“Maps JavaScript API”を利用してGoogle Mapをページに埋め込む方法
「Maps JavaScript API」を利用してwebサイトにカスタマイズしたGoogle Mapを埋め込む方法を紹介します。
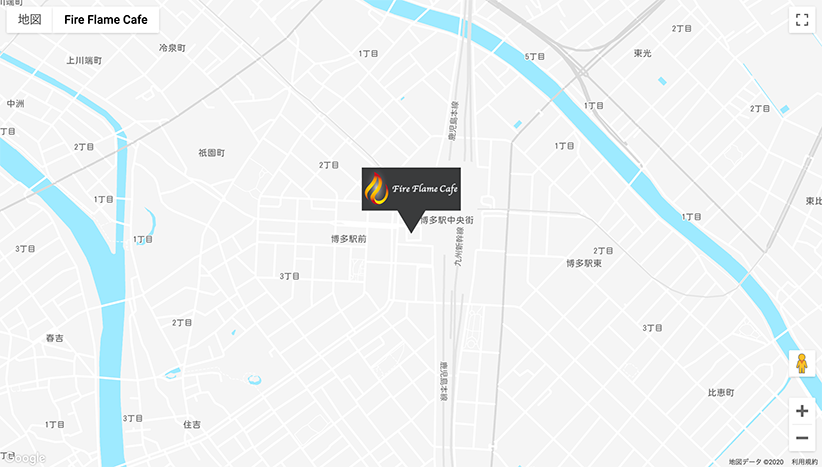
例として下のようなMapの埋め込みを行うときの手順を紹介します。
今回紹介する手順の大まかな流れは下のようになります。
APIキーの取得と制限
APIキーを取得していない方は、まずはAPIキーを取得しましょう。
APIキーの取得には、Googleアカウントとクレジットカードが必要になります。
料金について
クレジットカードの登録が必要ということで、料金のことが気になる方もいらっしゃるかと思いますので先に紹介しておきます。
Google Maps Platformでは毎月$200分は無料で利用することができます。
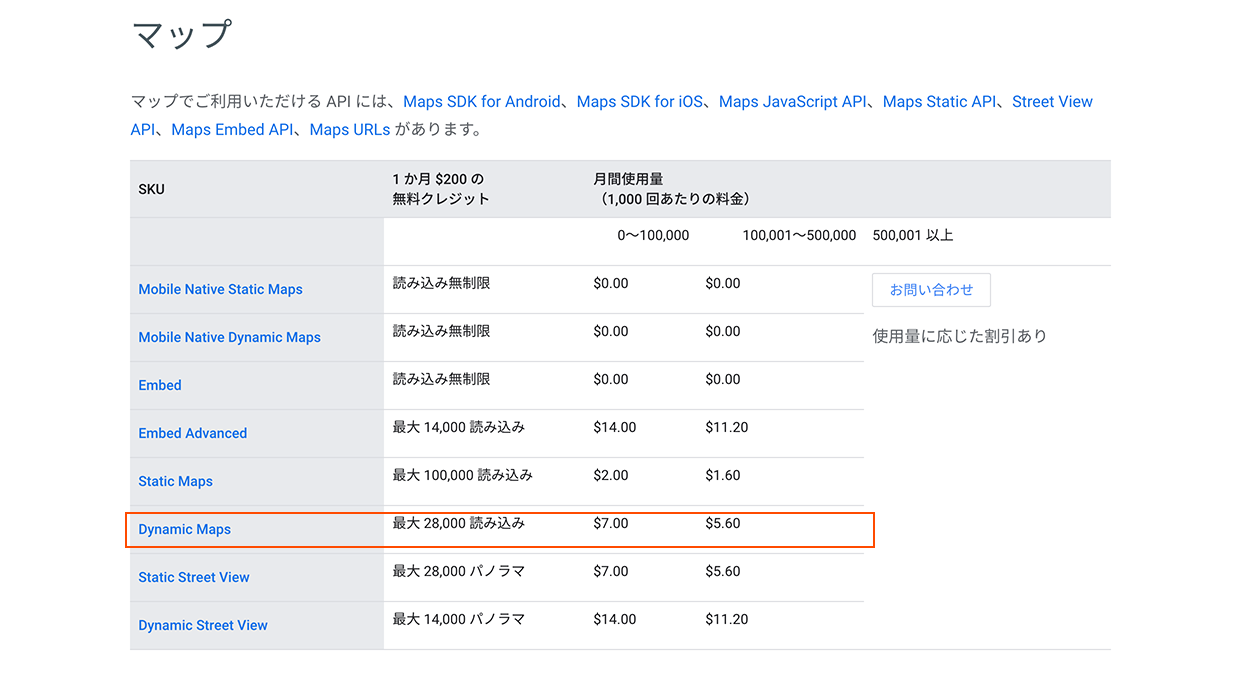
今回利用する「Maps JavaScript API」を利用したGoogle Mapの表示の場合、下の図にあるように毎月最大で28000読み込みまでは無料で利用できますので、無料の範囲内で利用できる方が多いのではないかと思います。
それを超えた分については、1000読み込みあたり$7程度の料金が発生することになっています。
また、無料の範囲内に読み込み回数を制限したい場合には、APIごとに割り当て上限を設定することもできますので、後ほど方法を紹介します。
※料金については、2020年4月現在の情報を記載しています。今後、変更される可能性もありますのでご注意ください。
今回利用する「Maps JavaScript API」は下の図では赤い枠で囲んだ「Dynamic Maps」にあたります。
詳細はGoogle Maps Platformの料金ページをご確認ください。

APIキーの取得
APIキーをまだ取得していない方は、Google Maps Platformにアクセスして、APIキー取得の手続きを行なってください。
Google Maps Platformのページの「使ってみる」をクリックするとAPIキー取得の手続きに進むことができます。

はじめに「マップ」「ルート」「プレイス」の中からプロダクトを選ぶようになっています。
今回使用する「Maps JavaScript API」だけの利用でよければ「マップ」だけを選択しておけば大丈夫ですが、今後「ルート」や「プレイス」の機能も利用する予定があれば三つ全部を選択しておいてもよいです。
あとは、指示に従っていくだけで、請求先アカウントの作成とAPIキーの作成まで進めると思います。

