Google Chartsを利用してWebサイト上でGoogleスプレッドシートのデータからグラフを作成する方法
以前の記事で、Google Chartsの基本的な使い方を紹介しました。(https://web-saku.net/google-charts-basics/)
今回は、Googleスプレッドシート(Google Spreadsheets)内にあるデータをGoogle Chartsを利用してWebページ上でグラフ化する方法について、具体的な記述例も交えながら紹介していきます。
Googleスプレッドシート(Google Spreadsheets)のサイト
https://www.google.com/intl/ja_jp/sheets/about/
Googleスプレッドシートの準備
今回紹介する方法を利用してWebページ上にグラフを設置するにあたって、まずは必要なデータが入ったGoogleスプレッドシートを用意し、共有の設定をしておく必要があります。
以下では、Googleスプレッドシートの共有の手順について紹介していきます。
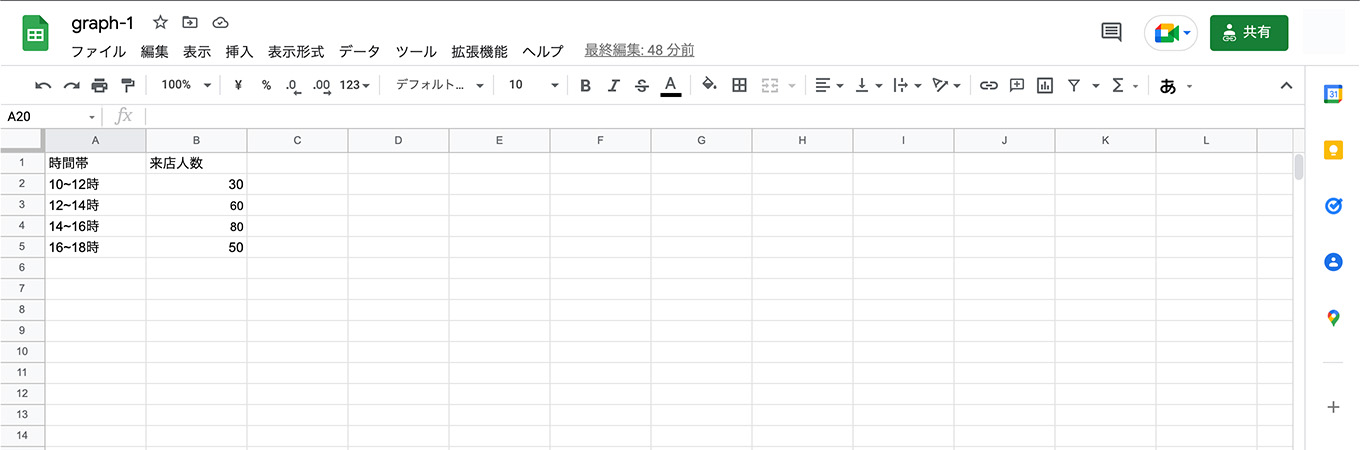
Googleスプレッドシートの右上に緑色の「共有」と書かれたボタンがありますので、これをクリックします。

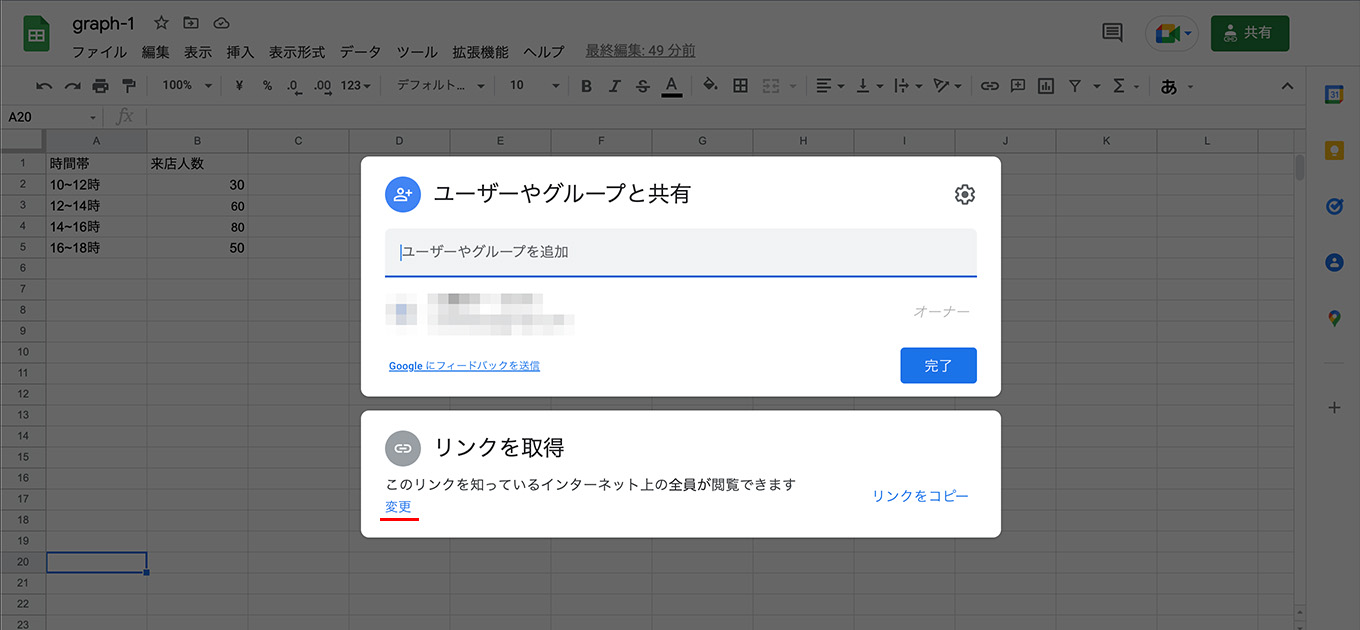
すると、下の図のようなダイアログが開きます。
下側にある「リンクを取得」となっている部分にある「変更」(赤い下線部)をクリックしましょう。

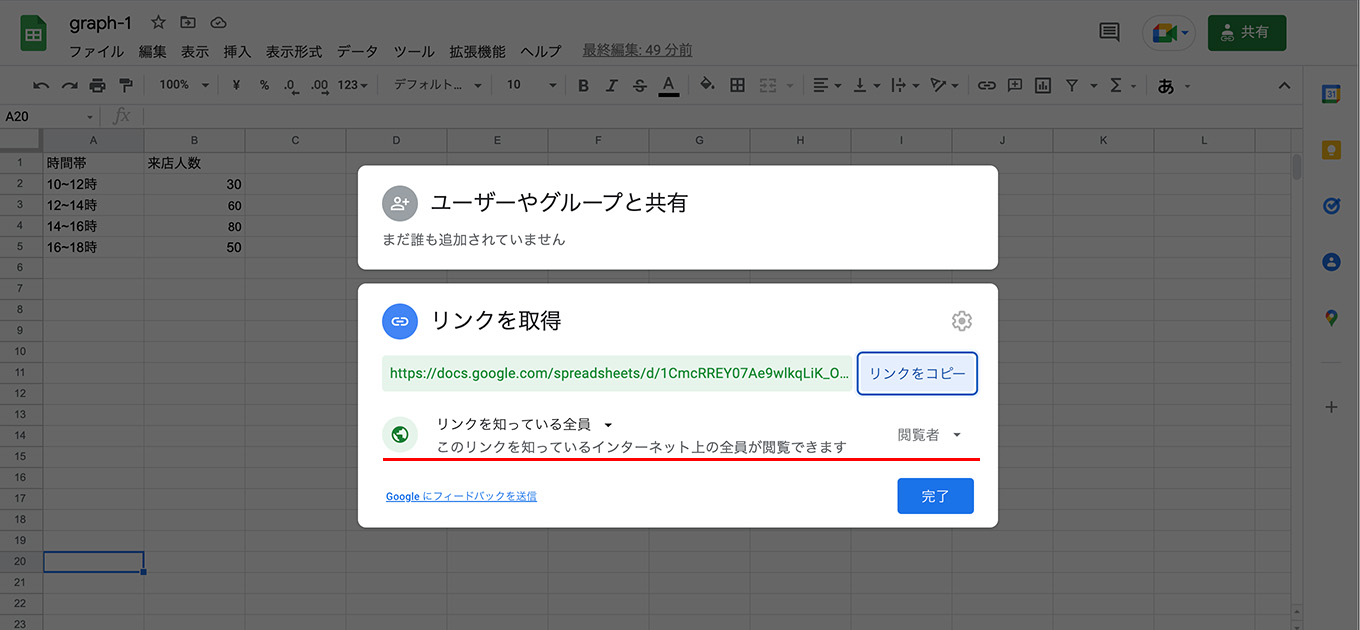
「変更」をクリックすると、さらに下の図のようなダイアログが開きます。
赤い下線を引いた部分の左側が「リンクを知っている全員」になっていて、右側が「閲覧者」になっていることを確認して、一番下にある「完了」をクリックします。

