ソースコードをシンタックスハイライト表示できる”Prism.js”の使い方
シンタックスハイライトとは、ソースコードなどの文字列の可読性を上げるために、属性などに応じて色分けをして表示することです。
ソースコードを記載しているWebサイトではよく見かけると思いますが、例えば下の図のようにソースコードなどを色分けしたりして見やすく表示させることをいいます。

今回は、このサイトでも利用している自動でシンタックスハイライト表示ができるJavaScriptライブラリ”Prism.js”の使い方を紹介していきます。
・ Prism.jsのページ
https://prismjs.com/index.html

ライブラリの取得
ダウンロードしてサイトに設置する場合
prism.jsでは、ダウンロードページでテーマや使用言語、追加機能であるプラグインを自分の使用状況に応じて選択し、それぞれの仕様でのライブラリをダウンロードできるのでファイルサイズが無駄に大きくならないようにすることができます。
prism.jsのダウンロードページでは、テーマ、使用言語、プラグインを選択して、JSファイルとCSSファイルをダウンロードします。
prism.jsは、下記のダウンロードページからjsとcssのファイルをそれぞれダウンロードすることができます。
・ Prismのダウンロードページ
https://prismjs.com/download.html

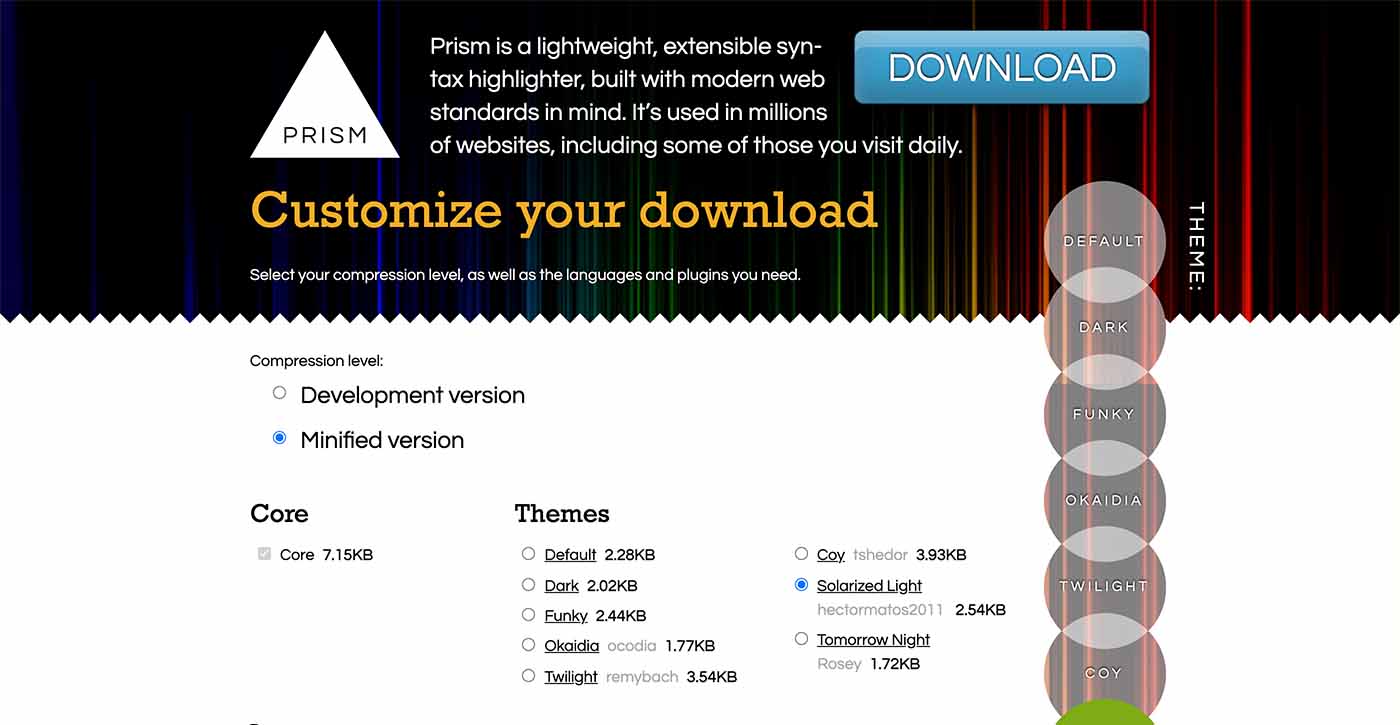
ダウンロードページの一番上では「Development version」か「Minify version」かを選択できるようになっていますが、ダウンロード後にprism.jsのソースコードに変更を加えないのであれば「Minify version」を選択しておく方がファイルサイズも小さくできるので良いと思います。
ここからは、ダウンロードまでの手順について紹介していきます。
テーマの選択
prism.jsでは、
・Default
・Dark
・Funky
・Okaidia
・Twilight
・Coy
・Solarized Light
・Tomorrow Night
という8個のテーマが用意されており、好きな見た目を選んでダウンロードすることができるようになっています。
ダウンロードページの「Themes」の項目の中から使用したいテーマを選んでチェックを入れましょう。
以下で、HTMLのコードを表示した場合のそれぞれのテーマの見た目を紹介していきます。
・Default