APIキーの制限
APIキーの取得ができたら、APIキーを不正に使用されないようAPIキーに制限をかけておきましょう。
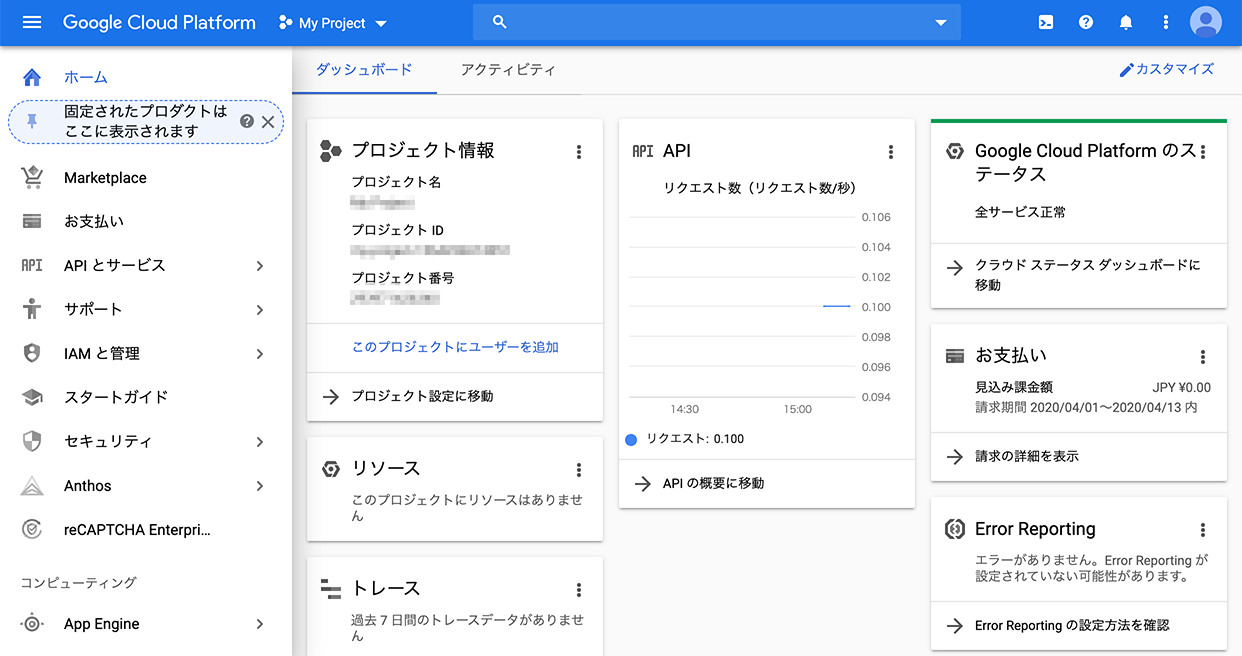
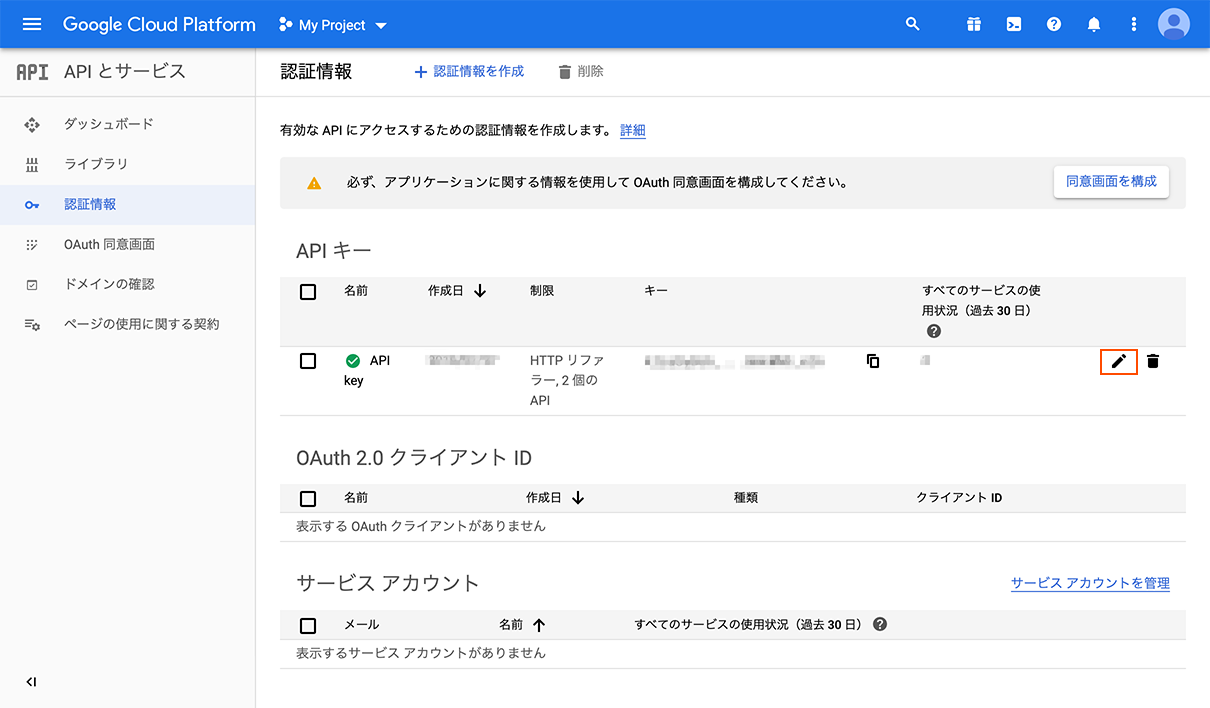
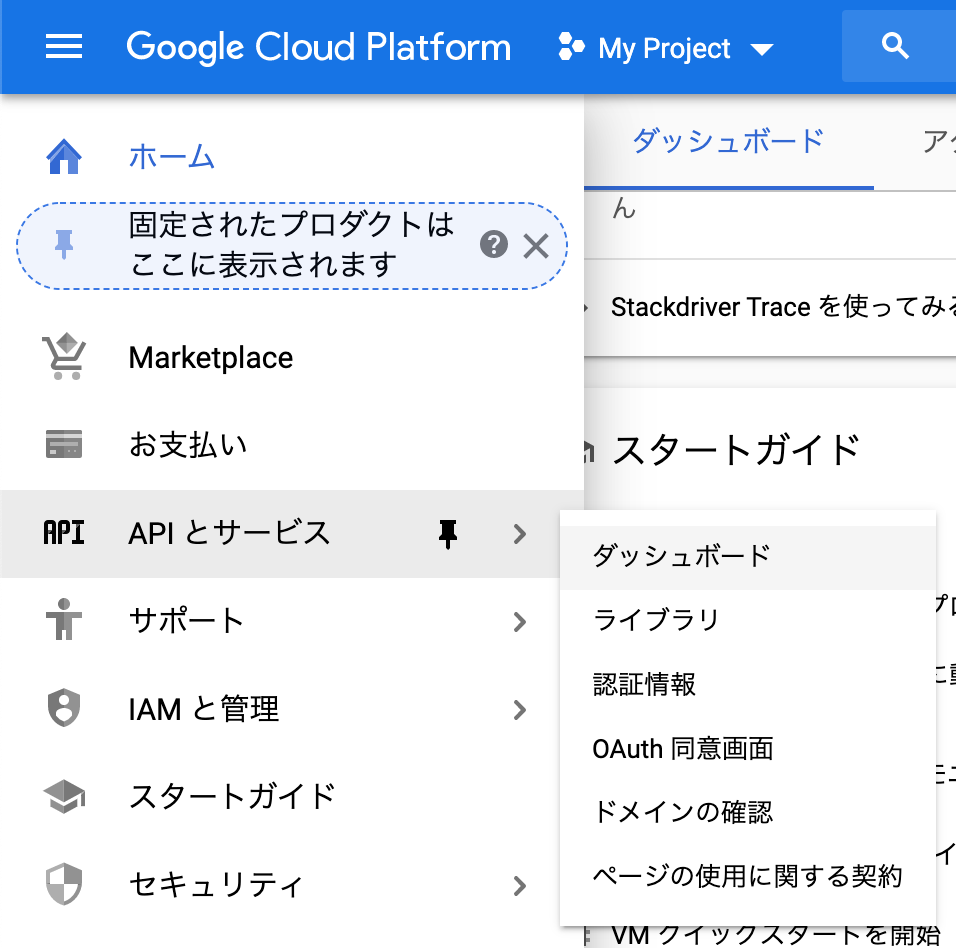
APIキー取得後にGoogle Cloud Platformにアクセスすると、下の図のようなページが開くと思います。

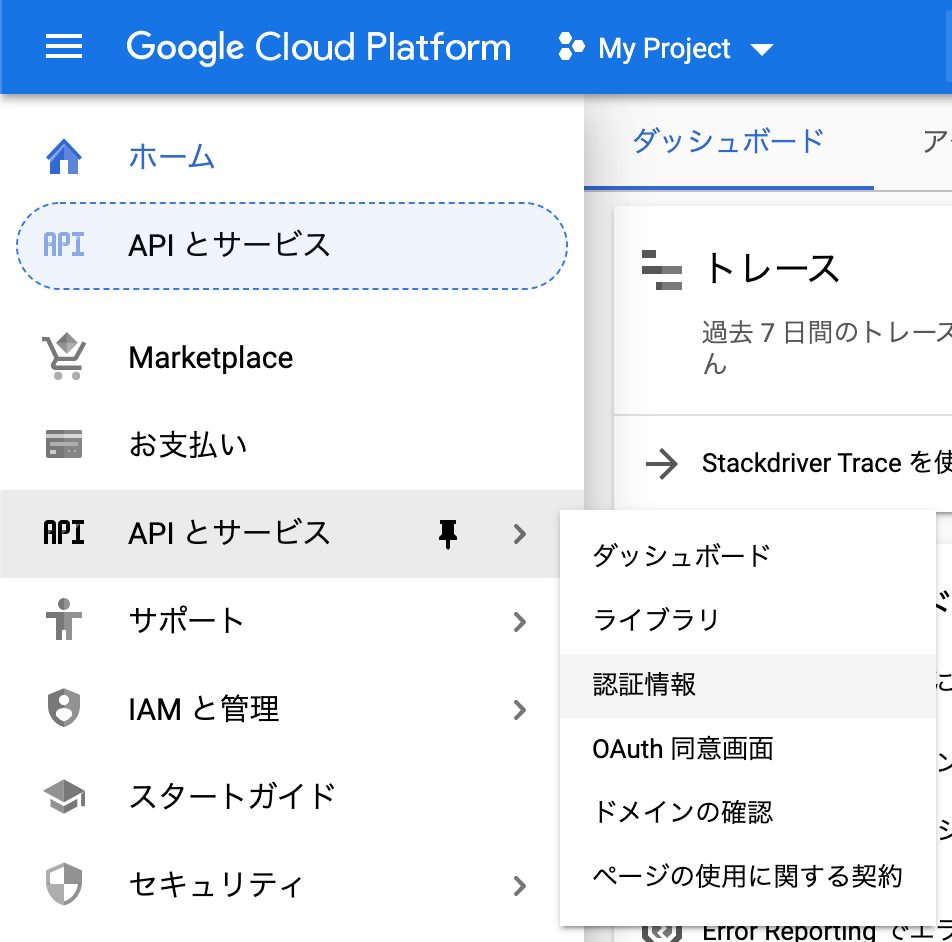
Google Cloud Platformの左側にあるメニューの「APIとサービス」→「認証情報」と進みます。