以上でGoogleスプレッドシートの共有の設定は完了です。
次の項目から、具体的にGoogleスプレッドシートのデータをグラフ化する方法について紹介していきます。
スプレッドシート内にグラフにしたいデータだけがある場合
例えば下の図のGoogleスプレッドシートのように、一枚のスプレッドシートに、グラフにしたいデータだけをまとめてあるなどで、スプレッドシート内にグラフにしたいデータ以外のデータがない場合は、Google Chartsを利用してグラフを設置する場合のデータの指定はスプレッドシートのURLを指定するだけですみます。
以下で具体的な手順や記述例を紹介します。
・Googleスプレッドシート内にグラフにしたいデータだけがある場合の例

記述例
上で紹介したGoogleスプレッドシートのデータをグラフ化したい場合の記述例は、以下のようになります。
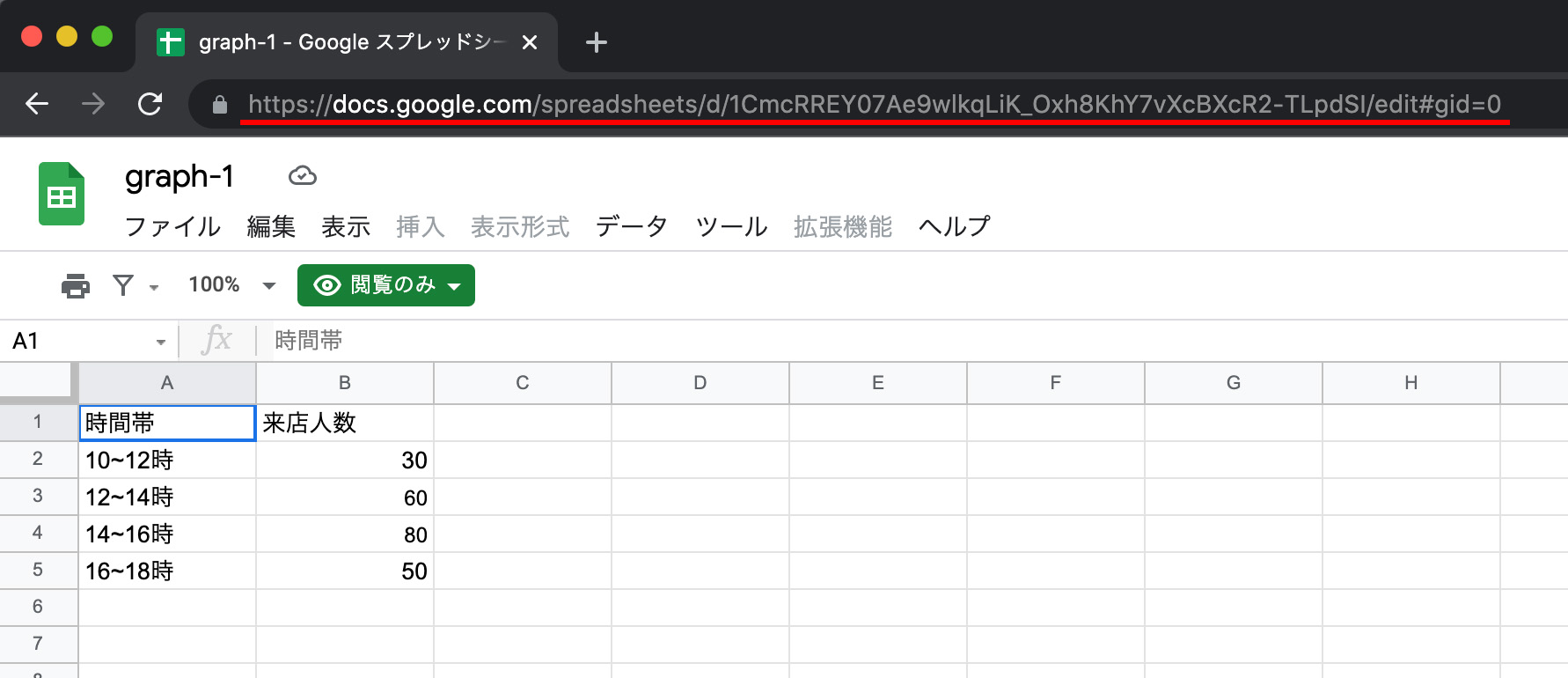
GoogleスプレッドシートのURL(上画像の赤い下線部)を10行目の' '内に記述します。
<body>
<div id="myLineChart"></div>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script>
google.charts.load('48', {packages: ['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var query = new google.visualization.Query('https://docs.google.com/spreadsheets/d/1CmcRREY07Ae9wlkqLiK_Oxh8KhY7vXcBXcR2-TLpdSI/edit#gid=0');
query.send(handleQueryResponse);
};
