簡単にダークモード対応サイトにできる”Darkmode.js”の使い方
今回は、webサイトを簡単にダークモード対応サイトにすることができる”Darkmode.js”の使い方を紹介していきます。
“Darkmode.js”は、すでに出来上がっているサイトにも数行のコードを追加するだけでサイトをダークモードに対応させることができるライブラリです。
とてもお手軽にダークモードを実装することができるので、ダークモードを試してみたい場合や、細かい配色の変更よりも簡単さを求める場合に向いていると思います。
“Darkmode.js”の特徴
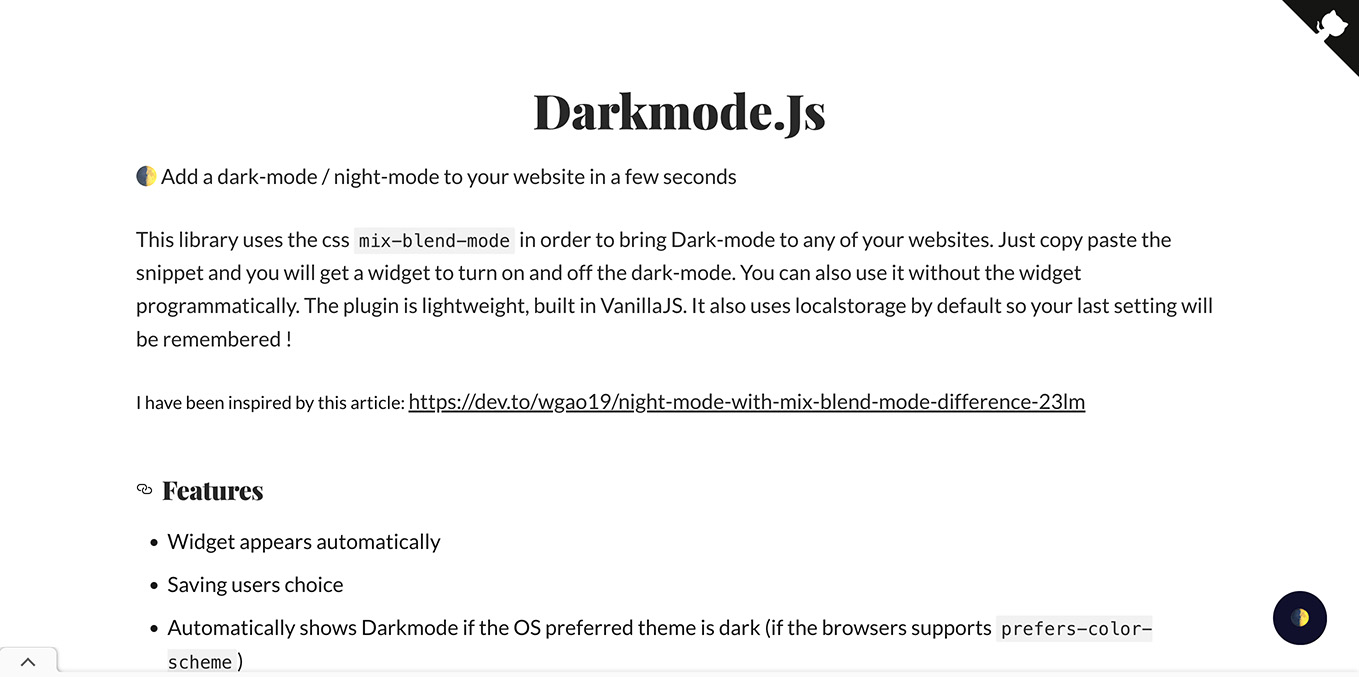
・”Darkmode.js”のサイト
Darkmode.js
Darkmode.jsの具体的な使い方については次の項目で紹介していきますが、ここではまずDarkmode.jsについて簡単に紹介していきます。
Darkmode.jsをWebページに導入すると、デフォルト状態でページ内にダークモードとライトモードとを切り替えることができるボタンが表示されます。(設定を変えることで、切り替えボタンを表示させずにユーザーのシステムの設定に応じたモードでの表示をさせることもできます。)
Darkmode.jsを導入したWebページでは、切り替えボタンを押してダークモードにしたときや、システムやブラウザの設定でダークモードが選択されている時にCSSのmix-blend-modeを利用して背景や文字などの色が反転します。このことで簡単にダークモードへの切り替えを実現しています。
その他、いくつかのオプションも用意されていてカスタマイズも可能となっています。
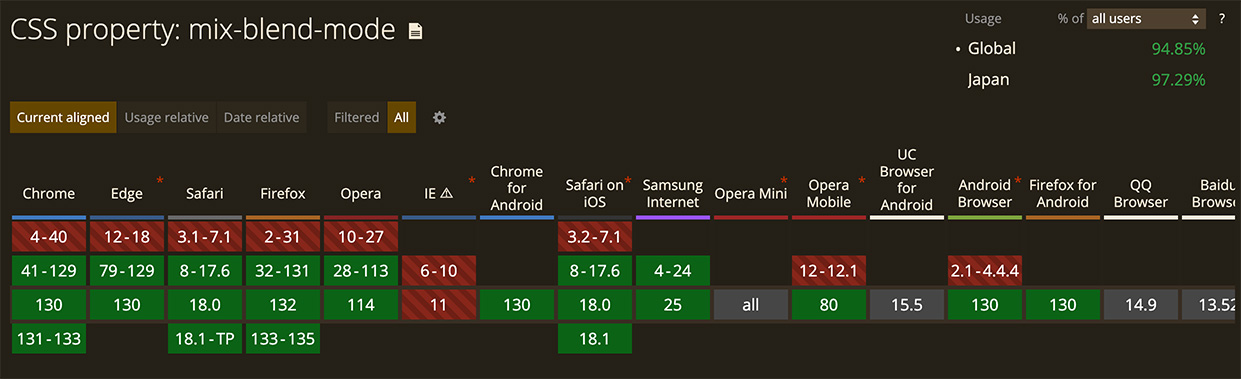
[参考] mix-blend-modeについて
mix-blend-modeに対応していないInternet Explorerではモードの切替えボタンが表示されないようになっています。
・Can I useによるmix-blend-modeのブラウザ対応状況

https://caniuse.com/mdn-css_properties_mix-blend-mode
“Darkmode.js”の使い方
ここからは、Darkmode.jsを使ってサイトをダークモードに対応させるための具体的な方法についてお話ししていきます。
以下の三つの場合に分けてそれぞれ具体的な記述例を紹介していきます。
①オプションを設定せずにDarkmode.jsを導入する場合
②利用できるオプションの設定と合わせてDarkmode.jsを導入する場合
③モードの切り替えボタンを表示させずにDarkmode.jsを導入する場合
なお、それぞれの記述例はHTMLファイル内にscriptタグを使って記述する場合を例に紹介しています。
①オプションを設定せずにDarkmode.jsを導入する場合
オプションを設定せずにDarkmode.jsを導入する場合の記述例は下記のようになります。
HTML
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.5.7/lib/darkmode-js.min.js"></script> <script> function addDarkmodeWidget() { new Darkmode().showWidget(); } window.addEventListener('load', addDarkmodeWidget); </script>
