CodePenを利用してコードや実行結果の埋め込みをホームページに表示させる
CodePenとは、ブラウザ上でHTML,CSS,JavaScriptのコードを記述し、その実行結果を確認したりすることができるサービスです。
CodePen上で記述したコードや実行結果は、保存したり共有したりすることができます。
・ CodePenのページ
https://codepen.io/
今回は、CodePenで作成したコードや実行結果をホームページに埋め込む方法について紹介していきたいと思います。
CodePenのアカウント作成
CodePenでコードを書いてブラウザ上でその実行結果を見たりするだけであれば、アカウントを作成する必要はありませんが、今回紹介するようにコードを保存しておいたりページに埋め込んだりして共有するためにはアカウントを作成する必要があります。
CodePenには有料のPROプランもいくつか用意されていますが、今回のようにページに埋め込んだりするだけであれば無料のFreeプランでも大丈夫です。
CodePenのアカウントを持っていない方は、CodePenのページの「Sign Up」からアカウントを作成しておいてください。
CodePenをホームページに埋め込む方法
それでは、ここから実際にCodePenで作成したものをページに埋め込む方法についてみていきましょう。
CodePenのアカウントがあって、CodePenにログインしていることを前提とすると大まかな手順は以下のようになります。
- コードを記述して埋め込みたいものを作成する。
- 埋め込みのダイアログを開き、埋め込みの設定などを選択する。
- 出力されたコードをコピーして、埋め込みたい場所に設置する。
上記の各手順について、順番にもう少し詳しく紹介していきます。
コードを記述して埋め込みたいものを作成する
まずは埋め込みたいものをCodePen上で作成しましょう。
CodePenのページの左上にあるメニューのCREATE→PENでコードを記述するページを開くことができます。
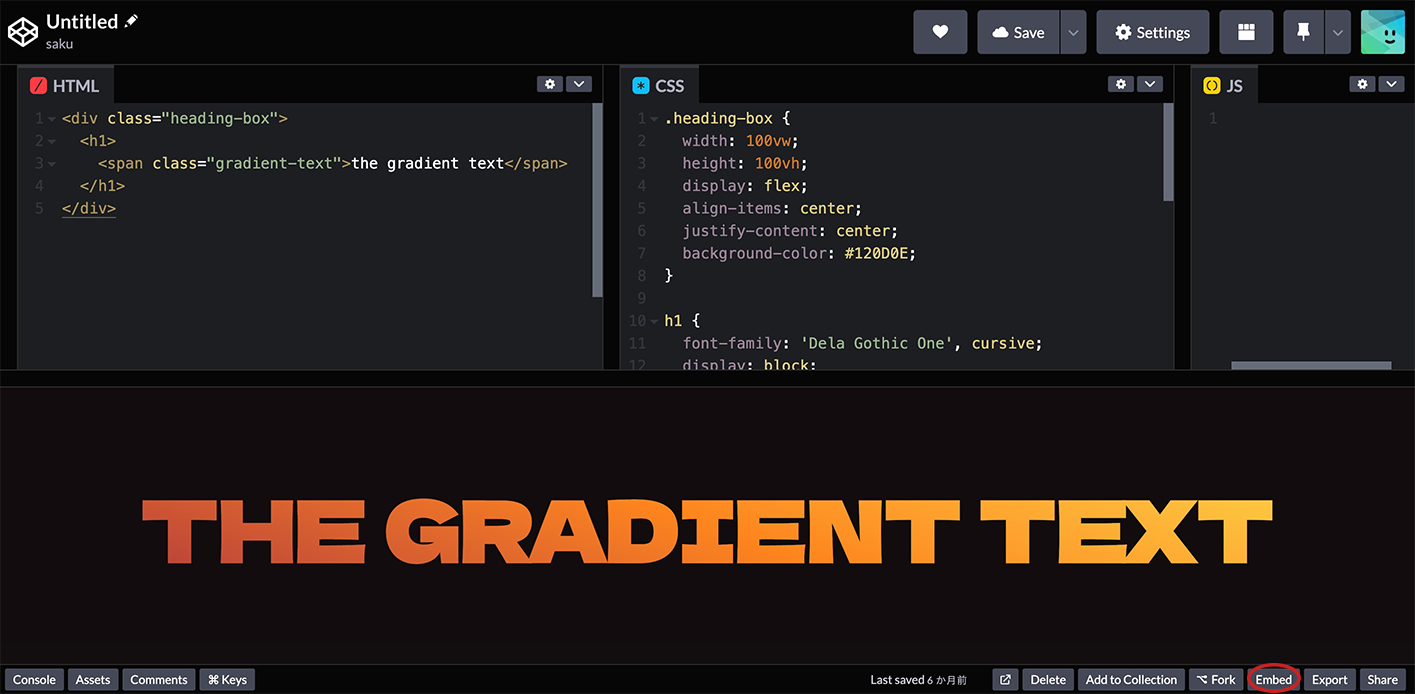
例として、下の図のようなHTMLとCSSのコードを記述した場合のここからの手順について紹介していきます。

埋め込みたいものが出来上がったら、作成ページの右下にある「Embed」というボタン(上の図の赤丸部)をクリックします。
