Font Awesome(v6)の使い方
Font Awesomeとは、webフォントアイコンを利用してwebページなどに簡単にアイコンなどを表示させることができるサービスです。
無料で利用できるFree版でも豊富な種類のアイコンを利用することができ、多くのWebサイトで利用されているのでご存じの方も多いかと思います。
今回はそんなFont Awesomeの中でも無料で利用できるFree版の使い方について、初めてFont Awesomeを利用する方でも使い始められるように紹介していきたいと思います。
Font Awesomeを利用することで、webページに下のようなアイコンを簡単に設置することができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
Font Awesomeのページ
https://fontawesome.com/
Font Awesomeを利用する準備
通常のホームページでFont Awesomeを利用する方法には、①Kit Codeを利用する方法と②ダウンロードしたファイルを自身のサーバーに設置して利用する方法、③CDNを利用する方法の三つの方法があります。
次の項目からは、それぞれの方法ごとにFont Awesomeを使ってページにアイコンを設置するための準備について紹介していきます。
①Kit Codeを取得して利用する場合
まずは、Kit Codeを利用してFont Awesomeを使うための準備について紹介していきます。
Kit Codeを利用してFont Awesomeを使いたい場合には基本的にアカウントが必要になります。
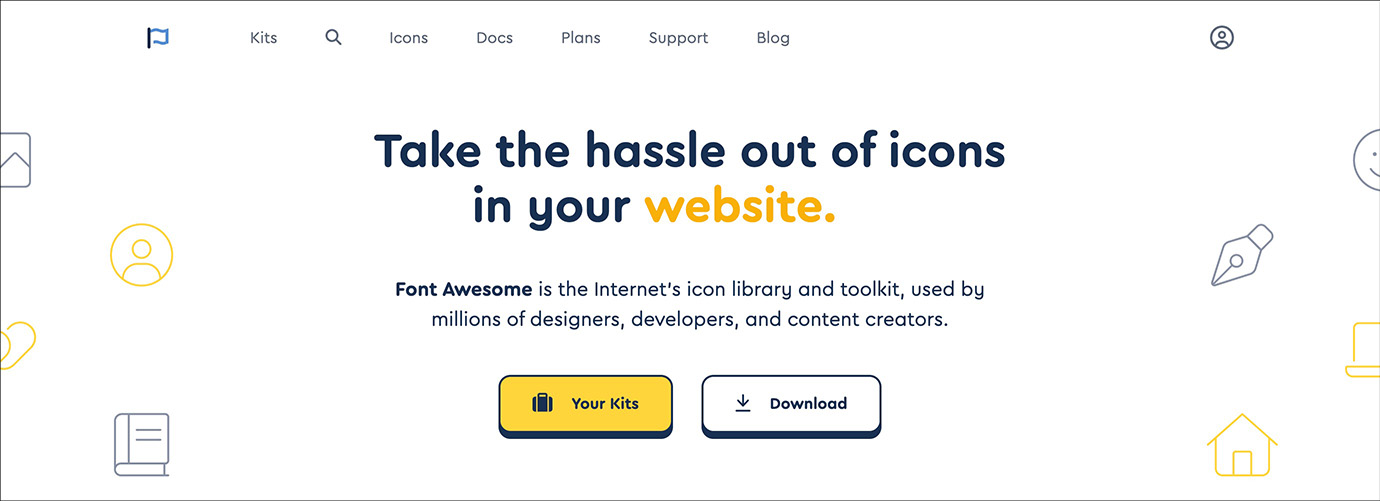
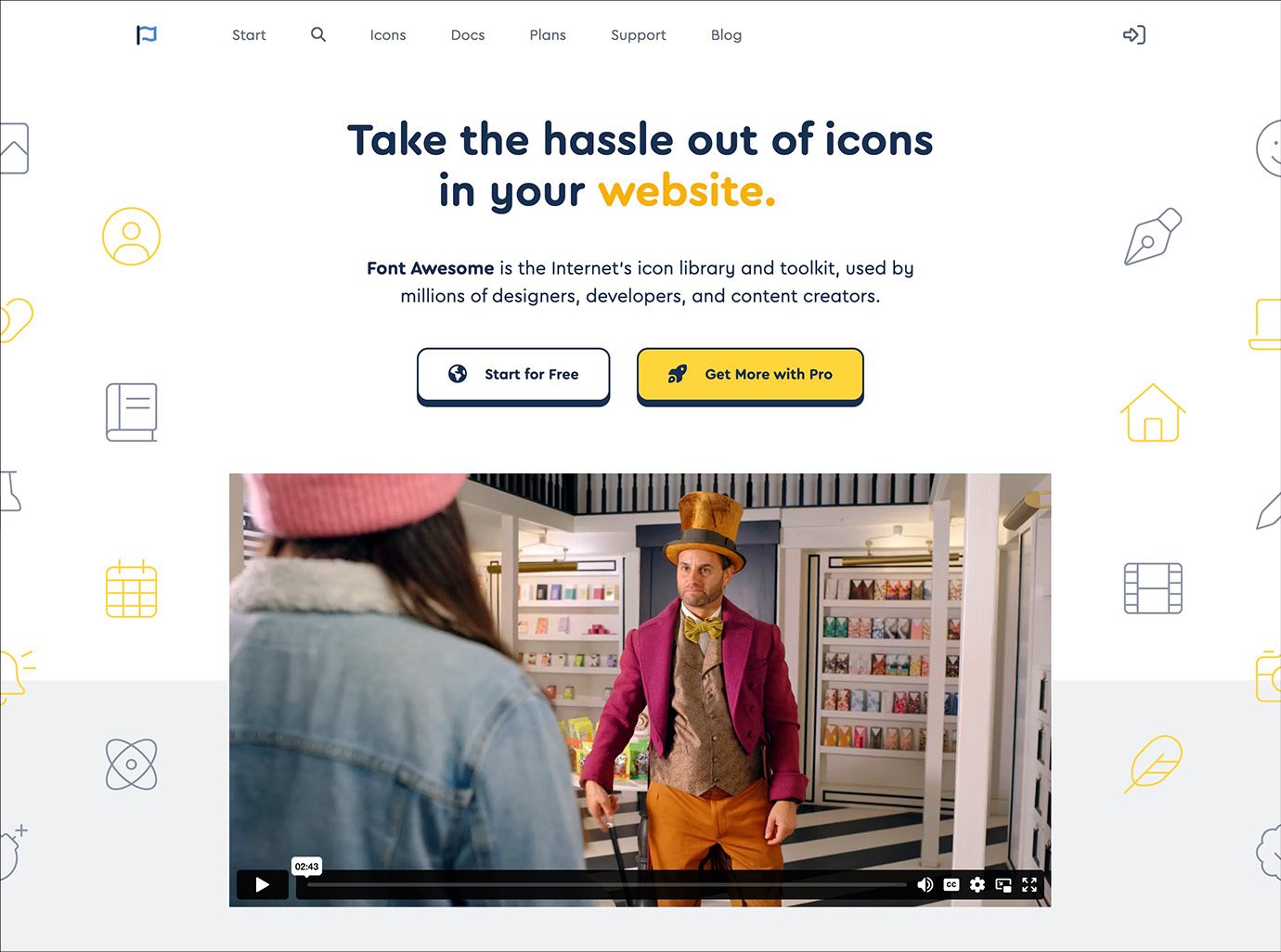
アカウントを持っていない方は、Font Awesomeのトップページの「Start for Free」というボタンからアカウントの作成ページへ進めますので、まずはアカウントを作成しておいてください。
Font Awesomeのアカウントを取得して、サインインした状態でFont Awesomeのページにアクセスすると、下の図のような画面になっていると思います。

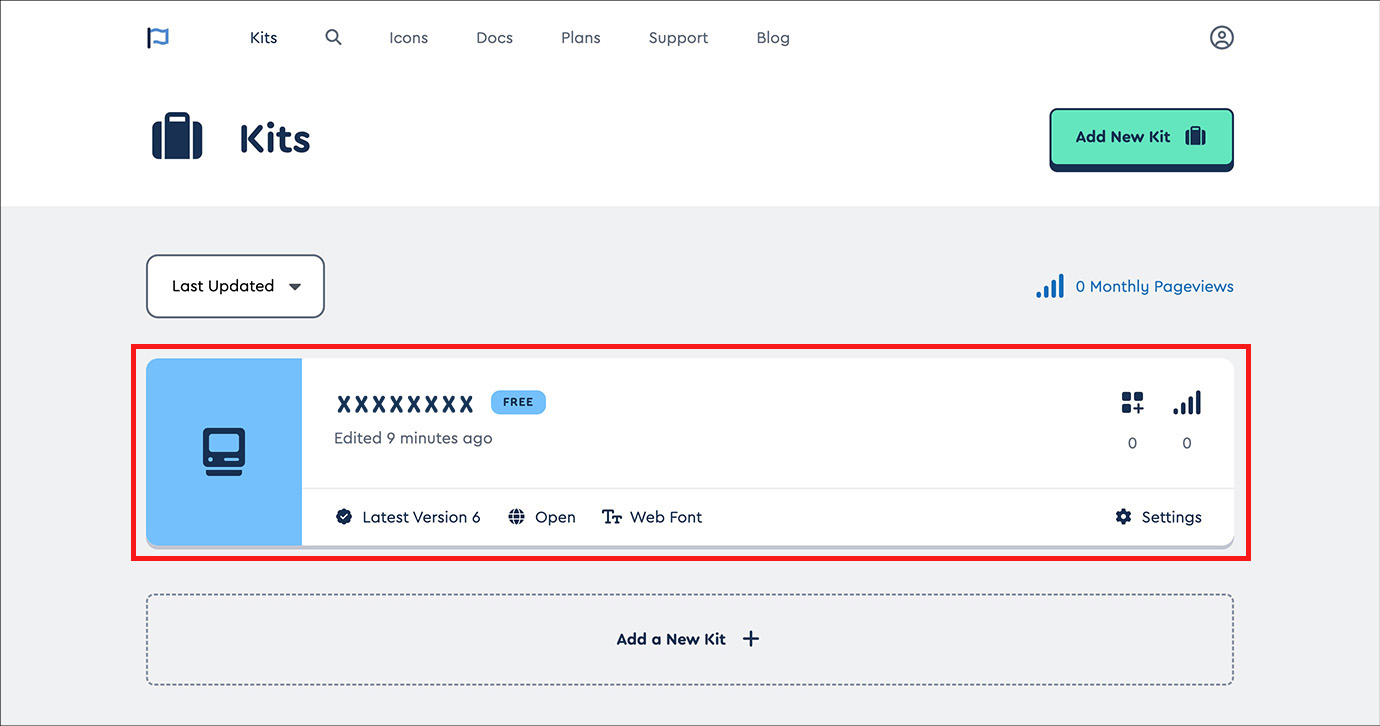
Kit Codeを利用してFont Awesomeを使いたい場合は、上の図にある「Your Kits」という黄色のボタンをクリックして下の図のKit Codeの取得ページに進みましょう。
すると、下のぞのようなページが開くと思います。(下図のxxxxxxxxの部分には、ユーザーごとのIDが表示されます。)

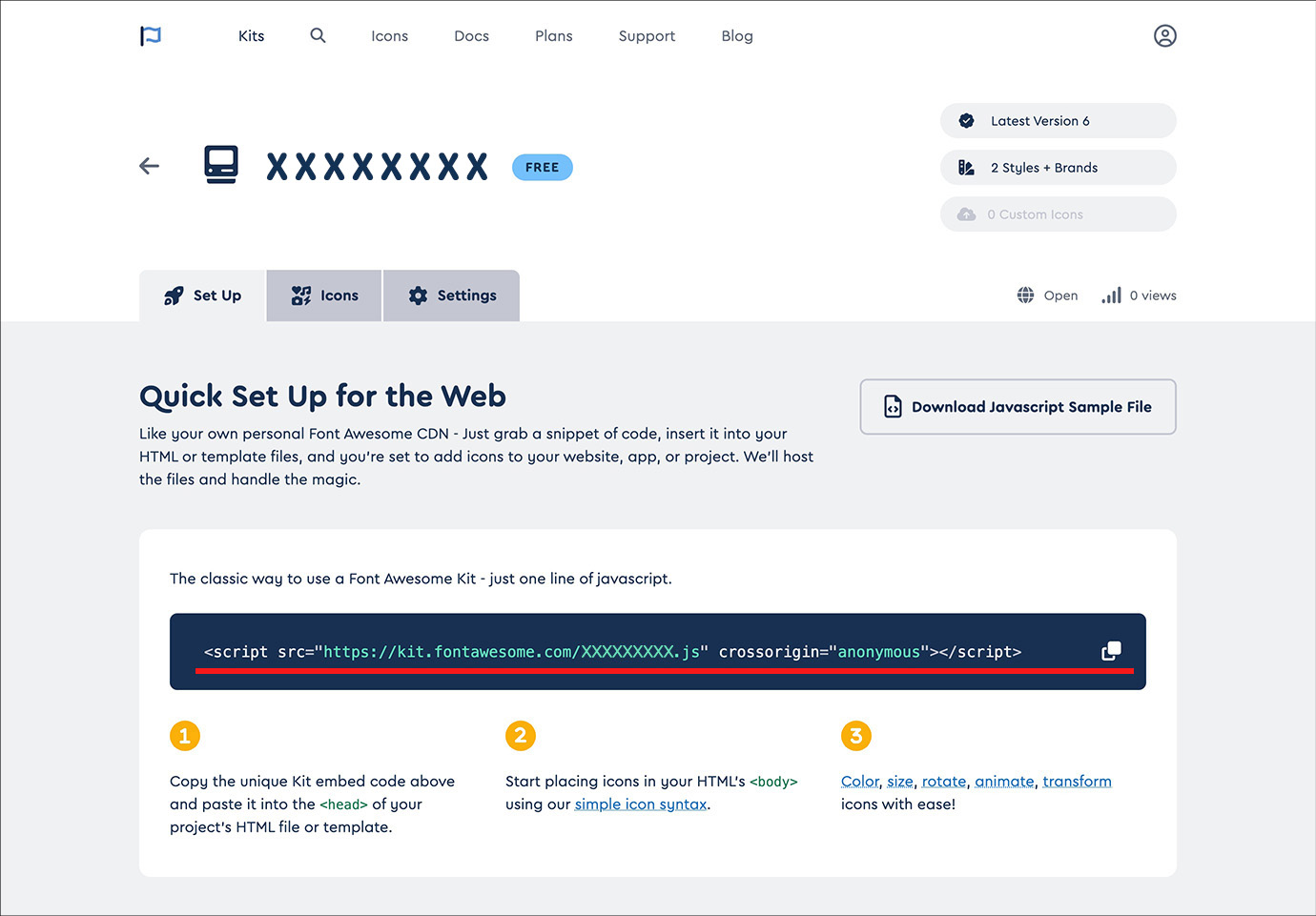
上の図の赤い枠で囲んだ部分をクリックすると、下の図のようなページが開き、自分のKit Codeが表示されます。(下図のxxxxxxxxの部分には、ユーザーごとのIDが表示されます。)

上の図の赤い下線を引いた部分のコードをコピーして、Font Awesomeを利用したいページのheadタグの中に貼り付ければ、準備は完了です。
②ダウンロードして利用する場合
次に、Font Awesomeのファイルをダウンロードして利用する場合の準備手順について紹介していきます。
大まかな手順としては、Font Awesomeのダウンロードページでファイル一式のzipファイルをダウンロードし、展開したフォルダの中から必要なファイルを自身のサーバーに設置して、そのファイルを読み込ませるためのコードを記述するという流れになります。
(JavaScriptなどのファイルを使用する方法もありますが、今回はCSSのファイルを使用する方法について紹介します。)
まずは、Font Awesomeのダウンロードページを開きます。
ダウンロードページへのリンクは、Font Awesomeのサイト内のいろいろなところにありますが、サインインした状態であれば先ほど紹介したトップページの黄色い「Your Kits」ボタンの隣にも「Download」ボタンがありますので、こちらがわかりやすいかと思います。
ダウンロードページの開き方が分からない方は、下にリンクを貼ってありますので、こちらから移動していただいても大丈夫です。
Font Awesomeのダウンロードページ
