Bootstrapの使い方ガイド【Webサイト内でBootstrapを使うための準備をする】
数多くあるCSSフレームワークの中でも、最も多くのユーザーに使い続けられていると言ってもよいのがBootstrapだと思います。
この「Bootstrapの使い方ガイド」シリーズの投稿では、複数回に分けてBootstrapの使い方について紹介していきます。
今回は、一番初めの準備としてBootstrapをWebサイトに導入してサイト内でBootstrapの各機能を利用できるようにする方法について紹介します。
Bootstrapの紹介
まずは、Bootstrapについて簡単に紹介しておきたいと思います。
Bootstrapとは、Webサイトなどをスピーディーに構築したい時に役立つCSSフレームワークの一種です。
BootstrapのようなCSSフレームワークを利用することでレスポンシブなレイアウトを作成したり、Webサイトでよく使われるような要素(例えばドロップダウンやモーダル、タブ、ツールチップなど)を設置することがとても簡単に行えます。
近年ではとてもたくさんのCSSフレームワークが公開されていますが、Bootstrapは比較的古くからあるCSSフレームワークの一つで、バージョンアップを重ね続けています。
また、Bootstrapはとてもたくさんのユーザーに利用されていることから、学習する際や何か分からないことがあった時も色々なところで情報の入手がしやすいといったメリットもあると思います。
・Bootstrapのサイト
Bootstrap · 世界で最も利用されているHTML、CSS、JSのライブラリです。
先ほどの紹介でBootstrapはCSSのフレームワークというように紹介しましたが、現在のBootstrapはJavaScriptを利用した動きのある要素を利用することもできるようになっています。
jQueryを使わない強力なJavaScriptプラグイン
トグル可能な隠し要素、モーダルやオフキャンバスメニュー、ポップオーバーやツールチップなど、さまざまな要素をjQueryなしで追加できます。BootstrapのJavaScriptはHTMLファーストなので、ほとんどのプラグインは、HTMLのdata属性を使って追加できます。Bootstrap · 世界で最も利用されているHTML、CSS、JSのライブラリです。
そのため、Webサイト内でBootstrapの機能をフル活用するためには、CSSとJavaScriptの二つのファイルをWebサイトに読み込ませる必要があります。
次の項目から、それぞれのファイルについて紹介していきます。
BootstrapのCSSファイル
Bootstrapのファイルをダウンロードすると、CSSのファイルのうちの主なものだけでも下のようにたくさんのファイルが含まれています。
bootstrap/
└── css/
├── bootstrap.css
├── bootstrap.min.css
├── bootstrap.rtl.css
├── bootstrap.rtl.min.css
├── bootstrap-grid.css
├── bootstrap-grid.rtl.css
├── bootstrap-grid.min.css
├── bootstrap-grid.rtl.min.css
├── bootstrap-utilities.css
├── bootstrap-utilities.rtl.css
├── bootstrap-utilities.min.css
├── bootstrap-utilities.rtl.min.css
├── bootstrap-reboot.css
├── bootstrap-reboot.rtl.css
├── bootstrap-reboot.min.css
└── bootstrap-reboot.rtl.min.css
上記のCSSファイルのうち、rtlという文字列が含まれるファイルは右から左に向かって文字を書く言語を利用するサイト向けのファイルですので今回は扱いません。
