WordPressのプラグイン”MW WP Form”で内容確認画面つきのフォームをつくる
WordPressサイトに問い合わせなどのフォームを設置するときに、プラグインを利用すると手軽に設置することができます。
フォームを設置できるプラグインにもいろいろなものがありますが、今回はユーザーが送信する前に入力内容を確認することができる「MW WP Form」というプラグインを使ったお問い合わせフォームの設置方法を紹介していきたいと思います。
「MW WP Form」でのフォーム設置のおおまかな流れ
ここではまず、プラグイン「MW WP Form」を利用して入力内容の確認画面が表示できるフォームを作成するときの流れを簡単に紹介します。
「MW WP Form」を利用してフォームを作成するときの流れ
- 「MW WP Form」をインストールして有効化する
- 「MW WP Form」のメニューから新規追加を選びフォームを一つ作成して内容を設定する
- 入力画面用と確認画面用と完了画面用の三つの固定ページを作成する
- メニューにフォーム入力画面用ページへのリンクをつくる
それでは、詳細についてみていきたいと思います。
1.「MW WP Form」をインストールして有効化する
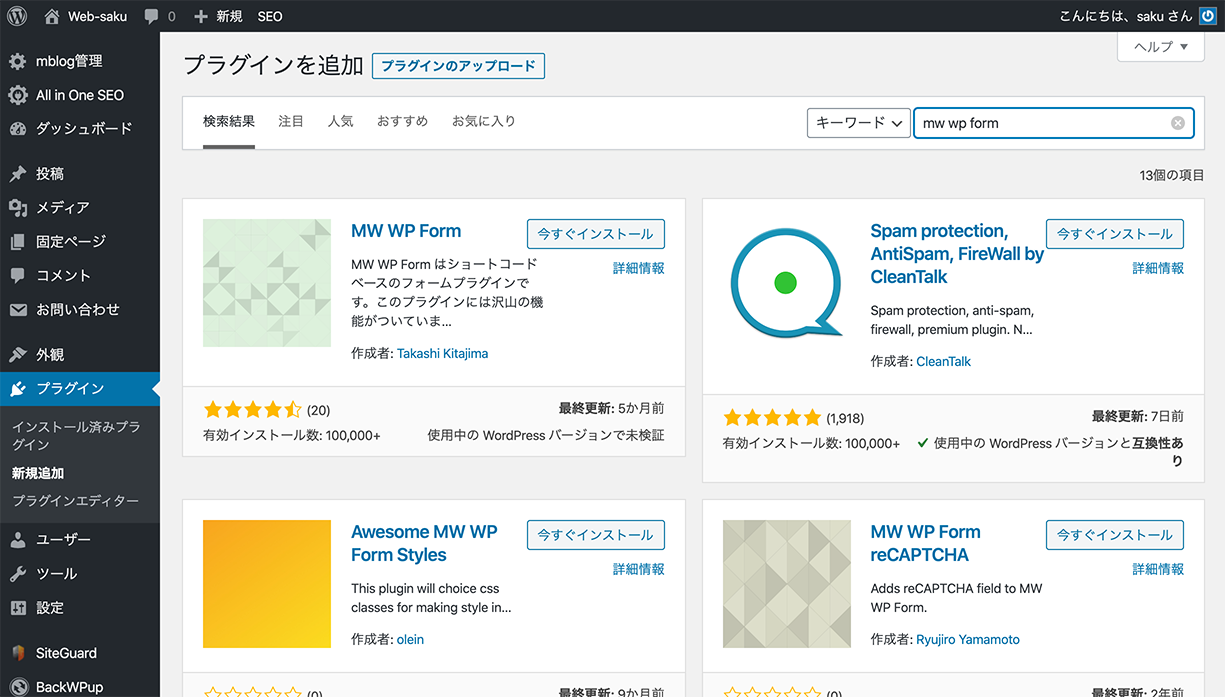
WordPressの管理画面で、プラグインの項目から新規追加を選び、「MW WP Form」をインストールして有効化します。

プラグインの入手やマニュアルはこちらの「MW WP Form」のサイトでも利用できます。
https://mw-wp-form.web-soudan.co.jp/
2.「MW WP Form」のメニューから新規追加を選びフォームを一つ作成して設定する
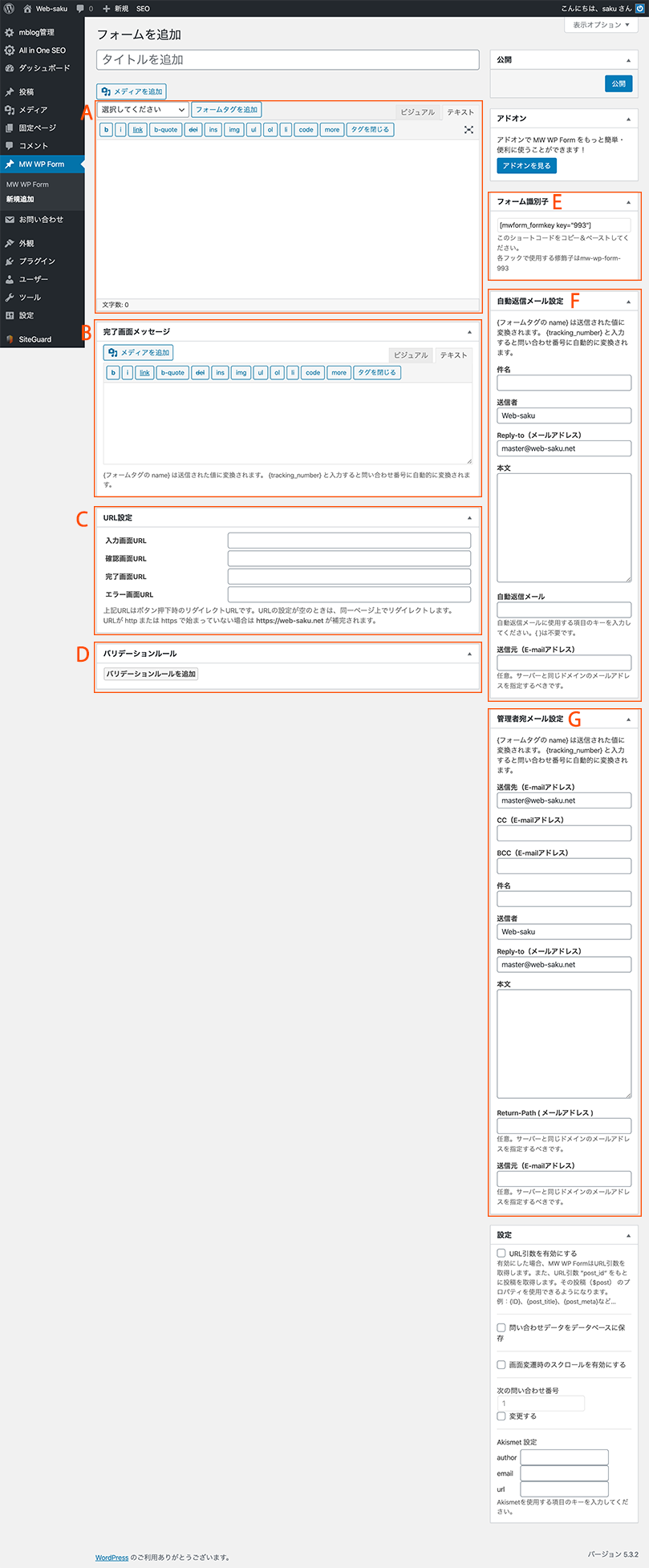
新規追加から新しいフォームを作成して、内容を設定していきます。
