Font AwesomeをWordPressサイトで利用する方法
今回は、Font AwesomeのFree版を利用してWordPressで制作したWebサイト内にアイコンを設置する方法について紹介します。
WordPressのテーマの中には、初めからFont Awesomeが利用できるようになっているテーマもありますが、今回はそうでないテーマを利用している場合でも、投稿などの中でFont Awesomeのアイコンを利用できるようにする方法について紹介していきたいと思います。
なお、Font Awesome自体については下のページでより詳しく紹介していますので、良かったらこちらも見てください。
Font Awesomeの使い方
Font Awesomeの中でも無料で利用できるFree版の使い方やアレンジの方法について、初めてFont Awesomeを利用する方でもわかりやすいように紹介していきたいと思います。Font Awesomeは簡単に利用でき、無料で利用できるFree版でも豊富な種類のアイコンを利用することができ、多くのサイトで利用されています。
それでは、具体的な内容に入っていきたいと思います。
大きく分けてWordPressのプラグインを利用する場合と、利用しない場合の二つに分けてFont Awesomeのアイコンを使うための準備の方法から、実際にアイコンを設置する方法まで紹介していきます。
- WordPressのFont Awesomeプラグインを利用する方法
- プラグインを利用せずに、Font AwesomeをWordPressで利用する方法
目次
WordPressのFont Awesomeプラグインを利用する方法
Font Awesomeは、WordPress用のプラグインを用意しています。
WordPressサイトでFont Awesomeのアイコンを使いたい場合、こちらのプラグインを利用する方法が、準備も簡単で、アイコンを設置するのも簡単だと思うので、おすすめの方法です。
それでは、プラグインを利用してWordPressのサイト内でFont Awesomeを使う具体的な方法について、事前の準備とアイコンの設置とに分けて紹介していきます。
プラグインを利用してFont Awesomeを使う準備
Font Awesomeのプラグインは、他のプラグインと同様、WordPressの管理画面からインストールすることができます。
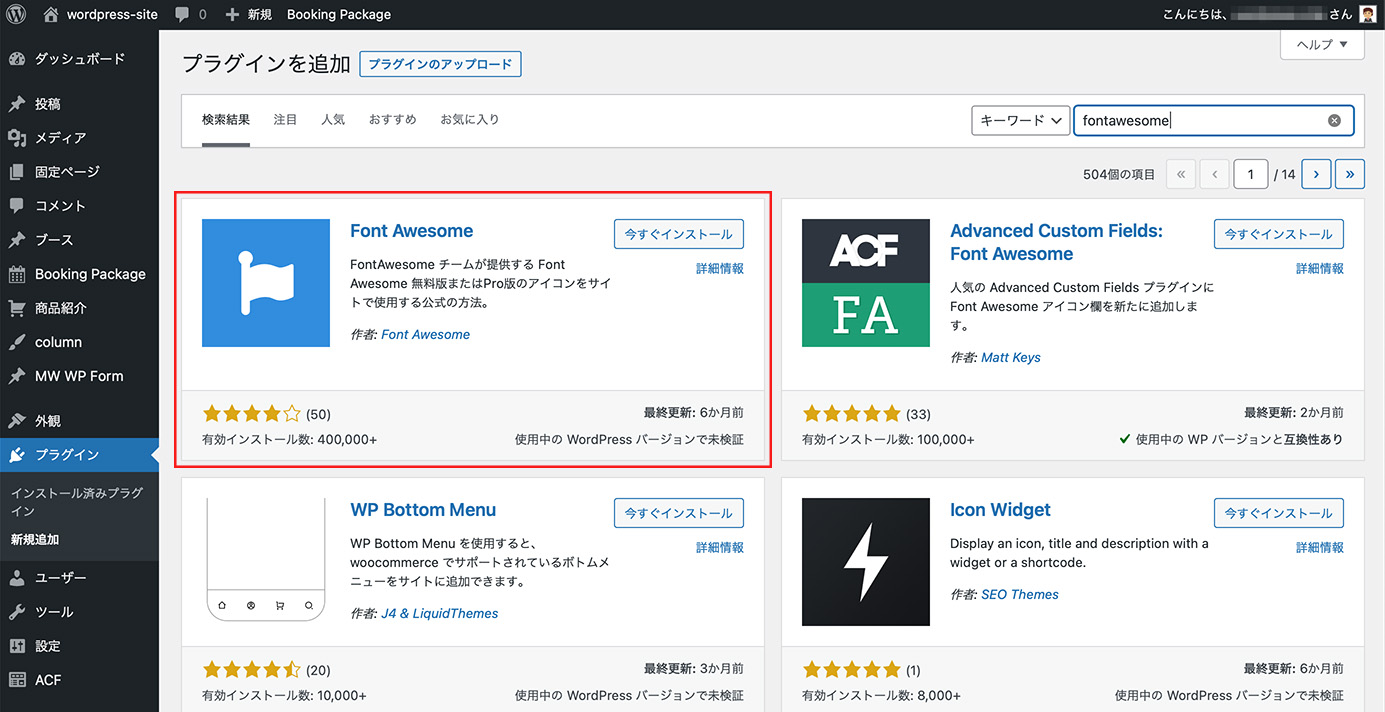
WordPressの管理画面のメニューから「プラグイン」を選択し、「新規追加」から”font awesome”で検索するとFont Awesomeのプラグインが見つかると思います(下図の赤枠内)ので、インストールして有効化してください。

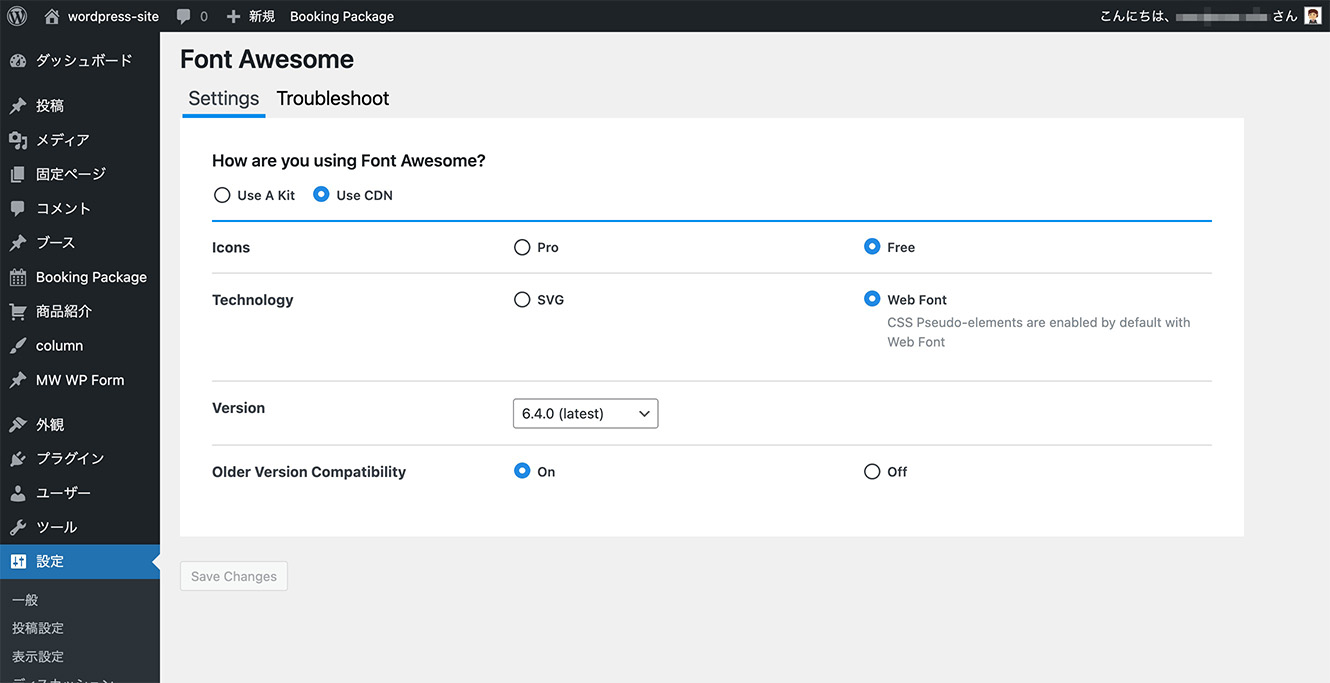
