アニメーションを簡単に実装できる”Animate.css”(v4)の使い方
Animate.cssは、HTMLの要素にクラス名を指定するだけで簡単にアニメーションを利用することができるCSSライブラリです。
有名なアニメーションライブラリなのでご存知の方も多いと思いますが、2020年5月からバージョン4系に変わり、バージョン3系と変わっている部分があります。
今回はこのAnimate.cssのバージョン4系の使い方について紹介していきます。
なお、v3以前からAnimate.cssを利用している方はv4移行のために変更が必要な場合があります。詳しくは下記ページを参照してください。
https://animate.style/#migration
Animate.cssのページ
https://animate.style/

Animate.cssのページ右側のサイドバーには利用できるアニメーションの名称が並んでおり、それぞれの名称をクリックするとページ中央の「Animate.css」の文字がアニメーションして動きを確認することができるようになっています。
Animate.cssを読み込ませる
まずはAnimate.cssをアニメーションを利用したいサイトに読み込ませます。
ダウンロードする方法とCDNを利用する方法について紹介していきます。
ダウンロードしてサイトに設置する場合
Animate.cssは、GitHubページからダウンロードできます。
Animate.cssのページの左上にある黒いGitHubアイコンをクリックするか下記のリンクからAnimate.cssのGitHubページを開きます。
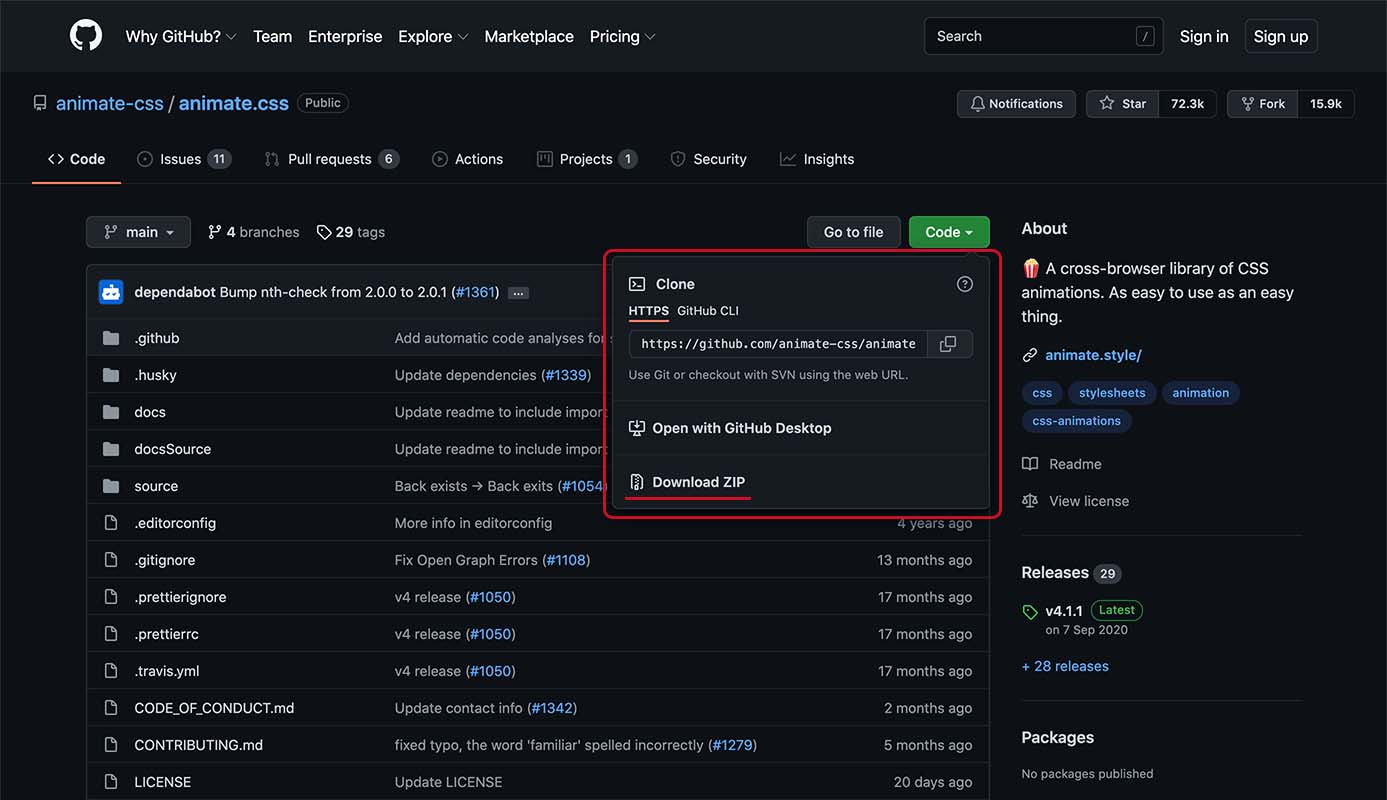
Animate.cssのGitHubページ
https://github.com/animate-css/animate.css

GitHubページの緑色の「Code」の部分をクリックすると上の図の赤枠で囲んだダイアログが表示されます。その一番下にある「Download ZIP」(赤い下線部)をクリックするとZIPファイルをダウンロードできます。
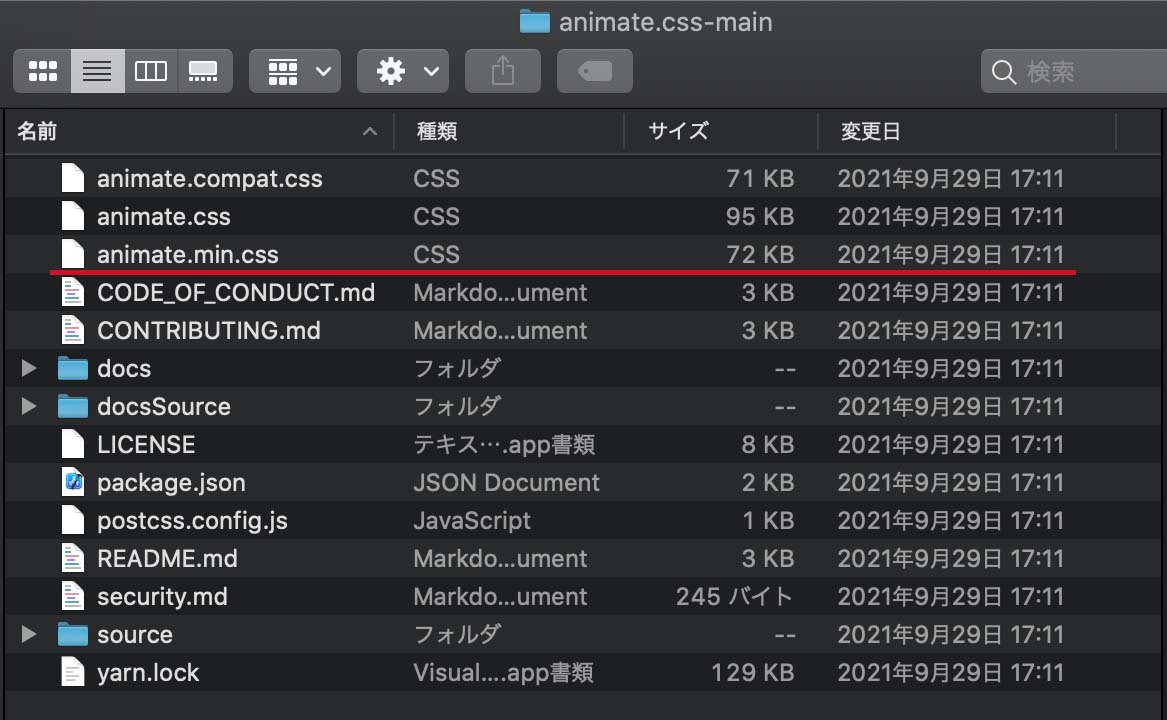
ダウンロードしたZIPファイルを展開すると下図のような「animate.css-main」というフォルダができます。その中にある「animate.min.css」(赤い下線部)というファイルをサイトに設置しましょう。

次に、サイトに設置した「animate.min.css」を読み込ませるための記述をheadタグ内に記述します。
サイト内の「css」というフォルダに「animate.min.css」を設置した場合の記述例は以下のようになります。
<link rel="stylesheet" href="css/animate.min.css" />CDNを利用する場合
Animate.cssをCDNを利用して読み込ませる場合は、下記のコードをheadタグ内に記述します。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />バージョン別になっていますので、最新版はAnimate.cssのページか、cdnjsのページをチェックしてみてください。
cdnjsのページはこちら