「認証情報」を開くと下のようになっています。APIキーの右側にある鉛筆マーク(赤枠)をクリックすると内容を設定するページに移ります。

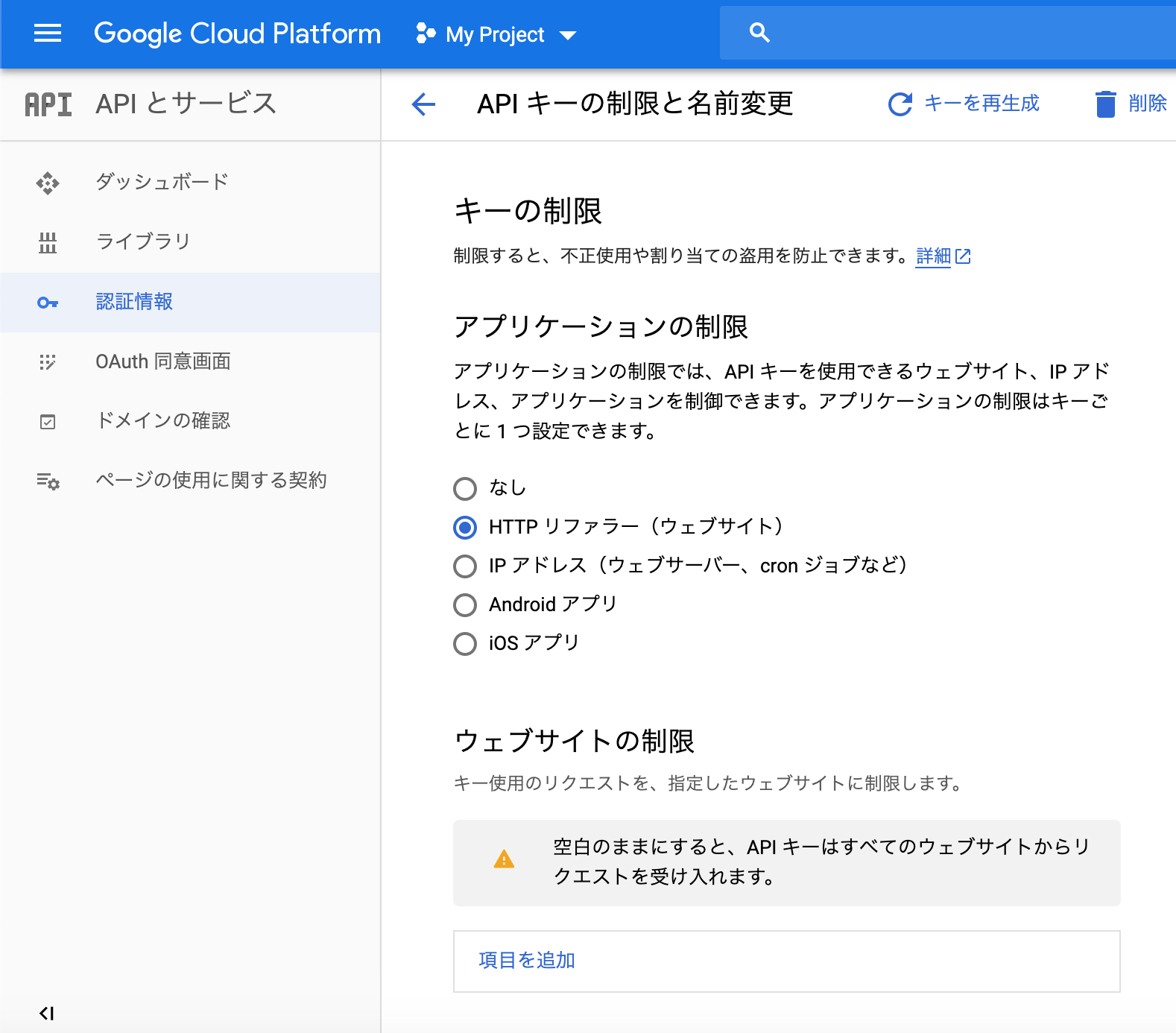
「アプリケーションの制限」で「HTTP リファラー(ウェブサイト)」を選択します。

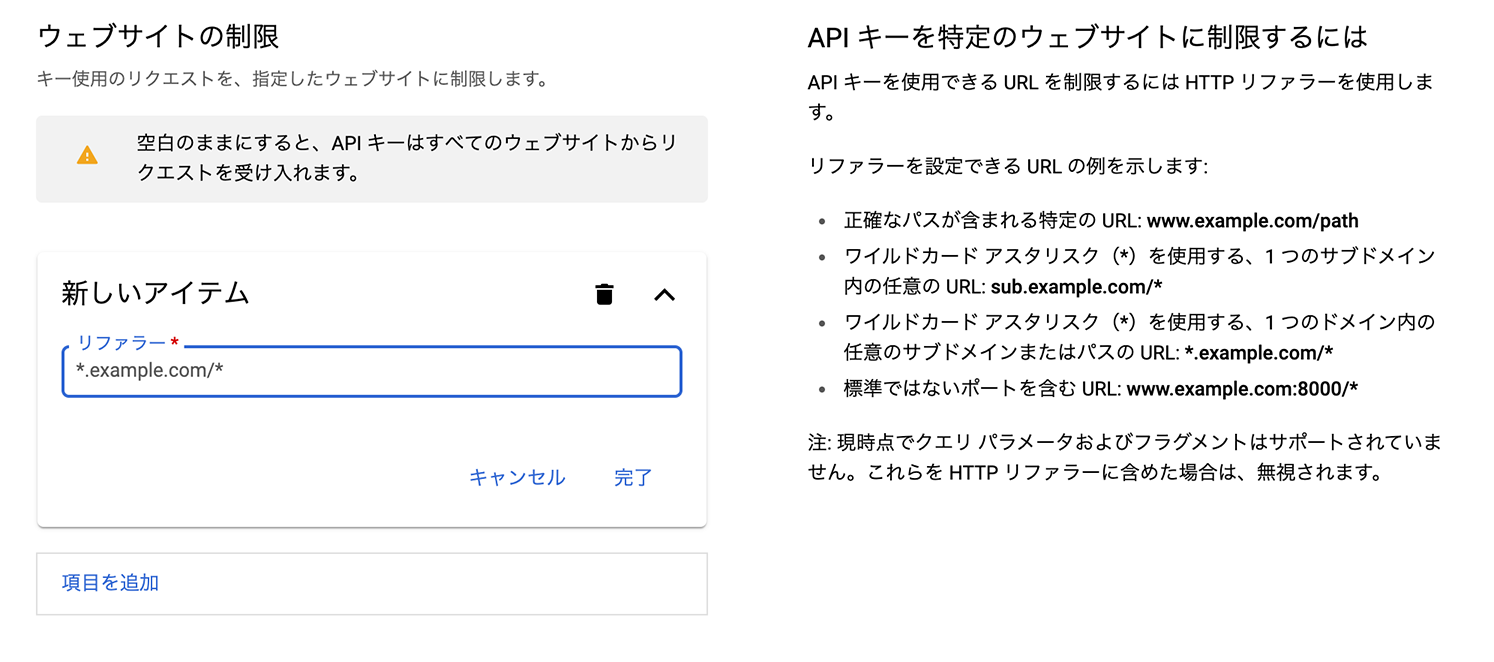
「ウェブサイトの制限」のなかの「項目を追加」をクリックすると、新しいアイテムを設定できるので、必要な数だけ追加します。
「新しいアイテム」の「リファラー」の欄にGoogleMapを利用するページのURLを設定して「完了」を押しておきましょう。
設定欄の右側にURLの設定例がありますので、参考にしてみてください。