https://fontawesome.com/download
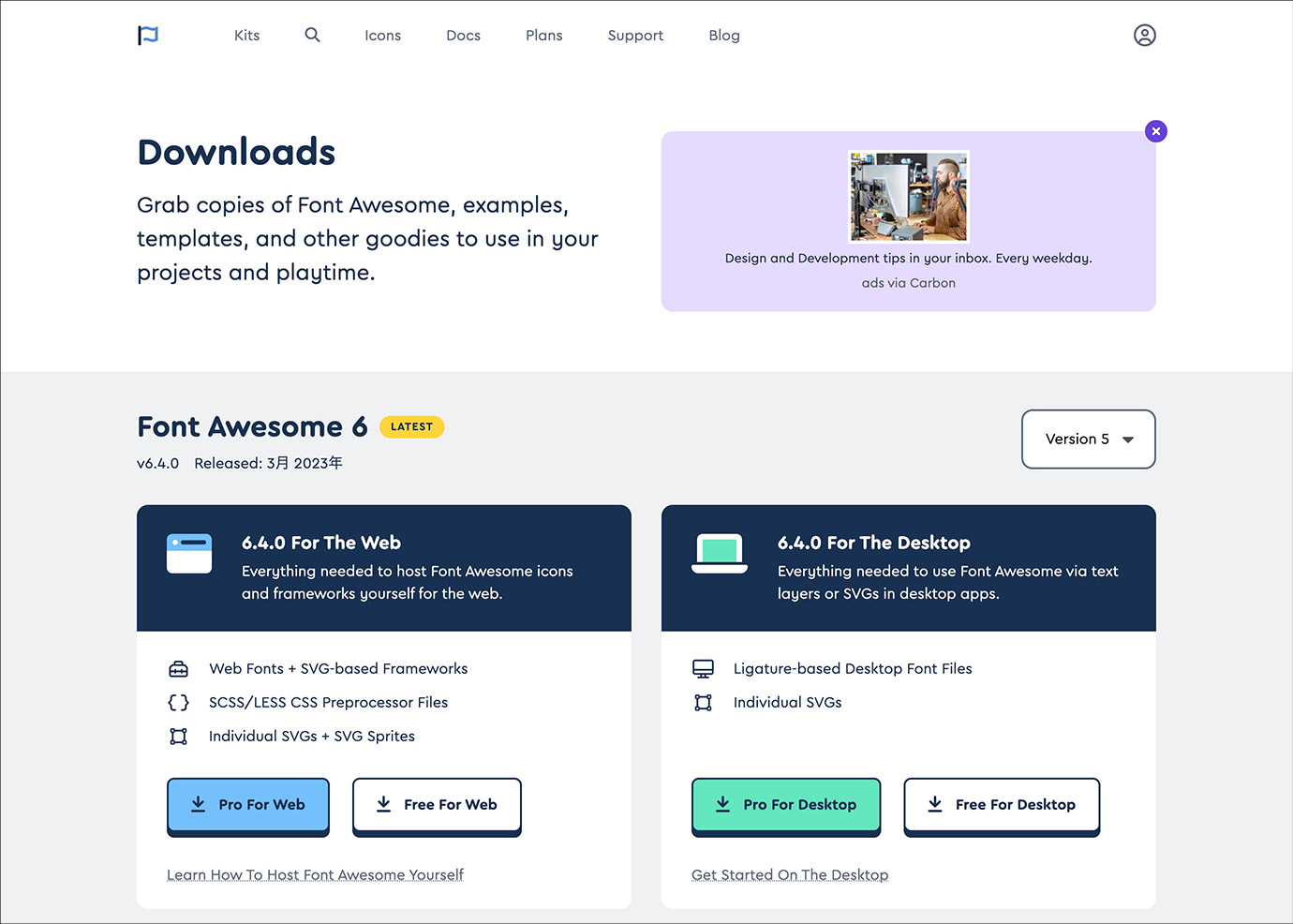
Font Awesomeのダウンロードページを開くと、上の図のようになっています。
webページで利用する場合には、上の図の左側にある「Free For Web」というボタンをクリックするとzipファイルをダウンロードすることができます。
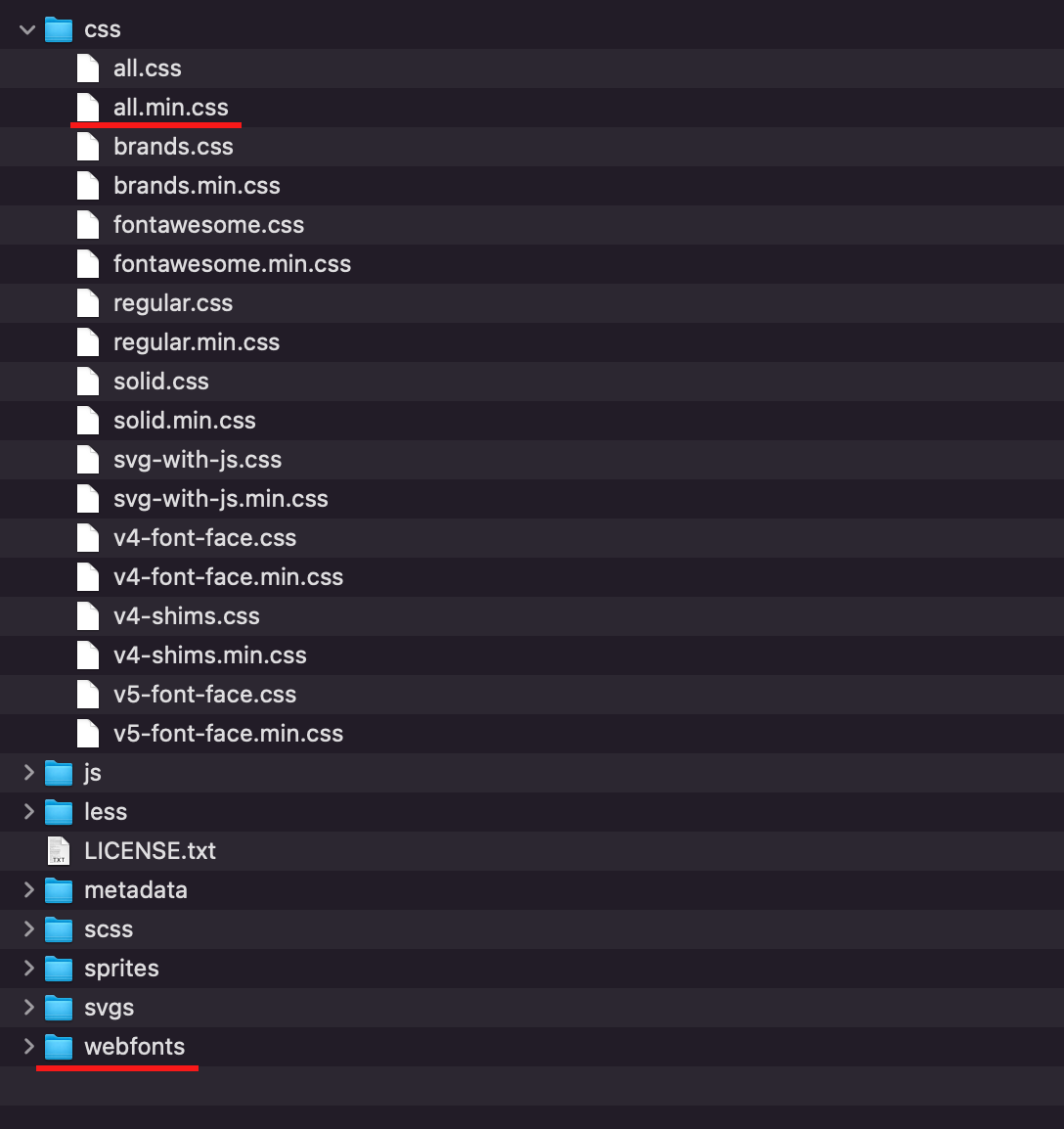
ダウンロードしたzipファイルを展開すると下の図のようなフォルダができます。

上の図のファイルのうち、サーバーに設置するのはcssフォルダの中にあるall.min.cssという名称のCSSファイルと、webfontsという名称のフォルダ一式の二点になります(上図の赤い下線)。
一つ目のall.min.cssというファイルは、そのままの名称でcssという名称のフォルダ内に設置してください。
もう一つのwebfontsフォルダは、フォルダの中身ごとそのままの名称でcssフォルダと同じ階層に設置してください。
[※注意] サーバーにファイルやフォルダを設置する際は、それぞれの名称や位置関係が変わってしまうとFont Awesomeのアイコンがうまく表示されませんので注意してください。
各ファイルやフォルダは、下の図のような構成になるように設置してください。
root_folder/
|-- css/
| |-- all.min.css
| `-- style.css
|-- webfonts/
`-- index.htmlそれぞれのファイルとフォルダを設置したら、Font Awesomeを利用したいページのheadタグに下の例のような記述を設置して、all.min.cssを読み込ませてください。
<link rel="stylesheet" href="css/all.min.css">ここまでで、Font Awesomeをダウンロードして利用する場合の準備は完了です。
ファイルをダウンロードして利用する方法については、下のFont Awesomeのページでも説明がされていますのでチェックしてみてください。
https://fontawesome.com/docs/web/setup/host-yourself/webfonts
③CDNを利用する場合
Font Awesomeのサイトでは案内されていませんが、外部のCDNもあるようですので紹介しておきます。
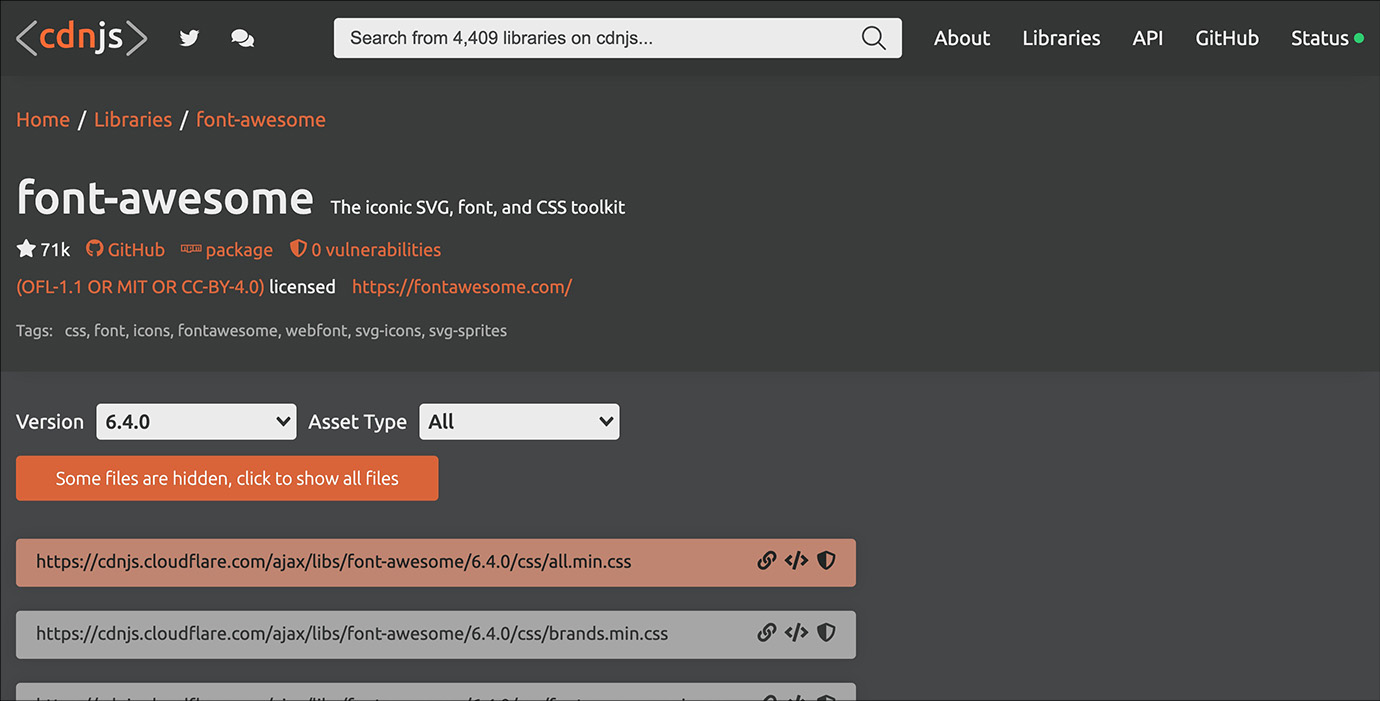
下記のページで各種のバージョンやファイルが用意されていますので、ご希望のものを選択してCDNを読み込むためのコードを取得し、ページに設置してください。
・font-awesome – Libraries – cdnjs – The #1 free and open source CDN built to make life easier for developers
https://cdnjs.com/libraries/font-awesome
例として、Font Awesomeのバージョン6.4.0を利用したい場合、こちらのページで取得した下記のコードをheadタグ内に設置するだけでFont Awesomeを利用する準備は完了です。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />Font Awesomeのアイコンをwebページに設置する
ここからは、Font Awesomeを利用してwebページにアイコンを表示させる方法やスタイリングの方法について紹介していきます。
使用するアイコンの選択
Font Awesomeで利用できるアイコンを探すことができるページは下の図のようになっており、アイコンを検索して探したり、ジャンルから絞り込んで探したりすることができるようになっています。
Font Awesomeのアイコンページ
https://fontawesome.com/icons
なお、Font Awesomeのフリー版で利用できるアイコンの一覧は下記のページで見ることができます。
https://fontawesome.com/search?m=free&o=r
使いたいアイコンが見つかったら、そのアイコンをクリックしてアイコンの詳細画面を開きましょう。