function handleQueryResponse(response) {
var data = response.getDataTable();
var options = {
title: '時間帯ごとの来店人数',
width: 300,
height: 250,
legend: 'bottom'
};
var chart = new google.visualization.LineChart(document.getElementById('myLineChart'));
chart.draw(data, options);
}
</script>
</body>グラフの設置例
ここまで紹介した記述例で、Google Chartsを利用してWebページに以下のようなグラフを設置することができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
スプレッドシート内にグラフにしたいデータ以外のデータもある場合
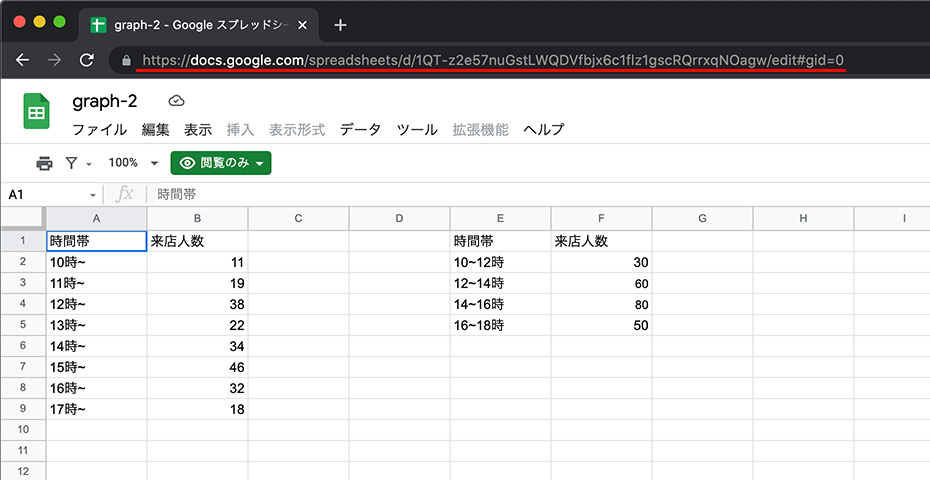
例えば下の図のGoogleスプレッドシートのように、一枚のスプレッドシート内に、グラフにしたいデータ以外のデータも含まれており、スプレッドシート内の一部のデータだけを利用してグラフを作成したい場合は、Google Chartsを利用してグラフを設置する場合のデータの指定はスプレッドシートのURLと合わせてグラフ化したいデータの範囲を指定する必要があります。
以下で具体的な手順や記述例を紹介します。
・Googleスプレッドシート内にグラフにしたいデータ以外も含まれている場合の例
右側(E1~F5)の範囲のデータをグラフにしたい場合を例にして記述例を紹介します。

記述例
上で紹介したGoogleスプレッドシートのデータをグラフ化したい場合の記述例は、以下のようになります。
10行目の' '内にGoogleスプレッドシートのURLとグラフ化したいデータの範囲を指定します。
