高機能なスライダーを設置できる”Swiper”(v11)の使い方
今回は、スライダーを実装できるJavaScriptライブラリの中でも、とても高機能で多くのサイトで使われている”Swiper”(バージョン11系)について紹介していきたいと思います。
・Swiperのページ
https://swiperjs.com/

それでは、ここからSwiperについて具体的に紹介していきます。
前半でSwiperを利用するまでの手順について紹介し、後半でSwiperで利用できるオプションや各種設定について紹介したいと思います。
最後には、Swiperのカスタマイズ例をいくつか紹介しますので、ぜひ最後までご覧ください。
Swiperを利用する手順
Swiperを利用する手順を大まかに分けると以下のようになります。
以下でそれぞれについて紹介していきます。
Swiperをページに読み込ませる
Swiperを利用するには、SwiperのCSSとJavaScriptのファイルをSwiperを利用したいページに読み込ませる必要があります。
これらのファイルをページに読み込ませる方法としては、CDNを利用する方法とダウンロードする方法とがありますのでそれぞれについて紹介していきます。
(1)CDNを利用する場合
CDNを利用してSwiperをページに読み込ませるには、下記の二つの記述をSwiperを利用したいページに設置します。
・CSSを読み込ませる記述(headタグ内に記述します)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />・JavaScriptを読み込ませる記述(bodyタグの閉じタグ前に記述します)
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>(2)ダウンロードしてサイトに設置する場合
ダウンロードしてSwiperをページに読み込ませる際は、まず下記のページでSwiperのCSSとJavaScriptのファイルをダウンロードします。
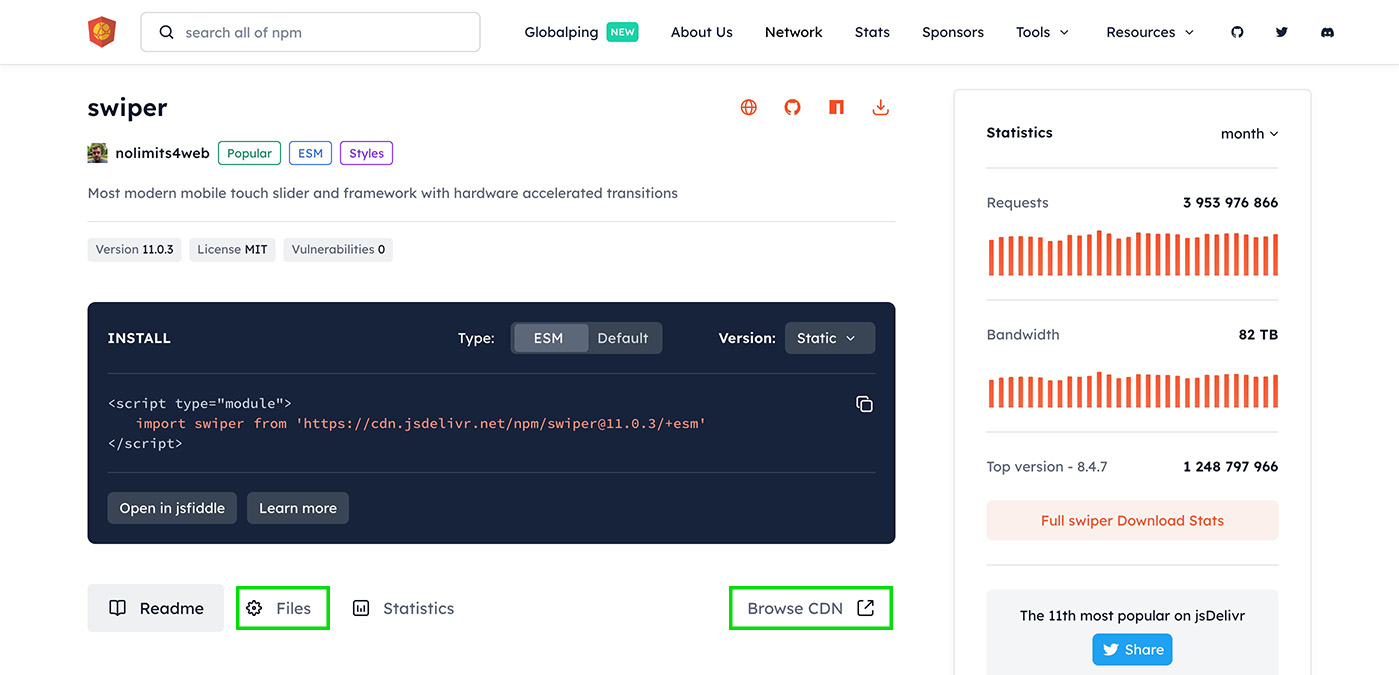
https://www.jsdelivr.com/package/npm/swiper

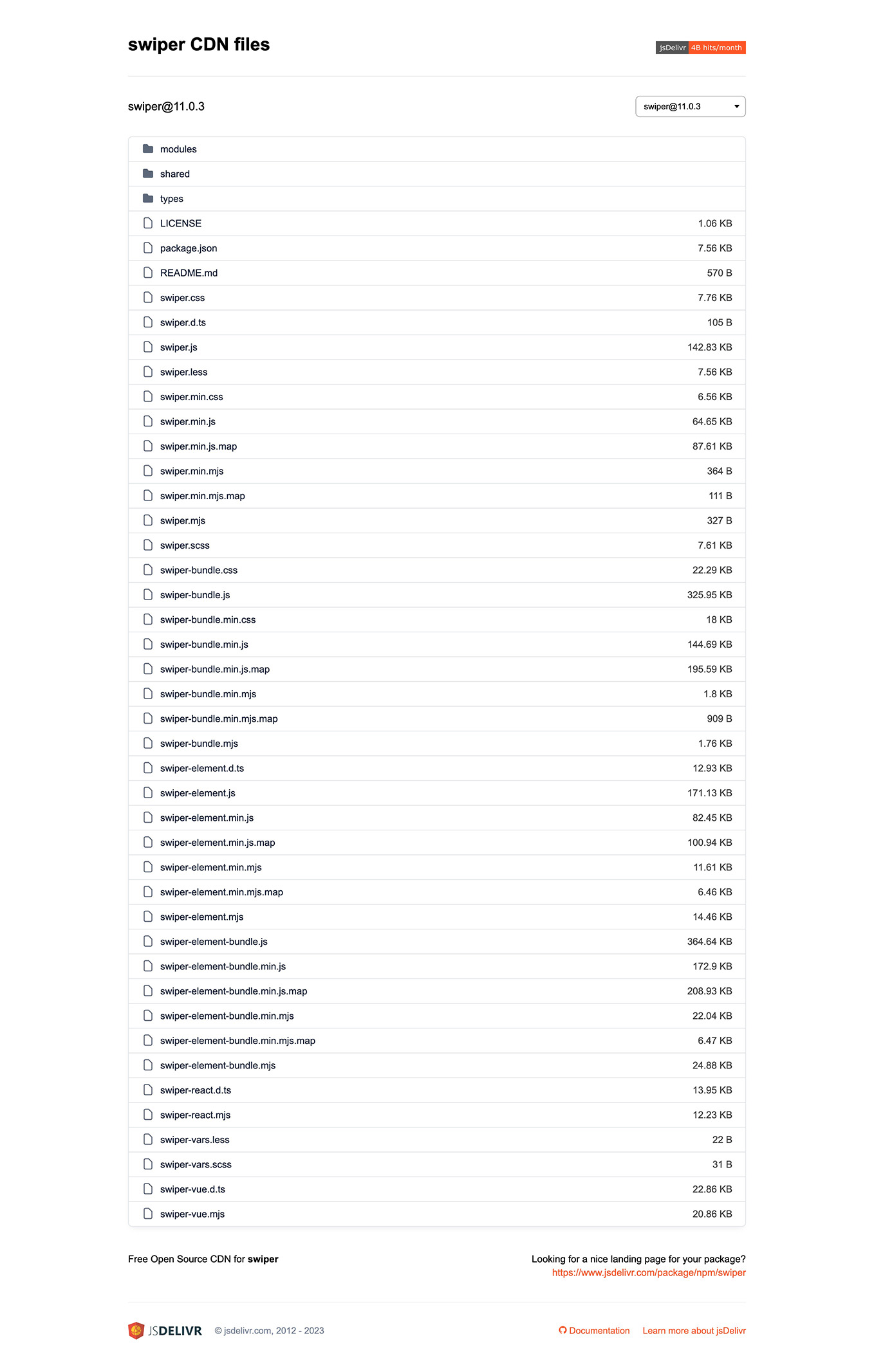
上図のページが開けたら、図の下の方にある「Files」か「Browse CDN」の部分(緑色の枠内)をクリックすると下の図のようなコードをダウンロードできるページが開きます。

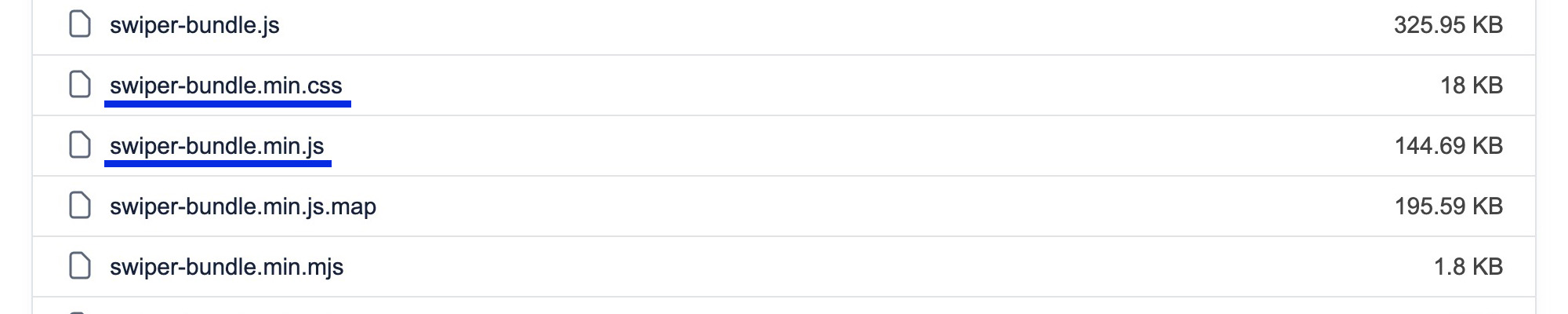
上図のページにアクセスしたら、ファイルのリストの中から下の図で青い下線を引いた二つのファイル
・swiper-bundle.min.css
・swiper-bundle.min.js
をダウンロードします。

次にダウンロードした二つのファイルをそれぞれサイト内の適切な場所に設置してください。
最後に下の例のようなそれぞれのファイルを読み込ませるための記述をページに設置します。
・CSSを読み込ませる記述(headタグ内に記述します)
<link rel="stylesheet" href="path-to/swiper-bundle.min.css"/>・JavaScriptを読み込ませる記述(bodyタグの閉じタグ前に記述します)
<script src="path-to/swiper-bundle.min.js"></script>※いずれも「path-to」となっている部分には、それぞれのファイルへのパスを記述してください。
HTMLにスライダー部分の記述を設置
HTMLに記述するスライダー部分の記述例は下記の通りです。
“Slide 1″から”Slide 3”の部分に画像などスライドとして表示させたいものを入れます。(数は必要に応じて変えてください。)
ページネーション、ナビゲーション、スクロールバーはそれぞれ必要に応じて記述してください。
<!-- スライダー全体を囲むdiv -->
<div class="swiper">
<!-- スライドだけを囲むdiv -->
<div class="swiper-wrapper">
<!-- スライドを必要な数だけ設置 -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- ページネーションが必要な場合は下記を記述 -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションが必要な場合は下記を記述 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロールバーが必要な場合は下記を記述 -->
<div class="swiper-scrollbar"></div>
</div>Swiperのイニシャライズ
次にSwiperのイニシャライズの記述を行います。
この記述は、先程紹介したJavaScriptを読み込ませる記述 <script src="・・・/swiper-bundle.min.js"></script> のうしろ(bodyタグの閉じタグ直前)に設置します。
<script>
const swiper = new Swiper('.swiper', {
// ページネーションを設置した場合は下記を記述
pagination: {
el: '.swiper-pagination',