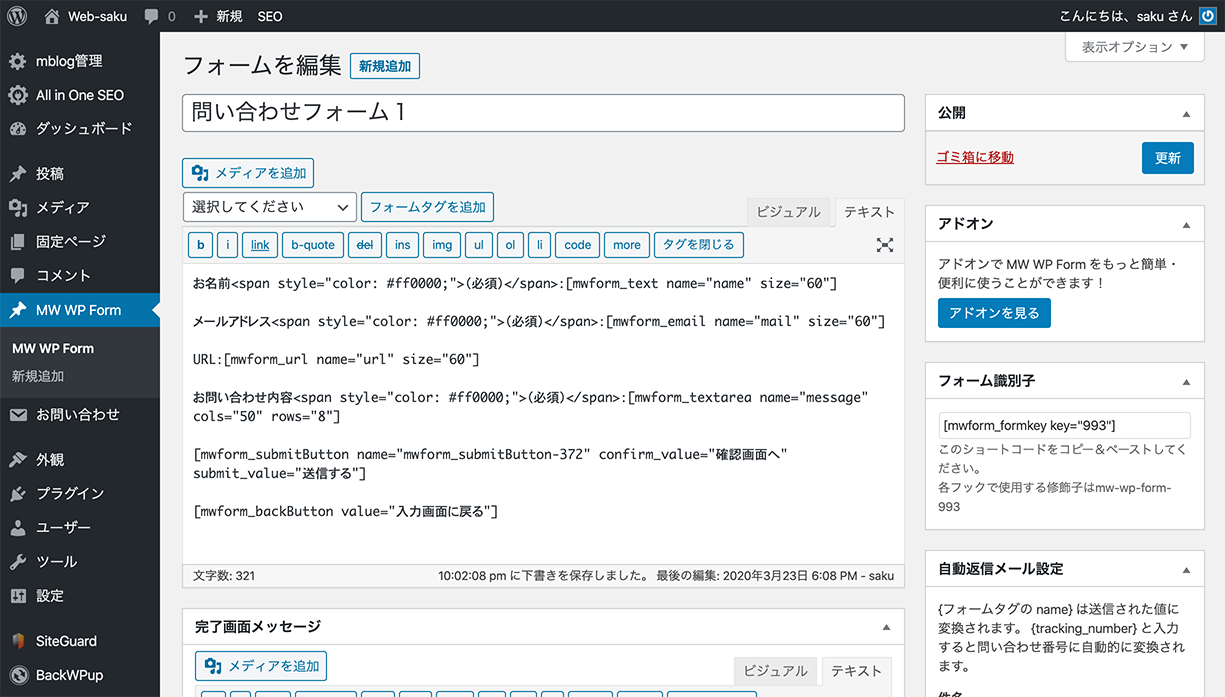
はじめにフォーム作成画面の全体図を紹介して、その後下の図のAからGについて簡単に説明していきます。

A:フォームの入力項目を作成する
必要な入力項目を作成していきます。
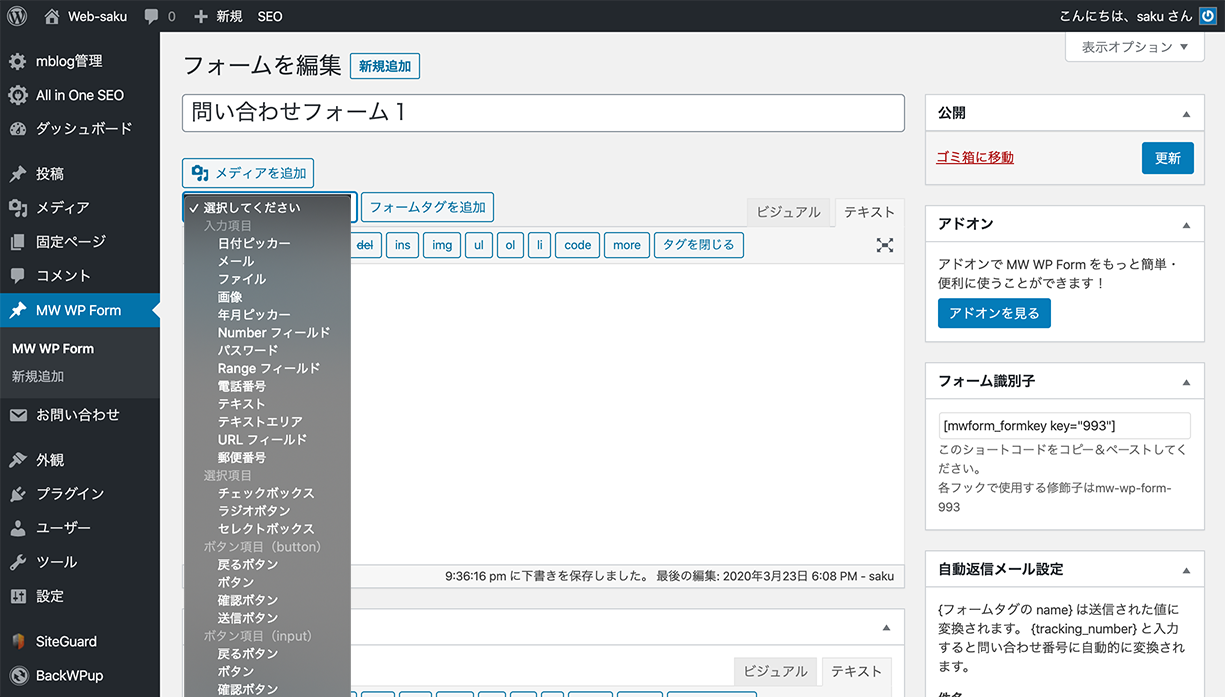
Aの枠内にある「選択してください」をクリックすると、下のようにたくさんの入力項目の中から必要なものを選択することができます。
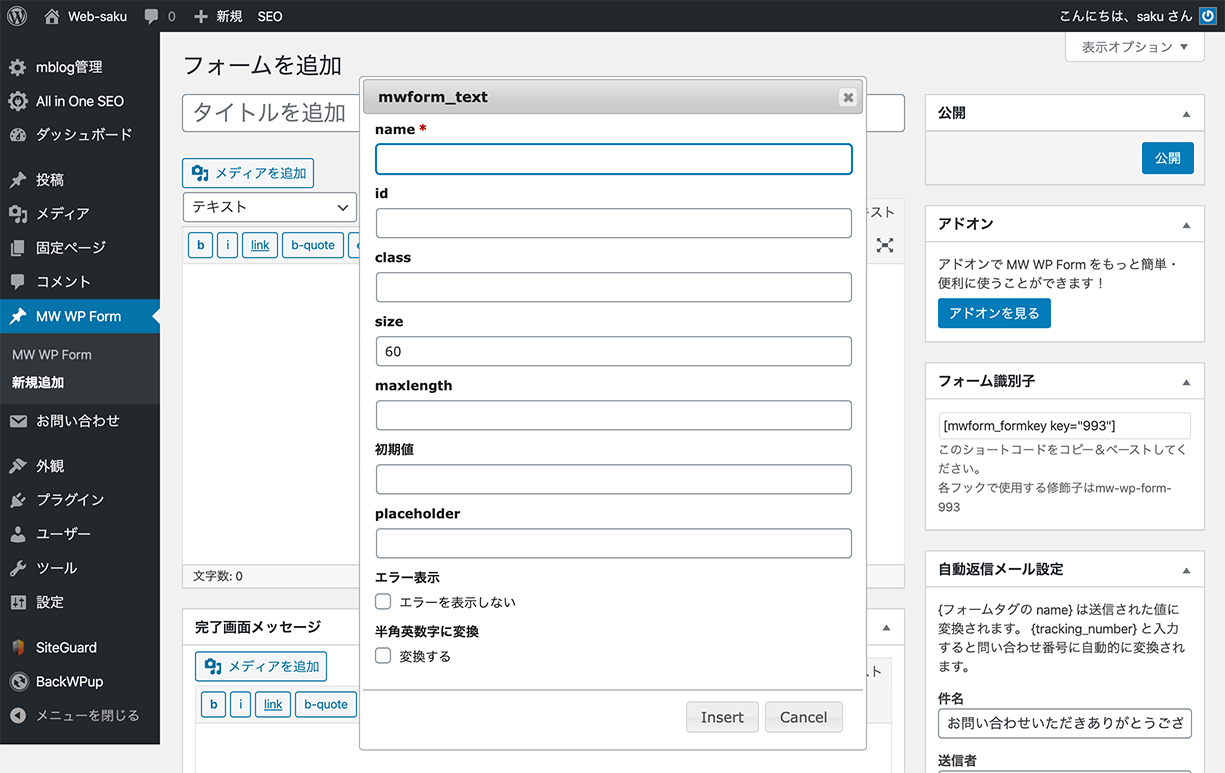
次に、その右側にある「フォームタグを追加」を押すと名前などを入力する画面が開くので、それぞれを入力した後(入力が絶対に必要なのは赤いマークがついている項目だけです。)、下にある「Insert」を押すと、入力項目を設定することができます。
ただ、この「フォームタグを追加」だけでは、入力欄だけしか設置されないので、ラベルに当たる部分は自分で入力する必要があります。