https://cdnjs.com/libraries/animate.css
Animate.cssを利用して要素をアニメーションさせる
基本の使い方
Animate.cssで要素をアニメーションさせるときの基本的な使い方を紹介します。
Animate.cssで要素をアニメーションさせたい時は、アニメーションさせたいHTML要素のクラス名に以下の二つのクラス名を指定します。
・animate__animated
・animate__xxxx
二つ目のクラス名のxxxxにはアニメーションの種類の名前が入ります。
例えばp要素に「bounce」のアニメーションを使いたい時には下記のようにクラスを指定します。
<p class="animate__animated animate__bounce">An animated element</p>なお、Animate.cssではインライン要素をアニメーションさせることはできないので注意してください。インラインブロック要素かブロック要素に対してクラス名の指定を行うか、CSSでdisplay: block;などの記述を行なって要素の種類を変更しましょう。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
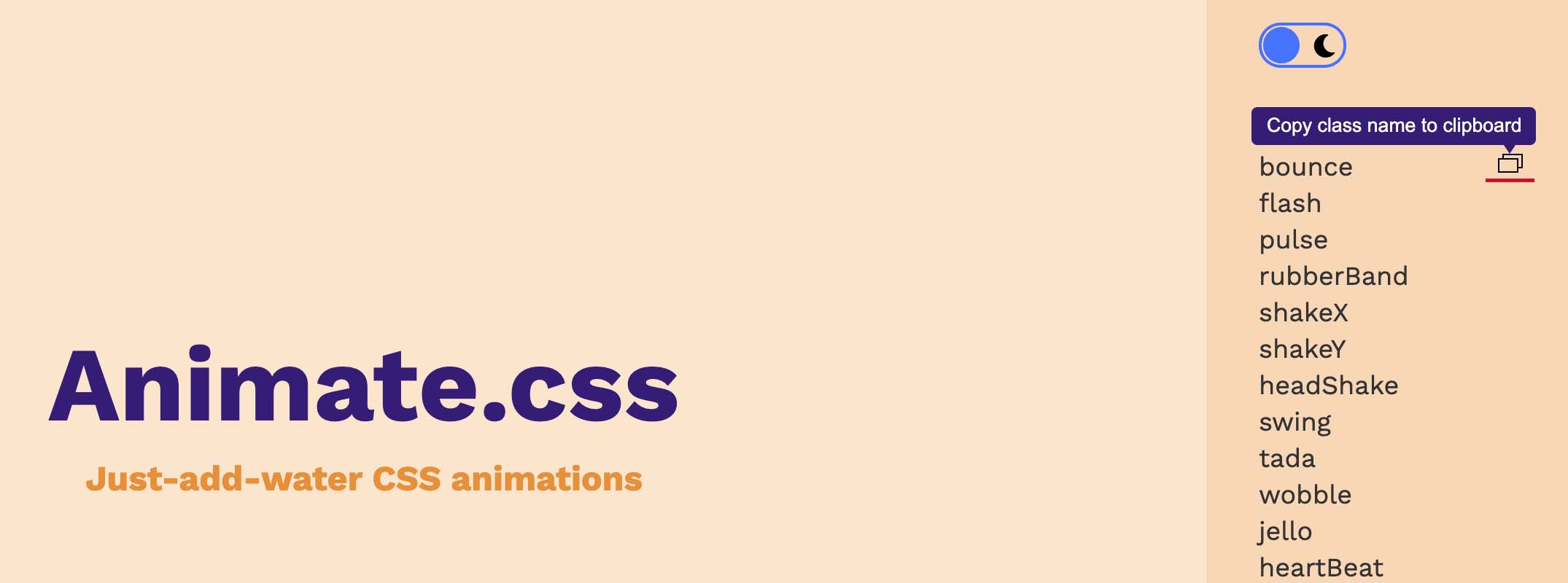
この時使用するアニメーションの種類のクラス名取得はAnimate.cssのページで簡単に行うことができます。
Animate.cssのページの右側のサイドバーで利用したいアニメーションの名前のところにマウスカーソルを持っていくと下の図のようにクリップボードのアイコン(赤い下線部)が表示されます。このアイコンをクリックすることで、アニメーションの種類のクラス名(animate__xxxx)がクリップボードにコピーされます。
例えば、一番上にある「bounce」のところにマウスカーソルを持っていき、クリップボードのアイコンをクリックすると、animate__bounceというクラス名がコピーされます。

ユーティリティクラス
Animate.cssではアニメーションの遅延や速度、繰り返しについて簡単なクラス名をつけるだけでカスタマイズできるようにいくつかのユーティリティクラスが用意されています。
ここではそれらユーティリティクラスについて紹介します。
アニメーションの遅延調整(delay)
遅延調整のユーティリティクラスを利用した記述例
<div class="animate__animated animate__bounce animate__delay-2s">Example</div>上記の記述例のように、アニメーションさせるためのクラス名に追加して下記の表のようなクラス名を追加することでそれぞれの時間だけ遅延してアニメーションが始まります。
animate__delay-2sなどのクラス名を何も指定しないと、デフォルトの遅延1sでアニメーションが始まります。
| 追加するクラス名 | 遅延時間 |
|---|---|
| animate__delay-2s | 2s |
| animate__delay-3s | 3s |
| animate__delay-4s | 4s |
| animate__delay-5s | 5s |
アニメーションの速度調整(slow,slower,fast,faster)