},
// ナビゲーションを設置した場合は下記を記述
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// スクロールバーを設置した場合は下記を記述
scrollbar: {
el: '.swiper-scrollbar',
},
});
</script>“Slide 1″から”Slide 3”の部分に画像を設置して、ここまで紹介した手順を踏むと、以下のようなスライダーが設置できます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
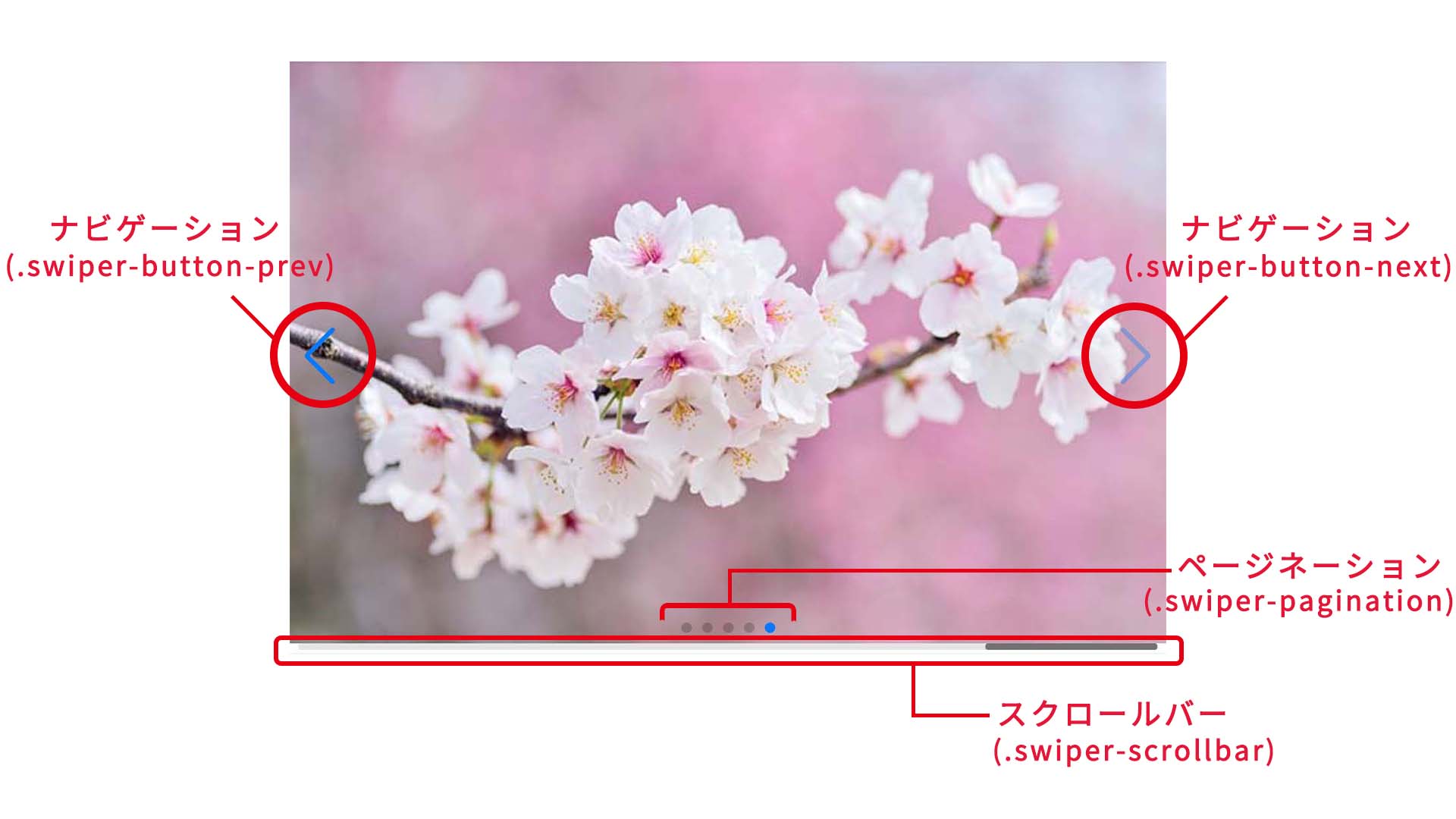
ここで、Swiperで設置したスライダーの各部の名称について紹介しておきますので、各要素が必要がどうか判断する際に参考にしてみてください。

Swiperで利用できるオプションや各種設定
Swiperではとてもたくさんのオプションや各種設定が用意されていますので、ここではよく使われそうな下記のものに絞って紹介したいと思います。
- オートプレイ
- ページネーション
- ナビゲーション
- ループ
- スクロールバー
- スライドの方向
- スライドの表示枚数
- スライド間のスペース
- ブレイクポイント
- Lazy loading(遅延読み込み)
- エフェクト
以下でそれぞれについて紹介していきます。
オートプレイ
ここまでで紹介したような方法でSwiperを設置しただけのデフォルトの状態では、スライダーは自動的にスライドしないようになっています。
そのためSwiperを利用して設置したスライダーを自動でスライドさせるためには、オートプレイの設定をしておく必要があります。
また、合わせて delay: の後に希望するスライドの間隔(単位はミリ秒)を設定してください。
Swiperをイニシャライズする際に、下の記述例のように delay: 3000, と記述することで、3000ミリ秒(=3秒)ごとに自動でスライドするようになります。
・オートプレイを利用する場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
autoplay: {
delay: 3000,
},
});
</script>ページネーション
Swiperでのページネーションとは、スライドの現在位置がわかるように表示させるガイドのことです。
ページネーションはHTMLに要素を設置して、Swiperのイニシャライズ時に記述をすることで設置することができます。
HTMLには、 <div class="swiper">…</div> の中に以下のようにページネーションの要素を設置します。
<!-- ページネーションが必要な場合は下記を記述 -->
<div class="swiper-pagination"></div>Swiperを利用して設置したスライダーにページネーションを設置する場合、上記のHTMLを記述した上で、イニシャライズ時にページネーションの種類などの設定を行うことで利用できるようになります。
ここでは、設定項目の一つであるページネーションの種類について紹介しておきます。種類は以下のタイプから選ぶことができるようになっています。
それぞれの表示と記述方法を紹介していきます。
bullets
“bullets”は、スライドの位置を●で表示させるタイプのページネーションです。
またpaginationのタイプに、この”bullets”を選択した場合にはオプションの”clickable”を利用することができます。 clickable: true, の記述を追加することで、●をクリックしてスライドを動かすことができるようになります。
ページネーションの表示と記述例は下のようになります。
なお、ここから先のCodePenの作例埋め込みではスライダー下にページネーションなどがある場合、CSSで.swiper要素に対してpadding-bottomを指定して、ページネーションなどがスライダー画像の外に表示されるようにしています。(他にHTMLを編集してページネーションの位置を変更する方法もあります。)
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・ページネーション”bullets”を利用する場合のイニシャライズ部分の記述例
ページネーションはデフォルトのタイプが”bullets”となっているため、”bullets”タイプを使いたい時は、タイプ名(type: 'bullets',)の記述は省略することができます。
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
</script>bulletsタイプのページネーションのカスタマイズ例をこのページの後半で紹介していますので、興味のある方は見てみてください。
fraction
“fraction”は、スライドの位置を何枚中の何枚目というように数字で表示させるタイプのページネーションです。
ページネーションの表示と記述例は下のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・ページネーション”fraction”を利用する場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'fraction',