GoogleスプレッドシートのURLとグラフ化したいデータの範囲の指定方法は、GoogleスプレッドシートのURL(上画像の赤い下線部)の末尾部分を変更して行います。
今回の例でのGoogleスプレッドシートのURLとグラフ化したいデータの範囲部分の記述だけを抜き出すと、以下のようになります。
下の1つ目のURLを、2つ目のようにデータの範囲も指定するように変更する必要があります。
・GoogleスプレッドシートのURL
https://docs.google.com/spreadsheets/d/1QT-z2e57nuGstLWQDVfbjx6c1flz1gscRQrrxqNOagw/edit#gid=0
・URLとデータの範囲指定
https://docs.google.com/spreadsheets/d/1QT-z2e57nuGstLWQDVfbjx6c1flz1gscRQrrxqNOagw/gviz/tq?range=E1:F5
<body>
<div id="myLineChart"></div>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script>
google.charts.load('48', {packages: ['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var query = new google.visualization.Query('https://docs.google.com/spreadsheets/d/1QT-z2e57nuGstLWQDVfbjx6c1flz1gscRQrrxqNOagw/gviz/tq?range=E1:F5');
query.send(handleQueryResponse);
};
function handleQueryResponse(response) {
var data = response.getDataTable();
var options = {
title: '時間帯ごとの来店人数',
width: 300,
height: 250,
legend: 'bottom'
};
var chart = new google.visualization.LineChart(document.getElementById('myLineChart'));
chart.draw(data, options);
}
</script>
</body>グラフの設置例
ここまで紹介した記述例で、Google Chartsを利用してWebページに以下のようなグラフを設置することができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
まとめ
以上、GoogleスプレッドシートにあるデータをGoogle Chartsを利用してWebページ上でグラフ化する方法について紹介してきました。
GoogleスプレッドシートにあるデータをGoogle Chartsで利用する方法についてもっと詳しく知りたい方は下記のページを見てみてください。
Google Spreadsheets | Charts | Google Developers
また、グラフの種類を変更したりグラフをカスタマイズする方法は、以前紹介した下記の記事でお話ししていますので、よかったらそちらも見てみてください。
Webサイトにグラフを設置することができる”Google Charts”の使い方【基本編】
Google ChartsはGoogleが提供するグラフ描画のJavaScriptライブラリです。今回は、Webサイトに色々な種類のグラフを設置することができるGoogle Chartsの基本的な使い方と折れ線グラフ、棒グラフ、円グラフの設置例について紹介していきたいと思います。





コメントを残す