・Dark

・Funky

・Okaidia

・Twilight

・Coy

・Solarized Light

・Tomorrow Night

使用言語の選択
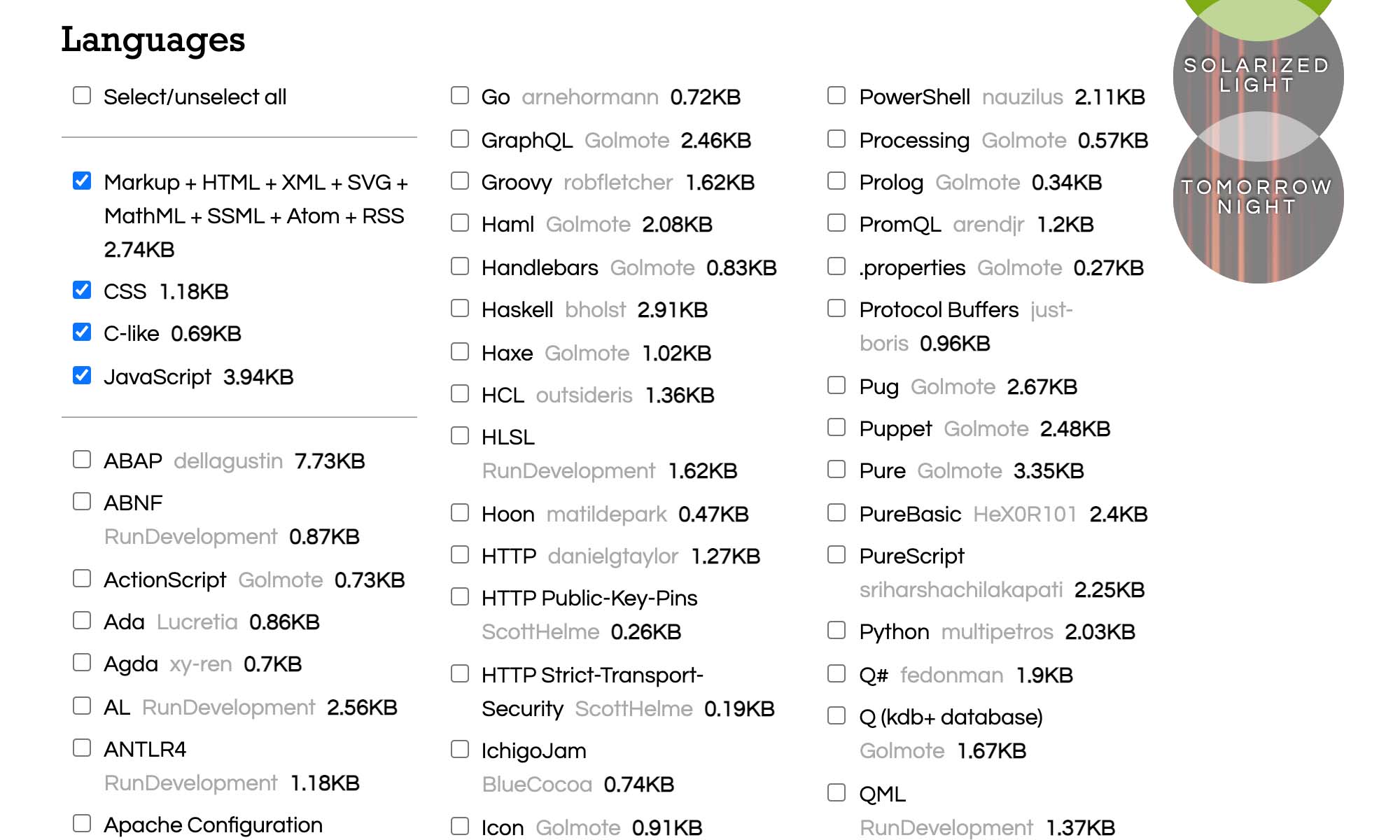
prism.jsは、とてもたくさんの言語に対応していますが自身が使う言語に限定したバージョンをダウンロードすることでファイルサイズを最低限に抑えることができるようになっています。
下図の「Languages」の項目から使用したい言語にチェックを入れて次の項目へ進みましょう。