},
});
</script>progressbar
“progressbar”は、スライドの位置をプログレスバーで表示させるタイプのページネーションです。
“progressbar”のページネーションは、”bullets”や”fraction”と異なり、表示位置がスライドの上側になります。
ページネーションの表示と記述例は下のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・ページネーション”progressbar”を利用する場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'progressbar',
},
});
</script>custom
ページネーションは、ここまで紹介してきた3つのタイプの他に”custom”を選択して、自身でカスタマイズすることもできます。
できることはとてもたくさんありますが長くなってしまうので、ここではSwiperのページでも紹介されているカスタマイズの例だけを載せておきます。
ページネーションの表示と記述例は下のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・”custom”を利用して上のようなページネーションを設置する場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
clickable: true,
renderBullet: function (index, className) {
return '' + (index + 1) + "";
},
},
});
</script>・”custom”を利用して上のようなページネーションを設置する場合のCSSの記述例
.swiper-pagination-bullet {
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
font-size: 12px;
color: #000;
opacity: 1;
background: rgba(0, 0, 0, 0.2);
}
.swiper-pagination-bullet-active {
color: #fff;
background: #007aff;
}ナビゲーション
Swiperでのナビゲーションとは、スライドの左右の端に設置されている矢印のことで、これをクリックすることでスライドを動かすことができます。
ナビゲーションはHTMLに要素を設置して、Swiperのイニシャライズ時に記述をすることで設置することができます。
HTMLには、 <div class="swiper">…</div> の中に以下のようにナビゲーションの要素を設置します。
<!-- ナビゲーションが必要な場合は下記を記述 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>Swiperを利用して設置したスライダーにナビゲーションを設置したい場合、イニシャライズ時に下記の記述例のように記述します。
ナビゲーションの表示と記述例は下のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・ナビゲーションを利用する場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>ナビゲーションのカスタマイズ例をこのページの後半で紹介していますので、興味のある方は見てみてください。
ループ
Swiperを利用して設置したスライダーに、前の項目で紹介したナビゲーションを設置しただけだとスライドの一番最後まで移動した状態で右矢印をクリックしてもスライドがそれ以上は移動しなくなります。
loop: true, の記述を追加することで、最後のスライドで右矢印をクリックしたら一番最初のスライドに戻るようにしたり、最初のスライドで左矢印をクリックして一番最後のスライドに移動させることができるようになります。
スライダーの動作と記述例は下のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・ループを有効にする場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
});
</script>スクロールバー
Swiperでのスクロールバーとは、スライダーの現在位置を示すためにスライドの下側に表示されるバーのことです。
スクロールバーはHTMLに要素を設置して、Swiperのイニシャライズ時に記述をすることで設置することができます。
HTMLには、 <div class="swiper">…</div> の中に以下のようにスクロールバーの要素を設置します。
<!-- スクロールバーが必要な場合は下記を記述 -->
<div class="swiper-scrollbar"></div>また、イニシャライズ時に hide: true, と指定することでスライダーの動作時以外は表示されないようにしたり、 draggable: true, と指定することで、スクロールバーをドラッグしてスライダーを操作することができるようになります。
スクロールバーを設置した場合のスライダーの動作と記述例は下のようになります。
下の例では.swiper要素に対してpadding-bottom: 30px;を指定しているため、スクロールバーがスライダーの画像から離れた位置に表示されています。