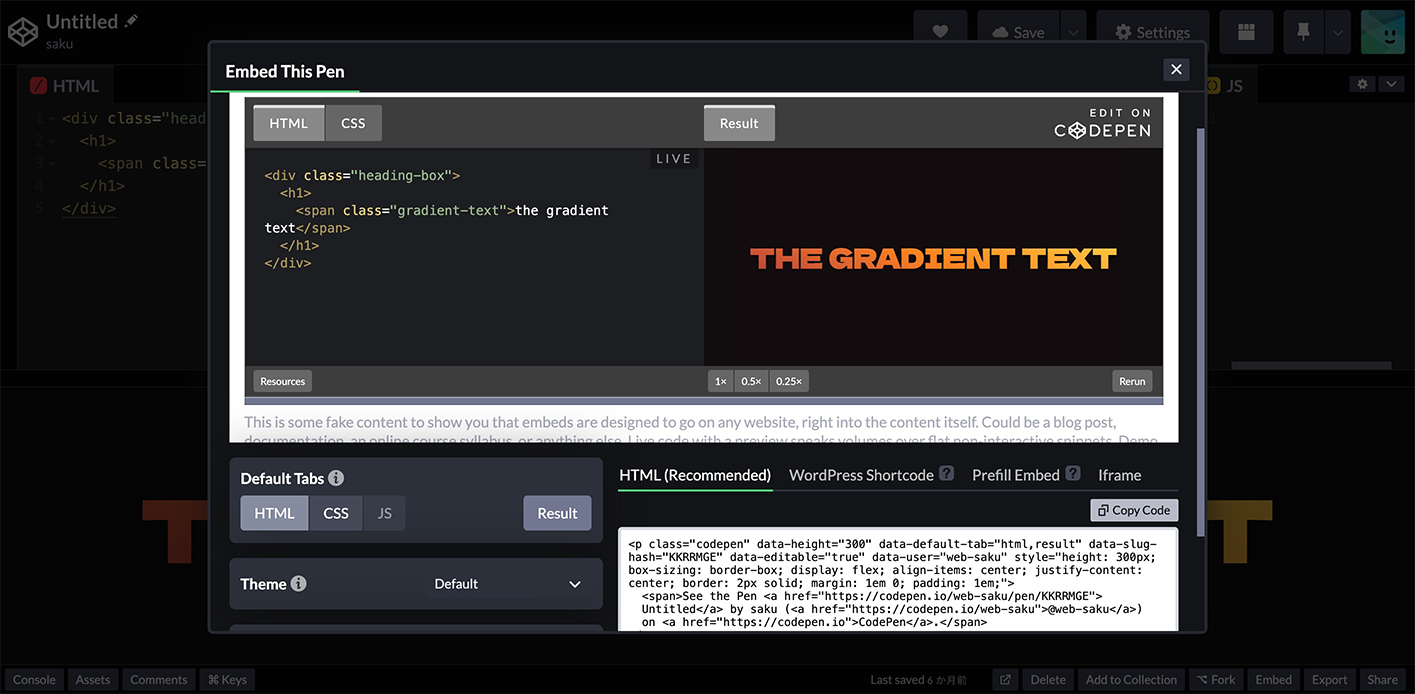
すると、下の図のような埋め込みを作成するためのダイアログが開きます。

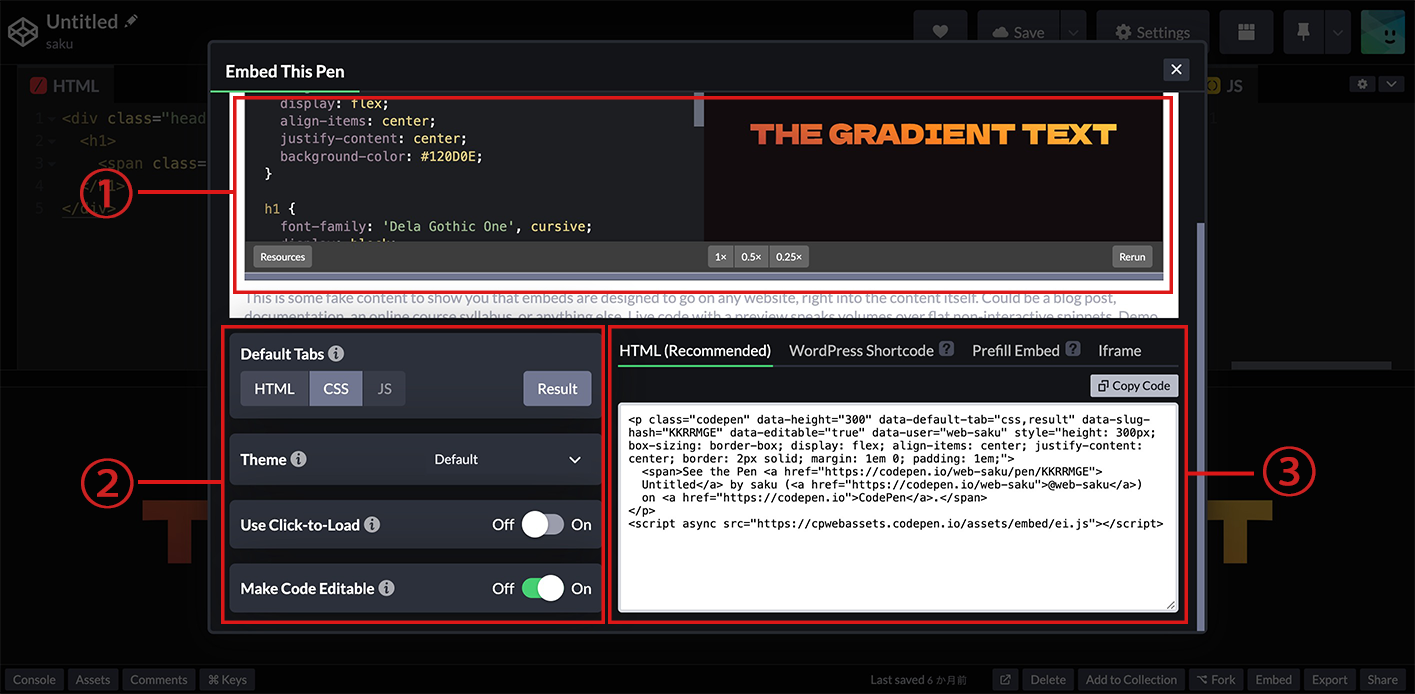
上の図ではダイアログの下側が見切れているので、下までスクロールしたものが下の図になります。

上の図の①から③についてそれぞれ紹介します。
①部には、現状の設定でどのような埋め込みが作成されるかが表示されています。②部の設定を変更すると、それに応じてこの部分の表示も変化します。
②部には、埋め込みについて設定できる項目が並んでいます。各設定については、次の項目で紹介していきます。
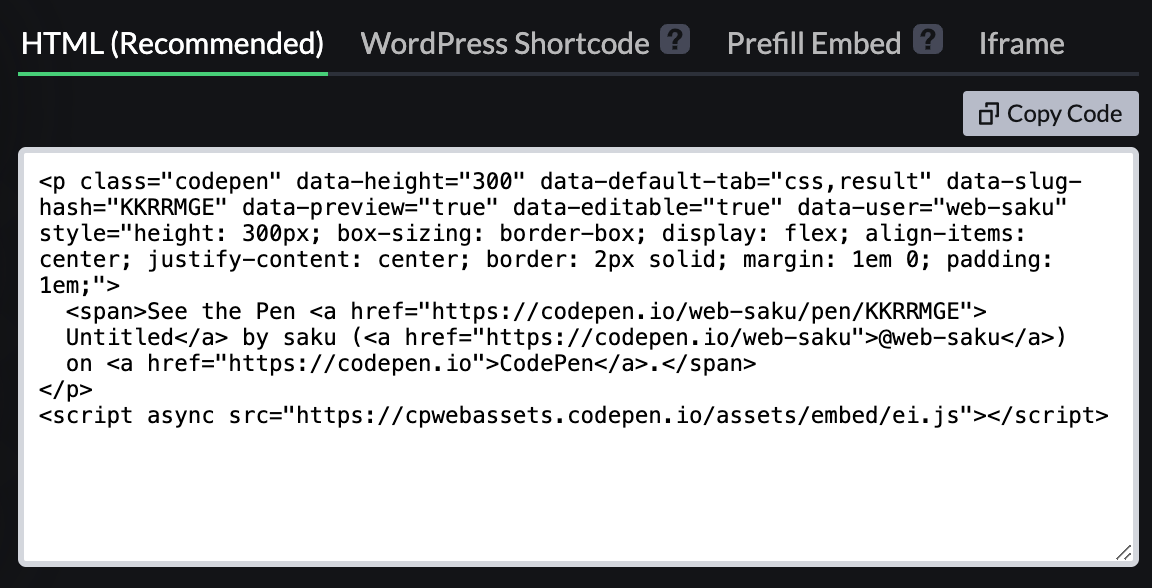
③部には、埋め込みを設置するためのコードなどが表示されています。
③部の一番上で、埋め込みのためのコードの種類を「HTML(Recommended)」「WordPress Shortcode」「Prefix Embed」「Iframe」の4つの中から選択することができるようになっています。
