各種CSSリセットの比較
各種CSSリセットの紹介
いろいろなブラウザのユーザーエージェントスタイル(UserAgentStyle)の違いによる表示のズレを統一するために、公開されているCSSリセットを利用する方も多いかと思います。
今回は、最近よく使われている各種CSSリセットについて、主なHTML要素への適用結果とそれぞれのファイルサイズについて比較してみました。
今回比較したCSSリセットは以下のとおりです。
- Eric Mayer’s Reset CSS 2.0
- HTML5 Doctor Reset CSS
- The New CSS Reset
- ress
- Normalize.css
- sanitize.css
- A (more) Modern CSS Reset
- CSS Remedy
- Reboot css
下の比較結果を見てもわかりますが、これらのCSSリセットは二つのタイプに分けることができます。
一つはユーザーエージェントスタイルをなくしていくタイプで、もう一つはスタイルを整えていくタイプです。
今回紹介した中では、
「1.Eric Mayer’s Reset CSS 2.0」と「2.HTML5 Doctor Reset CSS」そして「3.The New CSS Reset」はユーザーエージェントスタイルをなくしてしまうタイプのCSSリセットで、それ以外のものは使いやすい感じにスタイルを整えてくれるタイプのCSSリセットになると思います。
ユーザーエージェントスタイルをなくしてしまうタイプのCSSリセットでは、なんのスタイルもあたっていない状態からスタートするので使用する要素のスタイルについて全部自分でスタイルを当てていきたいときに使いやすいかと思います。
一方、スタイルを整えてくれるタイプのCSSリセットは、ある程度使いやすいようにスタイルを整えてくれるのでCSSリセットまかせでスタイルを指定して、修正が必要な部分だけ自分でスタイルを当てていきたいときに使いやすいかと思います。
各種CSSリセットのファイルサイズと適用結果の比較
それでは、比較結果をみてみましょう。
それぞれのCSSリセットのファイルサイズと、主なHTML要素がどのように表示されるかについて比較してみました。
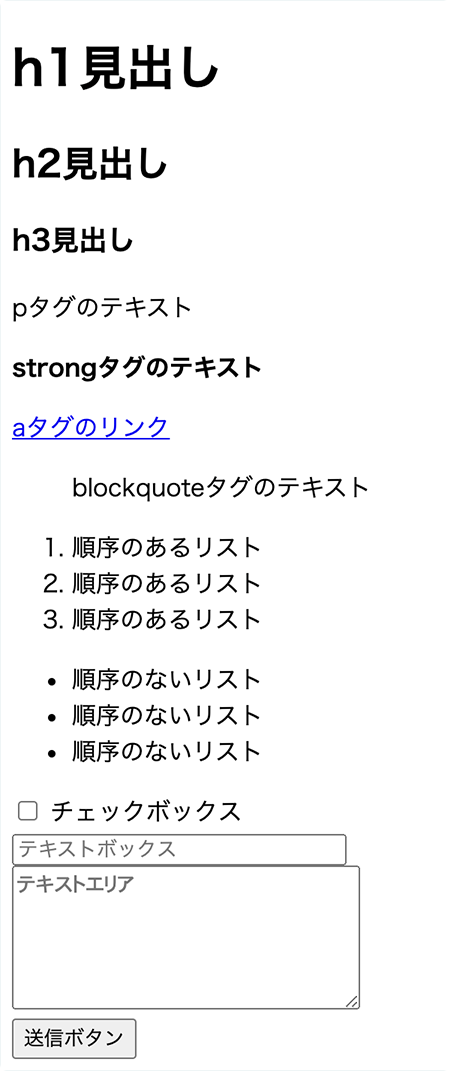
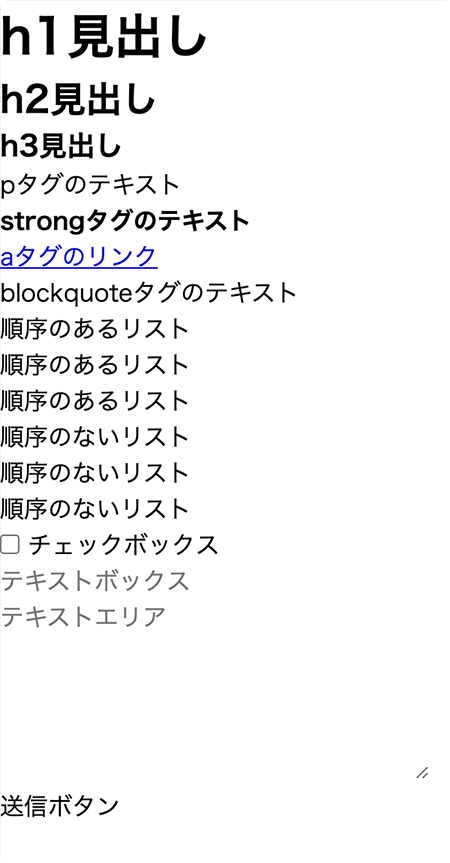
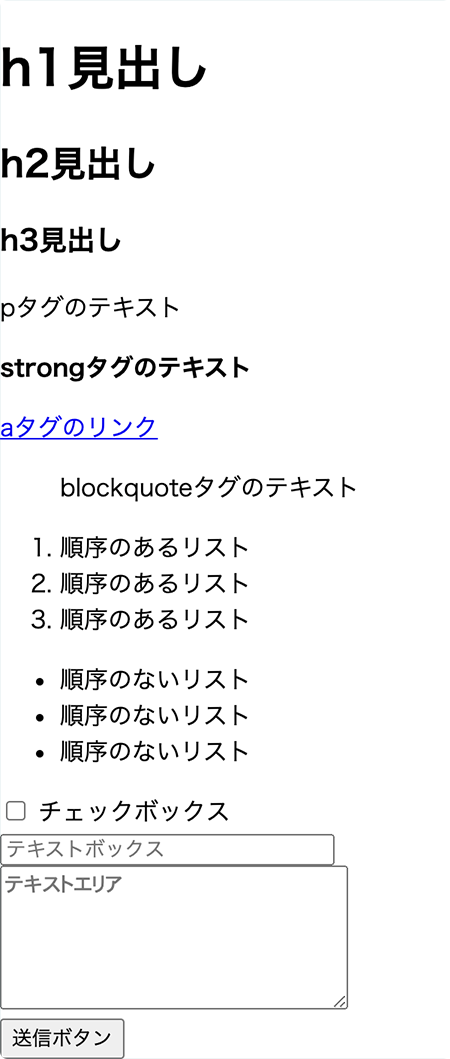
比較参考のために、ChromeでのCSSリセットなしの状態も紹介しておきます。
| CSSのリセットなし |
|---|
| ファイルサイズ:0KB |
 |
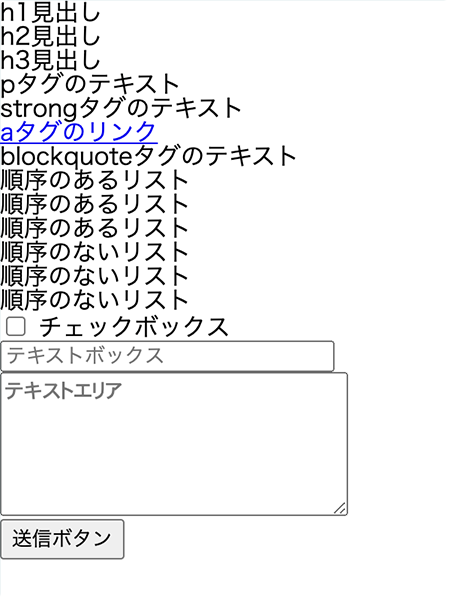
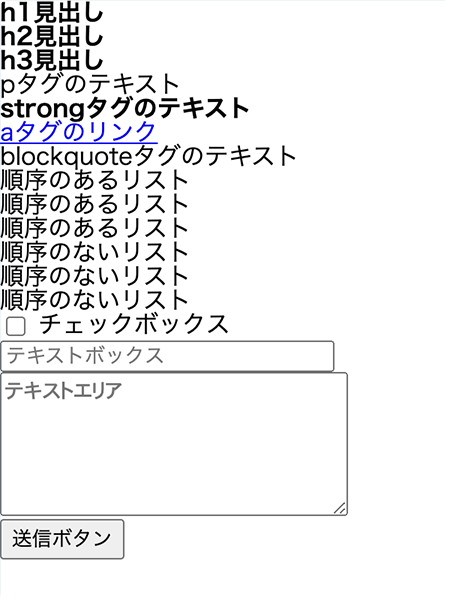
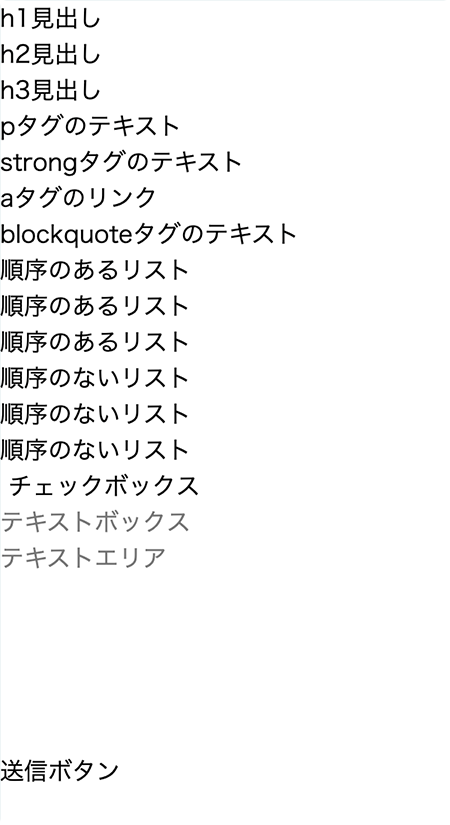
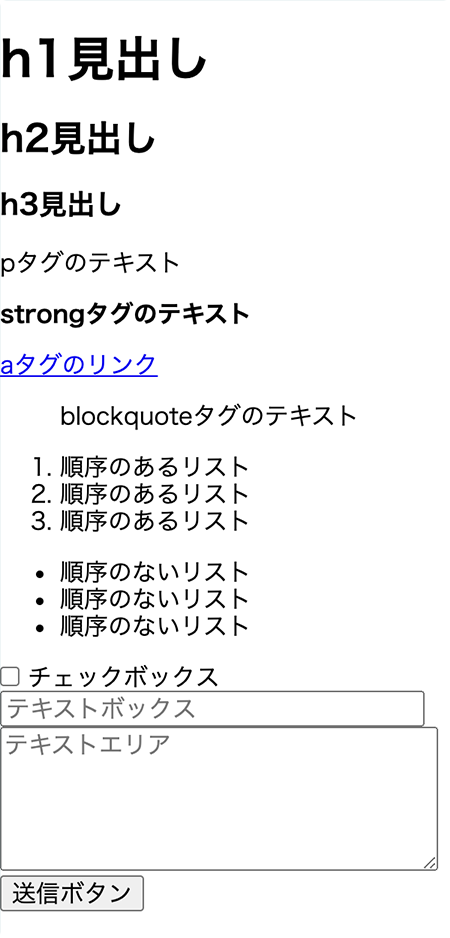