お好みに合わせて位置は調整してください。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・ドラッグして操作できるスクロールバーを設置する場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
autoplay: {
delay: 3000,
},
loop: 'true',
// スクロールバーを設置した場合は下記を記述
scrollbar: {
el: '.swiper-scrollbar',
draggable: true, // スクロールバーをドラッグできるようにする
},
});
</script>スライドの方向を変更
Swiperを利用して設置したスライダーはデフォルト状態では水平(横)方向にスライドしますが、 direction: 'vertical', と設定することでスライドの方向を垂直(縦)方向に変更することもできます。
なお、この場合CSSで .swiper 要素に”height”を指定しておく必要がありますので注意してください。
垂直方向にスライドするスライダーに設定する場合のスライダーの動作と記述例は下のようになります。
下の例では.swiper要素に対してpadding: 0 30px;を指定して画像の左右に余白を作り、スライダーの外側にページネーションが表示されるようにしています。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・スライドの方向を垂直(縦)方向にする場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
direction: 'vertical', // スライドの方向を垂直方向にする
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
autoplay: {
delay: 3000,
},
loop: 'true',
});
</script>スライドの表示枚数を変更
Swiperを利用して設置したスライダーはデフォルト状態では一度に1枚のスライドだけを表示させますが、 slidesPerView: の設定をすることで、1度に表示させるスライドの枚数を変更することもできます。
1度に3枚のスライドを表示させる場合のスライダーの動作と記述例は下のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・1度に3枚のスライドを表示させる場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
slidesPerView: 3, // 一度に表示させるスライドの数を3に設定
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
autoplay: {
delay: 3000,
},
loop: true,
});
</script>※注意:一度に複数のスライドを表示させた状態でループの機能を利用するためには, スライドの総枚数が一度に表示させるスライドの数の2倍以上ある必要があります。
スライドの表示枚数変更に関連してよく使われている例を紹介しておきます。
下の例のようにスライドが中央に一枚表示されていて、左右のスライドが途中で見切れているパターンですが、これはイニシャライズ部分に slidesPerView: 1.5, と centeredSlides: true, の二つの記述を設置することで実装できます。(次の項目で紹介しているスライド間のスペースも使っています。)
See the Pen
Untitled by saku (@web-saku)
on CodePen.
スライド間のスペース
前の項目で紹介した複数枚のスライドを表示させる時などにスライド間にスペースを作りたい場合、 spaceBetween: の記述を追加することでスライド間のスペースをpxで指定することができます。
スライダーの表示と記述例は以下のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・スライド間のスペースを10pxに設定する場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
slidesPerView: 3, // 一度に表示させるスライドの数を3に設定
spaceBetween: 10, // スライド間の間隔を10pxに設定
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
autoplay: {
delay: 3000,
},
loop: 'true',
});
</script>ブレイクポイント
Swiperは、任意のブレイクポイントを指定してレスポンシブなWebデザインにも対応させることができます。
例えば、スマートフォンなど狭い画面で表示させた場合にはスライダーにスライドを一枚だけ表示させ、幅の広いパソコンのディスプレイなどで表示させた場合には同時に3枚のスライドを表示させるなどといった設定にすることでスライダーのレスポンシブな表示を実現することができます。