(ここでの選択は、(Recommended)となっているようにHTMLでの埋め込みコードを利用することをおすすめします。例えばWordPressを使ったサイトに埋め込む場合であれば、二番目の「WordPress Shortcode」を使いたいと思うかもしれませんが、テーマなどによってはうまく表示されない場合があります。)
埋め込みのダイアログにある、埋め込みの設定などを選択する
上の図の②部には、CodePen上で作成したコードや実行結果を埋め込む際に利用できる設定が並んでいます。
用意されている設定としては、「Default Tabs」「Theme」「Use Click-to-Load」「Make Code Editable」の4つがあります。以下で各設定項目についてそれぞれ紹介していきます。
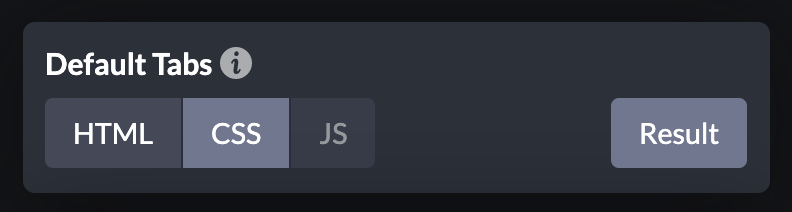
Default Tabs

Default Tabsの項目では、埋め込みにデフォルトで表示させる内容を設定することができます。
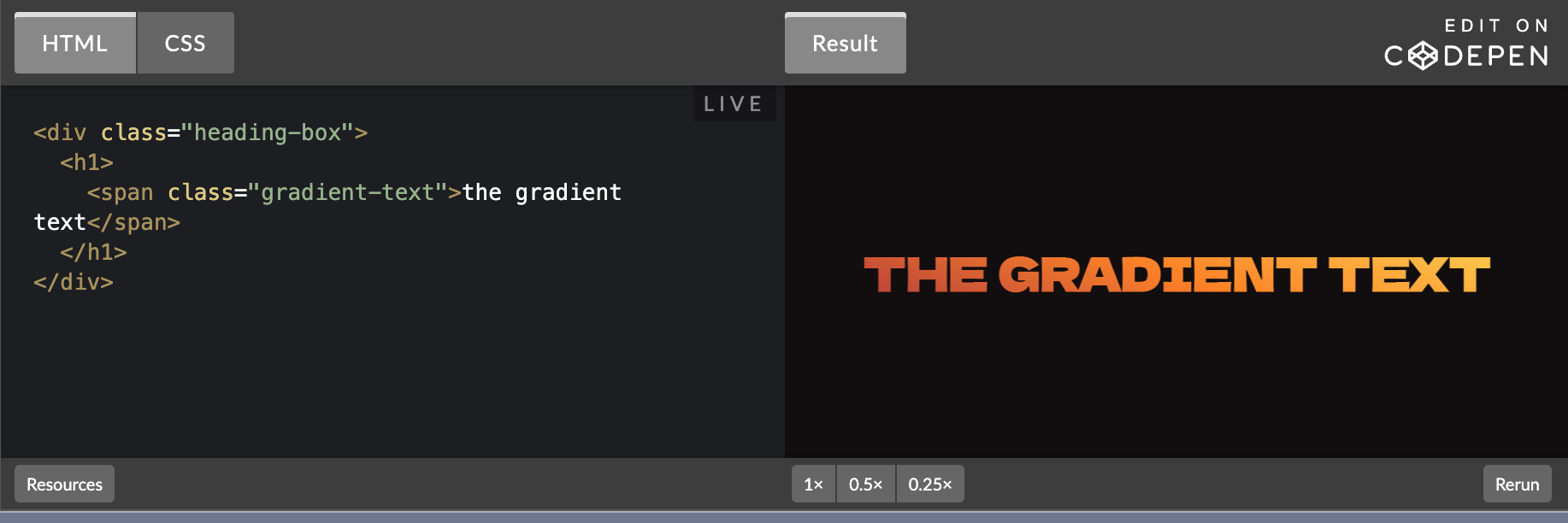