Font Awesomeのプラグインの設定は、WordPressの管理画面の「設定」→「Font Awesome」で開くことができます。
設定できる項目は、下の図のようになっており、Free版を利用する場合は設定内容を特に変更せずとも利用できます。
一番上の設定項目で、「Use A Kit」か「Use CDN」かを選択できるようになっていますが、Free版を利用する場合は「Use CDN」で問題ないです。それ以外の設定項目は、必要があれば変更してください。

※上記の「Use CDN」を選択した場合は、利用できるFont Awesomeのバージョンは5になるようです。特にFree版のみを利用する場合は、使用できるアイコンの数はバージョン5と6とでほとんど変わらないと思いますのでCDNの利用で問題ないとさせていただきました。Pro版を利用される方や、バージョン6を利用したい方はFont Awesomeのアカウントを取得して「Use A Kit」を選択してください。
ここまでで、プラグインを利用してFont Awesomeのアイコンを使う準備は完了です。
プラグインを利用する場合のアイコンの設置方法
次に、実際に投稿などの中にFont Awesomeのアイコンを設置する方法について紹介していきます。
ブロックエディタを使用している場合と、クラシックエディタを使用している場合とで少し異なりますので、それぞれに分けて紹介していきたいと思います。
ブロックエディタの場合
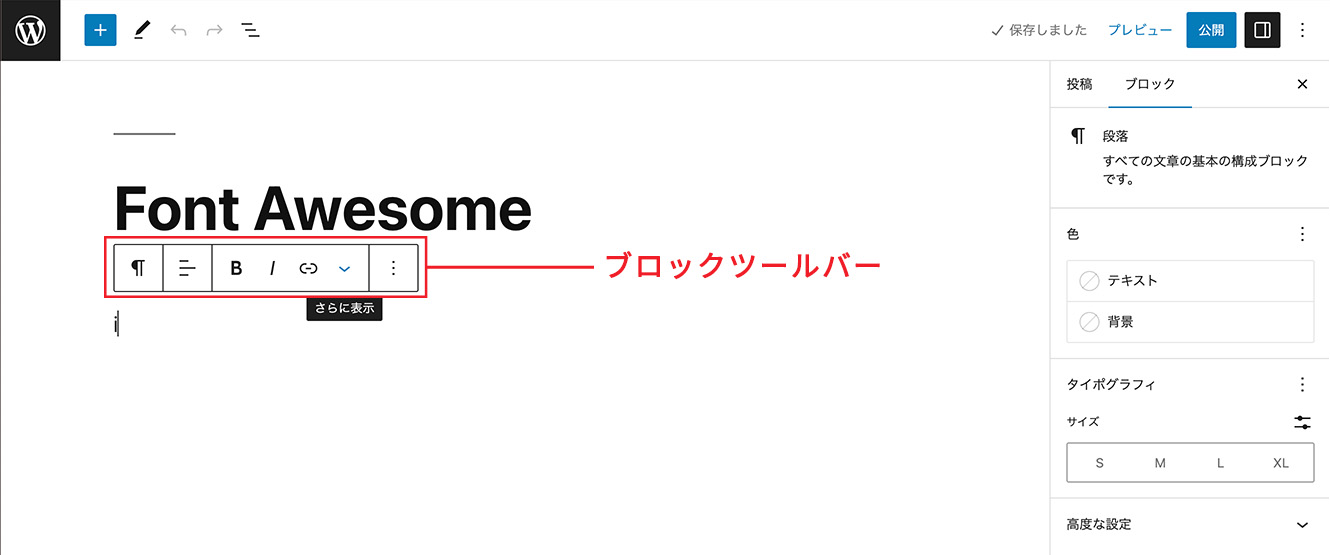
アイコンを設置したい箇所を選択して、ブロックツールバー(下図の赤い枠内)を表示させます。ブロックツールバーの右から二番目に「」(さらに表示)というボタンがありますので、こちらをクリックします。

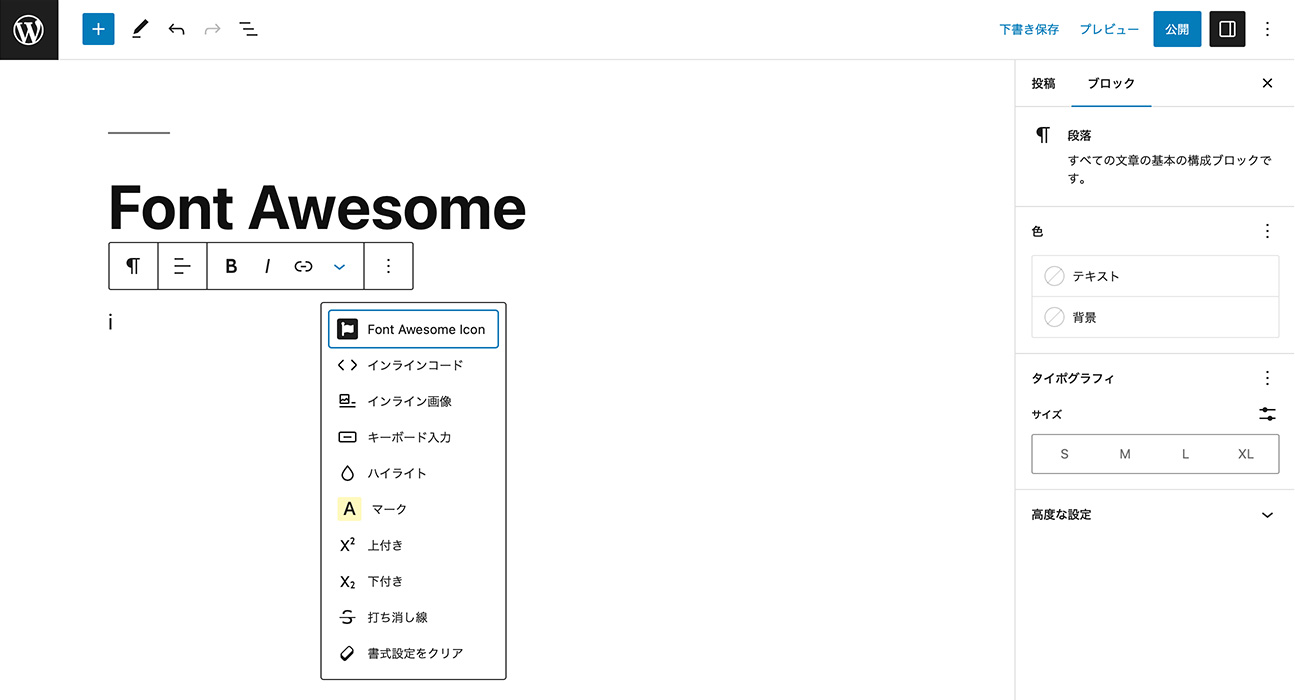
すると、その下に選択できるメニューがいくつか表示されますので、その中から「Font Awesome Icon」(下図の青い枠内)をクリックします。

そうすると、下の図のようなアイコンを選択できる画面が開きます。
いちばん上の検索窓で検索からアイコンを探すことができるようになっており、その下でアイコンのスタイルを選択できるようになっています。(Free版で利用できるのは、Solid,Regular,Brandsの三つだけです。)
下の方にスクロールするとアイコンがたくさん表示されていますが、ここに表示されているもの以外にも使用できるアイコンはたくさんありますので、検索などから探してみてください。
設置したいアイコンが見つかったら、そのアイコンをクリックするとショートコードの形式で投稿作成画面に設置されます。
投稿作成画面には、アイコンではなくショートコード([ ]で囲まれた文字列)だけが表示されますが、プレビューを見てみるとアイコンが設置されているのが確認できると思います。