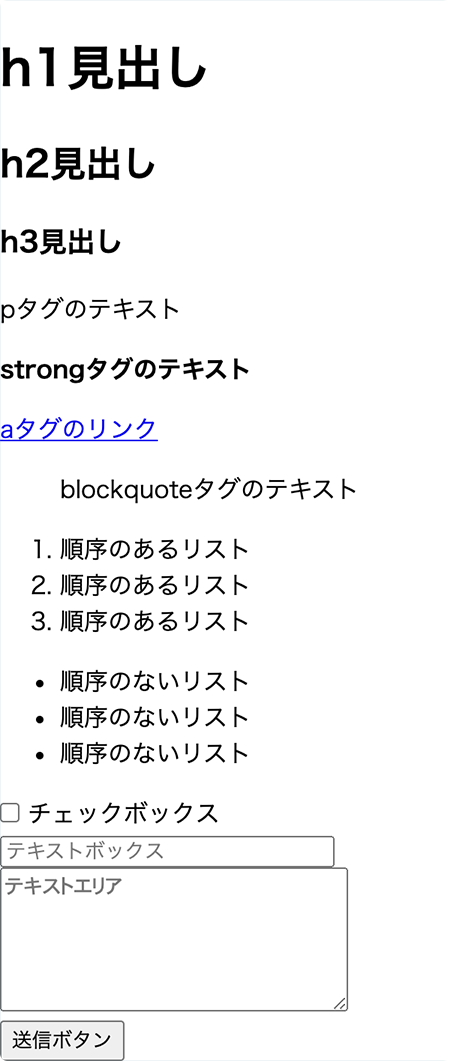
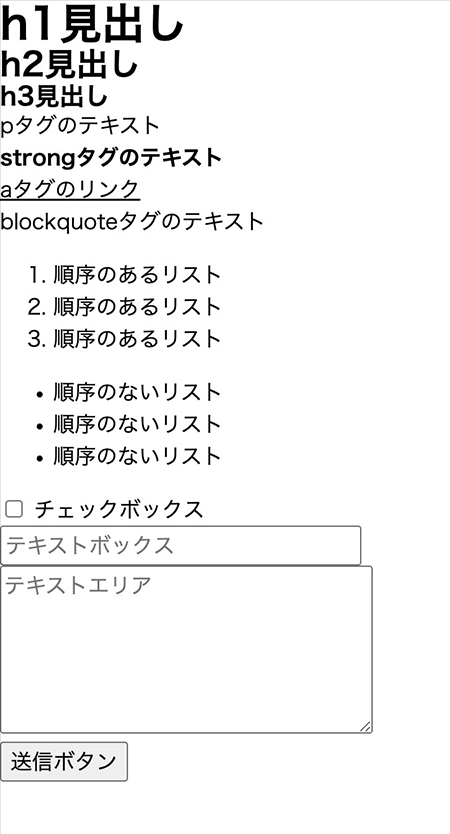
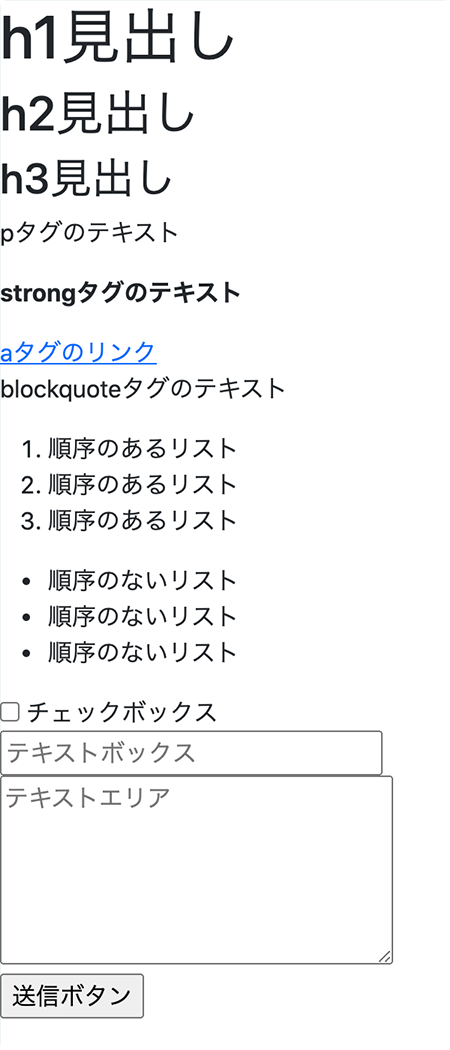
| Eric Mayer’s Reset CSS 2.0 | HTML5 Doctor Reset CSS | The New CSS Reset |
|---|---|---|
| ファイルサイズ:1.09KB | ファイルサイズ:1.77KB | ファイルサイズ:0.60KB |
 |
 |
 |
| ress | Normalize.css | sanitize.css |
|---|---|---|
| ファイルサイズ:6.78KB | ファイルサイズ:6.14KB | ファイルサイズ:9.53KB |
 |
 |
 |
| A (more) Modern CSS Reset | CSS Remedy | Reboot css |
|---|---|---|
| ファイルサイズ:1.36KB | ファイルサイズ:4.04KB | ファイルサイズ:5.88KB |
 |
 |
 |
まとめ
以上、主なCSSリセットについて比較してみました。
今回比較したHTML要素以外にも、それぞれのCSSリセットで違いが出てくるものもあるとは思いますが、参考になりましたら幸いです。
[参考]
HTMLのコードを入力して、それぞれのCSSリセットを適用した結果を見比べることができるツールを作成しました。