設定の方法としては、Swiperをイニシャライズする際に任意のブレイクポイントを指定してそれぞれの画面の幅ごとに表示するスライドの枚数などを指定することができます。
具体的な記述の方法としては、デフォルトの設定のところにスマートフォンなど画面幅が狭い場合の設定(スライドの数など)を記述したあと、任意のブレイクポイントを指定して、そのブレイクポイントよりも画面の幅が広くなった場合の設定をその中に記述していきます。
なお、ブレイクポイントは何個でも設定できるのでそれぞれのサイトに応じて柔軟に対応することができます。
具体例として、下記のようなスライダーを設置したい場合の記述例と実際のスライダーの表示を紹介していきます。
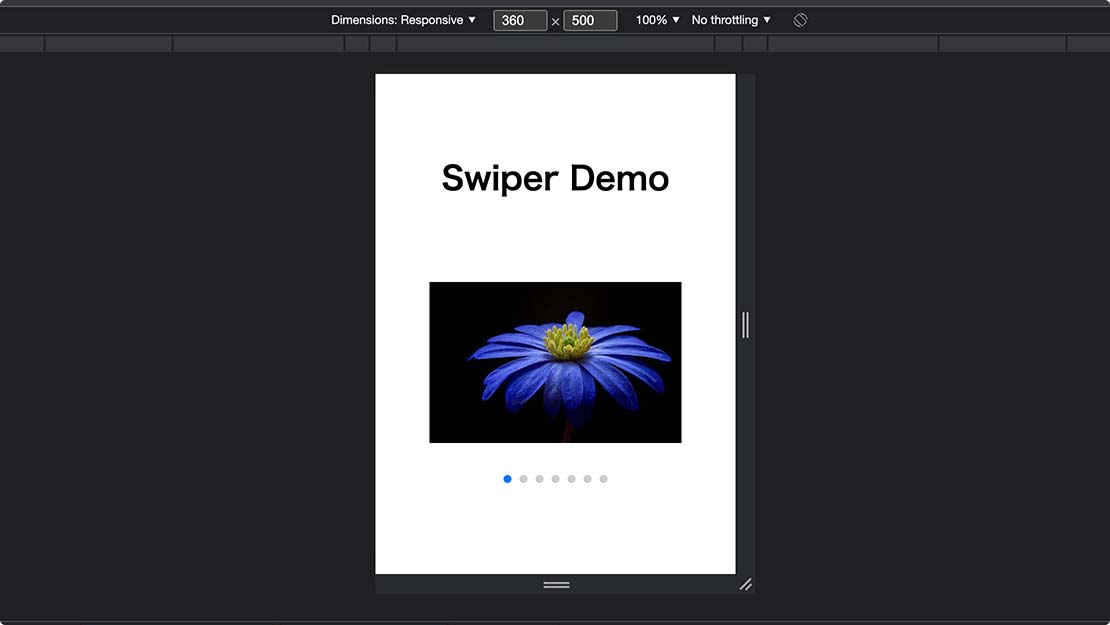
・スマートフォンなど幅の狭い画面(画面幅が768px未満)→1枚のスライドを表示
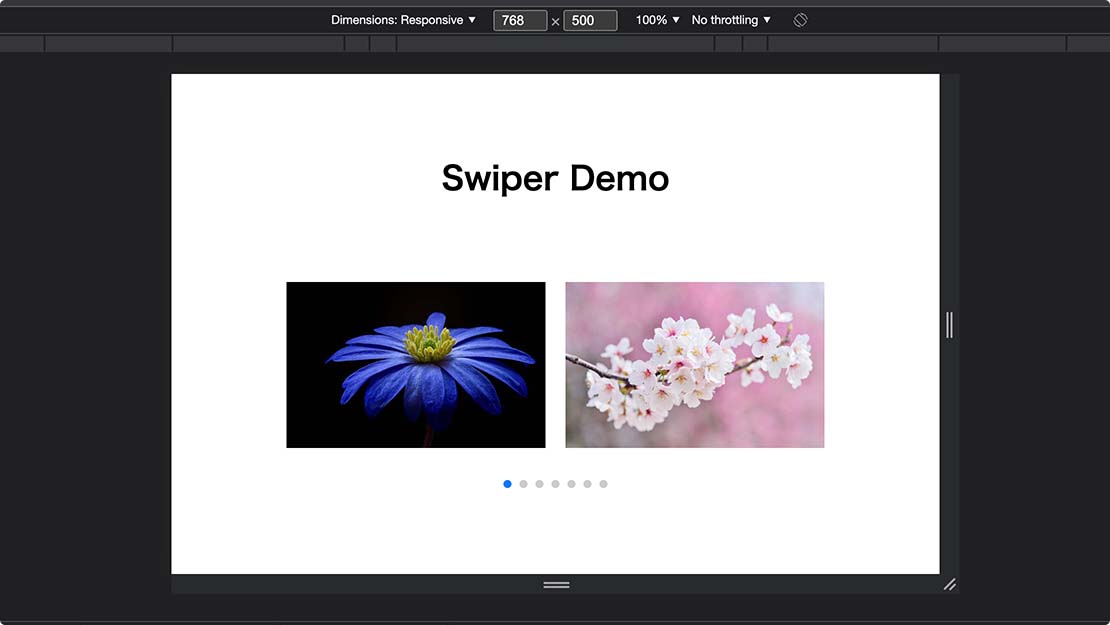
・タブレットなど中間ぐらいの幅の広さ(画面幅が768px以上、1024px未満)→2枚のスライドを表示
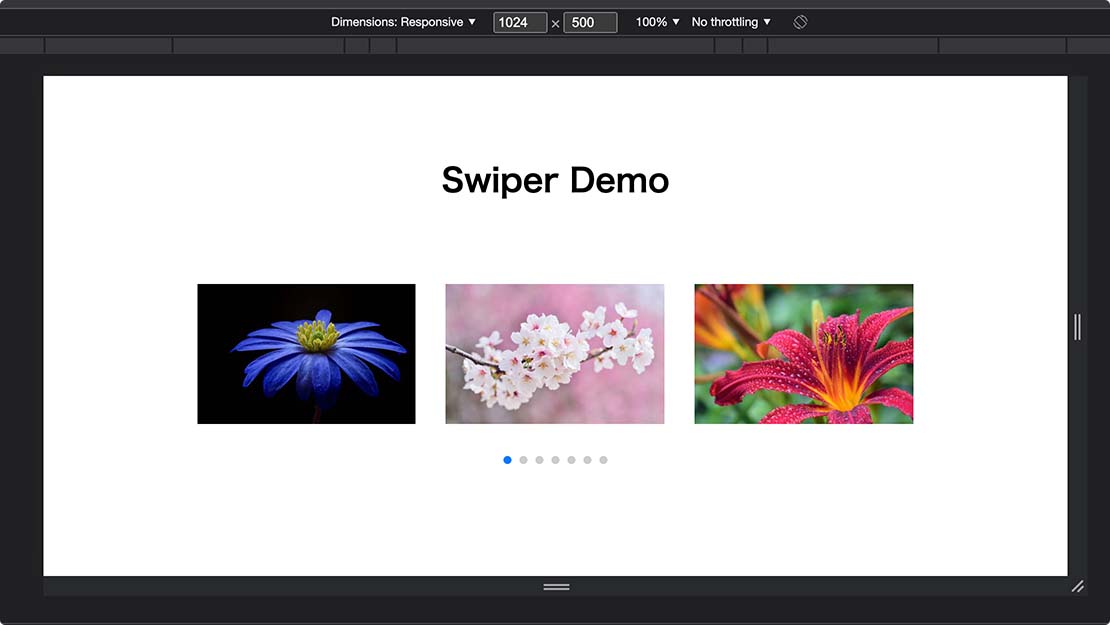
・パソコンなど幅の広い画面(画面幅が1024px以上)→3枚のスライドを表示
ブレイクポイントを指定する場合のイニシャライズ部分の記述例
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
autoplay: {
delay: 3000,
},
loop: 'true',
// デフォルト(画面の幅が最も狭い時)のスライドの数などを設定
slidesPerView: 1, // 表示させるスライドの数を1に設定
// ここからレスポンシブ対応のためのブレイクポイントとスライダーの設定を記述
breakpoints: {
768: { // 画面幅が768px以上の場合の設定を記述
slidesPerView: 2, // 表示させるスライドの数を2に設定
spaceBetween: 20 // スライド間の間隔を20pxに設定
},
1024: { // 画面幅が1024px以上の場合の設定を記述
slidesPerView: 3, // 表示させるスライドの数を3に設定
spaceBetween: 30 // スライド間の間隔を30pxに設定
},
}
});
</script>ブレイクポイントを指定した場合の各画面幅でのスライダーの表示



上記のようなブレイクポイントの設定を行うことで画像のように
画面の幅が768px未満の場合にはスライドを1枚表示させ、
画面の幅が768px以上1024px未満の場合には2枚のスライドを表示させ、
画面の幅が1024px以上の場合には3枚のスライドを表示させることができます。
Lazy loading(遅延読み込み)
Swiperでは、画像などスライドの要素を遅延読み込みさせることもできます。
遅延読み込みを利用するには、HTMLの記述をここまでで紹介したものとは変更する必要がありますので注意してください。
バージョン9から、Swiperはブラウザの遅延ロード機能に依存してLazy loading(遅延読み込み)を行うようになっています。
ここでは、スライドに画像(img要素)を使用する場合を例にして、HTMLの記述例とイニシャライズの記述例を紹介しておきます。
Lazy loading(遅延読み込み)を利用する際のHTMLの記述例
Lazy loading(遅延読み込み)を利用する場合のHTMLの記述は、はじめに紹介したHTMLの記述から以下の点を変更する必要があります。
・ 各画像(img要素)のimgタグに loading="lazy" 属性を追加する
また、読み込み待ちの間に表示されるプリローダー(スピナーのアニメーション)を設置するために、各 .swiper-slide 要素に <div class="swiper-lazy-preloader"></div> の記述が必要になります。
白い色のプリローダーを設置したい場合は、この記述を <div class="swiper-lazy-preloader swiper-lazy-preloader-white"></div> に変更することでプリローダーの色を白に変更することができます。
<div class="swiper">
<div class="swiper-wrapper">
<!-- Lazy image -->
<div class="swiper-slide">
<img src="path/to/picture-1.jpg" loading="lazy" />
<div class="swiper-lazy-preloader"></div>
</div>
<div class="swiper-slide">
<img src="path/to/picture-2.jpg" loading="lazy" />
<div class="swiper-lazy-preloader"></div>
</div>
<div class="swiper-slide">
<img src="path/to/picture-3.jpg" loading="lazy" />
<div class="swiper-lazy-preloader"></div>
</div>
</div>
</div>Lazy loading(遅延読み込み)を利用する際のイニシャライズの記述例