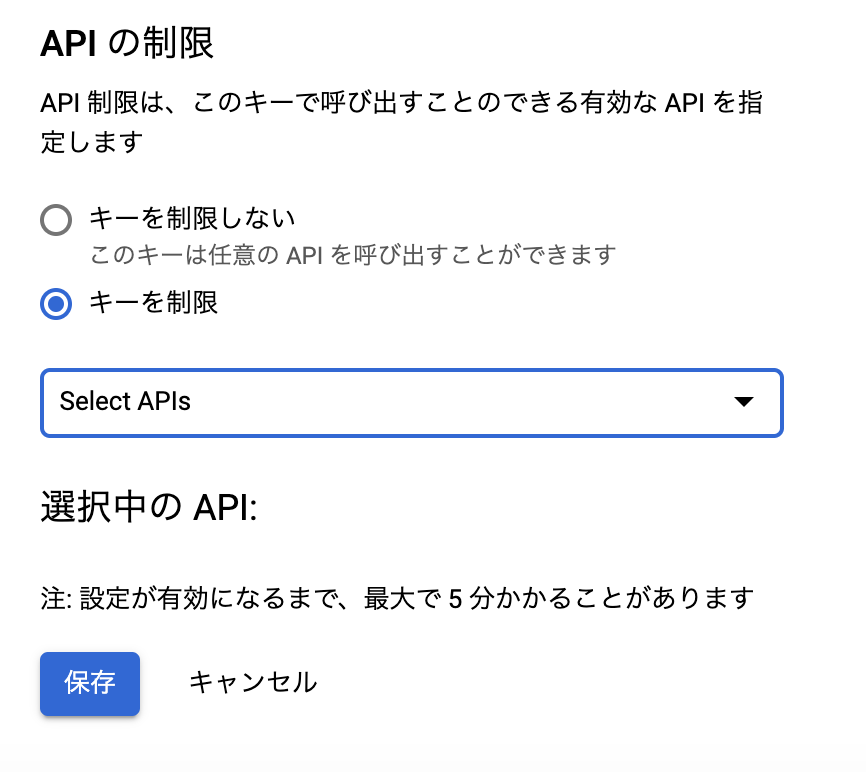
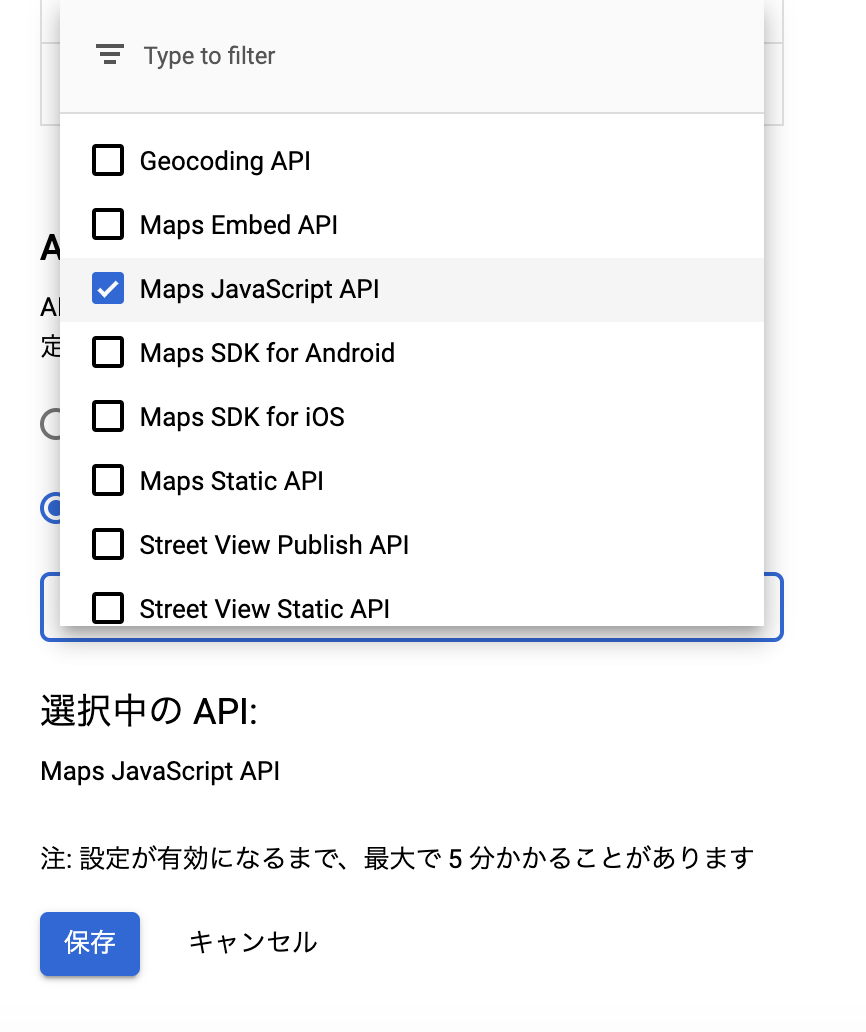
「ウェブサイトの制限」の下に「APIの制限」の項目もあります。
制限をかける場合には、「キーを制限」を選択し、「Select APIs」の中から使用するAPIを選択します。
今回の場合だと、「Maps JavaScript API」だけを選択しておくと、このAPIキーで利用できるのは「Maps JavaScript API」だけになります。


ここまで設定が終わったら、一番下に「保存」のボタンがありますので忘れずに押しておきましょう。
APIの割り当て上限の設定
APIの利用を無料の範囲内に制限したいときなどは、APIごとに読み込み回数の上限を設定することもできます。
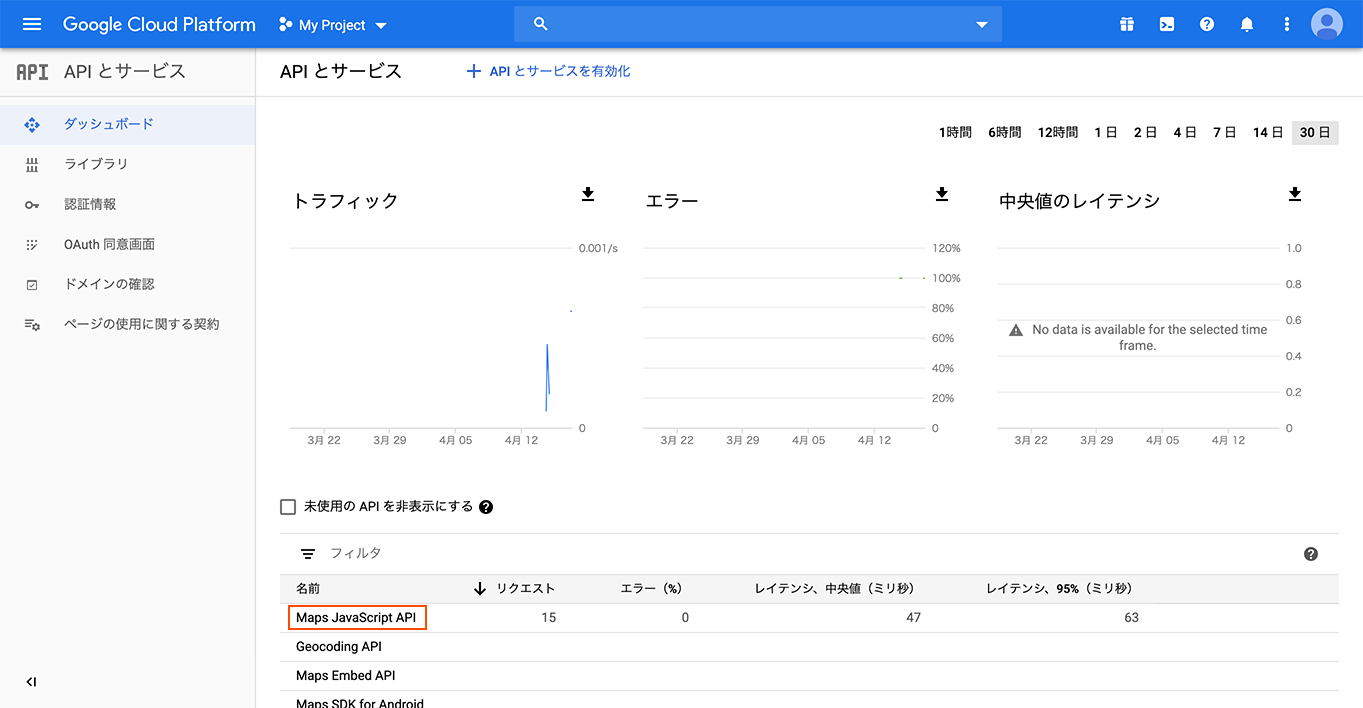
まずは、Google Cloud Platformのメニューから、「APIとサービス」→「ダッシュボード」へと進みます。