ここでは、
・名前(入力項目-テキスト)
・メールアドレス(入力項目-メール)
・URL(入力項目-URLフィールド)
・問い合わせ内容(入力項目-テキストエリア)
・確認/送信ボタン(ボタン項目(input)-確認・送信)
・戻るボタン(ボタン項目(input)-戻るボタン)
を以下のように設置しました。
(「必須」としてある項目は後ほど下のDで入力必須項目に設定します。)

B:完了画面メッセージ
今回は完了画面を個別の固定ページで作成するので、この項目は使用しません。
完了画面を個別に作らない場合は、ここで送信完了のメッセージをつくることもできます。
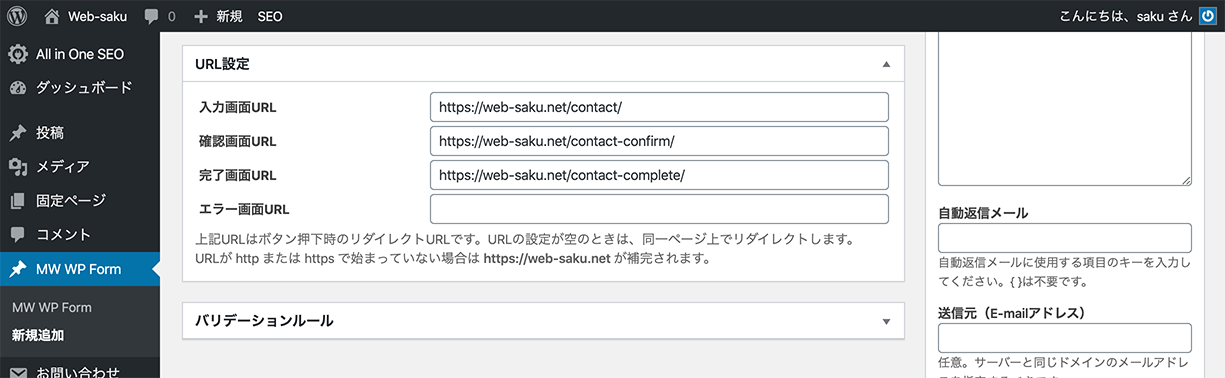
C:URL設定
ここで、入力画面用・確認画面用・完了画面用それぞれにURLを設定します。ここでは、下の図のように設定しました。
ここで設定したURLを3.の固定ページを作成するところで使用します。