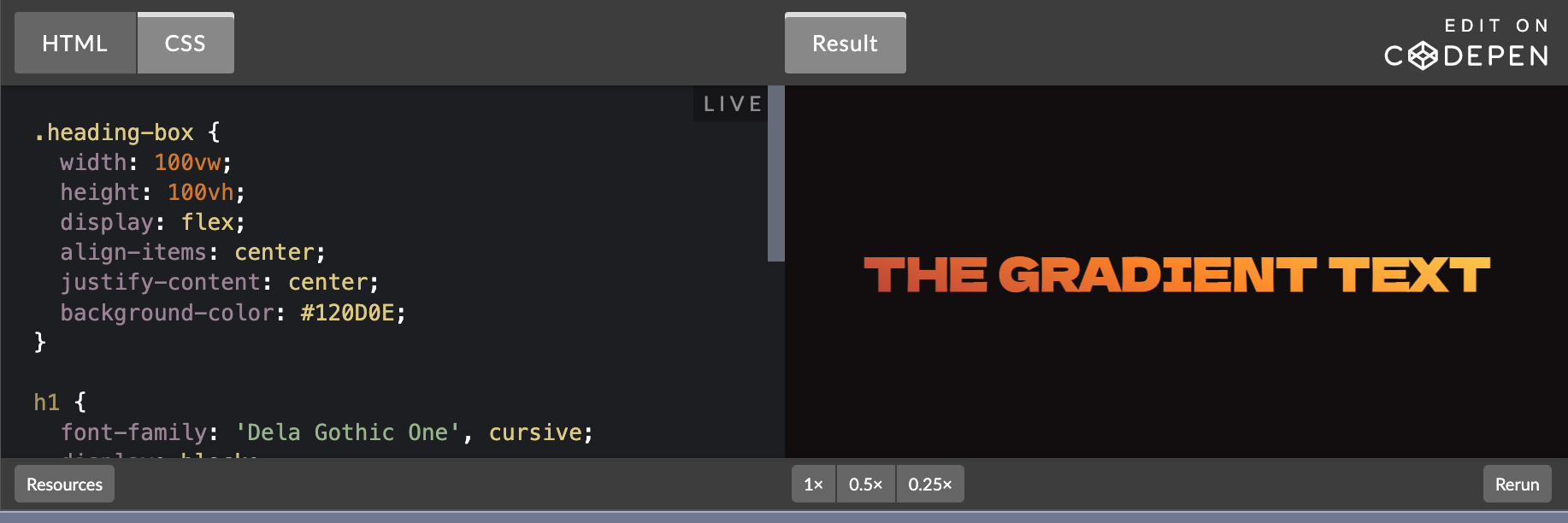
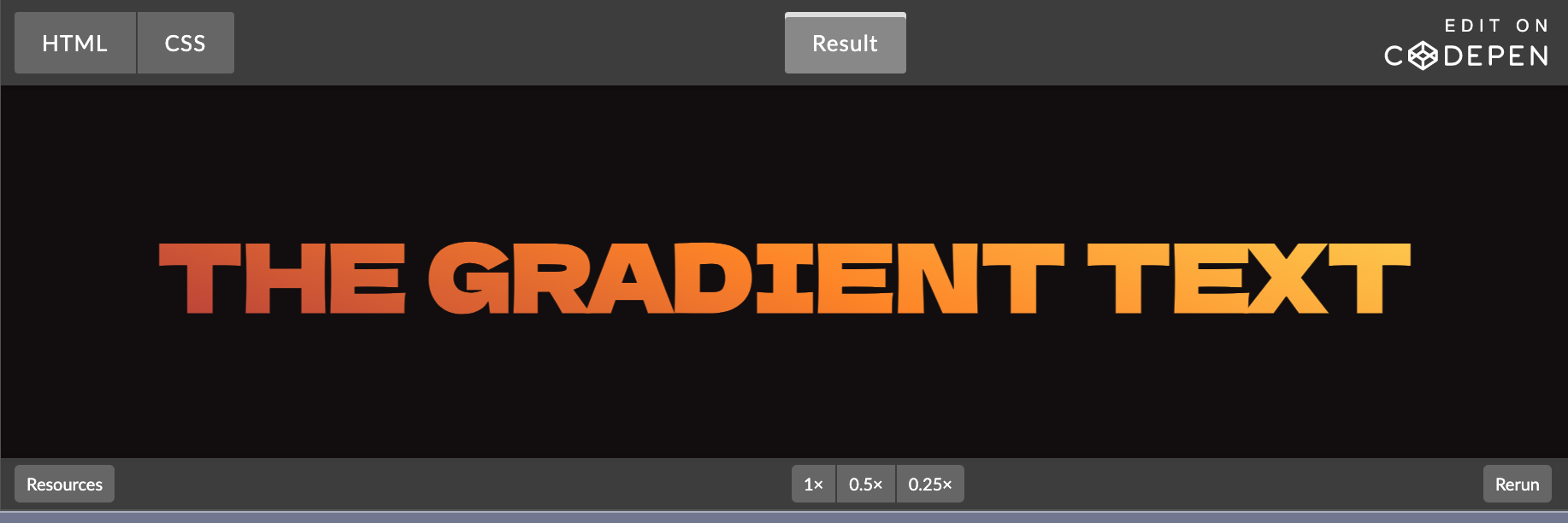
左側に並んでいる「HTML」「CSS」「JS」のボタンで表示させるコードを選択し、右側にある「Result」ボタンで実行結果の表示/非表示を切り替えます。
コードはどれか一つだけ選択して表示させるか、非表示にするかを選ぶことができます。
具体的な表示例は以下のようになります。




なお、この項目で設定するのはデフォルトでの表示項目であり、埋め込み先のページではユーザーが表示内容を変更することができます。
Theme

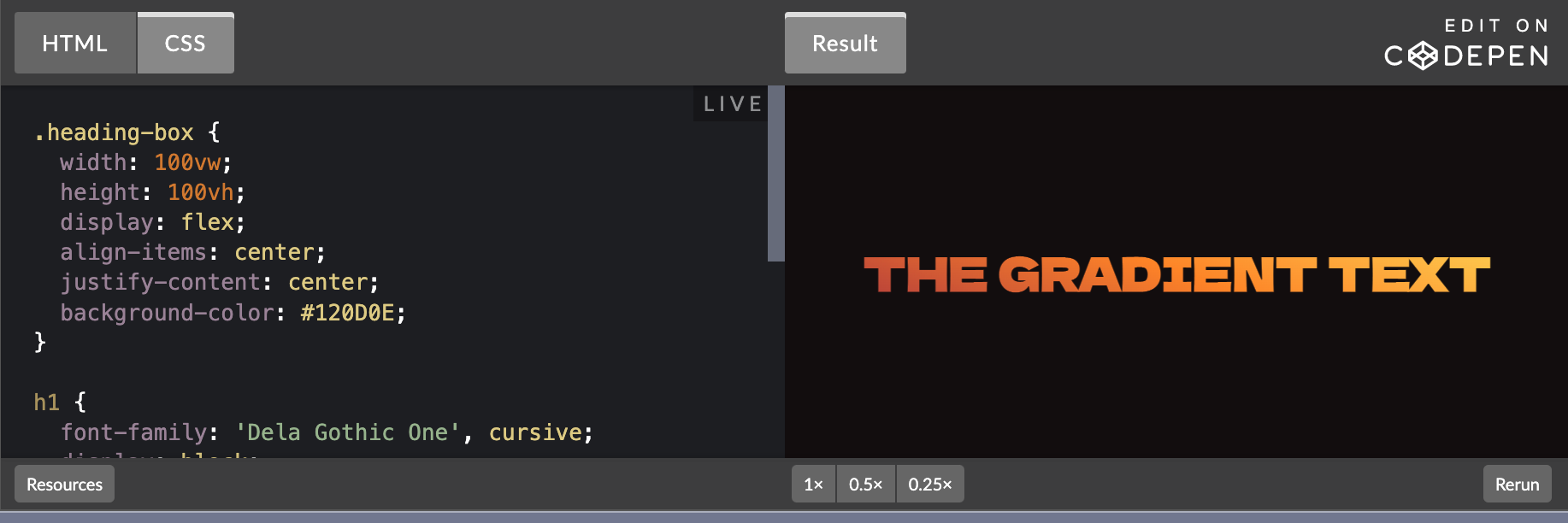
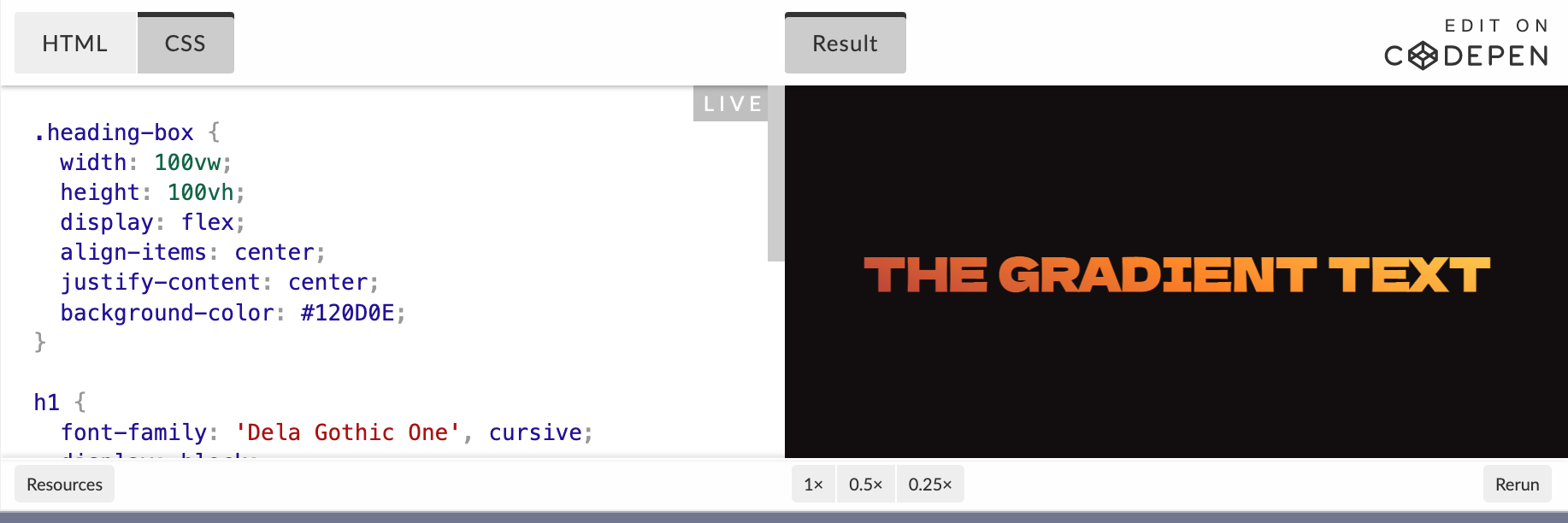
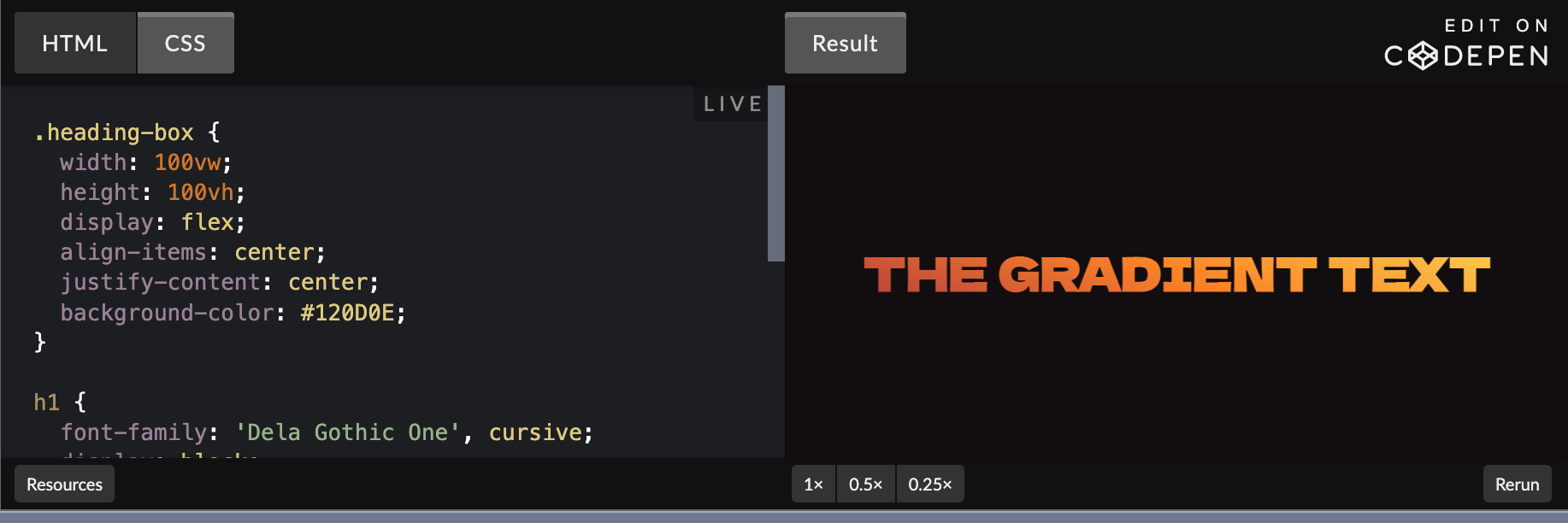
Themeの項目では、あらかじめ用意されているテーマから埋め込むCodePenの表示の色合いを選択することができます。
テーマには、「Default」「Light」「Dark」の三つが用意されています。