「ダッシュボード」ページの下側にあるAPIから上限を設定したいAPI(今回は「Maps JavaScript API」)をクリックします。

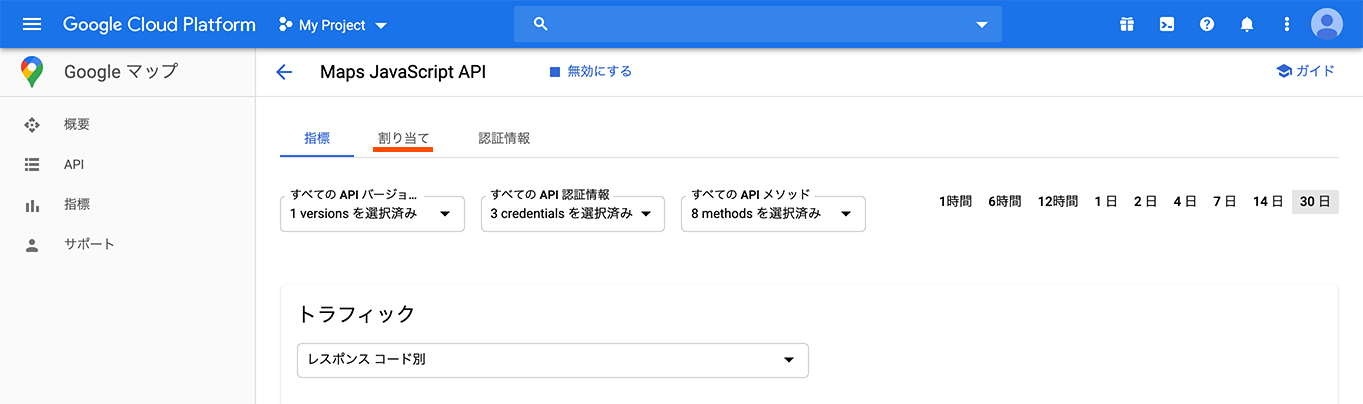
「Maps JavaScript API」のページに移動すると上の方に「指標」「割り当て」「認証情報」の三つのタブがあるので、「割り当て」をクリックします。

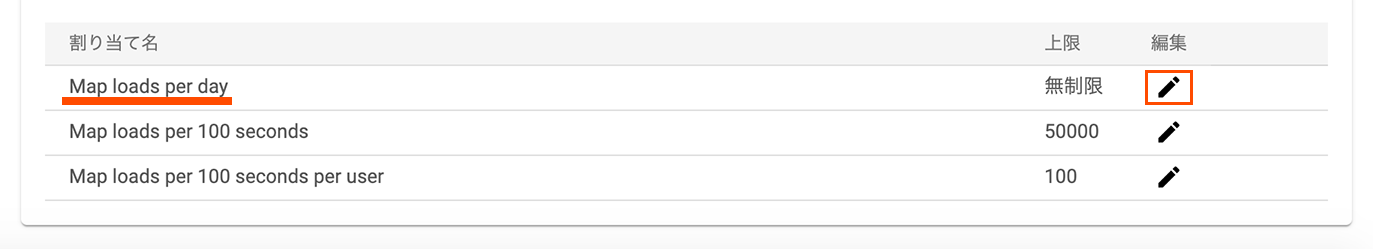
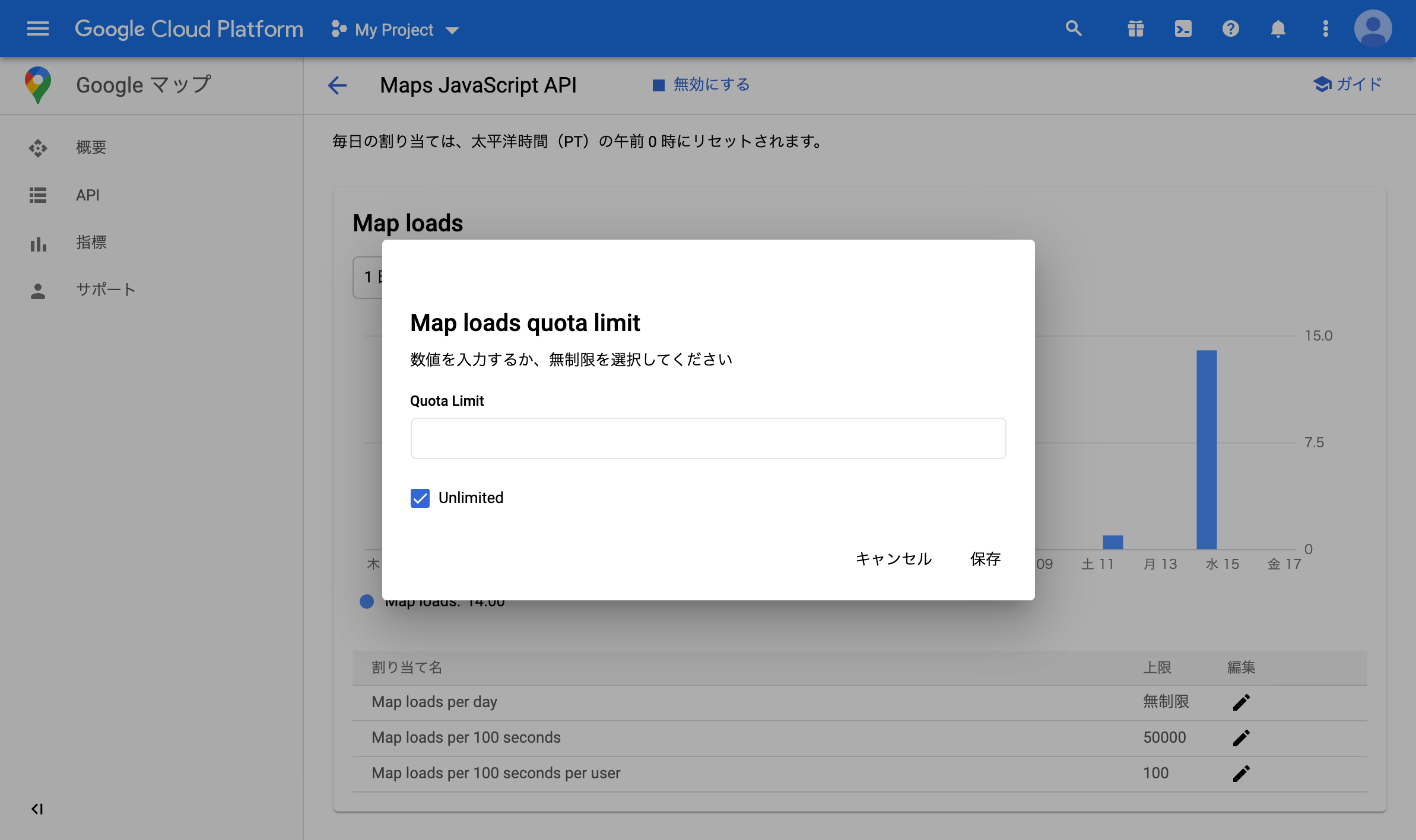
「割り当て」のページに移動すると下の方に「割り当て名」という項目があるので、その中の「Map loads per day」の右側にある鉛筆マークをクリックして編集画面を開きます。