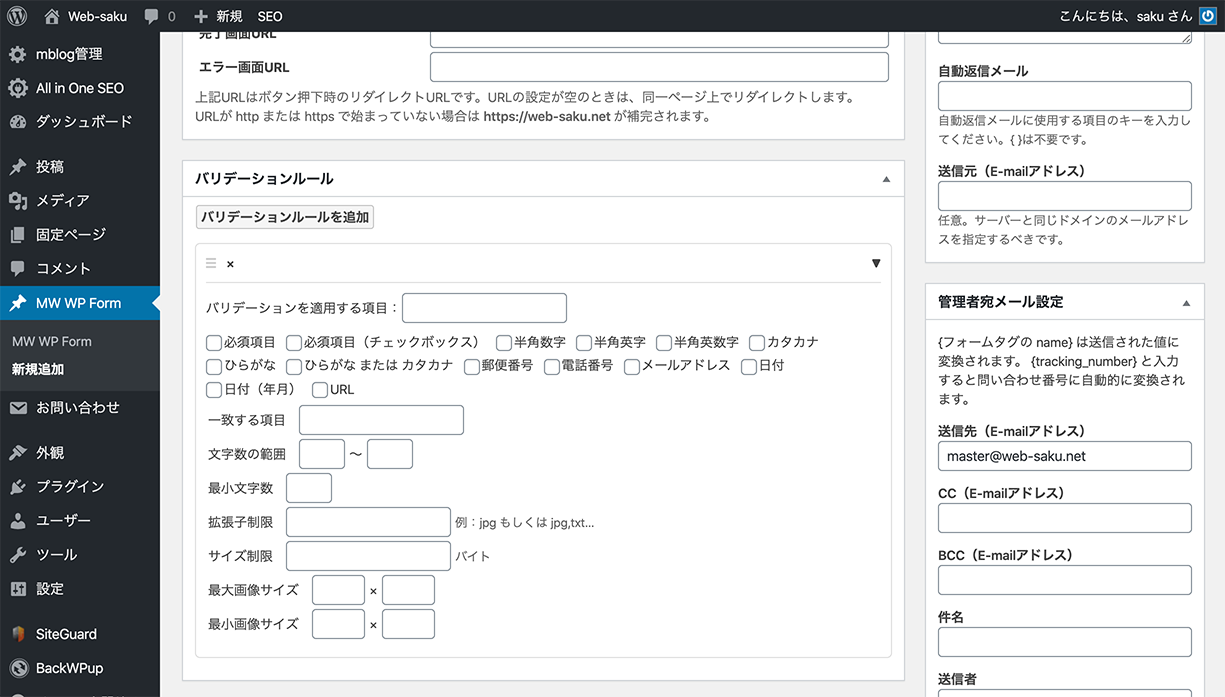
D:バリデーションルールの設定
ここでは、入力必須項目などのルール設定を行うことができます。
「バリデーションルールを追加」を押すと、下の図のようなルール設定画面が開きます。
「バリデーションを適用する項目」にAで作成した入力項目の「name」を入力して、入力項目ごとにルールを設定していきます。
「バリデーションルールを追加」で新しいルールを追加できるので、必要な数だけルールを作成していきましょう。

E:フォーム識別子
この欄のショートコードをフォーム入力画面・確認画面・完了画面の固定ページに設置します。
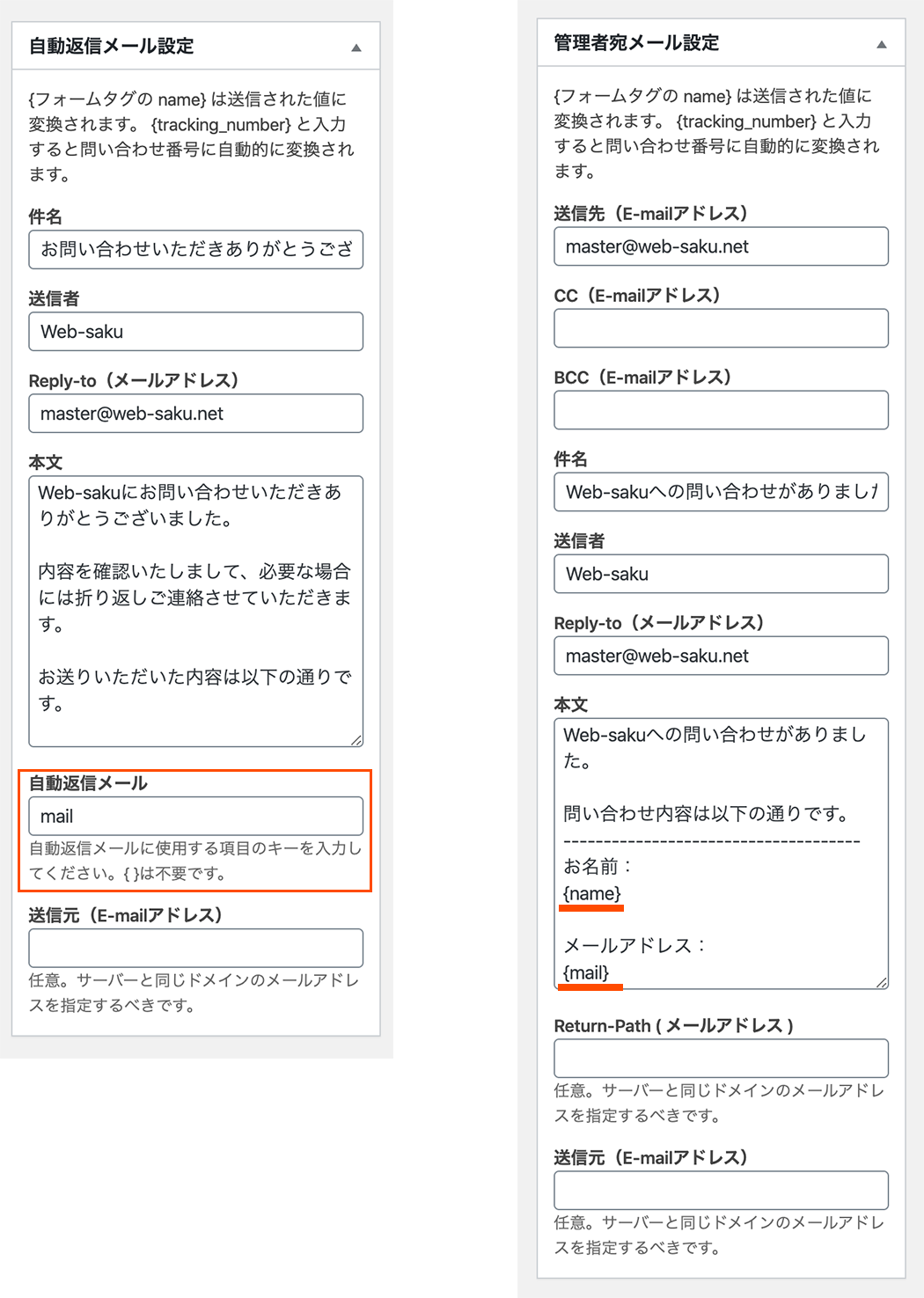
F,G:自動返信メール・管理者宛メールの設定
ここでは、ユーザーがフォームを送信した際に自動で送信されるメールの設定を行います。
問い合わせしたユーザー宛と管理者宛それぞれにメールのタイトルや内容を設定することができます。
