HTMLのdetailsタグとsummaryタグで作るアコーディオン型UI
以前の記事でHTMLのチェックボックスを使ってアコーディオンを作成する方法について紹介しました。
今回は、より新しい方法としてdetailsタグとsummaryタグとを使ってアコーディオンを作成する方法について紹介していきたいと思います。
以前に紹介したチェックボックスを使ったアコーディオン作成の記事はこちら
HTMLのチェックボックスを使ってアコーディオン型UIを作る方法
Webページ内にクリックで開閉するアコーディオン型のUIを実装することも多いと思います。今回はinputタグのチェックボックスを利用する方法について、HTMLのチェックボックスを使ってアコーディオンができる仕組みを紹介し、実際に作成していく様子をステップごとに説明していきます。最後に実装例とそのコードを紹介しています。
detailsタグとsummaryタグについて
比較的新しいHTMLの要素であるdetailsタグとsummaryタグとを利用することで、これまでよりも簡単にアコーディオンのUIを実装することができます。
初めにこれらのタグを利用して簡単なアコーディオンを作成する例を紹介します。
下のようにCSSには何も記述せずに、HTMLのdetailsタグとsummaryタグだけを使用して質問とその回答をそれぞれのタグの内容として記述するだけで下のような表示になり、summaryタグ内に記述した文章「質問1の内容」の部分をクリックすることでdetailsタグ内に記述した文章が展開されたり格納されたりを繰り返すようになります。
また、summaryタグ内に記述した文章の文頭に三角形のアイコンが表示され、クリックするごとに回転します。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
<details> は HTML の要素で、ウィジェットが「開いた」状態になった時のみ情報が表示される折りたたみウィジェットを作成します。概要やラベルは <summary> 要素を使用して提供する必要があります。
折りたたみウィジェットはふつう、回転して開閉状態を示す小さな三角形を使用し、その隣のラベルと共に画面上に表現されます。 <summary> 要素の内容が折りたたみウィジェットのラベルとして使用されます。
<details>: 詳細折りたたみ要素 – HTML: ハイパーテキストマークアップ言語 | MDN
<summary> は HTML の要素で、 <details> 要素の折り畳みボックスの要約、キャプション、説明、凡例を表します。 <summary> 要素をクリックすると、親の <details> 要素の開閉状態を切り替えることができます。
<summary>: 概要明示要素 – HTML: ハイパーテキストマークアップ言語 | MDN
・detailsタグについて詳しくはこちら
<details>: 詳細折りたたみ要素 – HTML: ハイパーテキストマークアップ言語 | MDN
・summaryタグについて詳しくはこちら
<summary>: 概要明示要素 – HTML: ハイパーテキストマークアップ言語 | MDN
各ブラウザの対応状況
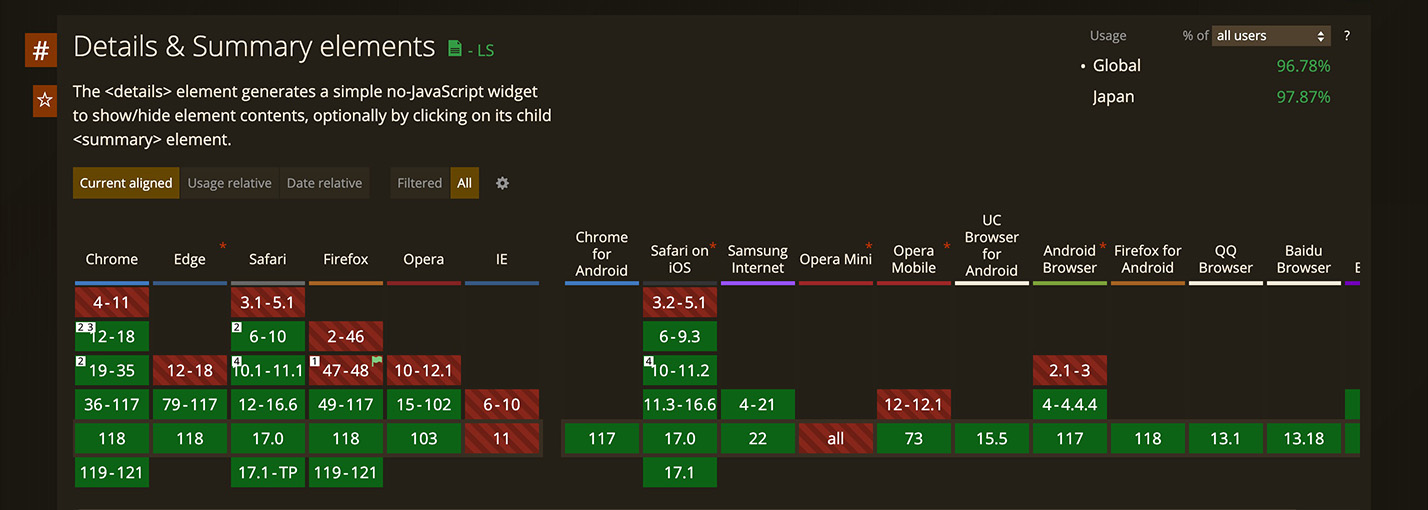
detailsタグとsummaryタグは比較的新しいHTML要素ですが、IE(Internet Explorer)以外の主要なブラウザは対応しています。
各ブラウザの具体的な対応状況は下図のようになっています。

・各ブラウザの対応状況はこちらのページで確認できます
Details & Summary elements | Can I use… Support tables for HTML5, CSS3, etc
実際のアコーディオン作成例とアレンジ例
ここまでで紹介したようにHTMLのdetailsタグとsummaryタグを設置するだけでアコーディオンとしての動きは実現できます。
ここからは実際のサイトに掲載しやすいようにアレンジしたいときの方法について紹介していきたいと思います。
複数の項目を設置する
HTMLのdetailsタグとsummaryタグだけを使ったアコーディオンでは、下の例のようにdetailsタグとsummaryタグの組み合わせを複数設置するだけで普通に動作します。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
マウスカーソルを変更する
CSSで特に指定していない場合、マウスカーソルがアコーディオンの部分に移動した時でもポインタに変化しないため、クリックできることがわかりにくくなってしまう可能性があります。
