画像の遅延読み込みが簡単にできるプラグイン”Native Lazyload”
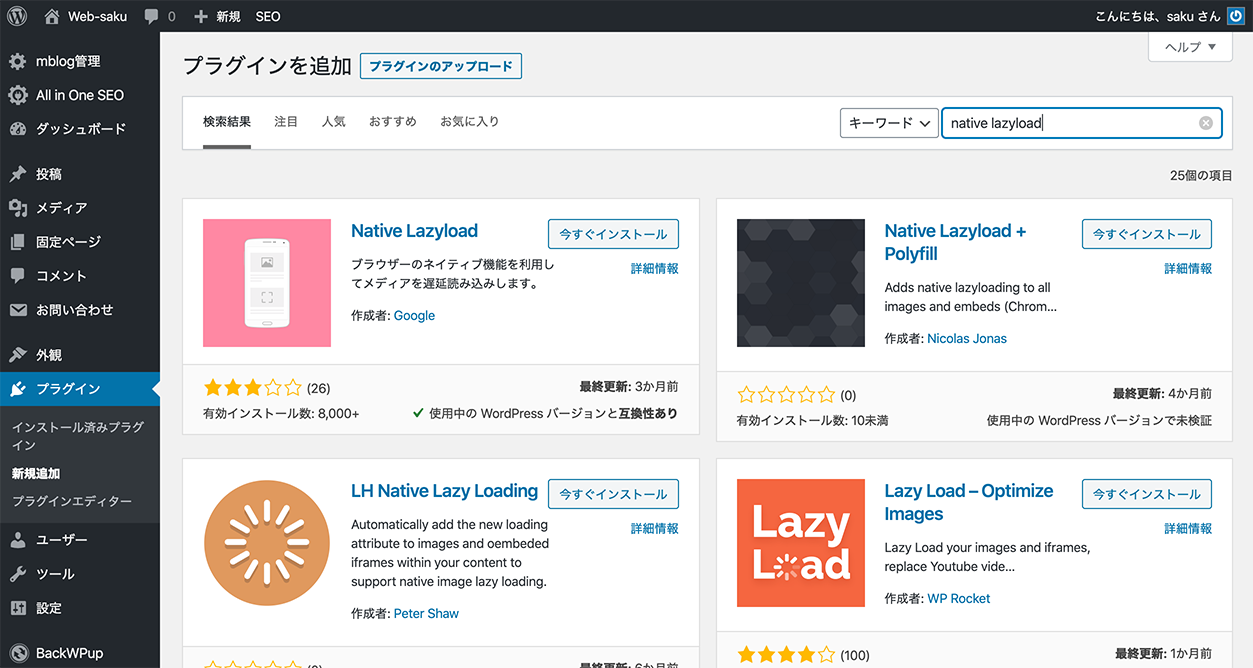
”Native Lazyload”の紹介
”Native Lazyload”はGoogle製のWordPressプラグインで、サイト内にあるimgタグとiflameタグのloading属性に自動で”lazy”を指定してくれます。
これによって「loading=”lazy”」属性をサポートしているブラウザでは、javascriptなどを使わなくても画像の遅延読み込みを行ってくれるようになります。
現状「loading=”lazy”」属性をサポートしているブラウザはChromeだけですが、今後は他のブラウザにも広がっていくことが予想されます。
※追記:2020年4月時点で下記のブラウザの最新バージョンは「loading=”lazy”」属性をサポートしています。
・Chrome
・Opera(Opera Miniは除く)
・Edge
・Firefox
・Android Browser
プラグイン”Native Lazyload”参考サイト:
https://ja.wordpress.org/plugins/native-lazyload/
”Native Lazyload”の使い方
”Native Lazyload”はWordPressのダッシュボードのプラグインパネルでインストールして有効化するだけで使用できます。

”Native Lazyload”使用時の注意点と対応策
以下にあげるようなページで”Native Lazyload”を利用して遅延読み込みを行うときには注意が必要です。
(※なお、そもそもloading属性に関しては初期値が”auto”になっていることに注意が必要です。
つまり、loading属性に何も指定しない場合、「loading=”auto”」が適用され、Chromeがネットワークの状態に応じて読み込みを遅延させるかどうかを決めてしまいます。)
1.元々imgタグやiflameタグに手打ちで「loading=”lazy”」属性を記述している場合
元々imgタグやiflameタグに手打ちで「loading=”lazy”」属性を記述している場合、”Native Lazyload”をさらに使用すると画像の読み込みが正常に行われない場合があります。
この場合の対応策としては、手打ちで記述していた「loading=”lazy”」属性を削除していくか、もしくはそのページに対しては”Native Lazyload”を適用しないよう”functions.php”に記述する方法が考えられます。
2.画像の読み込み完了後に動くonloadイベントなどを使用しているページ
画像の読み込み完了後に動くonloadイベントなどを使用しているページでは「loading=”lazy”」があると画像の読み込みがスキップされてしまうことにより、予期しない動きが発生する恐れがあります。
この場合の対応策としては、1.であげたように”functions.php”への記述で”Native Lazyload”をキャンセルするか、もしくは、当該ページのimgタグやiflameタグに「class=”skip-lazy”」を付けることで遅延読み込みをしないようにすることができます。
3.アンカーポイントがあるページ
アンカーポイントがあるページで”Native Lazyload”を使用して遅延読み込みが行われると、アンカーポイントが意図したところからずれてしまうことがあります。
この場合の対応策としては、2.であげた二つの手段が考えられます。




コメントを残す