タイピングアニメーションを設置できる”iTyped.js”の使い方
“iTyped.js”は、指定した文字列を一文字ずつタイピングしているようなアニメーションを表現できるJavaScriptライブラリです。
今回は、この”iTyped.js”の使い方を紹介していきます。

・”iTyped.js”のサイト
https://ityped.surge.sh/
・”iTyped.js”のGitHubページ
https://github.com/luisvinicius167/ityped
“iTyped.js”の読み込み
“iTyped.js”はCDNを利用するか、サイトに設置して読み込ませて使用することができます。
以下でそれぞれの場合の記述例を紹介します。
CDNを利用する場合
CDNを読み込ませて使用する場合の記述例は下記の通りです。
<script src="https://unpkg.com/ityped@1.0.3"></script>サイトに設置して利用する場合
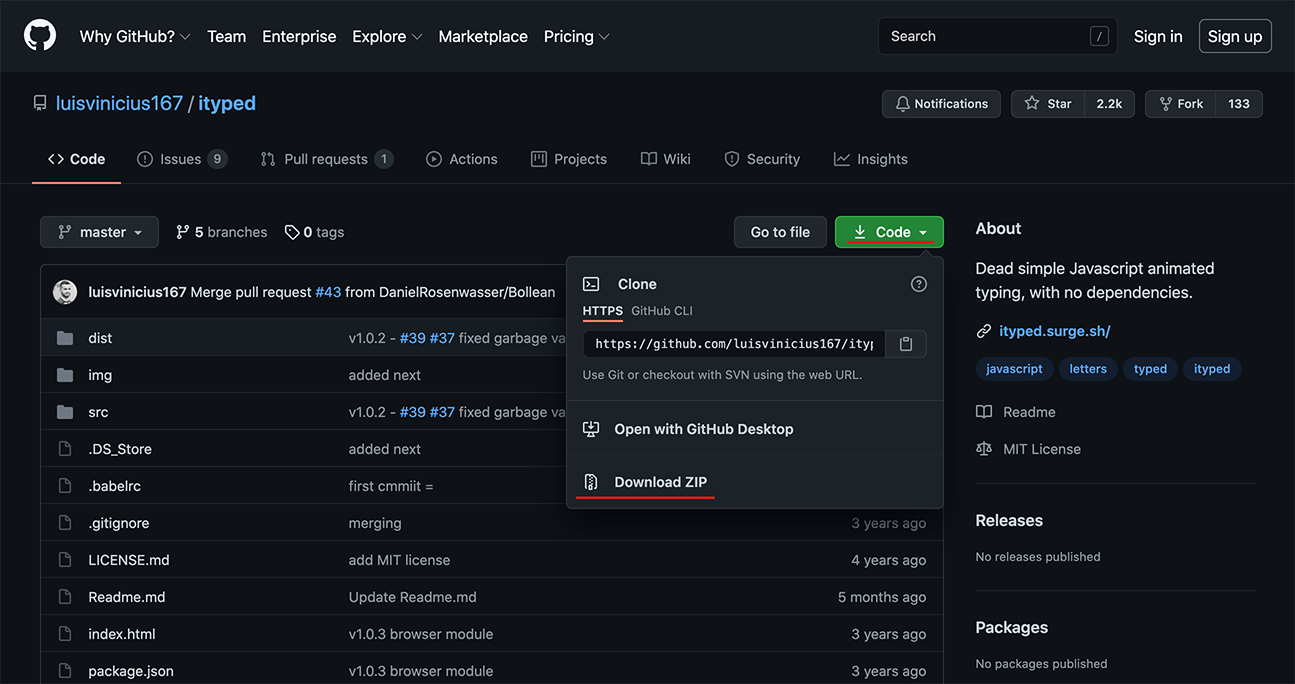
“iTyped.js”のGitHubページにある「 Code」の「 Download ZIP」(下図の赤い下線)からZIPファイルをダウンロードします。