プラグインの選択
prism.jsではプラグインを追加することで、例えばコードに行番号を付けたり、指定した行をハイライト表示したりなどの機能を追加することができます。
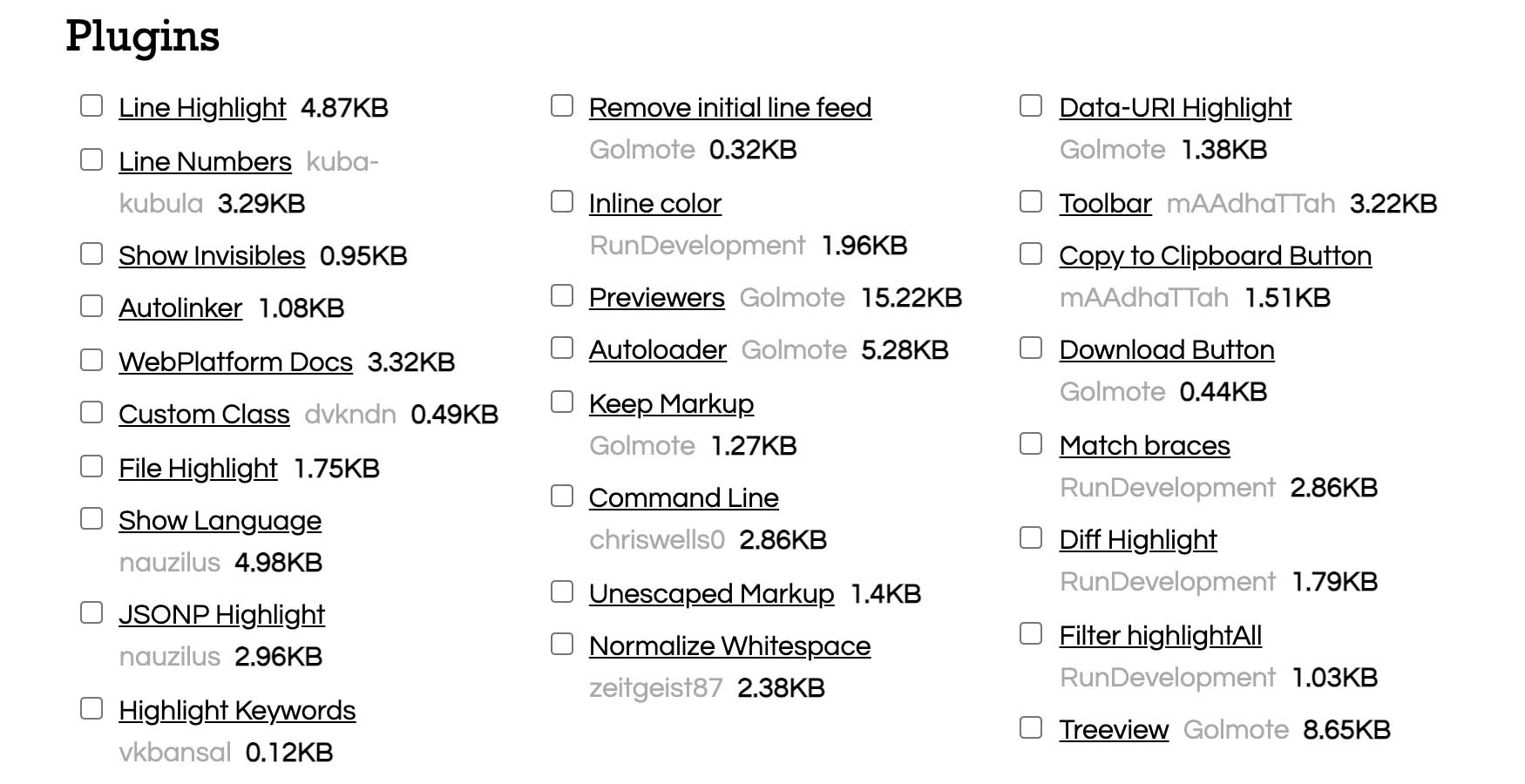
下図のようにたくさんのプラグインが用意されており、ダウンロード時に使用したいプラグインを選択することでそれらの機能を利用することができるようになります。
使用したいプラグインのチェックボックスにチェックを入れてからダウンロードへ進みましょう。