また、minという文字列が含まれるファイルはminがついていない名称のファイルをミニファイ化してファイルサイズを小さくしたものであり、ファイルの動作としてはminがあるものとないものとで同じ動作をします。
したがって、BootstrapのCSSファイルとしてはざっくり下記の四つがあると言えると思いますので、これらについて簡単に紹介しておきます。
| bootstrap.css | BootstrapのCSSに関する内容が全て含まれているCSSファイルです。 下の三つのファイルの内容もこのファイルに含まれていますので、BootstrapのCSSの全機能を利用したい場合はこちらのファイルだけをサイトに読み込ませればよいです。 |
| bootstrap-grid.css | BootstrapのCSSのうち、Gridレイアウトに関する内容だけが含まれているCSSファイルです。 BootstrapのCSS機能のうち、Gridレイアウトの機能だけを利用したい場合はこちらのファイルだけをサイトに読み込ませて使用することも可能です。 |
| bootstrap-utilities.css | BootstrapのCSSのうち、ユーティリティに関する内容だけが含まれているCSSファイルです。 BootstrapのCSS機能のうち、ユーティリティの機能だけを利用したい場合はこちらのファイルだけをサイトに読み込ませて使用することも可能です。 |
| bootstrap-reboot.css | BootstrapのCSSのうち、 CSSリセットに関する内容だけが含まれているCSSファイルです。 BootstrapのCSS機能のうち、CSSリセットの機能だけを利用したい場合はこちらのファイルだけをサイトに読み込ませて使用することも可能です。 |
上の表でも触れていますが、一番上のbootstrap.cssは他の三つのファイルの内容も含んでいますので、Webサイトにこのファイルだけを読み込ませておけば他のファイルを読み込ませる必要はありません。
なお、実際にBootstrapのCSSファイルをサイトに設置する際にはそれぞれをミニファイ化したファイル(ファイル名にminがついているもの)を設置することをお勧めします。
BootstrapのJavaScriptファイル
Bootstrapのファイルをダウンロードすると、JavaScriptのファイルのうち主なものだけでも下のようなファイルが含まれています。
bootstrap/
└── js/
├── bootstrap.bundle.js
├── bootstrap.bundle.min.js
├── bootstrap.js
└── bootstrap.min.js
上記のJavaScriptファイルのうち、minという文字列が含まれるファイルはminがついていない名称のファイルをミニファイ化してファイルサイズを小さくしたものであり、ファイルの動作としてはminがあるものとないものとで同じ動作をします。
したがって、BootstrapのJavaScriptファイルには大きく分けて
・bootstrap.bundle.js
・bootstrap.js
の2種類があることになります。
これらのうち、bootstrap.bundle.jsはbootstrap.jsに含まれる内容も含んだファイルになりますので、BootstrapのJavaScript機能を全て利用したい場合には、bootstrap.bundle.jsだけをWebサイトに読み込ませておけばよいということになります。
なお、bootstrap.bundle.jsとbootstrap.jsとの違いとしては、Popper を含んでいるかいないかという違いがあります。
bootstrap.bundle.jsにはPopperが含まれており、こちらのJavaScriptファイルをサイトに読み込ませることで例えばドロップダウン、ポップオーバー、ツールチップなどのより多くの機能を利用することができるようになります。
次の項目からは実際にWebサイトにBootstrapを導入する方法として、①CDNを利用する方法と②ダウンロードしたBootstrapのファイルをサイトに設置して利用する方法の二つに分けてそれぞれ紹介していきます。