こちらの画面でアイコンのコードを取得することができます。
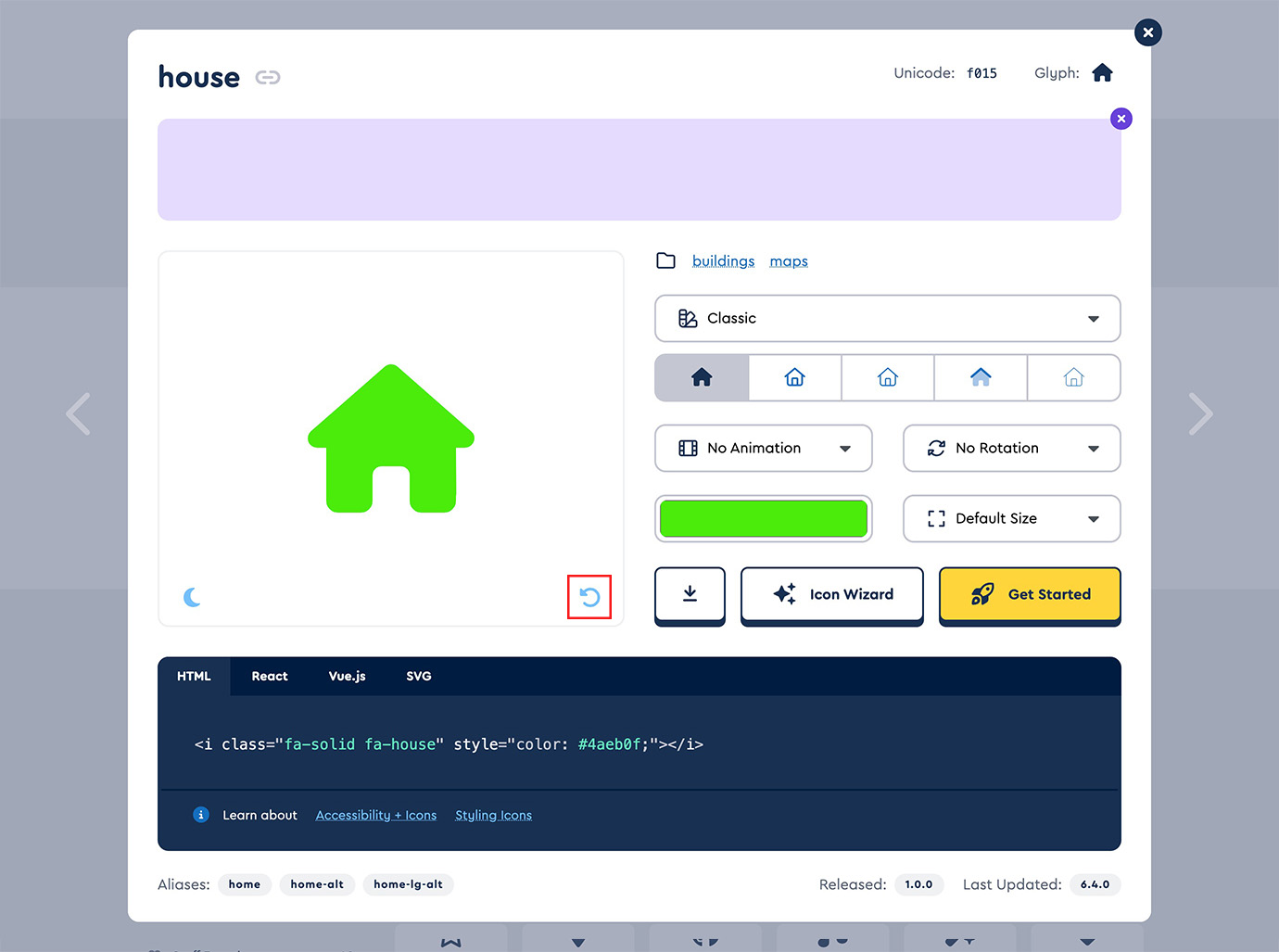
アイコンの詳細画面は下の図のようになっています。
上図の下側にあるiタグのコードをコピーしてHTMLのファイルに貼り付けることで、このアイコンをページに設置することができます。
また、CSSの擬似要素を利用してアイコンを表示させることもできます。擬似要素を使ってアイコンを設置する方法は、このページの最後の方で紹介しています。
上の図のアイコンの詳細画面の主な部分に説明を加えると下の図のようになります。
左側にアイコンのプレビューが表示され、下側にはアイコンのコードが表示されています。
右側にはスタイリングを設定できる項目が4つ並んでおり、この部分の設定を変更してアイコンの色やサイズなどを変更すると、ページ内のプレビューとコードにもその内容が反映されるようになっています。
(①〜④の番号は、次の項目で紹介するスタイリングの番号と合わせてあります。)
このアイコンの詳細画面でアイコンのスタイリングを変更した場合の例を画像で紹介します。
下の画像は、アイコンのスタイリングのうち、サイズを”xl”に変更した場合の例です。赤枠内のサイズ調整部分で”xl”を選択しています。
すると、アイコンのプレビューも大きくなり、アイコンのコード(赤い下線部)もサイズの変更が反映されたものに変わっているので、このコードをコピーして貼り付けるだけで希望のスタイリングのアイコンを設置することができます。
このように、①〜④の項目のスタイリングはこの画面で簡単に設定することができます。
アイコンのスタイリング
ここからは、上で紹介した4つのスタイリングも含め、もう少し詳しくアイコンのスタイリングについて紹介していきます。
Font AwesomeのFree版で利用できるアイコンのスタイリングとしては以下に挙げる8個ほどが用意されています。
これらのうち、①〜④までのスタイリングは、前述のように手入力でコードを操作しなくてもそれぞれのアイコンの詳細画面でスタイリングを操作することで、そのスタイリングが適用されたコードが自動で表示されるようになっています。
あとはそのコードを貼り付けるだけなので簡単にスタイリングされたアイコンをページに設置することができます。
さらに、自分で手入力でコードを操作することによって、より細かくスタイリングを調整することもできます。
一方で、⑤〜⑧のスタイリングを利用したい場合には全て自分で手入力でコードを操作する必要があります。
以下で、それぞれのスタイリングを適用する際の具体的な方法について紹介していきます。
①アイコンの色を変更する
アイコンの色の変更は、アイコンの詳細画面の操作パネルで設定することが可能です。
アイコンの色は、何も指定をしなければCSSのcolor:inherit;が適用されるようになっており、周りのテキストなどと同じ色で表示されるようになっています。
アイコンの色を変更したい場合は、先ほど紹介したアイコンの詳細画面の説明画像内の①の部分をクリックします。
すると、下の図のようにカラーピッカーが表示されますのでこちらでアイコンの色を指定することができます。
アイコンの色の指定方法は、カラーピッカー部分で選択する他、スポイトツールを使う方法や、カラーコードを入力して指定することもできます。
スポイトツールを使う場合は、下の図にあるスポイトのマークをクリックします。すると、スポイトツールが利用できるようになり、画面内の任意の場所の色を取得することができます。
カラーコードを入力して色を指定したい場合は、下の図にある”RGB”となっている部分にカラーコードを入力することで、アイコンの色を指定することができます。使用できるカラーコードの種類は下の図の”RGB”と書いてある部分をクリックすることで切り替えることができ、”RGB”の他”HSL”や”HEX”での入力もできるようになっています。
アイコンの色の選択が完了すると、下の図のように画面内のアイコンのプレビューとコードにもその内容が反映されます。
アイコンの色をデフォルトの状態に戻したいときは、プレビューの右下に表示されている”Reset Styling”ボタン(下図の赤い枠内)をクリックすると、スタイリングがリセットされます。(色以外のスタイリングもリセットされます。)