各プラグインの詳細については下記のページで確認できます。
https://prismjs.com/index.html#plugins
ダウンロード
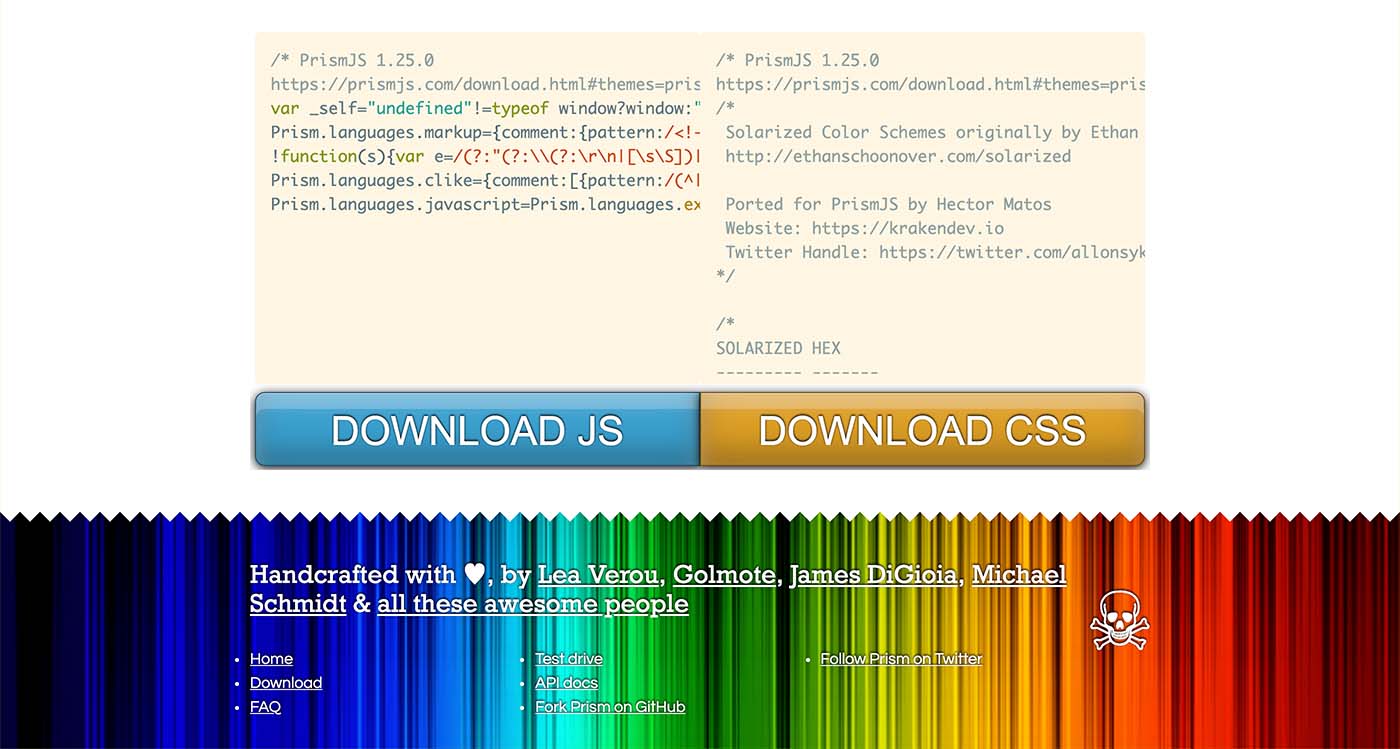
ここまで紹介してきたテーマ、使用言語、プラグインの選択が終わったら、ダウンロードページの一番下にあるボタンをクリックしてダウンロードします。
「DOWNLOAD JS」と「DOWNLOAD CSS」のボタンをそれぞれクリックすることでJSとCSSのファイルをそれぞれダウンロードすることができます。