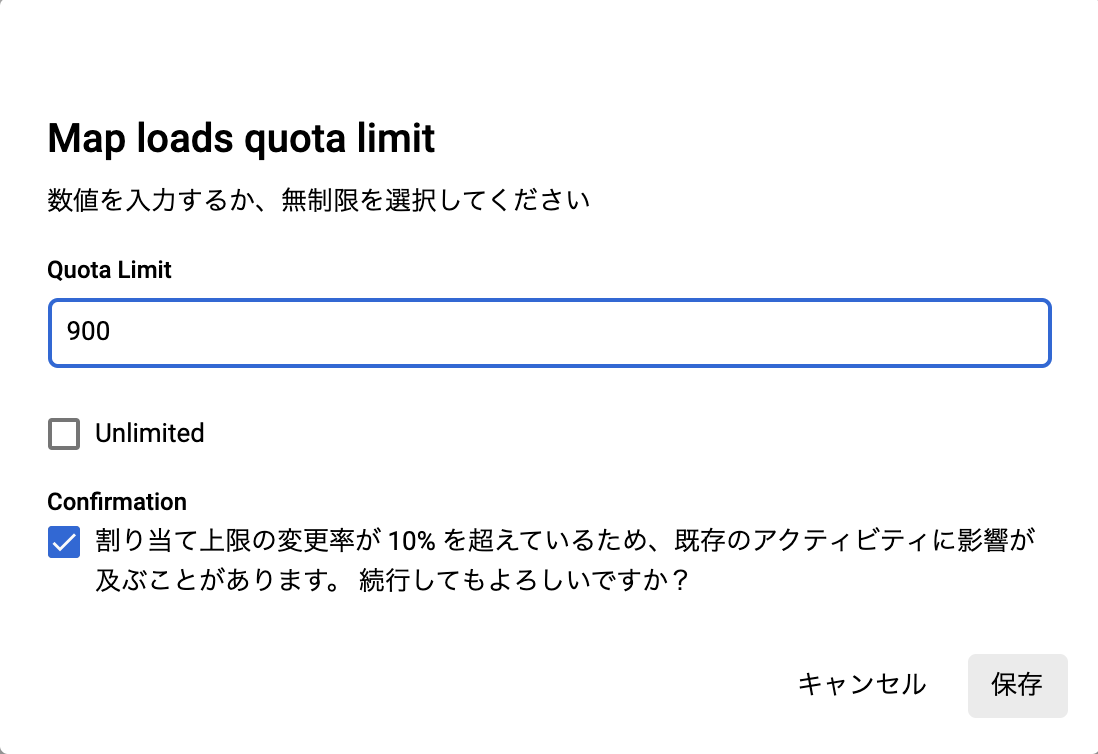
一日の読み込み回数の上限を900くらいにしておけば一ヶ月で無料で利用できる28000読み込みを超えることはないので、ここでは900に設定しておきます。
まず、「Unlimited」のチェックを外して「Quota Limit」の欄に「900」と入力し、「Confirmation」にチェックを入れて「保存」を押せば設定完了です。


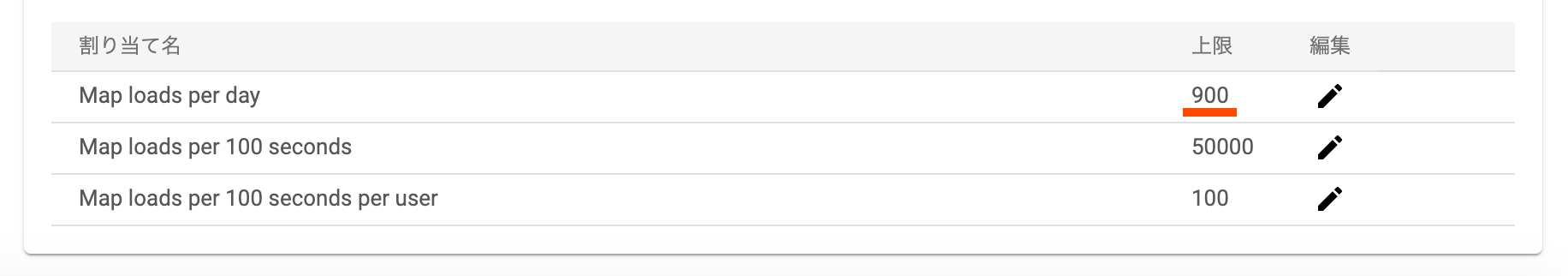
「割り当て名」の項目を確認すると、下の図のように上限が変更されていると思います。

以上で、APIキーの取得・制限は終了です。
次は、表示するGoogle Mapのカスタマイズに進んでいきましょう。
表示するGoogle Mapのカスタマイズ
「Maps JavaScript API」を利用してこのページの先頭の方に埋め込んだようなカスタマイズした地図を表示するときの手順を紹介していきます。
ページの先頭から遠くなってしまったので、もう一度画像を貼っておきます。
今回紹介する例では、カスタマイズする手法として「styled map type」を作る方法をとっています。
また、今回の例でカスタマイズしている内容としては、
・左上に表示されている名前
・マーカー
・地図の縮尺
・地図の各要素の色や表示量
などになります。
最終的なコードは最後の方に載せています。

表示するMapの座標
どのあたりの地図をMapに表示するかは、Map中心の座標の緯度と経度をcenter:で指定して決めます。
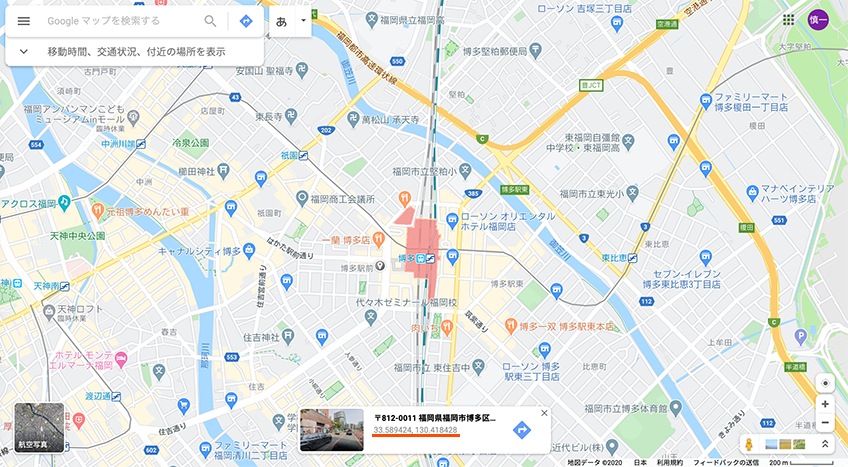
表示したい座標の緯度と経度がわからない時は、Google Mapで調べることもできます。Google Mapで座標を知りたいポイントをクリックすると、下の図のように画面の下側に住所などと一緒に緯度と経度が表示される(赤い下線部)ので、これを利用しましょう。
下の図の場合を例にすると、座標の緯度と経度が「33.589424, 130.418428」と表示されていますので、コードのcenter:のところに{lat: 33.589424, lng: 130.418428}と記述すると、このポイントが表示される地図の中心になります。(緯度と経度の小数点以下の桁数は自由ですので、表示する地図の縮尺などに応じて決めてください。)