また、アイコンの色変更は、こちらの操作パネルで設定するほかCSSで直接アイコンのcolorを指定することでも可能です。
②Size:アイコンのサイズを変更する
アイコンのサイズの変更は、アイコンの詳細画面の操作パネルで設定することが可能です。
アイコンのサイズは、何も指定をしなければ、周りのテキストなどと同じサイズで表示されるようになっています。
アイコンのサイズを変更したい場合は、先ほど紹介したアイコンの詳細画面の説明画像内の②の”Default Size”となっている部分をクリックします。
すると、下の図のようにサイズの選択肢が表示されますのでこちらでアイコンのサイズを指定することができます。
また、こちらにある選択肢以外のサイズを指定したい場合は、直接手入力でコードを操作して指定することもできます。
アイコンの詳細画面の操作パネルでは、アイコンのサイズを”2xs”〜”2xl”の間から選ぶことができます。
ここで例えば”xl”サイズを選択すると、アイコンのコードのクラス名にfa-xlというクラス名が追加され、アイコンのコードは下記のように変わります。
<i class="fa-solid fa-house fa-xl"></i>これと同様に、fa-xlとなっている部分のクラス名を変更してアイコンのサイズを手動で設定することもできます。
用意されているクラス名はfa-1x,fa-2x,fa-3x〜fa-10xまでの10個です。それぞれの数字がアイコンサイズの倍率になっており、例えばfa-10xというクラス名を追加すると、アイコンのサイズはデフォルトの10倍になります。
指定するクラス名とアイコンのサイズの変化は下の表のような関係になります。
| classに指定する要素 | アイコンのサイズ |
|---|---|
| fa-2xs | 0.625em |
| fa-xs | 0.75em |
| fa-sm | 0.875em |
| fa-lg | 1.25em |
| fa-xl | 1.5em |
| fa-2xl | 2em |
| fa-1x | 1em |
| fa-2x | 2em |
| fa-3x | fa-9x |
3em | 9em |
| fa-10x | 10em |
See the Pen
Untitled by saku (@web-saku)
on CodePen.
上の表にあるクラス名は、アイコンのiタグに直接設置する他、下のように親要素のタグのクラス名に付けることで、子要素のアイコンのサイズを一括で指定することもできます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
また、アイコンのサイズを変更するもう一つの方法としては、CSSで直接アイコンのfont-sizeを指定するという方法もあります。CSSでテキストのサイズを変更するときと同様のやり方でfont-sizeを指定することでもアイコンのサイズを調整することができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
アイコンのサイズ変更についてもっと詳しく知りたい方は下記のFont Awesomeのページも見てみてください。
https://fontawesome.com/docs/web/style/size
③Rotating Icons:アイコンを回転・反転させる
アイコンの回転・反転は、アイコンの詳細画面の操作パネルで設定することが可能です。
アイコンを回転・反転させたい場合は、先ほど紹介したアイコンの詳細画面の説明画像内の③の”No Rotation”となっている部分をクリックします。
すると、下の図のように回転・反転の選択肢が表示されますのでこちらでアイコンを回転や反転させることができます。
また、こちらにある選択肢以外の回転・反転を指定したい場合は、直接手入力でコードを操作して指定することもできます。
それぞれの項目を選んだ時のアイコンの変化とに追加されるクラス名は下の表のようになります。
| 回転・反転の項目 | アイコンの回転・反転 | 追加されるクラス名 |
|---|---|---|
| Rotate 90 | 90°回転(時計回り) | fa-rotate-90 |
| Rotate 180 | 180°回転 | fa-rotate-180 |
