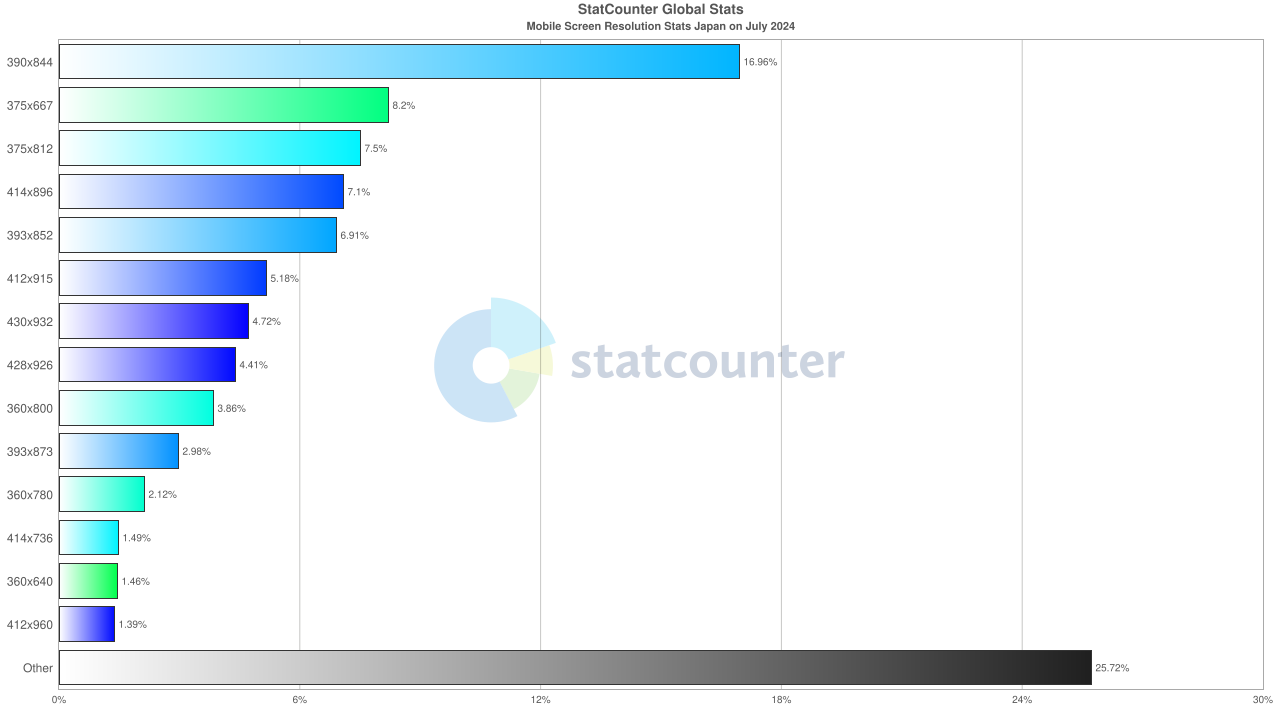
スマートフォンのディスプレイサイズのシェア

スマートフォンのディスプレイサイズシェア集計
| シェア順位 | ディスプレイサイズ(解像度) | シェア | 上位からの累積シェア |
|---|---|---|---|
| 1 | 390×844 | 16.96% | 16.96% |
| 2 | 375×667 | 8.20% | 25.16% |
| 3 | 375×812 | 7.50% | 32.66% |
| 4 | 414×896 | 7.10% | 39.76% |
| 5 | 393×852 | 6.91% | 46.67% |
| 6 | 412×915 | 5.18% | 51.85% |
| 7 | 430×932 | 4.72% | 56.57% |
| 8 | 428×926 | 4.41% | 60.98% |
| 9 | 360×800 | 3.86% | 64.84% |
| 10 | 393×873 | 2.98% | 67.82% |
スマートフォンのディスプレイ幅シェア
スマートフォンを縦にして持った時の「幅(短い方)」の数値を集計しています。
(上で示したディスプレイサイズ10位以下のデータも含めて集計しています。)
| シェア順位 | ディスプレイ幅(解像度) | シェア | 上位からの累積シェア |
|---|---|---|---|
| 1 | 390px | 16.96% | 16.96% |
| 2 | 375px | 15.70% | 32.66% |
| 3 | 393px | 10.82% | 43.48% |
| 4 | 360px | 9.22% | 52.70% |
| 5 | 414px | 8.59% | 61.29% |
| 6 | 412px | 7.47% | 68.76% |
| 7 | 430px | 4.72% | 73.48% |
| 8 | 428px | 4.41% | 77.89% |
| 9 | 320px | 1.63% | 79.52% |
スマートフォンの幅が広い順ディスプレイサイズシェア
スマートフォンのディスプレイ幅を広い順に並べてシェア状況のグラフを作成してみました。
スマートフォンのディスプレイサイズシェアのデータダウンロード
下のリンクをクリックすると上記二つの表のデータをCSV形式のファイルでダウンロードできます。
スマートフォンのディスプレイサイズシェアのデータ(.csv)をダウンロード
関連記事
iPhoneのディスプレイサイズまとめ
iPhone 12シリーズの登場以降、iPhoneのディスプレイサイズはバリエーションが結構多い状態になっています。 そこで今回は、iPhoneのディスプレイサイズをまとめてみました。
主要なCSSフレームワークでデフォルト設定されているブレイクポイントまとめ
主要なCSSフレームワークでデフォルト設定されているブレイクポイントについて調べたのでまとめてみました。紹介するCSSフレームワークは、Tailwind CSS, Bulma, Pure CSS, Skeleton, Bootstrap, Semantic UI, Materialize, UIkit, Foundationです。

コメントを残す