①CDNを利用してBootstrapを導入する
ここでは、CDNを利用してWebサイト内でBootstrapを利用することができるようにする方法について紹介します。
CDNを利用する場合、WebページのHTMLファイル内にBootstrapのCSSとJavaScriptのファイルをCDN経由で読み込ませるための記述を設置するだけで済みます。
下で紹介する記述例のようにHTMLファイルのheadタグ内とbodyタグ内にそれぞれBootstrapのCSSとJavaScriptを読み込ませる記述を設置することで、サイト内でBootstrapの機能を利用することができるようになります。
HTML
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous"> </head> <body> <h1>Hello, world!</h1> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script> </body> </html>
上記の記述例の中で、BootstrapのCSSとJavaScriptのファイルを読み込ませるための記述はそれぞれ下記の部分になります。
・BootstrapのCSSをCDNから読み込ませるための記述
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">・BootstrapのJavaScriptをCDNから読み込ませるための記述
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>なお、WordPressを利用したサイトにCDNからBootstrapを読み込ませたい場合は、下記の記事の内容を参考にしてみてください。
WordPressサイトにCSSやJavaScriptのファイルを読み込ませて利用する方法
WordPressで制作したサイトで、WordPressに元々含まれていない外部のCSSやJavaScriptのファイルを読み込ませて利用する際の方法として、推奨されているやり方について紹介していきたいと思います。CDN経由でのファイル読み込み方法とサイトに設置したファイルの読み込み方法についてそれぞれ紹介します。
②ダウンロードしたファイルをサイトに設置してBootstrapを導入する
次に、Bootstrapのファイルをダウンロードしてサイトに設置し、それらを読み込ませてBootstrapを利用できるようにする方法について紹介します。
こちらの方法では、まず必要なBootstrapのファイルをダウンロードする必要があります。
Bootstrapのファイルは下記のページでダウンロードすることができます。
・Bootstrapのダウンロードページ
ダウンロード · Bootstrap v5.3
上図のページの「コンパイルされたCSSとJS」の項目にある「ダウンロード」ボタンをクリックすると、「bootstrap-5.3.0-dist.zip」という名称のzipファイルをダウンロードすることができます。
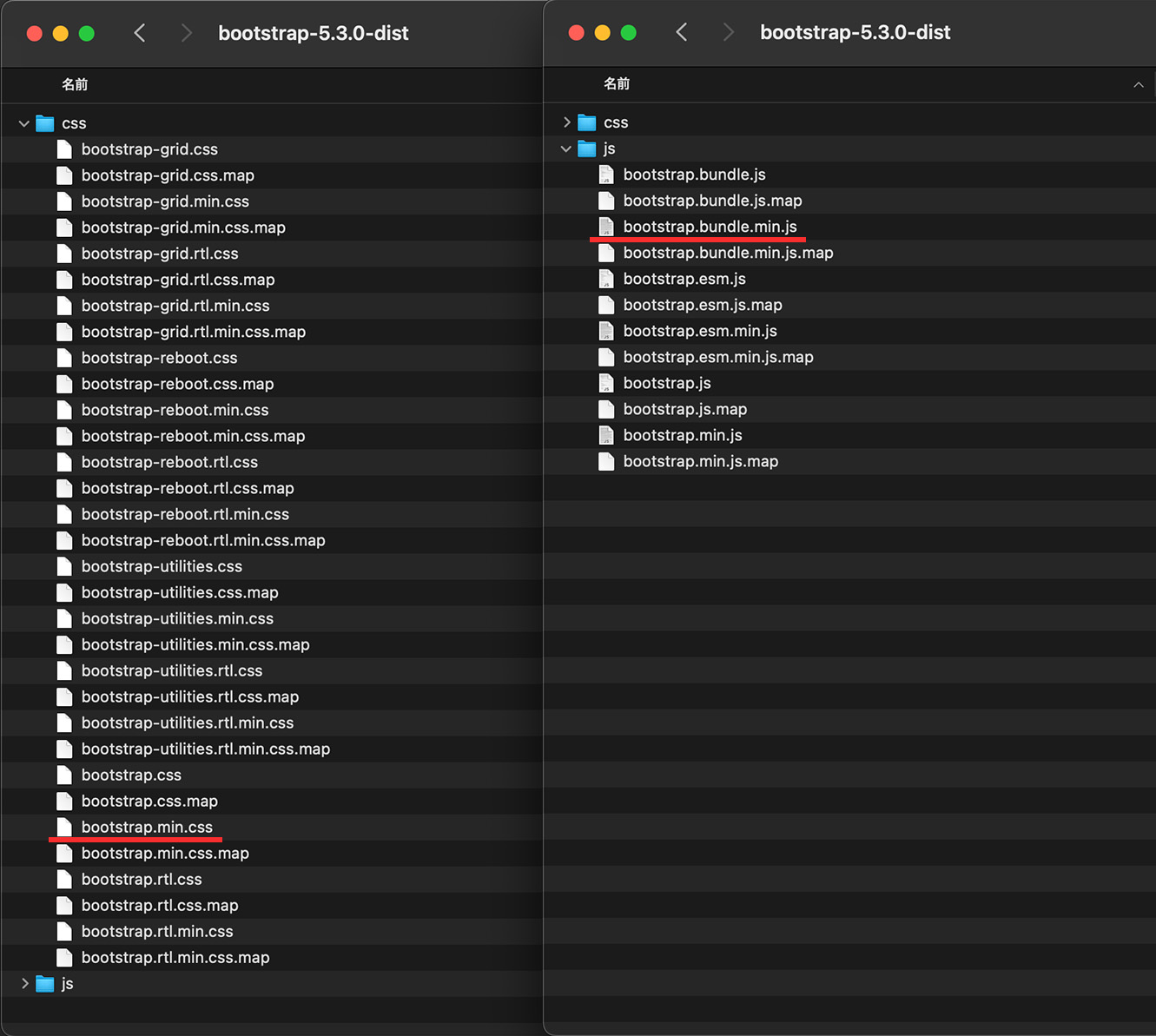
このzipファイルを展開すると、「bootstrap-5.3.0-dist」というフォルダができ、その中には「css」と「js」という二つのフォルダがあります。
それぞれのフォルダの中身は下の図のようになっています。

上の図内にあるたくさんのファイルの内容については、この記事の初めの方で簡単に紹介した通りです。
Webサイトに下記の二つのCSSとJavaScriptのファイル(上図の赤い下線)を設置して読み込ませればBootstrapの機能を全て利用することができます。
・bootstrap.min.css
・bootstrap.bundle.min.js
Bootstrapのファイルをダウンロードして、サイトへの設置が完了したら、次にCSSとJavaScriptのファイルをそれぞれサイトに読み込ませるための記述を設置する必要があります。