②利用できるオプションの設定と合わせてDarkmode.jsを導入する場合
Darkmode.jsで利用できるオプションを設定する場合の記述例は下記のようになります。
記述例に続いてオプションの各項目の内容について紹介していきます。
HTML
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.5.7/lib/darkmode-js.min.js"></script> <script> const options = { bottom: '64px', // default: '32px' right: 'unset', // default: '32px' left: '32px', // default: 'unset' time: '0.5s', // default: '0.3s' mixColor: '#fff', // default: '#fff' backgroundColor: '#fff', // default: '#fff' buttonColorDark: '#100f2c', // default: '#100f2c' buttonColorLight: '#fff', // default: '#fff' saveInCookies: false, // default: true, label: '🌓', // default: '' autoMatchOsTheme: true // default: true } const darkmode = new Darkmode(options); darkmode.showWidget(); </script>
| オプション項目 | 内容 | デフォルト値 |
| bottom | モードの切り替えボタンの位置(下端からの距離) | ’32px’ |
| right | モードの切り替えボタンの位置(右端からの距離) 左側にボタンを設置したいときは’unset’を指定 |
’32px’ |
| left | モードの切り替えボタンの位置(左端からの距離) 右側にボタンを設置したいときは’unset’を指定 |
‘unset’ |
| time | モード切り替えの所要時間 設定時間が長いと、ゆっくりと切り替わる |
‘0.3s’ |
| mixColor | mix-blend-modeのmixColor | ‘#fff’ |
| backgroundColor | ページ全体の背景色 | ‘#fff’ |
| buttonColorDark | ダークモード時のボタンの色 | ‘#100f2c’ |
| buttonColorLight | ライトモード時のボタンの色 | ‘#fff’ |
| saveInCookies | モードの設定状態を保存するか否か | true |
| label | モード切り替えボタンのラベル | ” |
| autoMatchOsTheme | OSのモード設定に従うかどうか | true |
③モードの切り替えボタンを表示させずにDarkmode.jsを導入する場合