| Rotate 270 | 270°回転 | fa-rotate-270 |
| Flip Horizontal | 水平方向に反転(左右に反転) | fa-flip-horizontal |
| Frip Vertical | 垂直方向に反転(上下に反転) | fa-flip-vertical |
| Flip Both | 水平垂直両方向に反転 | fa-flip-both |
さらに、手入力でコードを操作することで回転の角度を細かく指定することもできます。
具体的な方法としては、アイコンのクラス名にfa-rotate-byというクラス名を追加し、さらにstyle属性を追加してstyle="--fa-rotate-angle: 45deg;"のように記述して回転の角度を指定します。
この方法では角度にマイナスの値を指定することで、反時計回りの回転角度を指定することもできます。
コードの例は下のようになります。
<i class="fa-solid fa-snowboarding fa-rotate-by" style="--fa-rotate-angle: 45deg;"></i>
<i class="fa-solid fa-snowboarding fa-rotate-by" style="--fa-rotate-angle: -45deg;"></i>回転や反転を指定するためのクラス名は二つを組み合わせて使用することもできます。
具体的な方法としてはアイコンのiタグにspanタグなどの親要素を作り、親要素とアイコンそれぞれにクラス名を一つずつ指定するという方法になります。(親要素がinline要素の場合正しく動作しませんので、CSSの記述でinline-block要素にしておく必要があります。)
また、この方法は先ほど紹介したfa-rotate-byというクラス名を使用して回転角度を指定する方法も利用できます。
コードの例は下のようになります。
<span class="fa-rotate-270" style="display: inline-block;">
<i class="fa-solid fa-snowboarding fa-flip-vertical"></i>
</span>
<span class="fa-flip-both" style="display: inline-block;">
<i class="fa-solid fa-snowboarding fa-rotate-by" style="--fa-rotate-angle: 120deg;"></i>
</span>回転・反転のアレンジ例のサンプルをいくつか紹介しておきます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
アイコンの回転・反転についてもっと詳しく知りたい方は下記のFont Awesomeのページも見てみてください。
https://fontawesome.com/docs/web/style/rotate
④Animating Icons:アイコンをアニメーションさせる
アイコンのアニメーションは、アイコンの詳細画面の操作パネルで設定することが可能です。
アイコンをアニメーションさせたい場合は、先ほど紹介したアイコンの詳細画面の説明画像内の④の”No Animation”となっている部分をクリックします。
すると、下の図のようにアニメーションの選択肢が表示されますのでこちらでアイコンのアニメーションを指定することができます。
また、こちらにある選択肢以外の回転・反転を指定したい場合は、直接手入力でコードを操作して指定することもできます。
アニメーションの各選択肢を選択したときの動作は以下のようになります。
| アニメーションの種類 | アイコンの動作 |
|---|---|
| Beat | |
| Beat Fade | |
| Bounce | |
| Fade | |
| Flip | |
| Shake | |
| Spin | |
| Spin Reverse | |
| Spin Pulse |
Font AwesomeのFree版で利用できるSpinアニメーションに適したアイコンは、以下のページで探すことができます。
https://fontawesome.com/search?o=r&m=free&c=spinners