これを修正したい場合、下のようにCSSでsummary要素に対してcursor: pointer;を指定することで、アコーディオンのクリックできる部分ではマウスカーソルがポインタに変化するようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
文頭の三角形アイコンをアレンジする
ここまで紹介してきたように、summary部分の文頭には自動的に三角形のアイコンが表示され、アコーディオンの開閉に応じて回転するようになっています。
しかしこのアイコンの表示を変更したい場合や、このアイコン自体が不要な場合もあるかと思いますので、修正する方法について紹介します。
ただ、このアイコンはブラウザによって異なる扱いがされているため、どのブラウザで見たときも同じ見た目にするためには少し複雑な手順が必要になります。
具体的には、Chrome、Edge、Firefoxの各ブラウザではsummary要素がlist-itemとして扱われてこの要素に付随する::markerという擬似要素によりアイコンが表示されています。
一方、Safariではsummary要素に付随する::-webkit-details-markerという疑似要素によりアイコンが表示されています。
このことから、現在の主要なブラウザであるChrome、Edge、Firefox、Safariの四つに対応させるためには2種類のコードを記述して対処する必要があります。
上記のように、Chrome、Edge、Firefoxへの対応とSafariへの対応とでは異なる記述が必要になります。
そこで、これら四つのブラウザに対応できるように三角形のアイコンを修正するときの記述例について、アイコンを非表示にする場合と、アイコンの色などを変更する場合の例をそれぞれ紹介します。
アイコンを非表示にする場合
アイコンが不要な場合や、位置や形状を変更するためにデフォルトのアイコンを非表示にしたい場合もあるかと思います。
summary部分の文頭にある三角形のアイコンを非表示にしたい場合の例は下記のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
アイコンの色などを変更する場合
summary部分の文頭にある三角形のアイコンの色やサイズを変更するなどの簡単なアレンジをしたい場合の例は下記のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
背景色などをアレンジする
アコーディオンの背景色などをアレンジする場合の例を紹介します。
アコーディオンが展開されて表示される領域の要素はdetails[open]で指定することができます。
下の例では、HTMLも少し編集して背景色やボーダーなどをアレンジしています。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
開閉をアニメーションさせる
ここまで行なってきたアレンジでは、summary要素をクリックしたときに瞬時にdetails要素の内容が表示されてしまうのでアコーディオンっぽい動きとは言えないと思います。
そこで、summary要素をクリックしたらdetails要素が展開してくるようなアニメーションをつけてアコーディオンっぽく動くようにしてみたいと思います。
要素の装飾などを省いてアコーディオン開閉のアニメーションをつけると下のようになります。
details要素に対するheightプロパティを開閉時それぞれに指定してtransitionで制御することでアニメーションさせていますが、details要素のheightについて要素の高さを手動で設定する必要がある点に注意が必要です。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
上記の例で、summary要素をクリックしたときにdetails要素がアコーディオンのように展開するようにはなりました。
しかし、details要素のテキスト表示が瞬時に消えてしまうなど、アニメーションとして不十分と感じる方も多いかと思います。
これはsummary要素をクリックしたときの標準の挙動として[open]属性が付いたり外れたりすることによるものなので、ここを修正しようとするとJavaScriptなどを利用して標準の挙動をキャンセルし、別の制御を行う必要があります。
今回の記事では、HTMLとCSSだけで行える範囲内ということでアコーディオンのアニメーションについてはここまでで留めておきたいと思います。
アレンジ例の紹介
