Font Awesome Animationの使い方
Font Awesome Animationは、Font Awesomeと合わせて使用することでアイコンを簡単にアニメーション表示させることができるCSSライブラリです。
Font Awesome Animationのサイト
Font Awesome自体の使い方については、下の記事で紹介していますので、興味のある方はこちらも見てみてください。
Font Awesomeの使い方
Font Awesomeの中でも無料で利用できるFree版の使い方やアレンジの方法について、初めてFont Awesomeを利用する方でもわかりやすいように紹介していきたいと思います。Font Awesomeは簡単に利用でき、無料で利用できるFree版でも豊富な種類のアイコンを利用することができ、多くのサイトで利用されています。
Font Awesome Animationを使用する準備
Font Awesome Animationを利用するためには、まずFont Awesomeを読み込めるようにしておく必要があります。
その上でFont Awesome Animationを利用する準備として、Font Awesome AnimationのCSSファイルをダウンロードしてサイトに設置する方法と、CDNを利用する方法とがあります。
以下でそれぞれについて紹介していきます。
ダウンロードしてサイトに設置する方法
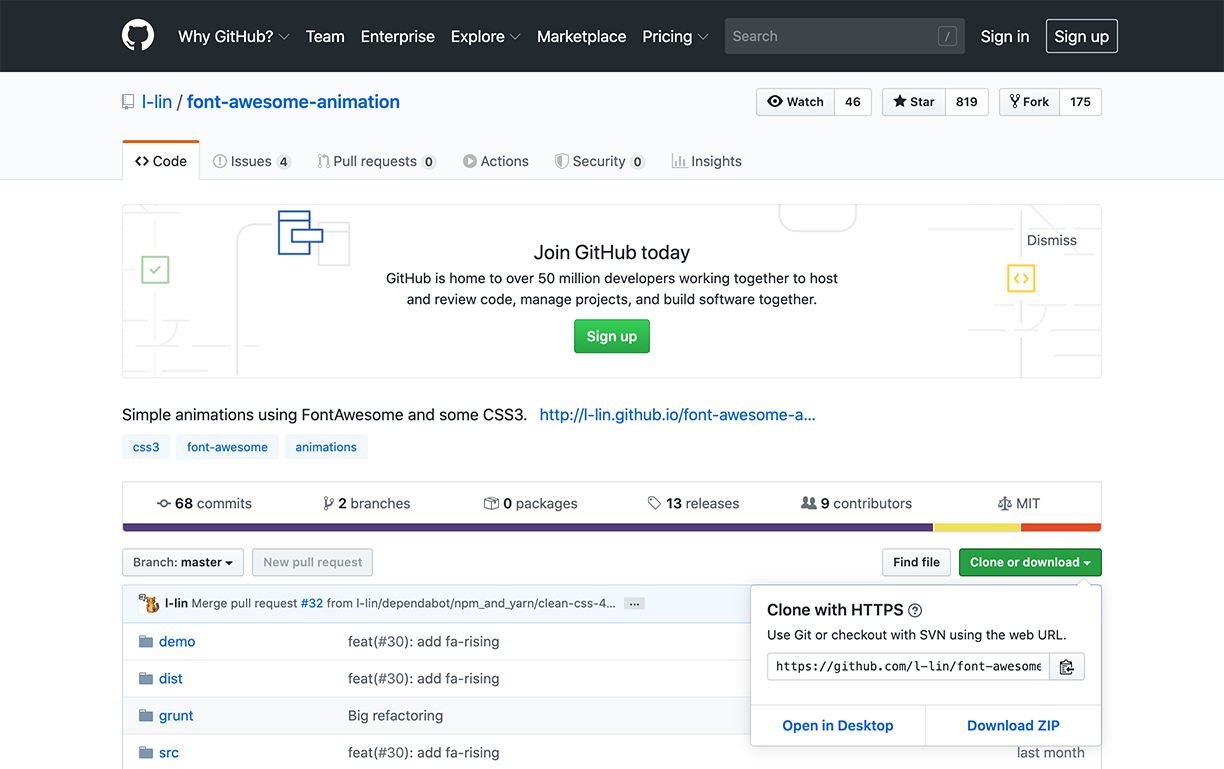
Font Awesome AnimationのCSSファイルをダウンロードする方法として、ここではGitHubのページからダウンロードして読み込ませる方法を紹介します。
Font Awesome AnimationのGitHubページを開きます。(Font Awesome Animationのページの右上にもリンクがあります。)
Font Awesome AnimationのGitHubページは下の図のようになっているので、緑色の「Clone or download」ボタンから「Download ZIP」をクリックするとzipファイルがダウンロードされます。

ダウンロードされたzipファイルを展開すると、「dist」というフォルダがありますので、その中の「font-awesome-animation.min.css」というファイルをサイトに設置します。
あとは、headタグ内に下のような記述をしてFont Awesome AnimationのCSSファイルを読み込ませてください。(ファイルへのパスは適宜変更してください。)
<link rel="stylesheet" href="path-to/font-awesome-animation.min.css" />
CDNを利用する方法
Font Awesome Animationのページで紹介されているものではありませんが、一応利用できるCDNもありますので紹介しておきます。
cdnjs:font-awesome-animation
Font Awesome Animationの使い方
Font Awesome Animationの使い方としては、Font Awesomeと同様にHTMLファイルのclass属性にいろいろな要素を指定するだけでアイコンをアニメーション表示させることができます。
アニメーションの種類
Font Awesome Animationで利用できるアニメーションの種類を紹介します。
| アニメーション | htmlコード |
|---|---|
<i class="fas fa-wrench faa-wrench animated"></i>
|
|
<i class="fas fa-bell faa-ring animated"></i>
|
|
<i class="fas fa-envelope faa-horizontal animated"></i>
|
|
<i class="fas fa-thumbs-up faa-vertical animated"></i>
|
|
<i class="fas fa-exclamation-triangle faa-flash animated"></i>