使いたいアイコンがこちらで探し難いという方は、下記のFont Awesomeのアイコン検索ページに行くとカテゴリーなどからもアイコンを探すことができますので、そちらで使いたいアイコンを探して名前をこちらの検索窓に入れてみるのも良いかもしれません。
Find the Perfect Icon for Your Project | Font Awesome
また、Font Awesomeのプラグインを利用している場合でも、後半部分で紹介するプラグインを利用しない場合と同じように、iタグや擬似要素を使ってアイコンを設置することもできます。
iタグや擬似要素を使ったアイコンの設置方法については、後半の「プラグインを利用しないでアイコンを設置する」の箇所を見てみてください。
クラシックエディタの場合
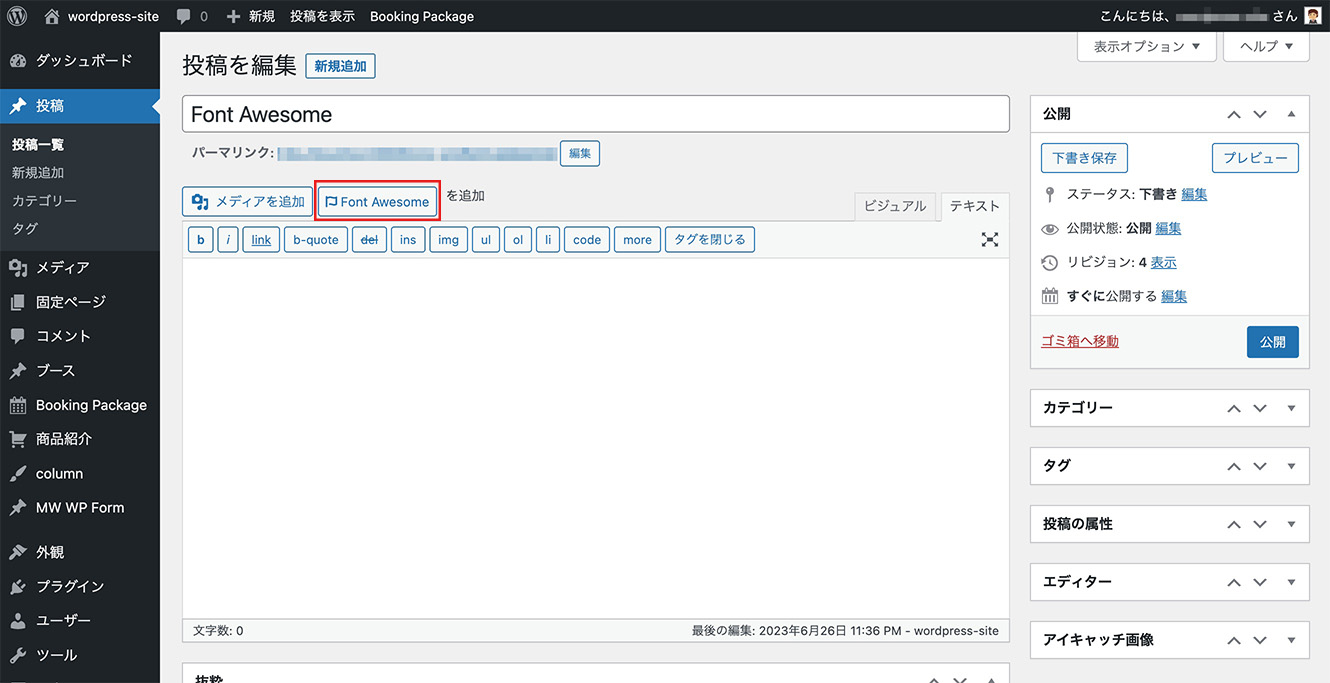
投稿作成画面の中ほどに「Font Awesome」というボタン(下図の赤枠)がありますので、こちらをクリックします。
すると、上で紹介したブロックエディタの時と同じアイコン選択画面が開きます。
あとは同様に設置したいアイコンを選択するだけで、アイコンを設置することができます。

なお、クラシックエディタを使用している場合もブロックエディタの場合と同様に投稿作成画面にはアイコンではなくショートコードしか表示されませんので、設置したアイコンの確認はプレビュー画面にて行なってください。
また、クラシックエディタを使用している場合でも、先ほどのブロックエディタの場合と同じく、iタグや擬似要素を使ってアイコンを設置することもできます。
iタグや擬似要素を使ったアイコンの設置方法については、後半の「プラグインを利用しないでアイコンを設置する」の箇所を見てみてください。
ここまで、Font Awesomeのプラグインを利用してアイコンを設置する方法について紹介してきました。
Font Awesomeのプラグインについてもっと詳しく知りたい方は、下記のページも参考にしてみてください。
Font Awesome – WordPress プラグイン | WordPress.org 日本語
プラグインを利用せずに、Font AwesomeをWordPressで利用する方法
前の項目で紹介したように、WordPressでFont Awesomeを使いたい場合、プラグインを利用するのが導入も簡単で、使いやすいと思います。
ただ、プラグインは利用したくないという場合もあるかと思います。
ここからは、プラグインを利用せずにWordPressでFont Awesomeを使う方法について事前の準備とアイコンの設置とに分けて紹介していきます。
プラグインを利用せずにFont Awesomeを使う準備
プラグインを利用せずにFont Awesomeを使う準備としては、①Kit Code、②ダウンロード、③CDNの三つの方法の中からいずれか一つを選んでFont Awesomeを読み込ませるのに必要なコードを取得した後、それらのコードをWordPressに設置する必要があります。