ここではdetailsタグとsummaryタグとを使ったアコーディオンについて、今回紹介してきた内容をもとにHTMLとCSSだけで行えるアレンジの例を紹介します。
下の例ではアイコンを設置するために、summaryタグ内にspanタグを追加し、[open]属性の有無でアイコンの向きを変化させています。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
HTMLとCSSの記述例はそれぞれ以下のようになります。
HTML
<div class="container"> <details> <summary>質問1の内容<span class="icon"></span></summary> <p>質問1に対する回答の文章</p> </details> <details> <summary>質問2の内容<span class="icon"></span></summary> <p>質問2に対する回答の文章</p> </details> <details> <summary>質問3の内容<span class="icon"></span></summary> <p>質問3に対する回答の文章</p> </details> </div>
CSS
body { margin: 0; } .container { width: 80%; margin: 0 auto; } details { height: 2.5rem; transition: 1s; overflow: hidden; } details[open] { height: 5.5rem; } details[open] p { margin: 5px 0; padding: 10px 15px; opacity: 1; background: #ccc; } summary { cursor: pointer; list-style-type: none; color: #efefef; background: #333; padding: 5px 10px; position: relative; } summary::-webkit-details-marker { display: none; } .icon { width: .6rem; height: .6rem; border-right: 2px solid #efefef; border-bottom: 2px solid #efefef; position: absolute; right: 10px; top: calc(50% - .6rem); transform: rotate(45deg) translateX(-30%) translateY(20%); } details[open] .icon { transform: rotate(-135deg) translateX(-15%) translateY(-55%); }
まとめ
以上、detailsタグとsummaryタグとを使ってアコーディオンを作成する方法について紹介してきました。
参考になりましたら幸いです。
関連記事
HTMLのチェックボックスを使ってアコーディオン型UIを作る方法
Webページ内にクリックで開閉するアコーディオン型のUIを実装することも多いと思います。今回はinputタグのチェックボックスを利用する方法について、HTMLのチェックボックスを使ってアコーディオンができる仕組みを紹介し、実際に作成していく様子をステップごとに説明していきます。最後に実装例とそのコードを紹介しています。
HTMLとCSSだけで作るタブ型のUI
Webページなどでよく見られるタブ型のUIを作る方法について紹介します。 タブ型のUIもいろいろな実装の方法があると思いますが、この記事内ではHTMLとCSSだけを使って設置する場合の方法についてお話ししてます。 HTMLとCSSによるタブ型UIの仕組みの紹介から作成の流れ、実装する際の記述例まで紹介しています。
HTMLのdialog要素とは?使い方を初心者向けに徹底解説!
HTMLのdialog要素で、高機能なモーダルダイアログを簡単に実装しませんか?この記事では、dialog要素の基本的な使い方からJavaScriptでの制御、スタイリング方法まで、初心者向けにサンプルコード付きで徹底解説します。
CSSのposition: sticky;を徹底解説!スクロールで要素を固定・追従させる魔法の指定
CSSのposition: sticky;プロパティの基本的な使い方から、ヘッダーやサイドバーをスクロール追従させる具体的な使用例まで、初心者にも分かりやすく解説します。stickyが効かない時の対処法も紹介。




コメントを残す