下の図のような構成で、それぞれのファイルをサイトに設置した場合を例にして、BootstrapのCSSとJavaScriptのファイルをサイトに読み込ませる記述の仕方を紹介していきます。
root_folder/
├── css/
| ├── bootstrap.min.css
| └── style.css
├── js/
| └── bootstrap.bundle.min.js
└── index.html
上のようなファイル構成のサイトの場合、以下で紹介する記述例のようにHTMLファイルのheadタグ内とbodyタグ内にサイトに設置したBootstrapのCSSとJavaScriptを読み込ませるための記述をすることで、サイト内でBootstrapの機能を利用することができるようになります。
HTML
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>Hello, world!</h1> <script src="js/bootstrap.bundle.min.js"></script> </body> </html>
なお、WordPressを利用したサイトにBootstrapのファイルを設置して読み込ませたい場合は、下記の記事の内容を参考にしてみてください。
WordPressサイトにCSSやJavaScriptのファイルを読み込ませて利用する方法
WordPressで制作したサイトで、WordPressに元々含まれていない外部のCSSやJavaScriptのファイルを読み込ませて利用する際の方法として、推奨されているやり方について紹介していきたいと思います。CDN経由でのファイル読み込み方法とサイトに設置したファイルの読み込み方法についてそれぞれ紹介します。
まとめ
以上、Webサイト内でBootstrapを利用できるようにするための方法について紹介してきました。
BootstrapをWebサイトに導入することで、サイト内で簡単に利用できるようになる機能がとてもたくさんあります。
それぞれの機能について一つのページでは紹介しきれませんので、今後別のページでBootstrapでできることについて紹介していきたいと思います。
今回の記事が参考になりましたら、幸いです。
関連記事
Bootstrapの使い方ガイド【レスポンシブなレイアウトを作成する】
Bootstrapを利用してレスポンシブなレイアウトを簡単に作成する方法について紹介します。Bootstrapを利用してレスポンシブなレイアウトを作成する際に押さえておくべき要素のうち主なものについて簡単に紹介した後、Bootstrapを使ってレスポンシブレイアウトを作成するときの具体的な実装例をいくつか紹介します。
WordPressサイトにCSSやJavaScriptのファイルを読み込ませて利用する方法
WordPressで制作したサイトで、WordPressに元々含まれていない外部のCSSやJavaScriptのファイルを読み込ませて利用する際の方法として、推奨されているやり方について紹介していきたいと思います。CDN経由でのファイル読み込み方法とサイトに設置したファイルの読み込み方法についてそれぞれ紹介します。
主要なCSSフレームワークでデフォルト設定されているブレイクポイントまとめ
主要なCSSフレームワークでデフォルト設定されているブレイクポイントについて調べたのでまとめてみました。紹介するCSSフレームワークは、Tailwind CSS, Bulma, Pure CSS, Skeleton, Bootstrap, Semantic UI, Materialize, UIkit, Foundationです。
各種CSSリセットの比較
いろいろなブラウザのユーザーエージェントスタイル(UserAgentStyle)の違いによる表示のズレを統一するために、公開されているCSSリセットを利用する方も多いかと思います。 今回は、最近よく使われている各種CSSリセットについて、主なHTML要素への適用結果とそれぞれのファイルサイズについて比較してみました。






コメントを残す