サイトへ設置
ダウンロードしたJSとCSSのファイルをそれぞれサイト内の任意の場所に設置します。
CDNを利用する場合
Prism.jsはCDNから読み込むこともできます。
ただ、テーマやプラグインなどによってバージョンがたくさんありますので、どれを選択すれば良いか少し分かりにくいかもしれません。
Prism.jsのページでは、 Autoloader pluginの利用をすすめています。
参考までに、cdnjsのサイトと記述例を紹介しておきます。
cdnjsでのprism.jsのページ
https://cdnjs.com/libraries/prism
・cdnjsのCSSを読み込むときの記述例
(使用したいプラグインがある場合は追加で読み込ませてください。)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.25.0/themes/prism.min.css" integrity="sha512-tN7Ec6zAFaVSG3TpNAKtk4DOHNpSwKHxxrsiw4GHKESGPs5njn/0sMCUMl2svV4wo4BK/rCP7juYz+zx+l6oeQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />・cdnjsのJSを読み込むときの記述例
(使用したいプラグインがある場合は追加で読み込ませてください。)
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.25.0/components/prism-core.min.js" integrity="sha512-TbHaMJHEmRBDf9W3P7VcRGwEmVEJu7MO6roAE0C4yqoNHeIVo3otIX3zj1DOLtn7YCD+U8Oy1T9eMtG/M9lxRw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.25.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-sv0slik/5O0JIPdLBCR2A3XDg/1U3WuDEheZfI/DI5n8Yqc3h5kjrnr46FGBNiUAJF7rE4LHKwQ/SoSLRKAxEA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>ダウンロードしたライブラリをサイトに読み込ませる
ここでは、ダウンロードしてサイトに設置したライブラリをサイトに読み込ませる方法について紹介します。
ダウンロードしたJavaScriptとCSSのファイルをそれぞれサイトに設置して、読み込ませる場合の記述例を紹介します。
CSSを読み込ませる
「css」フォルダ内に設置した「prism.css」を読み込ませる場合の記述例
HTMLファイルのheadタグ内に記述します。
<link rel="stylesheet" href="css/prism.css">JSを読み込ませる
「js」フォルダ内に設置した「prism.js」を読み込ませる場合の記述例
HTMLファイルのbodyの閉じタグの直前に記述します。
<script src="js/prism.js"></script>ソースコードをシンタックスハイライト表示させる
ここでは、prism.jsを利用してサイト内のソースコードをシンタックスハイライト表示させる方法を紹介します。
ダウンロードしたJSとCSSのファイルをサイトに設置して読み込ませたら、あとはページ内のシンタックスハイライト表示させたいソースコードを<pre><code class="language-xxxx">と</code></pre>とで囲み、”xxxx”の部分にコードの言語名を記載します。
(例えばHTMLであれば<pre><code class="language-html">、CSSであれば<pre><code class="language-css">とします。その他の言語で分からない場合は、prism.jsのページのこちらを見てみてください。)
なお、シンタックスハイライト表示させたいソースコードはエスケープ(エンティティ化)しておく必要があります。
例えば、コード内の < や & はそれぞれ、 < や & に変換しておかないと通常のコードと区別ができず、正しく表示できなくなってしまいます。
この変換は「エスケープ」や「エンティティ」「特殊文字変換」「実態参照」などいろいろな呼ばれ方をされていますが、ブラウザ上でコードを変換できるツールがネット上に色々とありますので、検索してそれらのツールを使用すれば簡単に変換することができます。このサイトにもありますので、よかったら使ってみてください。
HTMLエスケープ(特殊文字変換)ツール
もしくはコードの変換をせずに、そのままのコードを使用する方法もありますがここでは省略させていただきます。
詳しくは、こちらを参考にして見てください。
https://prismjs.com/plugins/unescaped-markup/
シンタックスハイライト表示の記述例
ここでは、HTMLのソースコードをシンタックスハイライト表示させたい場合の記述例を紹介します。
・シンタックスハイライト表示
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>・上記表示の記述例
<pre><code class="language-html">
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>以上、prism.jsの使い方について紹介してきました。
参考になりましたら幸いです。
関連記事
CodePenを利用してコードや実行結果の埋め込みをホームページに表示させる
CodePenとは、ブラウザ上でHTML,CSS,JavaScriptのコードを記述し、その実行結果を確認したりすることができるサービスです。記述したコードや実行結果は、保存したり共有したりすることができます。今回は、CodePenで記述したコードや実行結果をホームページに埋め込む方法について紹介していきます。




コメントを残す