「シンプルなリンクカードジェネレーター」の使い方
シンプルなリンクカード(ブログカード)のジェネレーターを作りましたので、使い方などについて紹介します。
「シンプルなリンクカードジェネレーター」は、リンクカードを作成したいページのURLを入力するとHTMLとCSSのコードを生成します。そのコードを貼り付けるだけでリンクカードを設置することができます。
複雑な機能などは付けていないので下記のジェネレーターのページを見ていただければ使い方などはだいたい分かると思いますが、一応こちらのリンクカードジェネレーターの概要と具体的な使い方について紹介していきます。
シンプルなリンクカードジェネレーターのページはこちらです。
シンプルなリンクカードジェネレーター
なお、こちらのツールのページに、ご利用に際してご注意いただきたい点なども記載しておりますので、ご利用の際にはご確認をお願い致します。
「シンプルなリンクカードジェネレーター」の概要
ここでは、簡単に「シンプルなリンクカードジェネレーター」について紹介します。
「シンプルなリンクカードジェネレーター」は、リンクカードを作成したいページのURLを入力して作成ボタンを押すと、入力されたURLのページからOGPなどのデータを取得してきてリンクカードのHTMLとCSSのコードを生成します。
設置したい場所に生成されたコードをコピーしてそのまま貼り付けることで、リンクカードを設置することができます。
必要に応じて生成されたコードを編集するなどして使用することもできます。
「シンプルなリンクカードジェネレーター」の特徴
ここでは、「シンプルなリンクカードジェネレーター」の特徴について紹介していきます。
[特徴1]
「シンプルなリンクカードジェネレーター」では、はじめにURLを入力するところで設定できる項目として、下記の二つの項目を用意しています。
・「新しいタブで開くリンクにする」
・「Descriptionをblockquoteタグで囲む」
それぞれ必要に応じて使ってみてください。
(各設定の内容については次の「使い方」の項目で紹介しています。)
[特徴2]
「シンプルなリンクカードジェネレーター」は、CSSのメディアクエリを利用したレスポンシブな表示に対応しており、スマートフォンとそれ以外の2パターンの表示を用意しています。
なお、デフォルトでのブレイクポイントは640pxに設定されています。
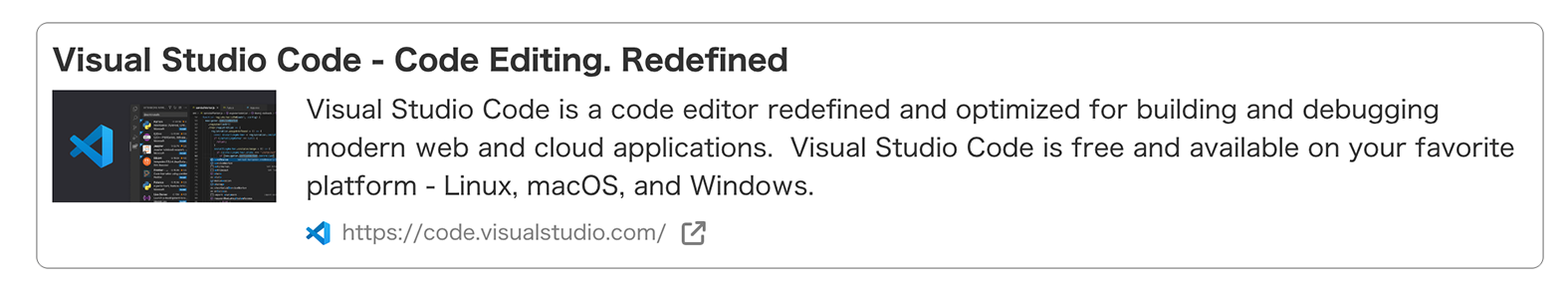
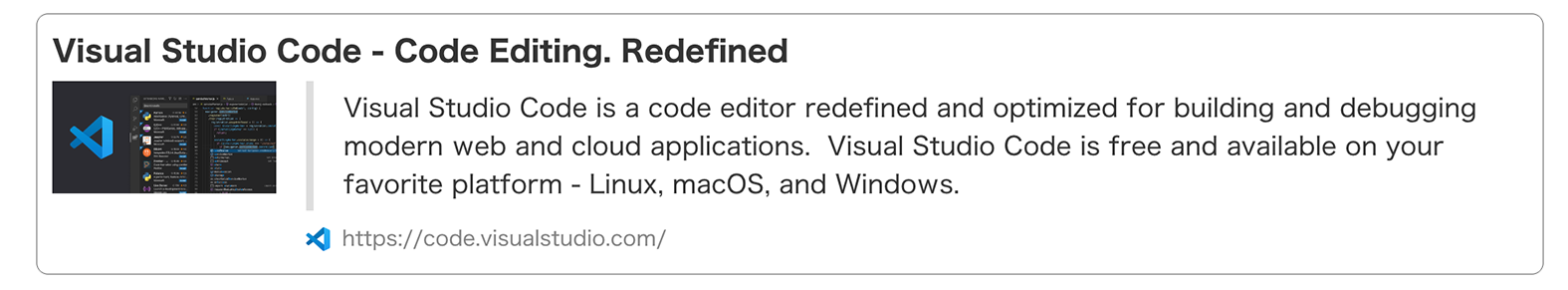
作成できるリンクカードの見た目は、下図のようになります。