ダウンロードしたZIPファイルを解凍すると、「ityped-master」フォルダができます。
その中の「dist」フォルダにある「index.js」か「index.min.js」のどちらかをサイトに設置して読み込ませましょう。
「index.min.js」をサイトの「js」フォルダ内に設置した場合の記述例は下記の通りです。
<script src="js/ityped.min.js"></script>基本的な使い方
“iTyped.js”の基本的な使い方の記述例を紹介します。
HTML
“iTyped.js”のライブラリを読み込ませたHTMLファイルに下記のような記述をすることでタイピングアニメーションが実装できます。
まずは、タイピングアニメーションを設置したい要素にidを設定します。
下記の記述例では、spanタグにid="ityped"を指定しています。
次に、script内の記述ですがまずは先ほど指定したidを記述例のscript内一行目のityped.init(document.querySelector("#ityped"), {のように指定します。
そして、アニメーションさせたい文字列を「strings」のところに記述します。
記述例のように、strings: ['Put your strings here...', 'and Enjoy!']のように' 'で囲って配列型式で記述することで、一つ目の文字列をアニメーションさせた後に2つ目の文字列をアニメーションさせることができます。
記述例ではアニメーションさせる文字列に’Put your strings here…’と’and Enjoy!’の2個が設定されていますが、この個数は3個以上になっても大丈夫です。
<body>
<span id="ityped"></span>
<script>
ityped.init(document.querySelector("#ityped"), {
strings: ['Put your strings here...', 'and Enjoy!'],
})
</script>
</body>
この記述例のまま設置すると、表示は下のようになります。
(CSSにはその下で紹介している記述例のものを使用しています。)
See the Pen
vYxBVmv by saku (@web-saku)
on CodePen.
CSS
“iTyped.js”のサンプルではカーソルが点滅していますが、このカーソルに対してCSSでいろいろな装飾をすることができます。.ityped-cursorに対するCSSの指定が”iTyped.js”のカーソルに適用されるようになっています。
下記の記述例は、”iTyped.js”のGitHubページにもありますが、カーソルを点滅させたい時の記述例になります。
@charset "UTF-8";
/* Cursor */
.ityped-cursor {
font-size: 2.2rem;
opacity: 1;
animation: blink 0.3s infinite;
animation-direction: alternate;
}
@keyframes blink {
100% {
opacity: 0;
}
}
オプション
“iTyped.js”では、上で紹介したscriptタグ内に続けて記述することで色々なオプション設定をすることができます。
以下で、”iTyped.js”で利用できるオプションを紹介していきます。
strings: [ ],に続けて下記のように記述することでオプションの設定ができますので、必要に応じて使ってみてください。
<script>
ityped.init(document.querySelector("#ityped"), {
strings: ['Put your strings here...', 'and Enjoy!'],
typeSpeed: 100, //タイピングのスピード
backSpeed: 50, //文字が消えていくときのスピード
startDelay: 500, //タイピングが始まるまでの時間
backDelay: 500, //タイピングが終わって消え始めるまでの時間
loop: false, //繰り返しの有無(trueかfalseで指定)
showCursor: true, //カーソル表示の有無(trueかfalseで指定)
placeholder: false, //プレースホルダーでのアニメーション(trueかfalseで指定)
disableBackTyping: false, //文字を消していく動作の有無(trueかfalseで指定)
cursorChar: "|", //カーソルとして表示させる文字を" "内に指定
})
</script>
</body>
プレースホルダーをタイピングアニメーションさせる
“iTyped.js”では、プレースホルダーの文字列にもアニメーションの動きをつけることができます。
下に簡単な例を紹介しておきます。
(ループしない設定にしてあるため、動いていない時は右下にある「Rerun」をクリックしてみてください。)
See the Pen
poezxRb by saku (@web-saku)
on CodePen.
以上、指定した文字列をタイピングしているようなアニメーションが表現できるJavaScriptライブラリ”iTyped.js”の紹介でした。
参考になりましたら幸いです。




コメントを残す