下のリンクから移動できますので、よかったら使ってみてください。
CSSリセット比較ツール
HTMLタグを入力して各種CSSリセットの適用結果を一覧比較することができるツールです。
関連記事
Tailwind CSSとは?高速かつ柔軟なUtility-First CSSフレームワークを徹底解説
Tailwind CSSの基本から応用までを徹底解説!Utility-Firstなアプローチ、他のCSSフレームワークとの違い、高速開発を実現するメリット・デメリット、そして導入方法を初心者向けに分かりやすく紹介。モダンなWeb開発で注目のTailwind CSSの全貌を理解し、あなたのCSS開発を次のレベルへ。
CSS変数(カスタムプロパティ)の使い方
CSS変数(カスタムプロパティ)について簡単に使い方などを紹介します。CSS変数とはCSSファイル全体を通してプロパティを再利用できる仕組みのことで、これを利用することで同じプロパティの値を何度も繰り返し記述することを避けたり、1箇所のCSS記述を変更することでサイト全体を編集することができるなどのメリットがあります。
【保存版】HTML/CSSでよくあるレイアウト崩れの原因と解決策まとめ
HTML/CSS初心者が必ずハマるレイアウト崩れ。原因がわからずイライラ…そんな経験はありませんか?この記事では「画像がはみ出る」「横スクロールが出る」「要素が重なる」など、よくある失敗例とその原因、解決策をコード付きで徹底解説します。




コメントを残す