Darkmode.jsは、モードの切り替えを利用せずにシステムで選択されているモードに従うような使い方もできます。
ページにダークモードの切替えボタンを表示させず、システムやブラウザで設定されているモードで表示されるようにしたい場合の記述例は下記のようになります。
なお、この機能はCSSのprefers-color-schemeを利用してシステムやブラウザのモード設定に従うようになっています。
HTML
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.5.7/lib/darkmode-js.min.js"></script> <script> const darkmode = new Darkmode(); </script>
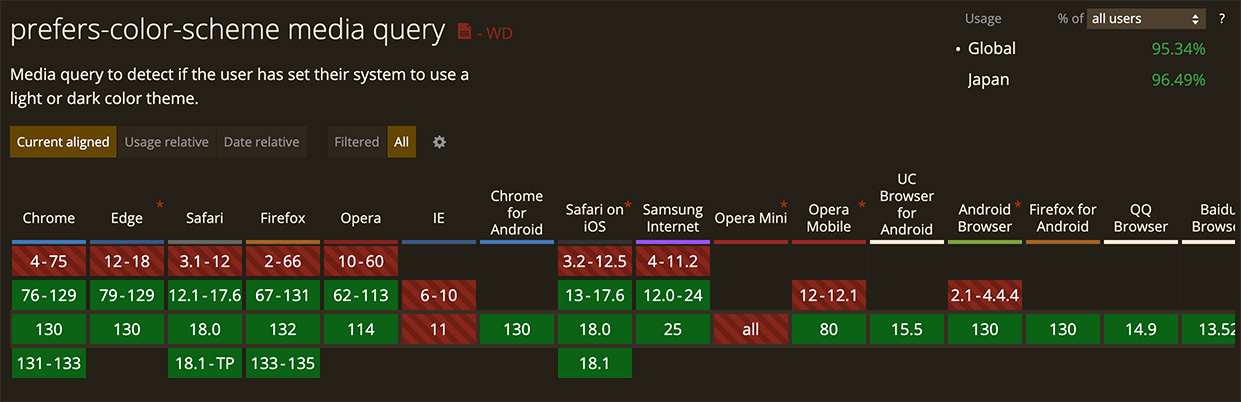
[参考] prefers-color-schemeについて
prefers-color-schemeに対応していないInternet Explorerではこちらのような使い方はできませんのでご注意ください。
・Can I useによるprefers-color-schemeのブラウザ対応状況

https://caniuse.com/prefers-color-scheme
モード切り替えで色が変わって欲しくない場所の対応
ダークモードに切り替えた時でも、色を反転させずに同じ色のままにしておきたいという箇所もあるかと思います。
Darkmode.jsでは、そのような箇所への対処方法がいくつか用意されていますので、それらについて紹介していきます。
(※Darkmode.jsのサイトではいくつかの方法が紹介されていますが、ここでは効果が安定していた二つの方法を紹介しています。)
①CSSに記述する方法:isolationの指定
モード切り替えで色を変化させたくない要素に対してCSSでisolation: isolate;を指定することで、ダークモードに切り替えた時でも色が変化しないようになります。
【記述例】 boxというクラス名の要素の色が切り替わらないようにする
CSS
.box { isolation: isolate; }
②HTMLに記述する方法:darkmode-ignoreクラスの付与
モード切り替えで色を変化させたくない要素に対してHTMLでdarkmode-ignoreというクラスを付与することで、ダークモードに切り替えた時でも色が変化しないようになります。
【記述例】 buttonの色が切り替わらないようにする
HTML
<button class="darkmode-ignore">ボタン</button>
まとめ
以上、Darkmode.jsについて紹介してきました。
ダークモードに切り替えた時の色の変化などを細かく設定したい場合などにはあまり向いていないと思いますが、手軽にダークモードへの対応ができるのでそのような用途に向いていると思います。
参考になりましたら幸いです。
関連記事
Webサイトをダークモードに対応させる方法 | システム設定連動から切り替えボタンまで
Webサイトをダークモードに対応させるための実装方法を解説します。システムの設定に連動させる方法と、ページ内にダークモード/ライトモードを切り替えるボタンを設置する方法を、具体的なコード例を交えて説明します。





コメントを残す