表示するmapを設定
今回の例では、表示するmapとして「roadmap(オリジナル表示)」と「styled_map(カスタマイズした表示)」を設定しています。
mapの例の左上に「地図」と「Fire Flame Cafe」という二つの表示がありますが、これらが「roadmap(オリジナル表示)」と「styled_map(カスタマイズした表示)」にあたり、それぞれをクリックすることで表示を切り替えることもできます。
この部分の設定をするコードは
var map = new google.maps.Map(document.getElementById('map'), {
の中にある
mapTypeControlOptions: {
mapTypeIds: ['roadmap', 'styled_map']
}になります。
mapTypeIds:を'styled_map'だけにすれば、カスタマイズした表示だけにすることもできますし、他に'satellite'(航空写真)などを追加することもできます。
詳しくは、「Map Types」のページを見てみてください。
名前の設定
今回の例でMapの左上に表示されている「Fire Flame Cafe」の部分の設定です。
この部分の設定をするコードは
var styledMapType = new google.maps.StyledMapType(
の中にある
{name: 'Fire Flame Cafe'}
になります。
マーカー
今回紹介する例では、自分で用意したマーカー画像をサイトに設置して表示させています。
合わせて、マーカーにマウスオーバーした時に表示されるツールチップも設定しています。
他にもアニメーションなどの設定もできますので、詳しくは「Maps JavaScript API」のマーカーのページを見てみてください。
今回の例のコードは以下のようになります。
var image = {
url: 'path-to/marker.png', //マーカーのURLを指定
scaledSize: new google.maps.Size(150, 100), //マーカーのサイズを指定
};
var pointMarker = new google.maps.Marker({
position: {lat: 33.589451, lng: 130.41928}, //マーカーを配置する座標を指定
map: map,
icon: image,
title: 'Here!! :D' //ツールチップの内容を指定
});
縮尺
表示するMapの縮尺はzoom:に指定する数値で設定することができます。
zoom:の値は、最小値が0で数値が大きくなるにつれて表示が大きく(表示される範囲が狭く)なります。
一般的には、11~18くらいの範囲の値を使うことが多いのではないかと思いますが、使用する際は実際表示されるMapを見ながら調整してみてください。
また、この値は小数点以下まで指定することができるので、細かい数値を使って微調整することもできます。
色や表示の変更
Mapの各要素の色や表示の変更は直接コードを書いてもいいのですが、Googleが用意してくれている「Google Maps Platform Styling Wizard」を利用すると簡単に設定を行うことができますので、ここでは「Maps Platform Styling Wizard」について紹介していきたいと思います。

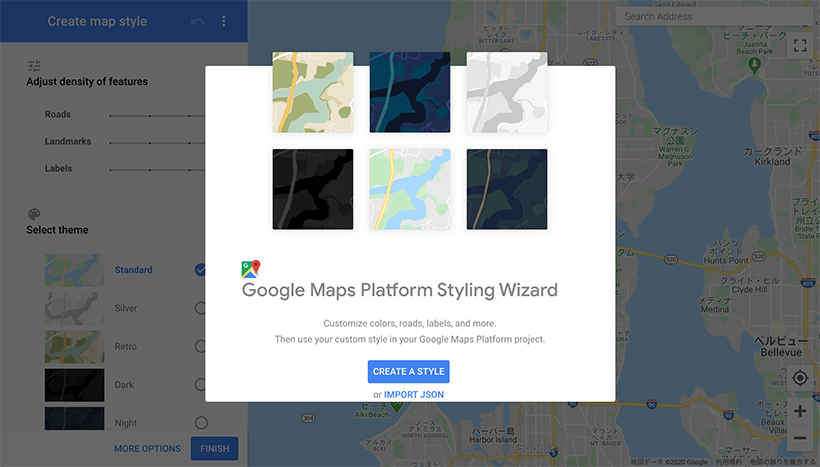
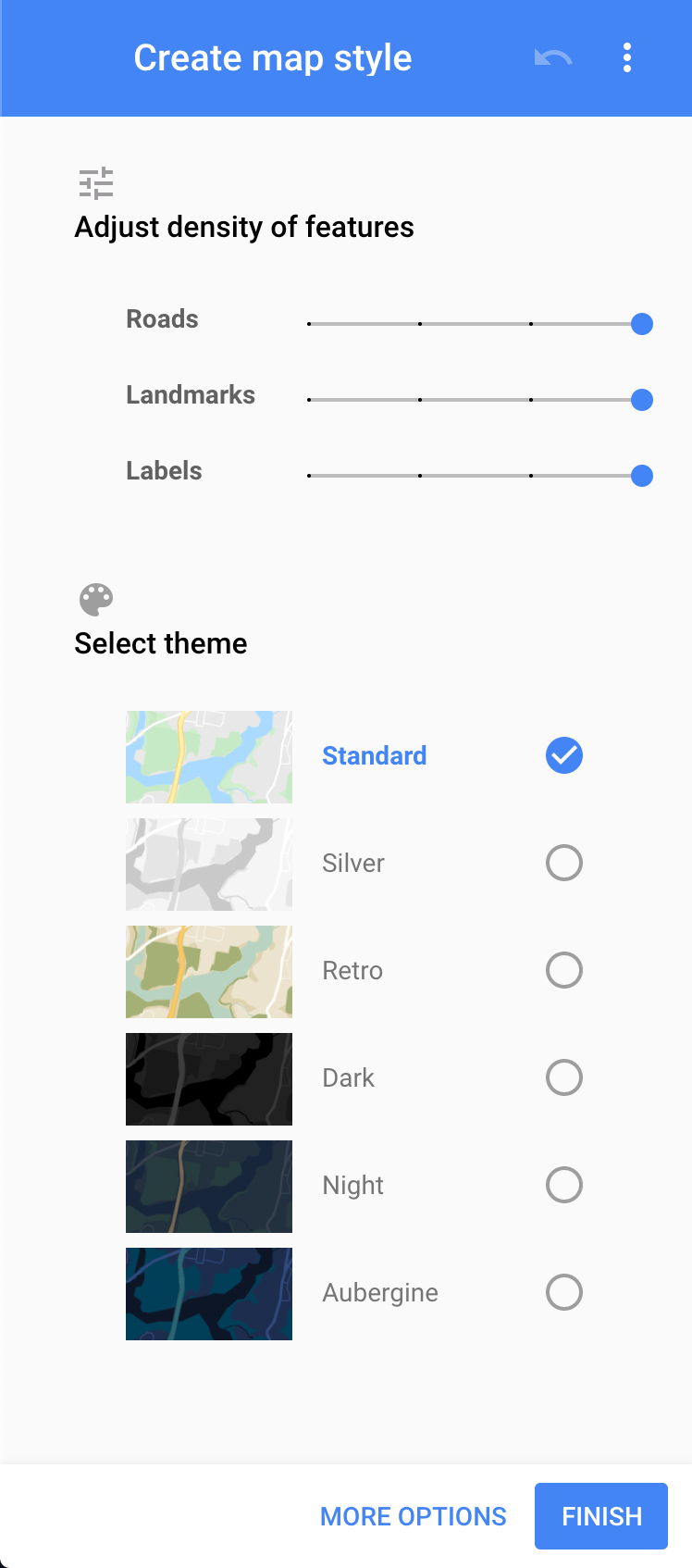
「Google Maps Platform Styling Wizard」のページを開き、「CREATE A STYLE」をクリックすると下のような画面になります。

はじめは左側にあるメニューで、大まかなスタイルを決めていきます。
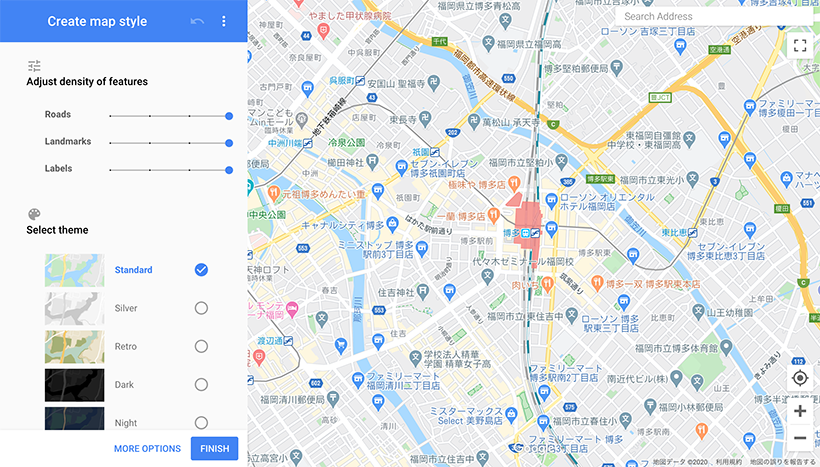
上側にある「Adjust density of features」で各要素の表示量を4段階で調整できます。それぞれのスライダーを一番左にすると表示がされなくなり、右側に行くにつれて表示量が多くなります。変更するごとに右側に表示されているMapに反映されるので、これを見ながら調整できます。
下側にある「Select theme」では、Mapの色合いを選択することができます。ここでは大まかな色合いを決めておいて、次に紹介する詳細メニューで細かい部分を決めていくことができます。

