各種次世代型画像圧縮形式の表示確認
近年、JPEGやPNGなどのこれまで使用されてきた画像の圧縮形式よりもファイルサイズを小さくできる画像圧縮形式が開発されており、GoogleのPageSpeed Insightsで推奨されたりしていますね。
今回は、お使いの環境が各種圧縮形式の画像表示に対応しているか確認できるように各圧縮形式のサンプル画像と各ブラウザの対応状況をまとめました。
今回扱う画像圧縮形式は、「WebP」「JPEG 2000」「JPEG XR」そして「AVIF」です。
各種画像圧縮形式のサンプル画像
画質比較用のJPEG画像と「WebP」「JPEG 2000」「JPEG XR」「AVIF」のサンプル画像です。
お使いの環境がそれぞれの圧縮形式に対応していればサンプル画像が表示されていると思います。
| 圧縮形式 | 画像/ファイルサイズ |
|---|---|
| JPEG |  320KB |
| WebP |  151KB |
| JPEG 2000 | 192KB |
| JPEG XR | 178KB |
| AVIF |  85KB |
各種画像圧縮形式ごとの対応ブラウザ
2021年3月時点での各圧縮形式のブラウザの対応状況を紹介します。
最新の対応状況は各図の下のリンクから確認できます。
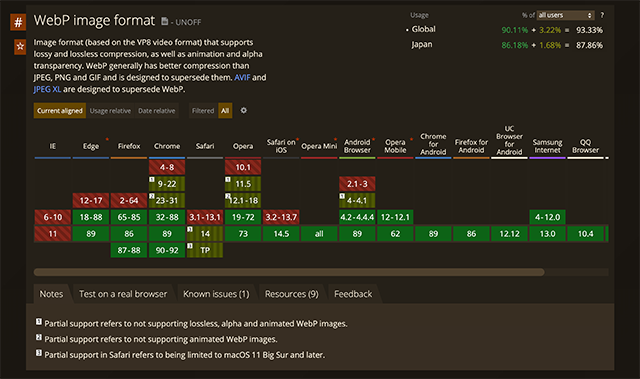
WebP

最新の対応状況
WebP image format | Can I use
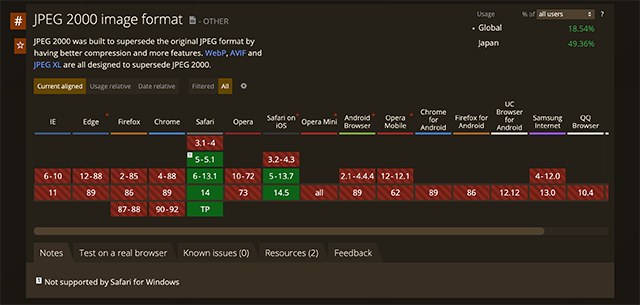
JPEG 2000

最新の対応状況
JPEG 2000 image format | Can I use
JPEG XR

最新の対応状況
JPEG XR image format | Can I use
AVIF

最新の対応状況
AVIF image format | Can I use
以上、新しい画像圧縮形式である「WebP」「JPEG 2000」「JPEG XR」そして「AVIF」の表示確認のためのサンプル画像と各ブラウザの対応状況を紹介してきました。
参考になりましたら幸いです。




コメントを残す