はじめにそれぞれ必要なコードの取得方法を紹介し、その後にWordPressへの設置方法を紹介していきます。
Font Awesomeを読み込ませるのに必要なコードの取得方法
まずは、上で紹介した①〜③のそれぞれの方法ごとに、Font Awesomeを読み込ませるために必要なコードがどのようになるのか紹介していきます。
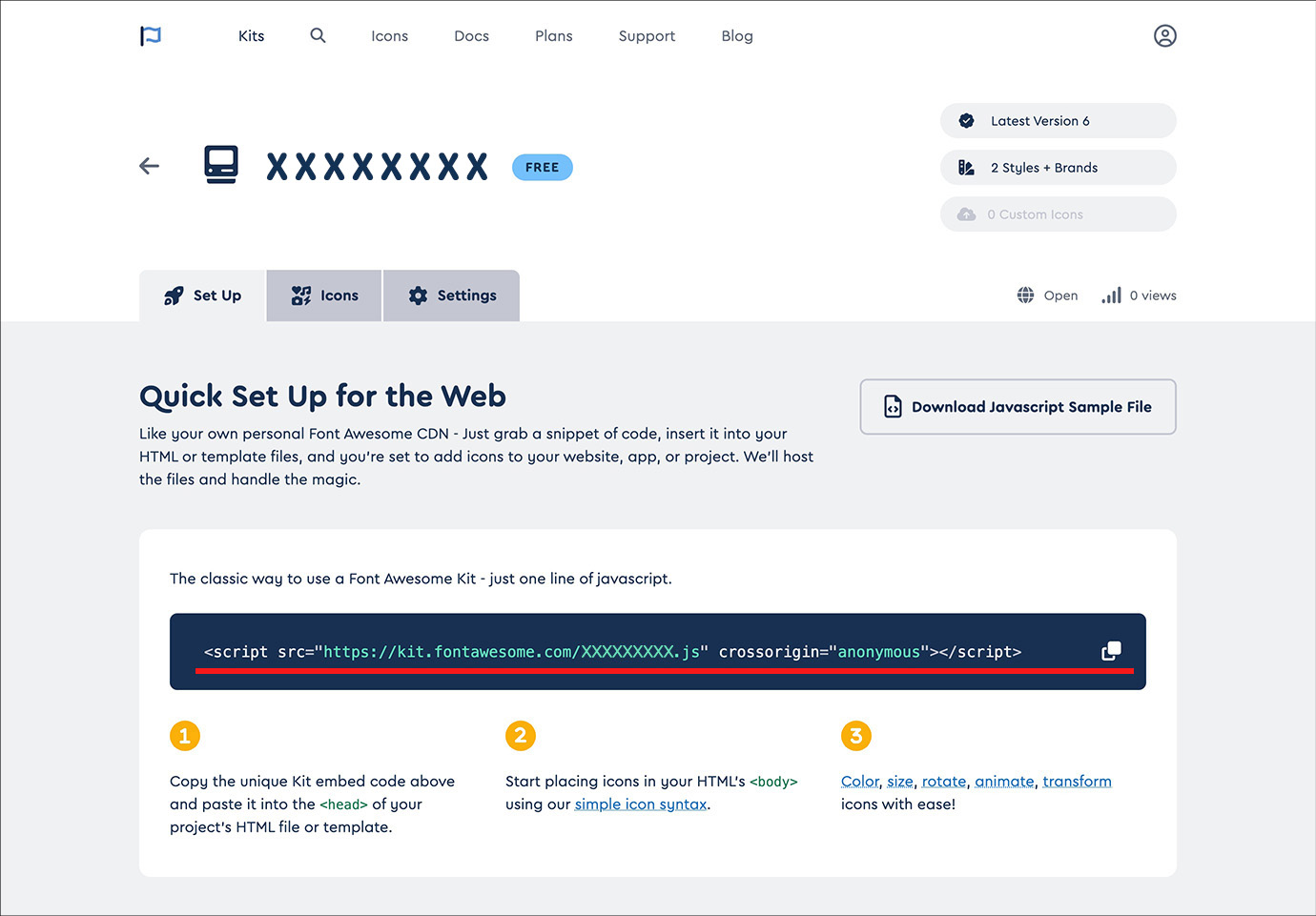
①Font AwesomeのKit Codeを取得してFont Awesomeを使えるようにする
Kit Codeを取得してFont Awesomeを使うには、アカウントが必要になります。Font Awesomeのアカウントがない方は、作成してからサインインして下のKit Code取得ページでコードを取得してください。
Your Kits | Font Awesome

この方法で必要になるコードは上の図の赤い線を引いた部分のコードです。こちらのコードをWordPressに設置してください。
(画像の中の「xxxxxxxx」の部分には、アカウントごとに異なる文字列が入ります。)
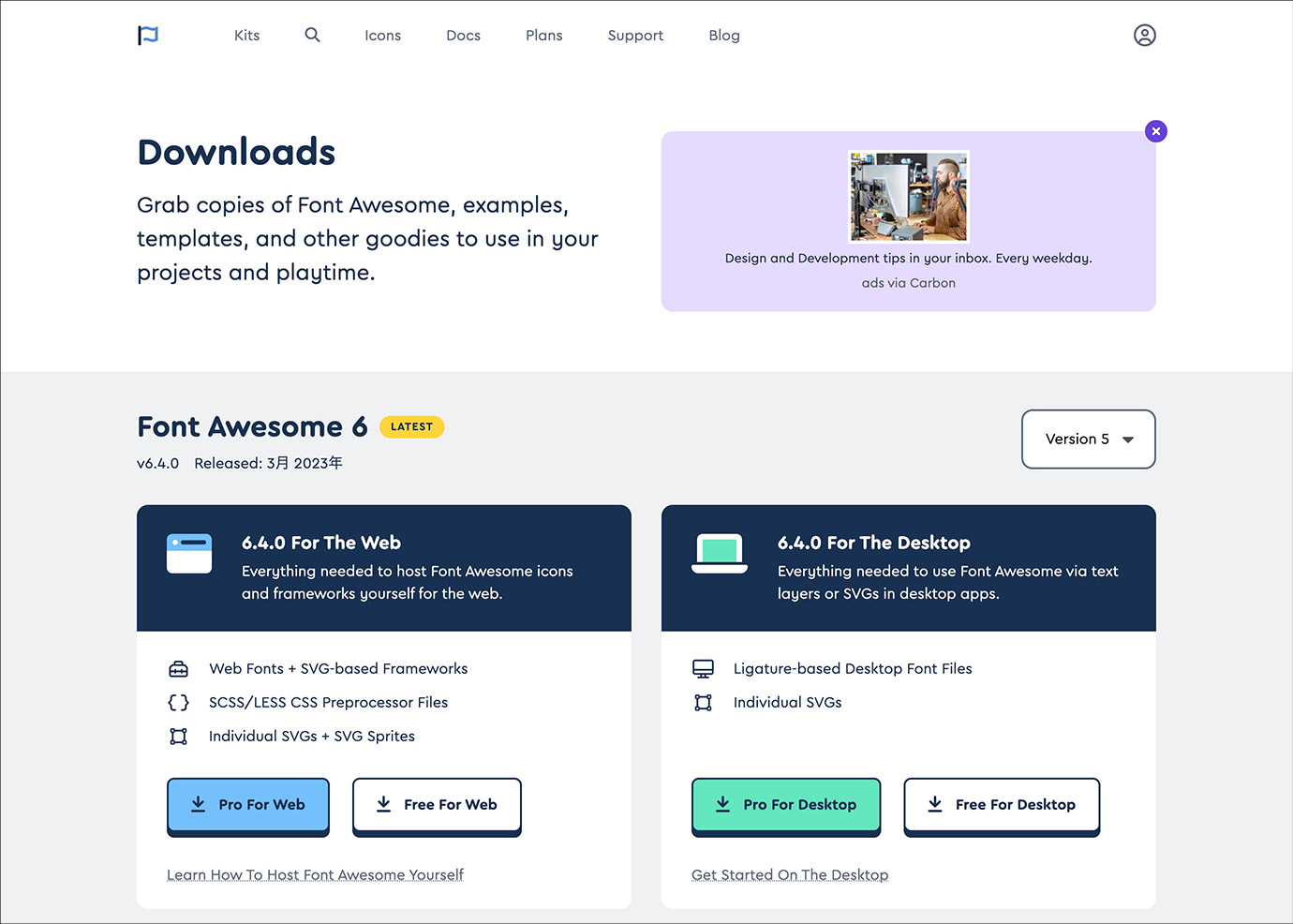
②Font AwesomeのファイルをダウンロードしてFont Awesomeを使えるようにする
Font Awesomeのファイルは、下のページでダウンロードすることができます。
Download Font Awesome Free or Pro | Font Awesome

Free版を利用する場合、上の図の左側にある「Free For Web」をクリックしてファイルをダウンロードします。
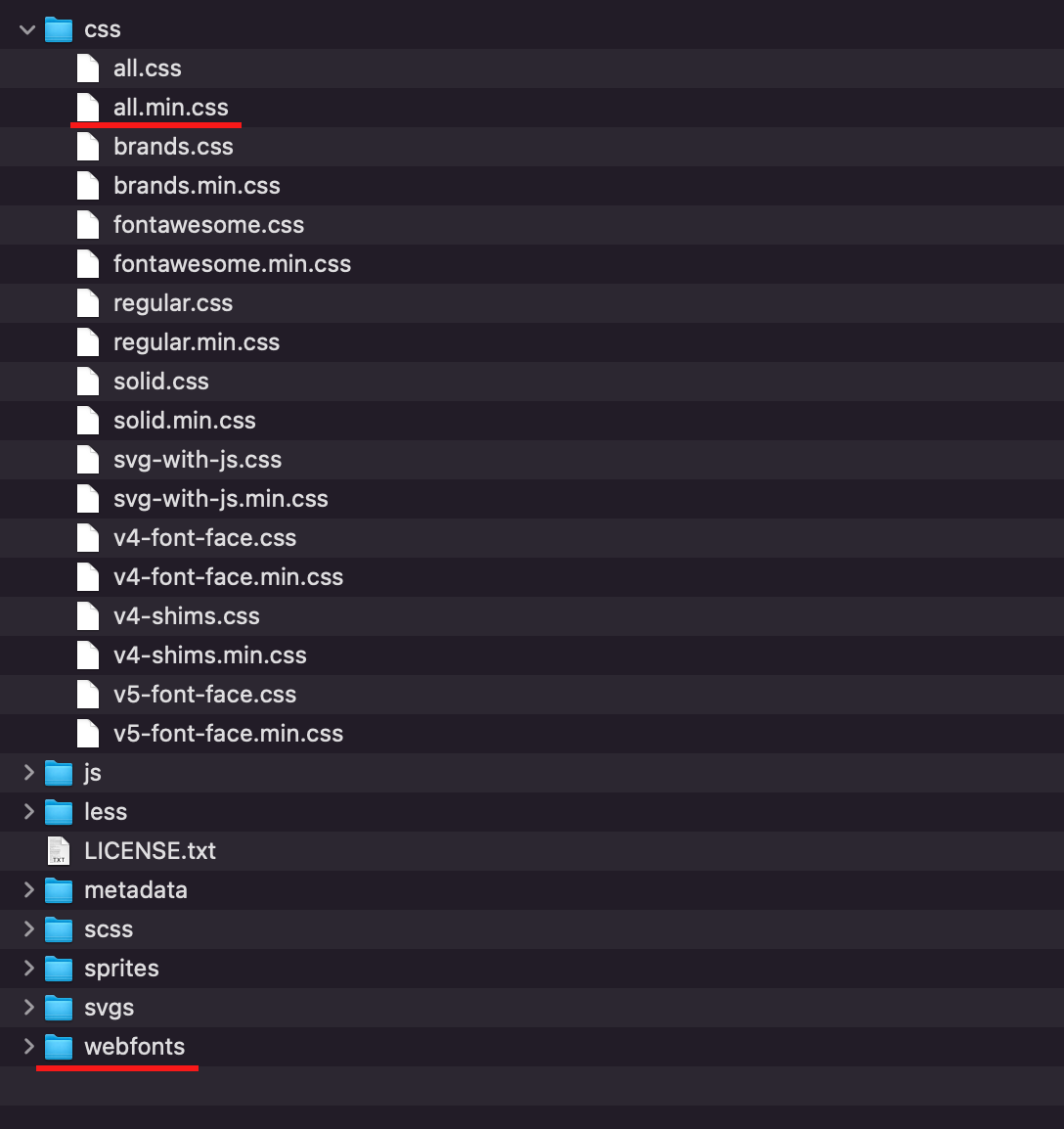
ダウンロードしたzipファイルを展開すると、下の図のようなファイル群になります。この中から赤い下線を引いたファイルとフォルダをサイトに設置してください。

これらのダウンロードしたファイルを設置する際は、ファイル名やフォルダ名と、それぞれのファイルの位置関係が変わらないように設置してください。
これらが正しく設定されていないと、Font Awesomeを読み込むことができず、アイコンの設置ができなくなります。
ダウンロードしたFont AwesomeのファイルをWordPressサイトへ設置する場合のファイル構成の例を紹介します。
ルートフォルダ直下に「font-awesome」というフォルダを作成し、その中に「css」というフォルダを作成します。「font-awesome」フォルダの中にwebfontsフォルダを中身ごとそのまま設置して、「css」フォルダの中にall.min.cssを設置しています。
root_folder/