自動返信メールが送信されるようにするには、下の図の赤い四角で囲った「自動返信メール」の欄にAで設定したメールアドレスの入力項目の「name」を設定しておく必要があります。
メール本文の中にフォームに入力された内容を含ませるには、下の図の赤い下線部のようにそれぞれの入力項目ごとに{ }のなかにAで設定した入力項目の「name」を入れて記述する必要があります。(自動返信メール・管理者宛メールそれぞれの本文のところに記述が必要です。)
ここでは、下の図のように設定しました。

フォーム作成の完了
設定が完了したら、画面一番上の右側にある「公開」ボタンを押してフォームを利用できるようにしておきます。
後から調整などを加えた後も「公開」ボタンを押して設定を保存しておきましょう。
3.入力画面用と確認画面用と完了画面用の三つの固定ページを作成して公開する
フォームの入力画面用・確認画面用・完了画面用の三つの固定ページを作成して、それぞれに2.のE欄にあるショートコードと必要な文言などを設置し、2.のCで設定したURLをそれぞれのスラッグに設定して公開しておきます。
4.メニューにフォーム入力画面用ページへのリンクをつくる
メニューなどにフォーム入力画面用ページへのリンクを作成して、フォームにアクセスできるようにします。
完成
以上の手順が完了したら、きちんと動作するかテストしておきましょう。
こちらの「MW WP Form」のサイトでは、詳細なマニュアルやよくある質問なども利用できますので参考にしてみてください。
・「MW WP Form」のサイト
https://mw-wp-form.web-soudan.co.jp/
・「MW WP Form」のマニュアルページ
https://mw-wp-form.web-soudan.co.jp/manual/
以上で「MW WP Form」を利用した入力内容の確認画面を表示できるフォームの完成です。お疲れ様でした。




コメントを残す