CSSでレスポンシブなtableをつくる
CSSでディスプレイの幅に応じてtableのレイアウトをレスポンシブに変える
サイト内のtableのレイアウトをパソコンでの表示とスマートフォンでの表示とで切り替えたい時など、ディスプレイの幅に応じてtableのレイアウトを適切に表示させたいときがあると思います。
そんなときに利用できる方法として、レスポンシブwebデザインでディスプレイの幅が変化した時に、CSSを利用してtableのレイアウトを変更する方法を紹介します。
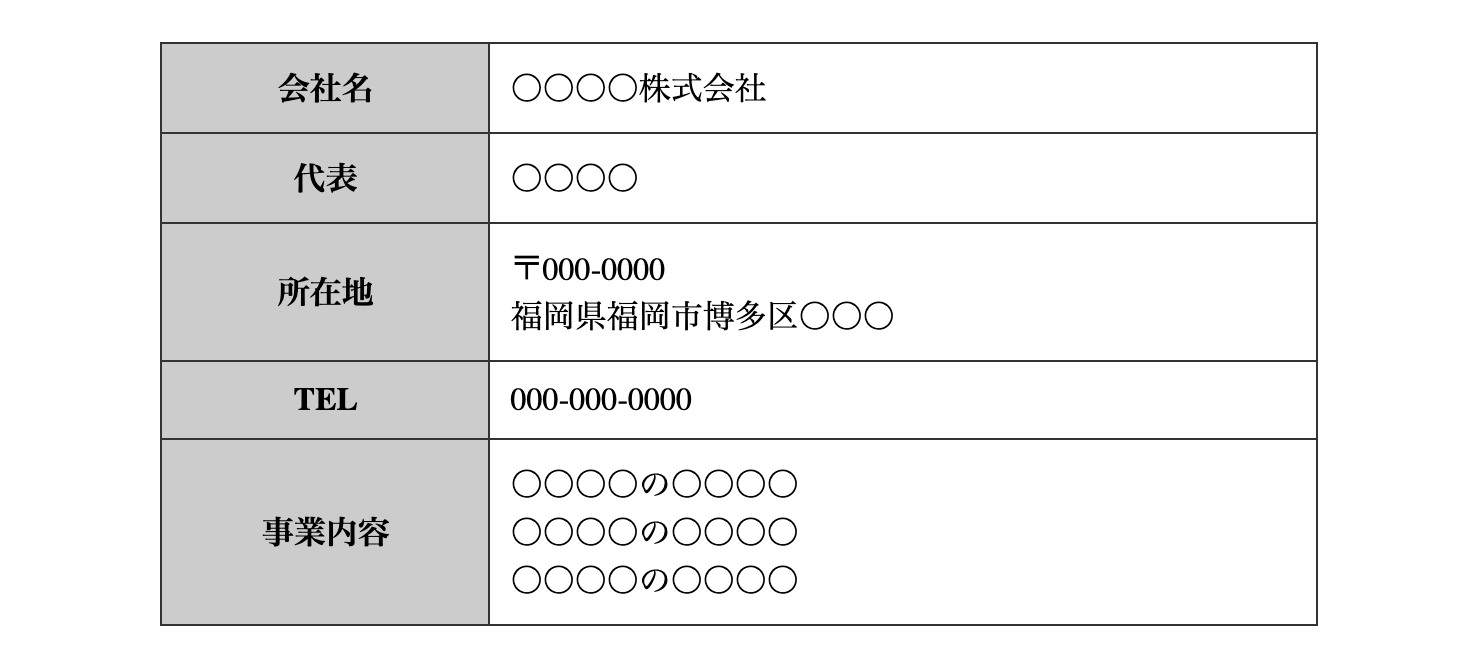
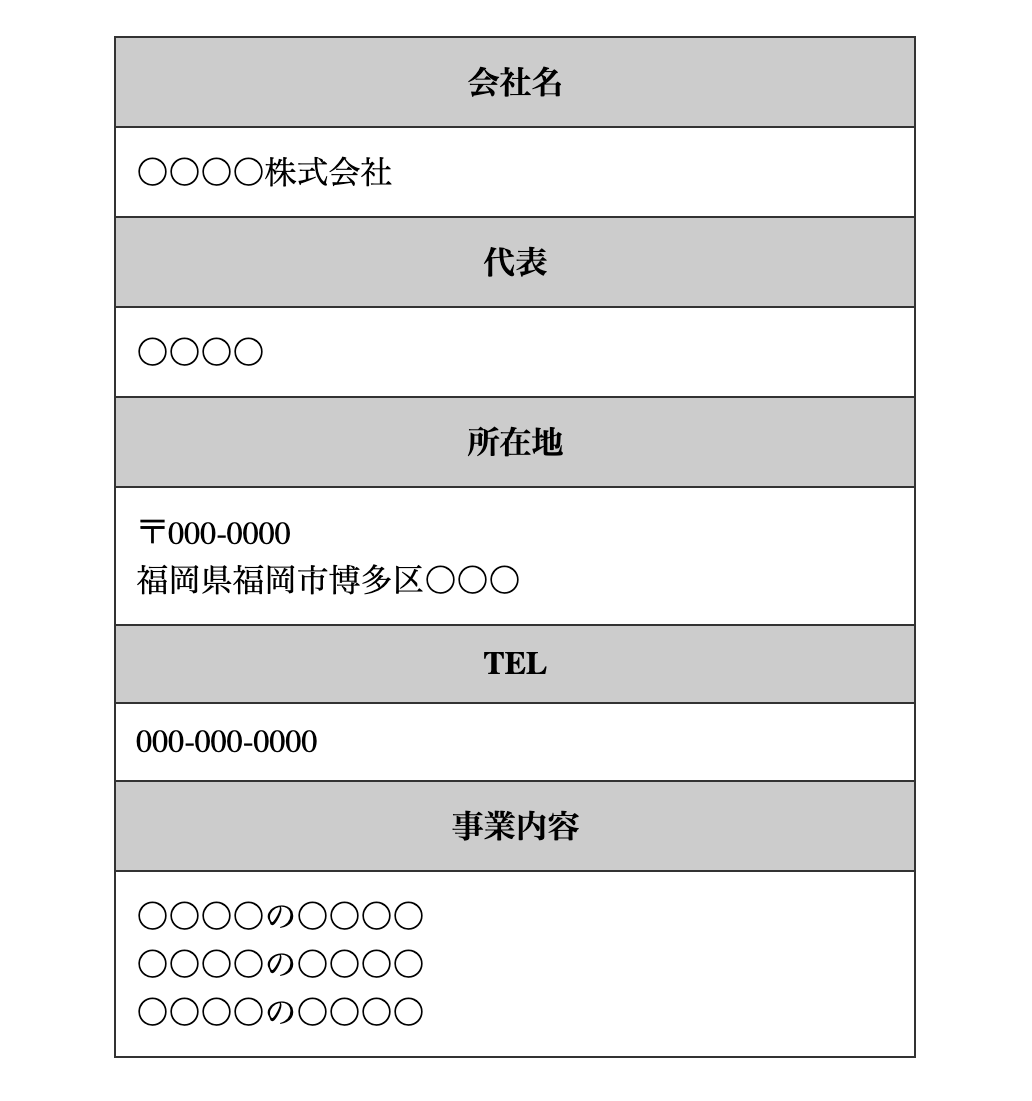
例として、下の表のように会社概要の表組みのレイアウトを切り替えたい時の記述例を紹介します。
| パソコンでの表示 | スマートフォンでの表示 |
|---|---|
 |
 |
HTMLの記述例
HTML
<div class="about"> <table> <tr> <th>会社名</th> <td>〇〇〇〇株式会社</td> </tr> <tr> <th>代表</th> <td>〇〇〇〇</td> </tr> <tr> <th>所在地</th> <td>〒000-0000<br> 福岡県福岡市博多区〇〇〇</td> </tr> <tr> <th> TEL</th> <td>000-000-0000</td> </tr> <tr> <th>事業内容</th> <td>〇〇〇〇の〇〇〇〇<br> 〇〇〇〇の〇〇〇〇<br> 〇〇〇〇の〇〇〇〇</td> </tr> </table> </div>
CSSの記述例(レイアウトに関係しない部分は省略しています)
CSS
.about th, .about td { border: 1px solid #333; padding: 10px; } @media (max-width: 599px) { .about th, .about td { display: block; width: 100%; } .about td { border-top: none; border-bottom: none; } .about tr:last-child > td { border-bottom: 1px solid #333; } }
関連記事
HTMLのdetailsタグとsummaryタグで作るアコーディオン型UI
HTMLのdetailsタグとsummaryタグを利用してアコーディオン型のUIを作成する方法について紹介します。detailsタグとsummaryタグは比較的新しい要素なのでこれらのタグについての紹介から、これらの要素を使ってアコーディオンを作る方法、作成したアコーディオンをアレンジする方法まで紹介していきます。
CSSのposition: sticky;を徹底解説!スクロールで要素を固定・追従させる魔法の指定
CSSのposition: sticky;プロパティの基本的な使い方から、ヘッダーやサイドバーをスクロール追従させる具体的な使用例まで、初心者にも分かりやすく解説します。stickyが効かない時の対処法も紹介。




コメントを残す