|-- index.php
|-- font-awesome/
| |-- css/
| | `-- all.min.css
| `-- webfonts/
|-- wp-admin/
|-- wp-content/
|-- wp-includes/
|-- :
|-- :
|-- :
`-- :こちらのFont Awesomeのファイルをダウンロードして使う方法では、さらに設置したall.min.cssファイルを読み込ませるためのコードをWordPressに設置する必要がありますので、他の方法と比べると準備にかかる手間が多くなってしまいます。
こちらの方法でWordPressにFont Awesomeを読み込ませるために設置するコードは以下のようになります。href=""の中には、先ほど設置したall.min.cssへのファイルパスを入れてください。(CSSファイルへのパスはそれぞれの環境に応じて修正してください。)
<link rel="stylesheet" href="font-awesome/css/all.min.css">③CDNを利用してFont Awesomeを使えるようにする
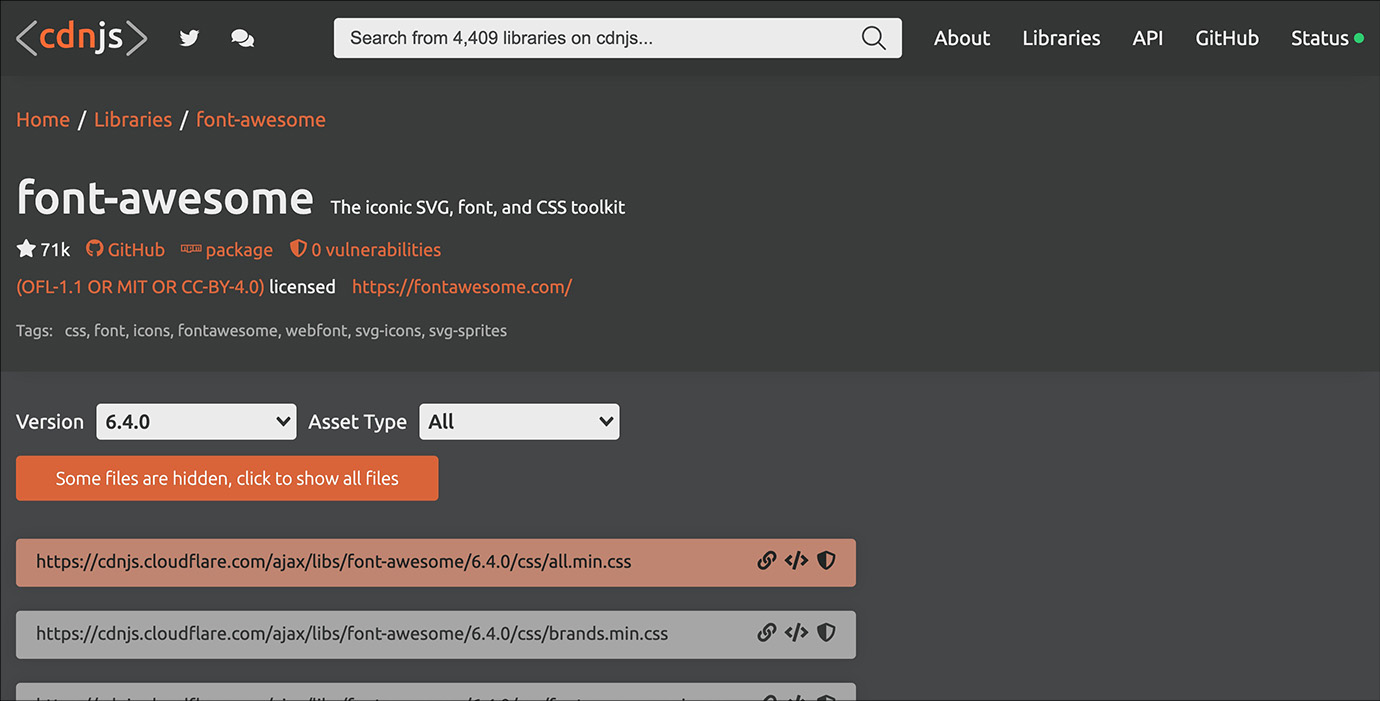
下記のページで、Font AwesomeのCDNを読み込ませるためのコードが取得できます。
こちらで取得したコードをWordPressに設置してください。
font-awesome – Libraries – cdnjs – The #1 free and open source CDN built to make life easier for developers

例えば、v.6.4.0を使いたい場合は、下記のコードをWordPressに設置してください。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />Font Awesomeを読み込ませるコードを設置する方法
ここからは、前の①〜③の手順で取得したコードをWordPressに設置する方法について紹介していきます。
基本的には、Kit CodeやダウンロードしたCSSファイルやCDNを読み込ませるための記述なので、headタグ内に出力されるようにコードを設置すれば良いことになります。
従来のテーマであれば、WordPressのテーマフォルダ内には「header.php」というファイルがあり、このファイルにheadタグの記述も含まれていたので、このファイルのheadタグ内に記述をすればよかったのですが、近年の新しいテーマでは、「header.php」というファイルがないテーマも出てきています。
このように、使用しているWordPressのテーマによって設置方法が異なりますので、二つのタイプに分けてそれぞれについてコードを設置する方法を紹介していきます。
テーマフォルダ内に「header.php」があるテーマの場合