バージョン9から、Lazy loading(遅延読み込み)を利用する場合のイニシャライズの記述は追加の記述が不要になっています。
エフェクト
Swiperでは、スライドが移動する際のエフェクトがいくつか用意されており、イニシャライズの記述の中でエフェクトの名称を指定することで、簡単にスライダーの動作に変化を加えることができます。
ここでは、それぞれのエフェクトを指定する際の記述方法と実際のスライダーの動作を紹介していきます。
fade
・イニシャライズの記述の中で effect: 'fade', と指定
See the Pen
Untitled by saku (@web-saku)
on CodePen.
cube
・イニシャライズの記述の中で effect: 'cube', と指定
“cube”では、デフォルトでshadowが設置されていますので、不要な場合には cubeEffect: { shadow: false, }, と指定してください。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
coverflow
・イニシャライズの記述の中で effect: 'coverflow', と指定
See the Pen
Untitled by saku (@web-saku)
on CodePen.
また、coverflowのエフェクトを利用する際にスライドの表示枚数を変更することで下のような表現もできます。
slidesPerView: に表示させたいスライドの数を指定しています。
なお、”coverflow”でもデフォルトでslideShadowsが設置されていますので、不要な場合には coverflowEffect: { slideShadows: false, }, と指定してください。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
この場合もスライドの枚数が複数になるので、スライドの総枚数が一度に表示させるスライドの数の2倍以上ある必要がある点に注意してください。
flip
・イニシャライズの記述の中で effect: 'flip', と指定
See the Pen
Untitled by saku (@web-saku)
on CodePen.
cards
・イニシャライズの記述の中で effect: 'cards', と指定
See the Pen
Untitled by saku (@web-saku)
on CodePen.
creative
effectには、ここまで紹介してきたものの他にも effect: "creative", と指定した上で自身でエフェクトを作成できる”creative”が用意されています。
Swiperのページで紹介されているエフェクト”creative”の例の中から1つだけ動作と記述例を紹介しておきます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・effectにcreativeを指定してエフェクトを自作する場合のイニシャライズ部分の記述例
const swiper = new Swiper('.swiper', {
autoplay: {
delay: 3000,
},
loop: 'true',
grabCursor: true,
effect: "creative",
creativeEffect: {
prev: {
shadow: true,
translate: ["-120%", 0, -500],
},
next: {
shadow: true,
translate: ["120%", 0, -500],
},
},
});Swiperのカスタマイズ例
ここからは、比較的簡単にできるSwiperのカスタマイズ例を紹介していきたいと思います。
ページネーション”bullets”のカスタマイズ
ここでは、水平方向にスライドするスライダーに設置した”bullets”タイプのページネーションをカスタマイズしてみたいと思います。
デフォルトでSwiperのページネーション”bullets”に関連する主なCSSは下記のようになっています。
.swiper {
margin-left: auto;
margin-right: auto;
position: relative;
overflow: hidden;
list-style: none;
padding: 0;
/* Fix of Webkit flickering */
z-index: 1;
}
.swiper-pagination {
position: absolute;
text-align: center;
transition: 300ms opacity;
transform: translate3d(0, 0, 0);
z-index: 10;
}
.swiper-pagination-fraction,
.swiper-pagination-custom,
.swiper-horizontal > .swiper-pagination-bullets,
.swiper-pagination-bullets.swiper-pagination-horizontal {
bottom: 10px;
left: 0;
width: 100%;
}
.swiper-pagination-bullet {