|
|
<i class="fas fa-thumbs-up faa-bounce animated"></i>
|
|
<i class="fas fa-redo-alt faa-spin animated"></i>
|
|
<i class="fas fa-dove faa-float animated"></i>
|
|
<i class="fas fa-heart faa-pulse animated"></i>
|
|
<i class="fas fa-envelope faa-shake animated"></i>
|
|
<i class="fas fa-trophy faa-tada animated"></i>
|
|
<i class="fas fa-plane faa-passing animated"></i>
|
|
<i class="fas fa-backward faa-passing-reverse animated"></i>
|
|
<i class="fab fa-sith faa-burst animated"></i>
|
|
<i class="fas fa-poo faa-falling animated"></i>
|
|
<i class="fas fa-hand-holding-heart faa-rising animated"></i>
|
hover時にFont Awesome Animationを利用する
Font Awesome Animationを利用することで、CSSでの「:hover」の記述がなくてもhover時にアニメーション表示させることができます。
アイコンにhoverした時と、アイコンの親要素にhoverした時にFont Awesome Animationを利用する方法を紹介します。
アイコンにhover
アイコン自体にhoverしたときにアニメーション表示させたいときには、アイコンのclass属性に指定していた「animated」の代わりに「animated-hover」を指定します。
See the Pen
BaorXOy by saku (@web-saku)
on CodePen.
アイコンの親要素にhover
アイコンの親要素にhoverしたときにアニメーション表示させたいときには、親要素のclass属性に「faa-parent」と「animated-hover」を指定し、アイコンのclass属性の「animated」または「animated-hover」の指定を外します。
下の例では、親要素のaタグのclass属性に「faa-parent」と「animated-hover」を指定しており、アイコンのiタグのclass属性には「animated」または「animated-hover」の指定はありません。
See the Pen
WNQzjBK by saku (@web-saku)
on CodePen.
アニメーションのスピードを変更
アイコンのclass属性に、「faa-fast」を指定することでアニメーションのスピードを速くしたり、「faa-slow」を指定することでアニメーションのスピードを遅くしたりすることができます。
See the Pen
KKdxoqX by saku (@web-saku)
on CodePen.
関連記事
Font Awesomeの使い方
Font Awesomeの中でも無料で利用できるFree版の使い方やアレンジの方法について、初めてFont Awesomeを利用する方でもわかりやすいように紹介していきたいと思います。Font Awesomeは簡単に利用でき、無料で利用できるFree版でも豊富な種類のアイコンを利用することができ、多くのサイトで利用されています。
Font AwesomeをWordPressサイトで利用する方法
Font AwesomeのFree版を利用して、WordPressで制作したWebサイト内にアイコンを設置する方法について紹介します。WordPressのプラグインを利用する場合と、利用しない場合とに分けてFont Awesomeのアイコンを使うための準備の方法から、実際にアイコンを設置する方法まで紹介していきます。




コメントを残す