速度調整のユーティリティクラスを利用した記述例
<div class="animate__animated animate__bounce animate__faster">Example</div>上記の記述例のように、アニメーションさせるためのクラス名に追加して下記の表のようなクラス名を追加することでアニメーションの所要時間がそれぞれの時間に変更されます。
animate__fasterなどのクラス名を何も指定しないと、アニメーションの所要時間はデフォルトの1sとなります。
「所要時間が短い=アニメーションの速度が速い」となります。
| 追加するクラス名 | 所要時間 |
|---|---|
| animate__faster | 500ms |
| animate__fast | 800ms |
| animate__slow | 2s |
| animate__slower | 3s |
アニメーションの繰り返し(repeat)
繰り返しのユーティリティクラスを利用した記述例
<div class="animate__animated animate__bounce animate__repeat-2">Example</div>上記の記述例のように、アニメーションさせるためのクラス名に追加して下記の表のようなクラス名を追加することでそれぞれの回数だけアニメーションが繰り返されます。
animate__repeat-1などのクラス名を何も指定しないと、アニメーションの繰り返し回数はデフォルトの1回となります。
| 追加するクラス名 | 繰り返し回数 |
|---|---|
| animate__repeat-1 | 1 |
| animate__repeat-2 | 2 |
| animate__repeat-3 | 3 |
| animate__infinite | 無限 |
アニメーションのパラメータを自分で決める
上で紹介したユーティリティクラスを利用してのアレンジよりももっと細かくアニメーションを調整したい時は、CSSのカスタムプロパティ(CSS variables)を使用した記述で調整することができます。
例えば、「bounce」のアニメーションの所要時間を1.5秒にしたい時はCSSに下記のように記述します。
.animate__animated.animate__bounce {
--animate-duration: 1.5s;
}--animate-duration(所要時間)以外にも--animate-delay(開始までの遅延時間)と--animate-repeat(繰り返し回数)を使ってアニメーションのプロパティを変更できるというふうにAnimate.cssのページには書いてあるように思うのですが私の環境では--animate-duration以外のプロパティ変更は効きませんでした。
そこで、ちょっとコードに追記をして三つともカスタムプロパティを利用して変更できるようにしましたのでそのコードとプロパティ変更の例を紹介しておきます。
下記のコードを、CSSのカスタムプロパティの記述よりも前に設置してください。
.animate__animated {
-webkit-animation-delay: var(--animate-delay);
animation-delay: var(--animate-delay);