width: var(--swiper-pagination-bullet-width, var(--swiper-pagination-bullet-size, 8px));
height: var(--swiper-pagination-bullet-height, var(--swiper-pagination-bullet-size, 8px));
display: inline-block;
border-radius: 50%;
background: var(--swiper-pagination-bullet-inactive-color, #000);
opacity: var(--swiper-pagination-bullet-inactive-opacity, 0.2);
}
.swiper-pagination-bullet-active {
opacity: var(--swiper-pagination-bullet-opacity, 1);
background: var(--swiper-pagination-color, var(--swiper-theme-color));
}
.swiper-horizontal > .swiper-pagination-bullets .swiper-pagination-bullet,
.swiper-pagination-horizontal.swiper-pagination-bullets .swiper-pagination-bullet {
margin: 0 var(--swiper-pagination-bullet-horizontal-gap, 4px);
}これらのCSSを上書きしてページネーションを下のようにカスタマイズしていきます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
このときのCSSの記述例は以下のようになります。
.swiper {
padding-bottom: 20px; /* スライダーの下にページネーションのスペースを作る */
}
.swiper-pagination {
text-align: left; /* ページネーションを左寄せにする */
}
.swiper-pagination-fraction,
.swiper-pagination-custom,
.swiper-horizontal > .swiper-pagination-bullets,
.swiper-pagination-bullets.swiper-pagination-horizontal {
bottom: 0; /* ページネーションの上下方向の位置を調整 */
}
.swiper-pagination-bullet { /* bulletsのサイズと形状を変更 */
width: 40px;
height: 7px;
border-radius: 0;
}
.swiper-pagination-bullet-active {
background: #00A35E; /* active状態のbulletsの色を変更 */
}
.swiper-horizontal > .swiper-pagination-bullets .swiper-pagination-bullet,
.swiper-pagination-horizontal.swiper-pagination-bullets .swiper-pagination-bullet {
margin: 0 5px 0 0; /* bulletsのmarginを変更して左端をスライドと揃える */
}ナビゲーションのカスタマイズ
次に、スライダーに設置したナビゲーションをカスタマイズしてみたいと思います。
デフォルトでSwiperのナビゲーションに関連する主なCSSは下記のようになっています。
:root {
--swiper-navigation-size: 44px;
/*
--swiper-navigation-color: var(--swiper-theme-color);
*/
}
.swiper-button-prev,
.swiper-button-next {
position: absolute;
top: 50%;
width: calc(var(--swiper-navigation-size) / 44 * 27);
height: var(--swiper-navigation-size);
margin-top: calc(0px - (var(--swiper-navigation-size) / 2));
z-index: 10;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
color: var(--swiper-navigation-color, var(--swiper-theme-color));
}
.swiper-button-prev:after,
.swiper-button-next:after {
font-family: swiper-icons;
font-size: var(--swiper-navigation-size);
text-transform: none !important;
letter-spacing: 0;
text-transform: none;
font-variant: initial;
line-height: 1;
}
.swiper-button-prev,