テーマフォルダ内に「header.php」がある場合、そのファイル内にheadタグの記述もあると思いますので、WordPress管理画面のテーマファイルエディターを使うか、ローカルで「header.php」に必要なコードを設置してサイトにアップロードするなどの方法で、headタグ内に上記①〜③で説明したコードを設置してください。
テーマフォルダ内に「header.php」がないテーマの場合
テーマフォルダ内に「header.php」がない場合、必要なコードがheadタグ内に出力されるようにする必要があります。
いくつかの方法があると思いますが、ここでは比較的シンプルだと思う方法を一つだけ紹介しておきます。
使用しているWordPressのテーマフォルダ内にある「functions.php」ファイルというファイルの中に、下記の記述を設置してください。(テーマフォルダ内に「functions.php」がない場合は、「functions.php」という名前のPHPファイルを作成して下記の記述を設置してください。)
<?php
// headタグ内に挿入したいコード処理
function add_wp_fontawesome() {
?>
<!-- ◆ここにFont Awesomeを読み込ませるためのコードを設置 -->
<?php
}
// add_actionにてwp_headにadd_wp_fontawesomeの処理を追加
add_action('wp_head', 'add_wp_fontawesome');
?>上記のコードの◆の部分に先ほどの①〜③で紹介した、Font Awesomeを読み込ませるためのコードを記述してください。
[※注意]
これらの方法では、WordPressテーマフォルダ内のPHPファイルを操作します。
PHPファイルが正しく記述されていないと、サイト全体が表示されなくなるなどの不具合が発生する恐れがありますので、事前にバックアップを取るなどした上で注意して操作を行なってください。
アイコンを設置する方法
ここからは、WordPressの投稿などの中にFont Awesomeのアイコンを設置する方法について紹介していきます。
プラグインを利用しない場合のアイコンの設置は、アイコンのiタグを設置するかCSSの擬似要素を使って設置することができます。
アイコンの探し方とiタグなどの取得方法を紹介したあと、実際にアイコンを設置する方法について紹介していきます。
Font Awesomeアイコンの探し方
まずは、ページに設置したいアイコンを決めましょう。
Font Awesomeのアイコンは以下のページで探すことができます。
Font Awesomeのアイコン検索ページ
Find the Perfect Icon for Your Project | Font Awesome
上記のページで使いたいアイコンを見つけてクリックすると、下の図のようなアイコン詳細画面が開きます。
