CSS変数(カスタムプロパティ)の使い方
CSS変数(カスタムプロパティ)とは、CSSファイル全体を通してプロパティを再利用できる仕組みのことです。
CSS変数を利用することで、同じプロパティの値を何度も繰り返し記述することを避けたり、1箇所のCSS記述を変更することでサイト全体を編集することができるなどのメリットがあります。
今回は、そんなCSS変数について簡単に使い方などを紹介していきたいと思います。
CSS変数(カスタムプロパティ)について
カスタムプロパティ(CSS 変数やカスケード変数と呼ばれることもあります)は、CSS の作者によって作成され、文書全体で再利用可能な特定の値を含むエンティティです。
複雑なウェブサイトには、膨大な量の CSS があり、しばしば同じ値が使われています。カスタムプロパティを使えば、一ヶ所に値を保存しておき、複数の場所から参照することができます。更なるメリットとして、意味的な識別をしやすくなります。CSS カスタムプロパティ(変数)の使用 – CSS: カスケーディングスタイルシート | MDN
CSS変数(カスタムプロパティ)についてもっと詳しく知りたい方は、下記のページを参考にしてみてください。
CSS変数(カスタムプロパティ)について
CSS変数の定義
CSS変数を利用するには、まずCSS変数を定義してその後にCSS変数を適用させる記述を行う必要があります。
ここでは、CSS変数を定義するときの記述例を紹介します。
:root {
--main-bg-color: brown;
}CSS変数は、ハイフン二つ--の後に自身でつけたカスタムプロパティ名をつけて--main-bg-color: brown;のように記述することで定義することができます。
上記の例のように:rootという擬似クラス名で定義することで、このCSSファイルが適用されるHTML全体に適用されるようになります。
また、:root以外のクラス名を使うことでスコープ(適用範囲)を限定することもできます。
CSS変数の適用
次に、定義したCSS変数を適用するときの記述例を紹介します。
body {
background-color: var(--main-bg-color);
}CSS変数を適用するには、プロパティ値をvar( )と指定し、その( )内に自身で定義したカスタムプロパティ名を記述します。
このようにCSS変数を定義する記述と適用する記述とを組み合わせることで、CSS変数を利用することができます。
各ブラウザの対応状況
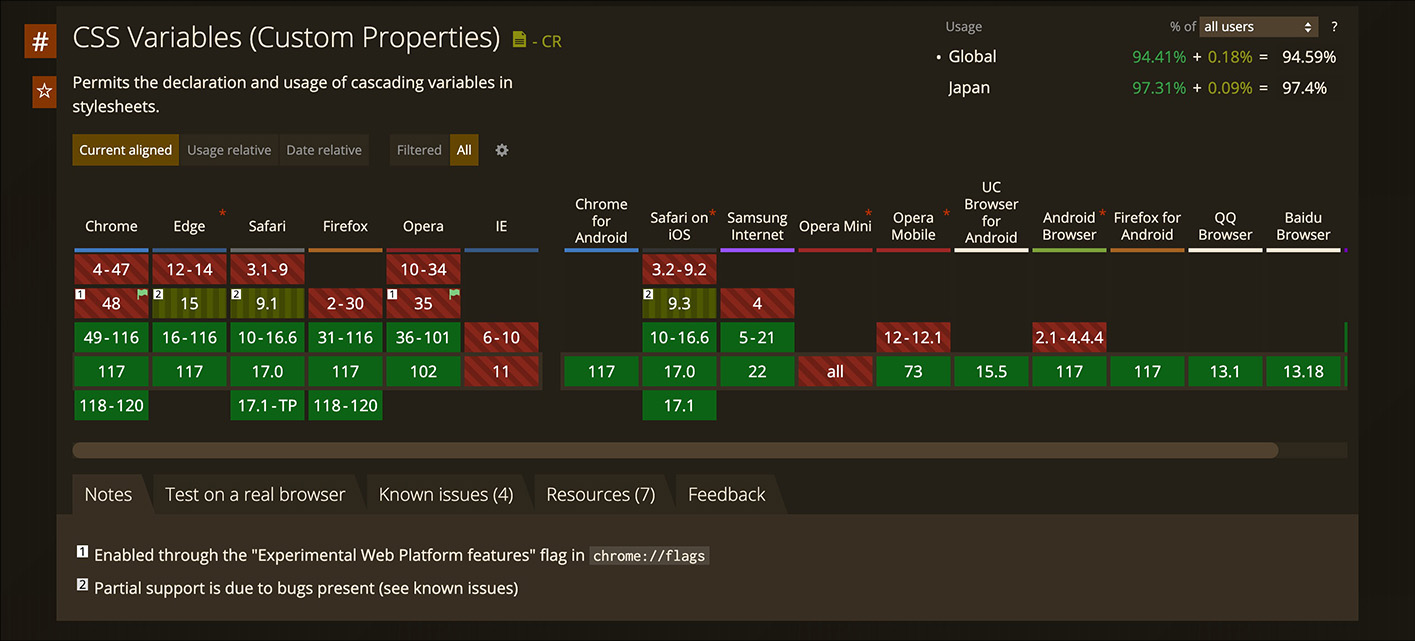
2023年10月時点での各種ブラウザのCSS変数の対応状況は、下図のようになっています。
主要なブラウザはCSS変数に対応していますが、IE(Internet Explorer)など一部のブラウザでは対応していませんので、ご注意ください。

なお、最新の対応状況は以下のリンクから確認できます。
CSS Variables (Custom Properties) | Can I use… Support tables for HTML5, CSS3, etc
まとめ
以上、CSS変数(カスタムプロパティ)の使い方について紹介してきました。
参考になりましたら幸いです。
関連記事
各種CSSリセットの比較
いろいろなブラウザのユーザーエージェントスタイル(UserAgentStyle)の違いによる表示のズレを統一するために、公開されているCSSリセットを利用する方も多いかと思います。 今回は、最近よく使われている各種CSSリセットについて、主なHTML要素への適用結果とそれぞれのファイルサイズについて比較してみました。




コメントを残す