.swiper-rtl .swiper-button-next {
left: 10px;
right: auto;
}
.swiper-button-prev:after,
.swiper-rtl .swiper-button-next:after {
content: 'prev';
}
.swiper-button-next,
.swiper-rtl .swiper-button-prev {
right: 10px;
left: auto;
}
.swiper-button-next:after,
.swiper-rtl .swiper-button-prev:after {
content: 'next';
}これらのCSSを上書きしてナビゲーションを下のようにカスタマイズしていきます。
左右のナビゲーションボタンはFont Awesomeを利用しました。
(Font Awesomeの使い方に関してはこちらのページで紹介しています。)
See the Pen
Untitled by saku (@web-saku)
on CodePen.
今回は、ナビゲーションボタンをスライドの外側に表示させるためにHTMLにも変更を加えています。
左右のナビゲーションボタンを”swiper”クラスのdivの外に移動し、新たに”container”クラスのdivを作成して全体を囲んでいます。
HTMLとCSSの記述例は以下のようになります。
HTML
<div class="container">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://web-saku.net/wp-content/uploads/2022/01/blue-flower-1.jpg" alt=""></div>
<div class="swiper-slide"><img src="https://web-saku.net/wp-content/uploads/2022/01/sunflower-1.jpg" alt=""></div>
<div class="swiper-slide"><img src="https://web-saku.net/wp-content/uploads/2022/01/marguerite-1.jpg" alt=""></div>
<div class="swiper-slide"><img src="https://web-saku.net/wp-content/uploads/2022/01/daylily-1.jpg" alt=""></div>
<div class="swiper-slide"><img src="https://web-saku.net/wp-content/uploads/2022/01/cherry-blossoms-1.jpg" alt=""></div>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>CSS
.container { /* 新しく作った"container"クラスのdiv */
width: 100%;
position: relative;
}
.swiper-button-prev,
.swiper-button-next {
color: #FF6600; /* ナビゲーションボタンの色を変更 */
}
.swiper-button-prev:after,
.swiper-button-next:after {
font-family: "Font Awesome 5 free"; /* ナビゲーションボタンのフォントに"Font Awesome 5 free"を利用 */
font-size: 38px; /* ナビゲーションボタンのフォントサイズを指定 */
}
.swiper-button-prev:after {
content: '\f191'; /* 左側のナビゲーションボタンのアイコンを指定 */
}
.swiper-button-next:after {
content: '\f152'; /* 右側のナビゲーションボタンのアイコンを指定 */
}
.swiper-button-prev {
left: calc(20% - 38px); /* 左側のナビゲーションボタンの左右方向の位置を指定 */
}
.swiper-button-next {
right: calc(20% - 38px); /* 右側のナビゲーションボタンの左右方向の位置を指定 */
}まとめ
以上、スライダーを設置できるライブラリ”Swiper”について紹介してきました。参考になりましたら幸いです。
今回は紹介しきれなかった内容もたくさんありますので、もっと詳しく知りたい方は下記の参考ページも見てみてください。
参考ページ:
Swiper Demos :たくさんのデモが紹介されています。
Swiper API :設定方法などについて詳しく説明されています。
関連記事
サムネイルに連動する画像表示をSwiperで作る
Swiperは、多機能なスライダーをサイトに設置することができるJavaScriptライブラリです。 Swiperを利用することで、サムネイルと拡大画像が連動して表示されるようなよく使われる画像表示を簡単に作成することができます。今回は、そのような画像表示をSwiperを使って作成する方法について紹介します。




コメントを残す