-webkit-animation-iteration-count: var(--animate-repeat);
animation-iteration-count: var(--animate-repeat);
}上記のCSSコードを追記した上で、「bounce」のアニメーションに対してCSSのカスタムプロパティを利用して各プロパティを変更する場合の記述例を紹介します。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
また、サイト内でAnimate.cssを利用している全てのアニメーションの動作を一律に調整したい時はCSSで.animate__animatedに対して下記のように指定することで調整することができます。
.animate__animated {
--animate-duration: 800ms;
--animate-delay: 0.9s;
}CSS側の記述だけでアニメーションさせる
何らかの都合により、HTML要素のクラス名に
・animate__animated
・animate__xxxx
などのクラス名の指定をしたくない場合でも、CSSの記述だけでAnimate.cssのアニメーションを利用することもできます。
下の例のようにHTML要素のクラス名にAnimate.cssのクラス名を指定しなくてもアニメーションさせることができます。
CSSの記述内でアニメーションの遅延、速度、繰り返し回数についてのアレンジもできます。
なお、この場合animation(アニメーションの種類)とanimation-duration(所要時間)については必ず指定する必要がありますので注意してください。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
CSSの記述だけでAnimate.cssのアニメーションを利用する場合の使い方の一例として、要素にマウスホバーした時にアニメーションさせる場合の記述例を紹介します。
See the Pen
by saku (@web-saku)
on CodePen.
以上、Animate.cssの使い方について紹介してきました。
参考になりましたら幸いです。
関連記事
アニメーションをコントロールする手段としてjavascriptやjqueryを利用することも多いかと思います。
スクロールして要素が画面内に入ってきたタイミングでアニメーションさせるなどの使い方ができる”jquery.inview”と”wow.js”を下記の記事でそれぞれ紹介していますので、よかったら見てみてください。
”jquery.inview”を使って画面内に現れた要素にフェードインなどの動きをつける方法
”jquery.inview”を使ってスクロールで画面内に現れた要素にフェードインなどの動きをつける方法と記述例を紹介します。
“wow.js”と”Animate.css(v4)”を組み合わせてスクロール連動のアニメーションを実装する方法
”Animate.css”と組み合わせることでスクロールに応じたアニメーションを簡単に設置することができるJavaScriptのライブラリ”wow.js”を紹介します。Animate.cssがバージョンアップしてv4系となったことで変更すべき点もありますのでその点も含めて紹介していきたいと思います。




コメントを残す