「シンプルなリンクカードジェネレーター」の具体的な使い方
ここからは、「シンプルなリンクカードジェネレーター」の具体的な使い方について簡単に紹介していきたいと思います。
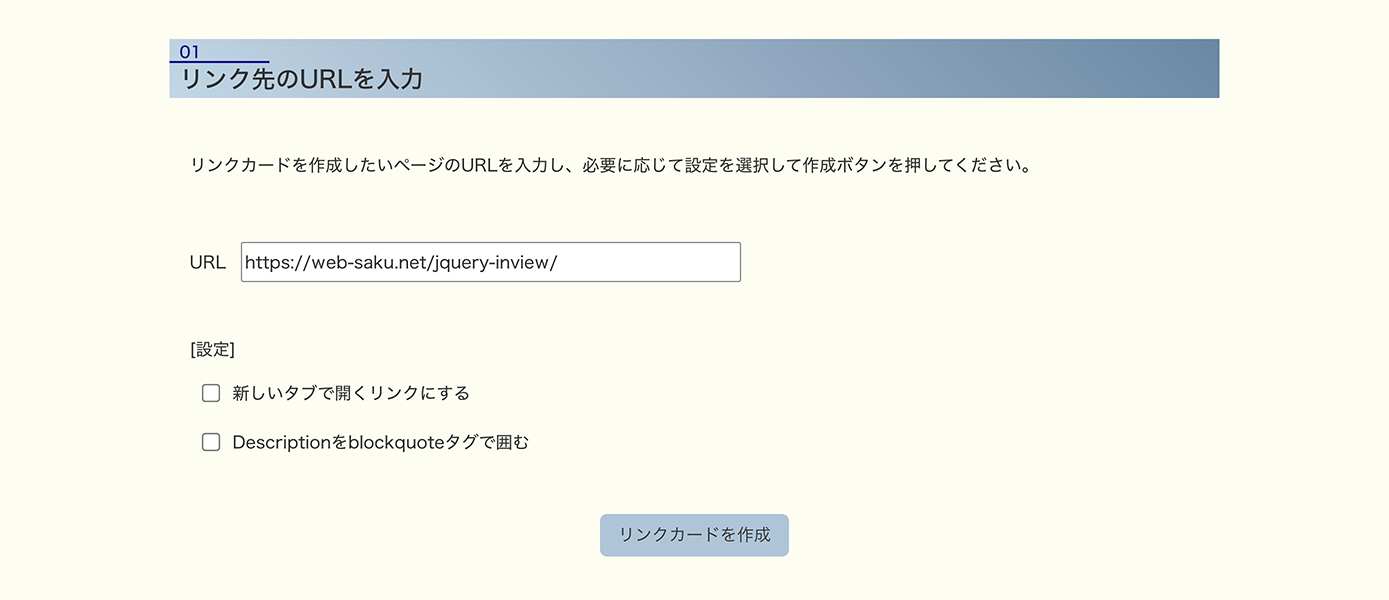
手順1:リンクカードを作りたいページのURLを入力

まず、URLの入力欄にリンクカードを作成したいページのURLを入力します。
次に設定できる項目について紹介していきます。
設定項目「新しいタブで開くリンクにする」について
「新しいタブで開くリンクにする」にチェックを入れると、リンクカードをクリックした時にリンク先のページをブラウザの新しいタブで開くようにすることができます。
コードの内容としては、HTMLのaタグにtarget="_blank"とrel="noopener"が追加されます。
またリンクカードの見た目上は、下の図のようにカードの一番下の行にあるURLの右側にアイコンが表示されるようになります。