さらに、手入力でコードを操作することでアニメーションをカスタマイズすることもできます。
Font Awesomeのアニメーションは、アイコンのstyle属性にカスタムプロパティを記述することでカスタマイズをすることができるようになっています。
全てのアニメーションに適用できるものと、特定のアニメーションにだけ適用できるものとがありますので、それぞれ紹介していきます。
・全てのアニメーションに適用できるカスタマイズ
(各プロパティをクリックすると、詳しい説明のページが開きます。)
| カスタムプロパティ | カスタマイズの内容 | 指定できる値 |
|---|---|---|
| –fa-animation-delay | アニメーションを開始するまでの待機時間を指定 | 秒数を”s”,”ms”などの単位とともに指定 |
| –fa-animation-direction | アニメーションの方向を指定 | “normal”,”reverse”など |
| –fa-animation-duration | アニメーションが1サイクルを完了するのにかかる時間の長さを指定 | 秒数を”s”,”ms”などの単位とともに指定 |
| –fa-animation-iteration-count | アニメーションの繰り返し回数を指定 | 数値で回数を指定 |
| –fa-animation-timing | アニメーションがどのように進行するかを指定 | “linear”,”steps()”など |
・特定のアニメーションに適用できるカスタマイズ
(主なものだけ紹介しています。)
Beatに適用できるカスタマイズ
| カスタムプロパティ | カスタマイズの内容 | 指定できる値 |
|---|---|---|
| –fa-beat-scale | アイコンが拡大した時の倍率を設定 | 1.5,2などの数値 |
Beat Fadeに適用できるカスタマイズ
| カスタムプロパティ | カスタマイズの内容 | 指定できる値 |
|---|---|---|
| –fa-beat-fade-opacity | アイコンがfadeした時の透明度を設定 | 0.1, 0.6などのopacityで設定できる数値 |
| –fa-beat-fade-scale | アイコンが拡大した時の倍率を設定 | 1.5, 2などの数値 |
Bounceに適用できるカスタマイズ
| カスタムプロパティ | カスタマイズの内容 | 指定できる値 |
|---|---|---|
| –fa-bounce-rebound | バウンス後にアイコンが着地するときの反発量 | 数値 |
| –fa-bounce-height | バウンス時にアイコンがジャンプする高さの最大値 | 数値 |
Fadeに適用できるカスタマイズ
| カスタムプロパティ | カスタマイズの内容 | 指定できる値 |
|---|---|---|
| –fa-fade-opacity | アイコンがfadeした時の透明度を設定 | 0.1, 0.6などのopacityで設定できる数値 |
Flipに適用できるカスタマイズ
| カスタムプロパティ | カスタマイズの内容 | 指定できる値 |
|---|---|---|
| –fa-flip-x | 回転軸のx座標を設定 | 0から1の間の数値 |
| –fa-flip-y | 回転軸のy座標を設定 | 0から1の間の数値 |
| –fa-flip-z | 回転軸のz座標を設定 | 0から1の間の数値 |
| –fa-flip-angle | フリップの回転角度を指定 | “90deg”のように角度を指定 |
アイコンのアニメーションについてもっと詳しく知りたい方は下記のFont Awesomeのページも見てみてください。
https://fontawesome.com/docs/web/style/animate
次に紹介する項目からは、アイコンのスタイリングを利用する際には手入力で直接コードを操作して設定する必要があります。
⑤Fixed-Width Icons:アイコンの幅を揃える
Font Awesomeのアイコンの幅は、それぞれの形状ごとに異なります。
こちらのスタイリングを使用してアイコンの幅を一定に揃えることでアイコンのすぐ横にテキストなど他の要素がある場合の見た目を整えたりすることができます。