下図で赤い下線を引いた部分が、そのアイコンのUnicodeとiタグになります。どちらかのコードを使って投稿などにアイコンを設置することができます。
また、上の図の赤い枠線で囲んだ部分では、アイコンの簡単なスタイリングを行うことができます。
それぞれアイコンのアニメーション、回転・反転、色、サイズについてこちらの選択肢の中から選ぶだけで、下側にあるiタグのコードにその内容が反映されるようになっています。そのコードをコピーして貼り付けることで、簡単にアイコンのスタイリングができるようになっています。
次の項目からはアイコンの設置方法について、ブロックエディタを使用している場合とクラシックエディタを使用している場合とに分けてお話ししていきます。
ブロックエディタの場合
ブロックエディタでFont Awesomeアイコンのiタグを設置する場合、ブロックをHTMLで編集する必要があります。
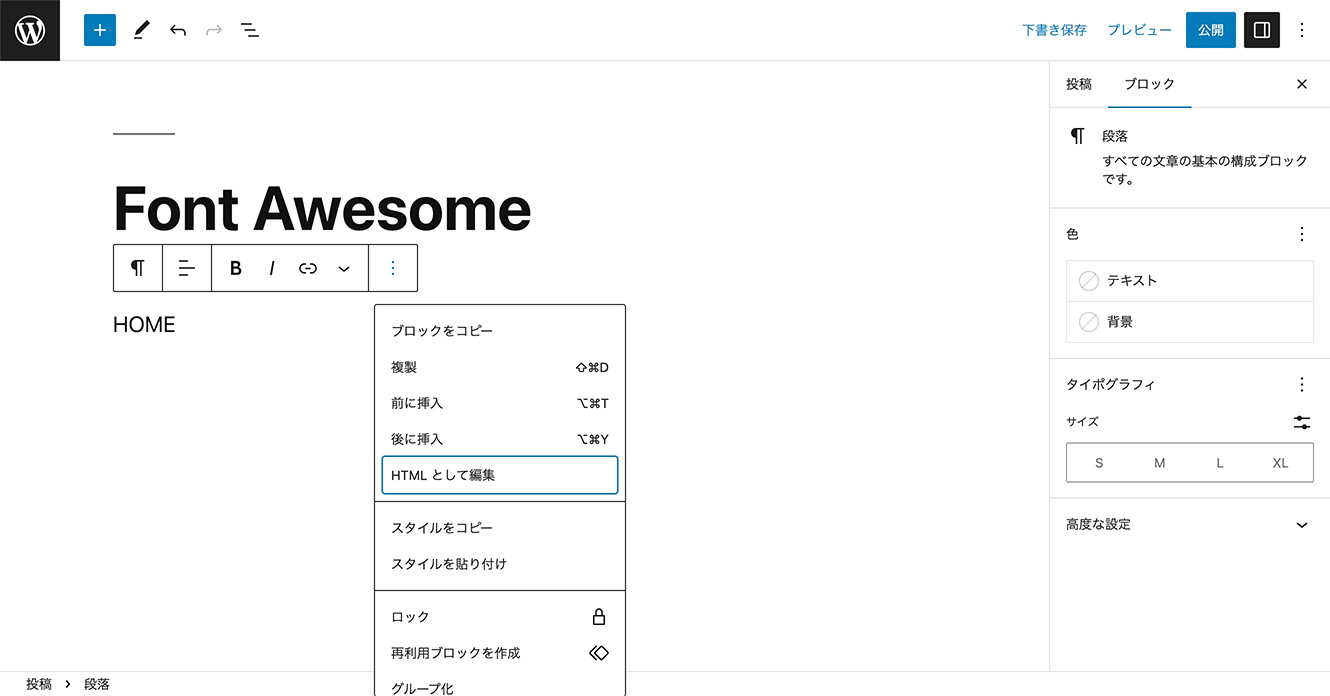
アイコンを設置したいブロックを選択して、ブロックツールバーのいちばん右側にある「 」のボタンをクリックすると下の図のようにオプションメニューが表示されます。
この中から「HTMLとして編集」(下図の青い枠内)を選択すると、そのブロックのHTMLコードを編集することができるようになります。

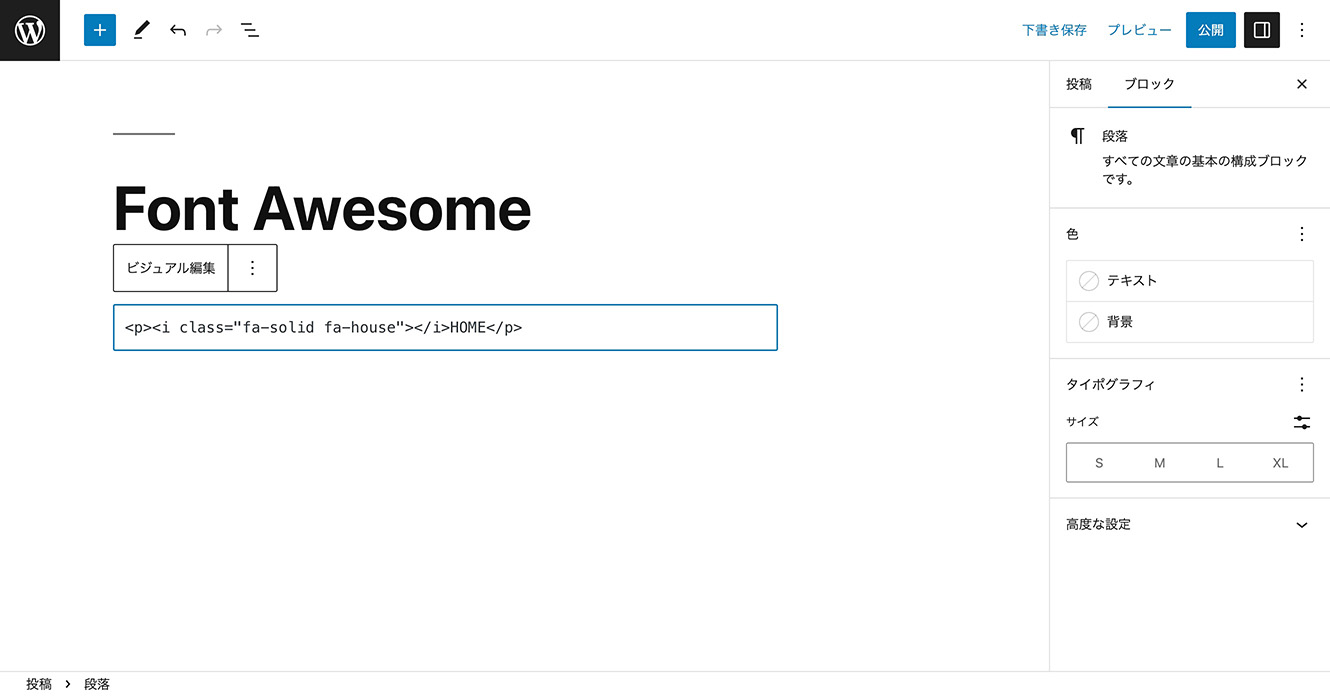
「HTMLとして編集」をクリックすると、下の図のようにそのブロックのHTMLコードが表示されコードを編集することができるようになりますので、アイコンを表示したい場所にアイコンのiタグを設置してください。
実際のアイコンの表示状況は、プレビューで確認することができます。

次に、ブロックエディタでFont AwesomeアイコンをCSSの擬似要素を使って設置する場合について紹介します。
初めにアイコンを設置したい要素にクラス名かidを設定して、次にCSSでその要素の擬似要素に対してアイコンのUnicodeなどを指定する必要があります。
ブロックエディタでの各要素へのクラス名やidの設定は、投稿作成画面の右側にあるブロック設定サイドバーの下の方にある「高度な設定」というメニューから行うことができます。
擬似要素に対してCSSで設定する必要があるプロパティは、fontプロパティとcontentプロパティです。
fontプロパティには、それぞれのアイコンのスタイルごとに異なった値を指定する必要があります。それぞれ下の表で確認してください。
contentプロパティには、先ほど紹介したアイコンの図の中にあるUnicodeを指定します。
| アイコンのスタイル | fontプロパティの記述内容 |
|---|---|
solid(iタグのクラス名がfa-solidで始まる) |
font: var(--fa-font-solid); |