設定項目「Descriptionをblockquoteタグで囲む」について
「Descriptionをblockquoteタグで囲む」にチェックを入れると、リンクカードの中のDescriptionの内容をblockquoteタグで囲み、引用であることを示すことができます。
コードの内容としては、HTMLのDescriptionの要素を<blockquote>タグと</blockquote>タグで囲みます。
またリンクカードの見た目上は、下の図のようにカードの中段にあるDescriptionの左側にグレーのボーダーが表示されるようになります。

URLの入力と各設定項目の選択ができたら、「リンクカードを作成」ボタンを押します。
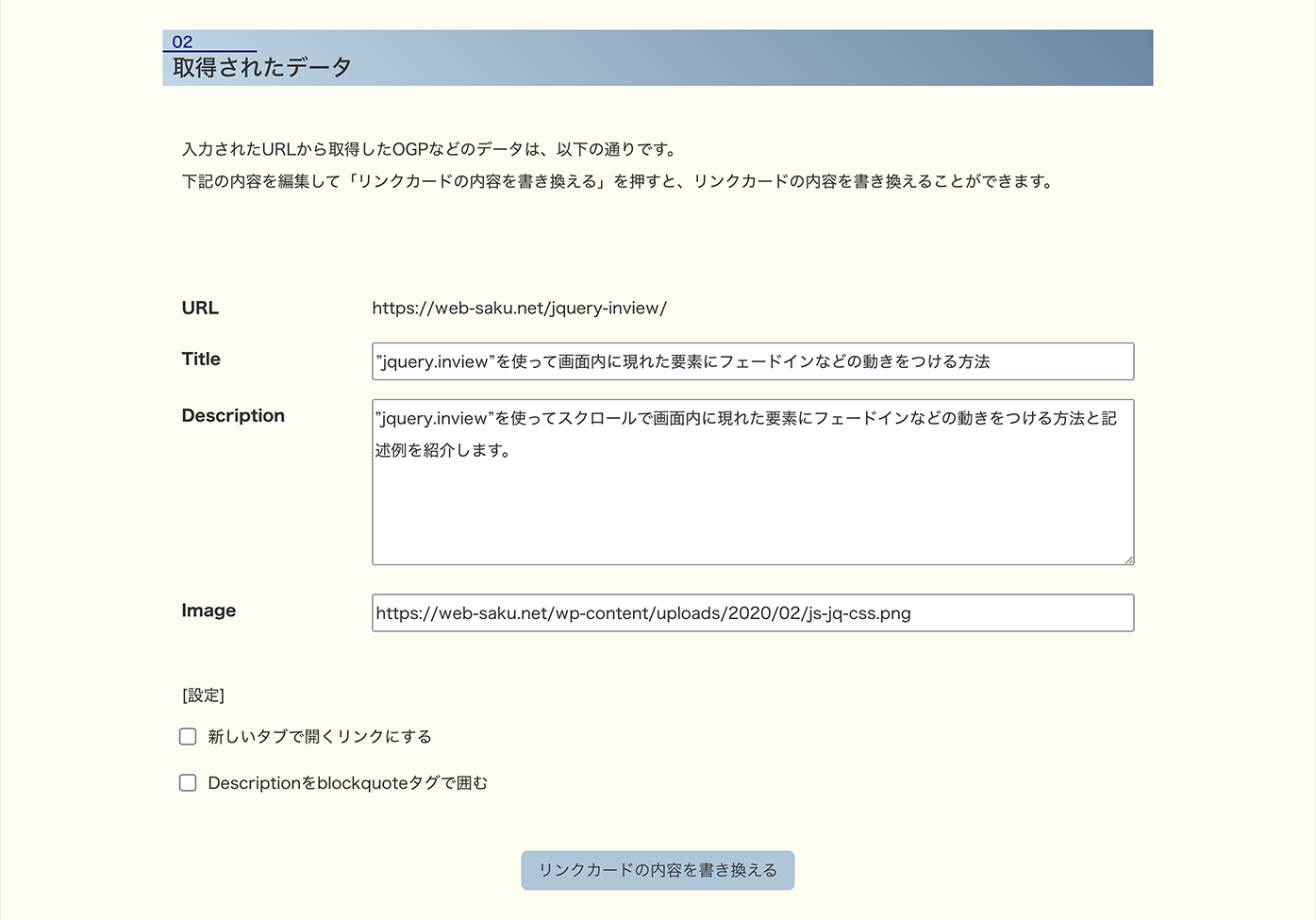
手順2:取得したデータの編集