幅を一定にしたいアイコンのクラス名にfa-fwを追加することで、アイコンの幅を揃えることができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
アイコンの幅を揃える方法についてもっと詳しく知りたい方は下記のFont Awesomeのページも見てみてください。
https://fontawesome.com/docs/web/style/fixed-width
⑥Icons in a List:アイコンをulやolのリストの中で使用する
ulタグやolタグで作成したリストの各li要素の前に表示されるドットや数字を、Font Awesomeのアイコンに置き換えることができます。
ulタグまたはolタグのクラス名にfa-ulを指定(olタグを使用するリストでも同じfa-ulクラスです)し、さらに各li要素内の先頭にfa-liクラスをつけたspanタグで囲んだアイコンのコードを設置することで、Font Awesomeのアイコンをli要素の前に表示されるドットなどの代わりに表示させることができます。
こちらのスタイリングを利用することで、前の項で紹介したアイコンの幅が揃う効果も同時に適用されます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
また、こちらのスタイリングにはアイコンのマージンと幅を指定することができるカスタムプロパティが用意されています。
リストのulタグ、olタグまたはliタグいずれかのstyle属性に--fa-li-marginを指定することでアイコンのmarginを指定することができ、--fa-li-widthを指定することでアイコンのwidthを指定することができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
アイコンをulタグやolタグを利用したリストの中で使用する方法についてもっと詳しく知りたい方は、下記のFont Awesomeのページも見てみてください。
https://fontawesome.com/docs/web/style/lists
⑦Bordered + Pulled Icons:アイコンにボーダーを付ける・左右に寄せる
アイコンにボーダーをつけたり、アイコンを左右のどちらかに寄せて配置することができます。
・アイコンにボーダーをつける
アイコンのクラス名にfa-borderを追加すると、アイコンにボーダーをつけることができます。
また、アイコンのボーダーには、以下のカスタムプロパティが用意されています。
(各プロパティをクリックすると、詳しい説明のページが開きます。)
| カスタムプロパティ | カスタマイズの内容 | 指定できる値 |
|---|---|---|
| –fa-border-color | ボーダーの色 | 色の名称やカラーコード |
| –fa-border-padding | ボーダーのパディング | paddingに指定できる値(上下左右それぞれ指定可能) |
| –fa-border-radius | ボーダーの角を丸くする時の半径 | border-radiusに指定できる値(四隅それぞれ指定可能) |
| –fa-border-style | ボーダーのスタイル | border-styleに指定できる値(”dashed”,”double”など) |
| –fa-border-width | ボーダーの幅 | border-widthに指定できる値 |
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・アイコンを左右どちらかに寄せる
アイコンのクラス名にfa-pull-leftまたはfa-pull-rightを追加すると、アイコンを左または右に寄せて配置することができます。
また、アイコンの左右寄せには、以下のカスタムプロパティが用意されています。
(プロパティをクリックすると、詳しい説明のページが開きます。)
| カスタムプロパティ | カスタマイズの内容 | 指定できる値 |
|---|---|---|
| –fa-pull-margin | アイコンのマージン | marginに指定できる値 |
See the Pen
Untitled by saku (@web-saku)
on CodePen.