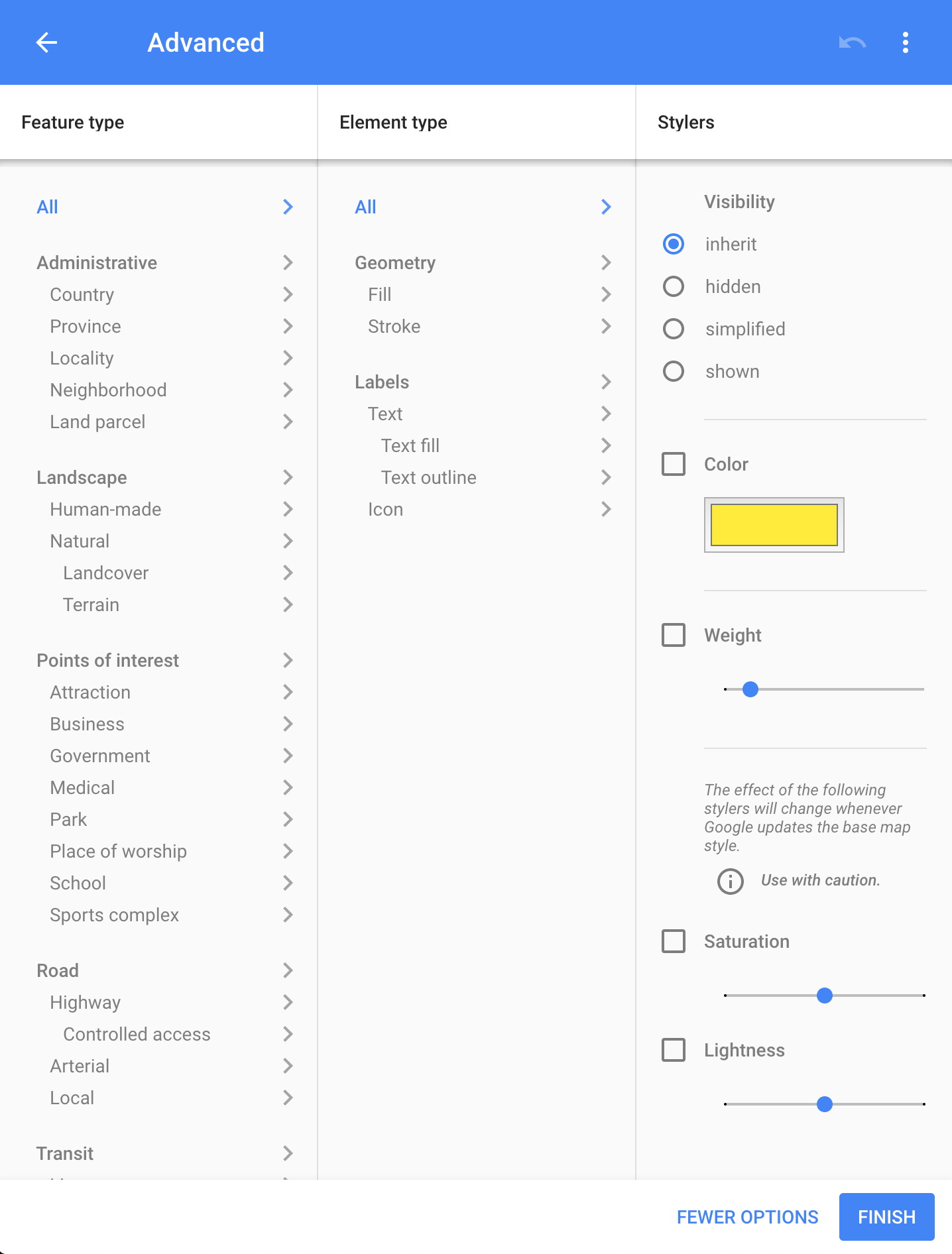
上の図のメニューの一番下にある「MORE OPTIONS」をクリックすると、下の図のように詳細を設定できるメニューが開きます。
左側に表示されている「Feature type」の中から設定したい項目を選んでクリックすると、「Element type」が開くので、その中から設定したい項目を選択して、「Stylers」で表示内容を設定することができます。

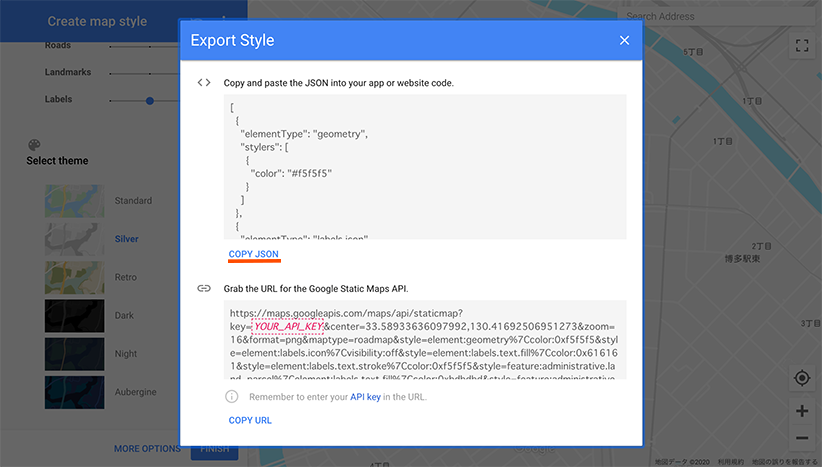
「Stylers」の設定が決まったら、下にある「FINISH」をクリックすると下の画面が表示されます。

「COPY JSON」をクリックしてコードをコピーし、コード内の
var styledMapType = new google.maps.StyledMapType(
の中に貼り付ければ、設定したStyleが適用されます。
Google Maps Platform Styling Wizardのページ
完成コード
今回紹介したMapのカスタマイズ例の最終的なコードは以下のようになります。
コード内のYOUR_API_KEYのところには取得したAPIキーを設置してください。
<div id="map"></div>
<script>
function initMap() {
var styledMapType = new google.maps.StyledMapType( //styledmapを定義
// ここからJSONのstyles記述
[
{
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#616161"
}
]
},
{
"elementType": "labels.text.stroke",
"stylers": [
{
"color": "#f5f5f5"
}
]
},
{
"featureType": "administrative.land_parcel",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#bdbdbd"
}
]
},
{
"featureType": "administrative.neighborhood",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#eeeeee"
}
]
},
{
"featureType": "poi",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "poi.business",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.park",
"elementType": "geometry",
"stylers": [
{
"color": "#e5e5e5"
}
]
},
{
"featureType": "poi.park",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.park",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
},
{
"featureType": "road",
"stylers": [
{
"weight": 1
}
]
},
{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "road",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road.arterial",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry",
"stylers": [
{
"color": "#dadada"
}
]
},
{
"featureType": "road.highway",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#616161"
}
]
},
{
"featureType": "road.local",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
},
{
"featureType": "transit.line",
"elementType": "geometry",
"stylers": [
{
"color": "#e5e5e5"
}
]
},
{
"featureType": "transit.station",
"elementType": "geometry",
"stylers": [
{
"color": "#eeeeee"
}
]
},
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#9eeaff"
}
]
},
{
"featureType": "water",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
}
],
// ここまでJSONのstyles記述
{name: 'Fire Flame Cafe'} //styledmapの名前(Mapの左上に表示)を指定
);
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 33.589451, lng: 130.419287}, //表示するMapの中心の座標を指定
zoom: 16, //表示するMapの縮尺を指定
mapTypeControlOptions: {
mapTypeIds: ['roadmap', 'styled_map'] //表示するMapのタイプを指定
}
});
var image = {
url: 'path-to/marker.png', //マーカーのURLを指定
scaledSize: new google.maps.Size(150, 100), //マーカーのサイズを指定
};
var pointMarker = new google.maps.Marker({
position: {lat: 33.589451, lng: 130.419287}, //マーカーを設置する座標を指定
map: map,
icon: image,
title: 'Here!! :D' //マーカーにマウスオーバーしたときのツールチップを指定
});
map.mapTypes.set('styled_map', styledMapType);
map.setMapTypeId('styled_map');
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
その他詳細について
もっと詳しく知りたい方は、「Maps JavaScript API」のページを見てみてください。




コメントを残す