それぞれのテーマの表示例は以下のようになります。



Use Click-to-Load

Use Click-to-loadの項目では、「On」と「Off」を切り替えることができるようになっており、この項目を「On」にしておくと作成したCodePenの実行結果(Result)をクリックされるまで読み込まないように設定することができます。
この項目を「ON」にしたCodePenの埋め込みは下図のようになり、埋め込みの右側のResult部分に「Run Pen」というボタンが表示され、このボタンがクリックされるまでコードの実行結果は表示されないようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
Make Code Editable

Make Code Editableの項目では、「On」と「Off」を切り替えることができるようになっており、この項目を「On」にしておくとCodePenの埋め込みを設置したページ上でコードの編集を行うことができるようにすることができます。
この項目を「ON」にしたCodePenの埋め込みは下図のようになり、コードの枠の右上に「LIVE」と表示され、埋め込みされているコードを編集してその実行結果を確認したりすることができるようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
出力されたコードをコピーして、埋め込みたい場所に設置する

上の方の図の③の部分に、CodePenの埋め込みを設置するためのコードが表示されています。
先ほども紹介しましたが、コードの種類は「HTML(Recommended)」「WordPress Shortcode」「Prefix Embed」「Iframe」の4つの中から選択することができます。使用したいコードの種類をクリックすると、下のコードが切り替わりますので、「Copy Code」ボタンでコードをコピーしてください。
静的HTMLサイトに埋め込みを設置する場合は、設置したい箇所にコピーしたコードを貼り付けてください。
WordPressサイト(ブロックエディタ)に埋め込みを設置する場合は、カスタムHTMLなどのブロックを設置してその中にコピーしたコードを貼り付けてください。
まとめ
以上、CodePenを利用してコードや実行結果の埋め込みをホームページに表示させる方法について紹介してきました。
参考になりましたら幸いです。
なお、このページで例として紹介したCodePenの埋め込みは下記のページで紹介しているものになります。
よろしければこちらのページも見てみてください。
CSSでグラデーションのテキストを作る
グラデーションのかかったテキストをCSSを利用して作成する方法を紹介します。CSSの「background:linear-gradient();」「 -webkit-background-clip: text;」「 -webkit-text-fill-color: transparent;」などのパラメータを利用します。
関連記事
ソースコードをシンタックスハイライト表示できる”Prism.js”の使い方
シンタックスハイライトとは、ソースコードなどの文字列の可読性を上げるために、属性などに応じて色分けをして表示することです。 今回は、自動でソースコードのシンタックスハイライト表示ができるJavaScriptライブラリ”Prism.js”の使い方を紹介していきます。





コメントを残す