アイコンにボーダーをつけたり、左右に寄せる方法についてもっと詳しく知りたい方は、下記のFont Awesomeのページも見てみてください。
https://fontawesome.com/docs/web/style/pull
⑧Stacking Icons:アイコンを重ねて表示する
二つのアイコンを重ねて表示させることができます。
二つのアイコンを重ねて表示するには、まず親要素としてspanタグなどを設置し、クラス名にfa-stackを指定します。
次に親要素の中にアイコンのiタグを二つ設置し、クラス名にそれぞれfa-stack-2xとfa-stack-1xを指定します。fa-stack-2xのクラス名をつけた方のアイコンが大きく表示されて、二つのアイコンが重なって表示されます。
また、アイコンのiタグにfa-inverseというクラス名を付けることで、そのアイコンの色を反転させることもできますので、重ねるアイコンによって使い分けてみてください。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
また、アイコン重ねて設置する際には、以下のカスタムプロパティを利用することができます。
(プロパティをクリックすると、詳しい説明のページが開きます。)
| カスタムプロパティ | カスタマイズの内容 | 指定できる値 |
|---|---|---|
| –fa-stack-z-index | アイコンの重なり順 | z-indexに指定できる値 |
| –fa-inverse | アイコンの反転色 | colorに指定できる値 |
アイコンを重ねて表示させる方法についてもっと詳しく知りたい方は、下記のFont Awesomeのページも見てみてください。
https://fontawesome.com/docs/web/style/stack
CSSの擬似要素を使ってアイコンを設置する
ここまでは、アイコンを表示させるのにHTMLのiタグを利用する方法を使ってきましたが、Font AwesomeのアイコンはCSSの擬似要素を使って表示させることもできます。
ここでは、擬似要素を使ったアイコンの表示について紹介していきます。
まず、Font Awesomeのアイコンはいくつかのスタイルに分けられており、Free版で利用できるアイコンのスタイルは”solid”,”regular”,”brands”の三つに限られています。
擬似要素を使ってアイコンを表示させる際には、表示させるアイコンのタイプごとに異なるCSSのfontプロパティを指定する必要がありますので、使いたいアイコンが決まったらまずはアイコンのスタイルを確認してください。
アイコンのスタイルは、アイコンのiタグの内容を見ることで確認することができます。アイコンのiタグのクラス名を確認すると、class="fa-solid fa-house"などのようになっています。
この中で最初についているクラス名が、アイコンのスタイルを表しています。クラス名がclass="fa-solid fa-house"の場合、最初についているクラス名はfa-solidですので、このアイコンのスタイルは”solid”ということになります。
同様に、初めのクラス名がfa-regularの場合、このアイコンのスタイルは”regular”、初めのクラス名がfa-brandsの場合は、このアイコンのスタイルは”brands”ということになります。
このようにして、まずは使いたいアイコンのスタイルを判別してください。
アイコンのスタイルがわかったら、HTMLとCSSに記述をしていきましょう。
HTMLは、アイコンを設置したい要素にidかクラスを指定します。
CSSは、アイコンを設置したい要素のidかクラス名の擬似要素に対して以下のようにfontプロパティとcontentプロパティを記述します。
fontプロパティは、先ほど確認したスタイルによって記述内容が変わります。
各スタイルごとの記述内容は下記のようにしてください。
| アイコンのスタイル | fontプロパティの記述内容 |
|---|---|
| solid | font: var(--fa-font-solid); |
| regular | font: var(--fa-font-regular); |
| brands | font: var(--fa-font-brands); |
contentプロパティには、設置したいアイコンごとのUnicodeを記述します。
各アイコンのUnicodeはアイコンの詳細画面の、下の図の赤い下線部で確認することができます。
上の図のアイコンのUnicodeは、”f015″です。このアイコンを擬似要素を使って設置したい場合のcontentプロパティの記述内容は、以下のようになります。
content: '\f015';ここまでの内容をまとめて、”house”というクラス名をつけたHTML要素に擬似要素を使って上記のアイコンを表示させたい時のCSSの記述例は以下のようになります。
.house::before {
font: var(--fa-font-solid);
content: '\f015';
}
See the Pen
Untitled by saku (@web-saku)
on CodePen.
CSSの擬似要素を使ってアイコンを表示させる方法についてもっと詳しく知りたい方は、下記のFont Awesomeのページも見てみてください。
https://fontawesome.com/docs/web/add-icons/pseudo-elements
まとめ
以上、Font Awesomeを使ってWebページにアイコンを表示させる方法について紹介してきました。
参考になりましたら幸いです。
関連記事
Font AwesomeをWordPressサイトで利用する方法
Font AwesomeのFree版を利用して、WordPressで制作したWebサイト内にアイコンを設置する方法について紹介します。WordPressのプラグインを利用する場合と、利用しない場合とに分けてFont Awesomeのアイコンを使うための準備の方法から、実際にアイコンを設置する方法まで紹介していきます。
Font Awesome Animationの使い方
Font Awesomeと合わせて使用することでアイコンを簡単にアニメーション表示させることができるFont Awesome Animationの使い方を紹介します。







コメントを残す