regular(iタグのクラス名がfa-regularで始まる) |
font: var(--fa-font-regular); |
brands(iタグのクラス名がfa-brandsで始まる) |
font: var(--fa-font-brands); |
擬似要素を使ってアイコンを設置する場合のCSSの記述例を紹介しておきます。
先ほど画像で紹介した家の形のアイコンを、「house」というクラス名をつけた要素に擬似要素を使って設置する場合の例
.house::before {
font: var(--fa-font-solid);
content: '\f015';
} クラシックエディタの場合
クラシックエディタでは、アイコンを設置したい箇所に他の要素と同じようにFont Awesomeアイコンのiタグのコードを設置することでアイコンを表示させることができます。
擬似要素を使う場合は、アイコンを設置したい要素にクラス名かidを指定し、CSSで擬似要素にfontプロパティとcontentプロパティを指定するとアイコンを設置することができます。
idやクラス名をつける部分以外は、ブロックエディタの場合と同様にCSSを記述することででアイコンを設置することができます。
まとめ
以上、Font AwesomeをWordPressサイト内で利用する方法について紹介してきました。
参考になりましたら幸いです。
[参考ページ]
Font AwesomeをWordPressサイト内で利用する方法について、もっと詳しく知りたい方は下記のページも見てみてください。
Set Up with WordPress | Font Awesome Docs
関連記事
Font Awesomeの使い方
Font Awesomeの中でも無料で利用できるFree版の使い方やアレンジの方法について、初めてFont Awesomeを利用する方でもわかりやすいように紹介していきたいと思います。Font Awesomeは簡単に利用でき、無料で利用できるFree版でも豊富な種類のアイコンを利用することができ、多くのサイトで利用されています。
Font Awesome Animationの使い方
Font Awesomeと合わせて使用することでアイコンを簡単にアニメーション表示させることができるFont Awesome Animationの使い方を紹介します。
WordPressサイトにCSSやJavaScriptのファイルを読み込ませて利用する方法
WordPressで制作したサイトで、WordPressに元々含まれていない外部のCSSやJavaScriptのファイルを読み込ませて利用する際の方法として、推奨されているやり方について紹介していきたいと思います。CDN経由でのファイル読み込み方法とサイトに設置したファイルの読み込み方法についてそれぞれ紹介します。




コメントを残す