手順1で「リンクカードを作成」ボタンを押すと、入力したURLから取得できたデータが上の図のように表示されます。
各データがうまく取得できなかった場合や、設定を変更したい場合などリンクカードの内容を編集したい場合はこちらで内容を編集して「リンクカードの内容を書き換える」ボタンを押すことでリンクカードの内容を変更することができます。
※手順1で「リンクカードを作成」ボタンを押した段階で次の項目の「リンクカードの表示」のところにリンクカードが表示されていますので、先にそちらを確認して問題がなければその次の手順に進んでいただいても大丈夫です。
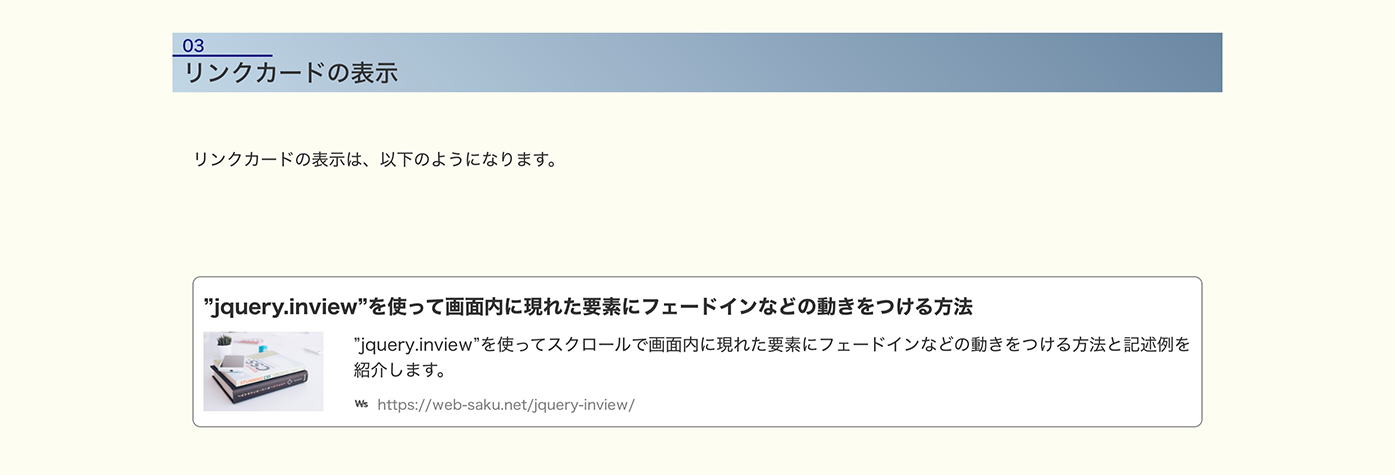
手順3:リンクカードの表示を確認

ここまでの入力内容などから、出力されるリンクカードの内容がこちらに表示されます。
修正したい場合は、手順1、または手順2に戻って操作してください。
手順4:コードをコピーして貼り付ける

手順3で確認したリンクカードの表示で問題ない場合は、こちらに表示されているコードをコピーしてリンクカードを設置したいところに貼り付けてください。
コードは「1コード版」と「2コード版」とを用意しています。リンクカードの表示内容はどちらのコードでも同じですので、どちらかを選択して利用してください。
「1コード版」はHTMLのstyleタグ内にCSSを記述していますので、このコード一つをHTMLファイルに設置するだけでリンクカードが表示されるようになっています。
「2コード版」は、HTMLとCSSのコードを分けてあります。それぞれのファイルを分けて設置したい方や設置する前にファイルを編集したい方はこちらを使ってみてください。なお、こちらはご自身でコードを編集したい方のために圧縮なしの状態で表示してあります。HTMLファイルとCSSファイルそれぞれにコードを設置してください。
2コード版のそれぞれのコードを編集した後などに圧縮したい方は、コード表示の下に圧縮ツールへのリンクも設置していますのでよかったらそちらのツールも使ってみてください。
まとめ
以上、シンプルなリンクカードジェネレーターについて紹介してきました。
少しでもお役に立てましたら幸いです。
関連記事
ちょっとしたツール紹介
Web制作関連のちょっとしたツールをいくつか作成しましたので紹介します。 よかったら使ってみてください。
CSSでつくるhover時に画像の中身だけが拡大されるリンクカード
マウスオーバー時に画像のサイズは変わらずに、画像の中身だけが拡大されるリンクカードをhtml/cssで作ったので記述例などを紹介します。




コメントを残す