Photoshopでイラストなどの背景を透明(透過)にする方法
イラストやロゴなどで背景の色が一色の場合、Photoshopを使って簡単にその部分を切り抜くことができます。
一つの色で塗り潰された背景をPhotoshopで透明(透過)にしてイラストや文字などの切り抜きを作成する方法を紹介します。
Photoshopの「マジック消しゴムツール」を使って背景を透明にする
Photoshopでイラストなどの背景を透明にして切り抜きを作成する時には、「マジック消しゴムツール」を使うと簡単に作成することができます。
ここからは手順を紹介していきます。
左側のツールの中から「マジック消しゴムツール」を選択
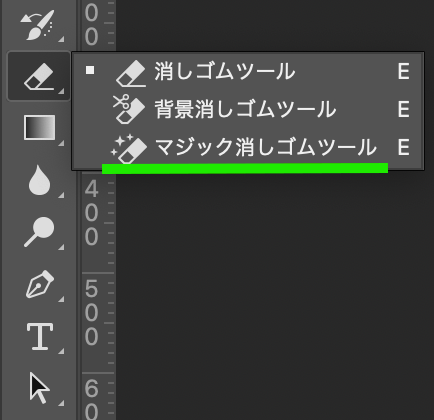
Photoshopの左側のツールの中から「マジック消しゴムツール」を選択します。
「マジック消しゴムツール」がある場所はワークスペースの設定によって変わりますが、ワークスペースが初期設定の場合には左側にある「消しゴムツール」を長押しすると、下の図のように「マジック消しゴムツール」を選択できるようになります。

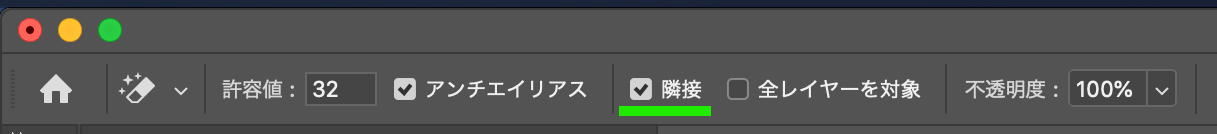
上にある設定の「隣接」のチェックを選択する
「マジック消しゴムツール」を選択して、上側の設定の中にある「隣接」のチェックを入れると、隣接している部分だけが消去されて透明になります。
ここは、使用したい状況に応じてチェックを入れるか入れないかを選択してください。チェックを入れた時と入れない時の具体例は、次の項目で紹介します。

「マジック消しゴムツール」で消したい部分をクリック
あとは「マジック消しゴムツール」で消去して透明にしたい部分をクリックすると、同じ色の場所が消されて透明になり、切り抜きを作成することができます。
下のGoogleのロゴを例にして、作成例を紹介します。

設定の「隣接」にチェックを入れずに、背景の白い部分をクリックするとこのように同じ白色の部分はすべて消去されて切り抜かれます。

設定の「隣接」にチェックを入れて、背景の白い部分をクリックするとこのように「o,g,e」の文字の線で囲まれた部分は消去されなくなります。
逆に、「o」の文字の中の部分をクリックすると「o」の中だけが消去されて切り抜かれます。





コメントを残す