“Pure.css”でサクッとレスポンシブなレイアウトを作る
軽量なCSSフレームワークの「Pure.css」の一部のファイルを使って、手軽さ最優先でレスポンシブなグリッドレイアウトの枠組みを作る方法を紹介します。

・Pure.cssのページ
https://purecss.io/
使用するCSSファイル
CSSフレームワークの「Pure.css」の一部を使ってレスポンシブなグリッドレイアウトの枠組みを作る上で必要なCSSファイルは以下の3つです。
CDNを利用するかダウンロードしてHTMLファイルに読み込ませてください。
| CSSのファイル名 | ファイルサイズ |
|---|---|
| base-min.css (version 2.0.6) | 2.3kB |
| grids-min.css (version 2.0.6) | 2.42kB |
| grids-responsive-min.css (version 2.0.6) | 8kB |
| 合計 | 12.72kB |
CDNを利用する場合の記述例は下記のようになります。
<link rel="stylesheet" href="https://unpkg.com/purecss@2.0.6/build/base-min.css">
<link rel="stylesheet" href="https://unpkg.com/purecss@2.0.6/build/grids-min.css">
<link rel="stylesheet" href="https://unpkg.com/purecss@2.0.6/build/grids-responsive-min.css">HTML要素に指定するクラス名
「Pure.css」のグリッドレイアウトを利用する際には、HTMLの要素に下記のようにクラス名を指定します。
| 親要素に指定するクラス名 | pure-g |
| 子要素に指定するクラス名 | pure-u-* |
子要素に指定するクラス名の*部分に設定したい子要素の幅を指定します。
親要素に対して100%の幅にしたい場合:
pure-u-1親要素に対して2分の1の幅にしたい場合:
pure-u-1-2親要素に対して3分の2の幅にしたい場合:
pure-u-2-3「Pure.css」で設定されているブレイクポイント
「Pure.css」はモバイルファーストで設計されており、ブレイクポイントは下記のようになっています。
| 区分 | ブレイクポイント | 子要素に指定するクラス名 |
|---|---|---|
| – | 区分なし | pure-u-* |
| sm | ≥ 568px (35.5em) | pure-u-sm-* |
| md | ≥ 768px (48em) | pure-u-md-* |
| lg | ≥ 1024px (64em) | pure-u-lg-* |
| xl | ≥ 1280px (80em) | pure-u-xl-* |
*部分には、それぞれのディスプレイ幅で設定したい子要素の幅を指定します。
レイアウトと記述例
body要素以外のHTMLの記述例
body内に親要素、子要素を入れる前のHTMLの記述例は下記のようになります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Pure CSS Responsive Grid Layout</title>
<link rel="stylesheet" href="https://unpkg.com/purecss@2.0.6/build/base-min.css">
<link rel="stylesheet" href="https://unpkg.com/purecss@2.0.6/build/grids-min.css">
<link rel="stylesheet" href="https://unpkg.com/purecss@2.0.6/build/grids-responsive-min.css">
</head>
<body>
</body>
</html>HTMLのbody要素の記述例
ここからは、いくつかのパターンについてbodyタグ内に設置する親要素と子要素の記述例を紹介していきます。
具体的には、下記の各パターンについて紹介します。
- 子要素が2個
- 子要素が3個
- 子要素が4個
- 子要素が6個
子要素の数が2個の場合
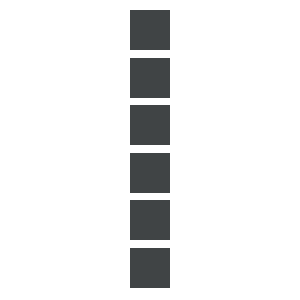
パターン1:常に縦並びのレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1"></div>
<div class="pure-u-1"></div>
</div>パターン2:sm (≥ 568px)から横並びになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-sm-1-2"></div>
<div class="pure-u-1 pure-u-sm-1-2"></div>
</div>パターン3:md (≥ 768px)から横並びになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-2"></div>
<div class="pure-u-1 pure-u-md-1-2"></div>
</div>子要素の数が3個の場合
パターン1:sm (≥ 568px)から横並びになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-sm-1-3"></div>
<div class="pure-u-1 pure-u-sm-1-3"></div>
<div class="pure-u-1 pure-u-sm-1-3"></div>
</div>パターン2:md (≥ 768px)から横並びになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-3"></div>
<div class="pure-u-1 pure-u-md-1-3"></div>
<div class="pure-u-1 pure-u-md-1-3"></div>
</div>パターン3:lg (≥ 1024px)から横並びになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-lg-1-3"></div>
<div class="pure-u-1 pure-u-lg-1-3"></div>
<div class="pure-u-1 pure-u-lg-1-3"></div>
</div>子要素の数が4個の場合
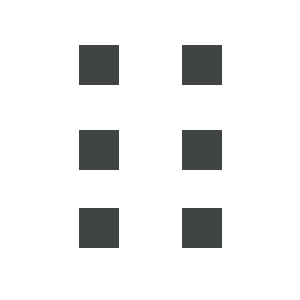
パターン1:sm (≥ 568px)から2カラムになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-sm-1-2"></div>
<div class="pure-u-1 pure-u-sm-1-2"></div>
<div class="pure-u-1 pure-u-sm-1-2"></div>
<div class="pure-u-1 pure-u-sm-1-2"></div>
</div>パターン2:md (≥ 768px)から2カラムになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-2"></div>
<div class="pure-u-1 pure-u-md-1-2"></div>
<div class="pure-u-1 pure-u-md-1-2"></div>
<div class="pure-u-1 pure-u-md-1-2"></div>
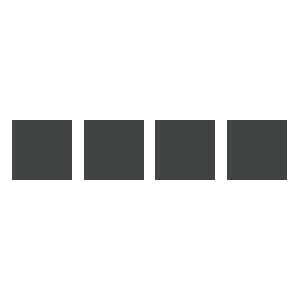
</div>パターン3:sm (≥ 568px)から2カラム、lg (≥ 1024px)から4カラムになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-sm-1-2 pure-u-lg-1-4"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-lg-1-4"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-lg-1-4"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-lg-1-4"></div>
</div>子要素の数が6個の場合
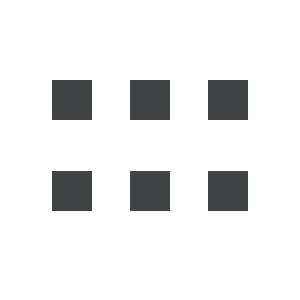
パターン1:sm (≥ 568px)から2カラム、md (≥ 768px)から3カラムになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3"></div>
</div>パターン2:sm (≥ 568px)から2カラム、md (≥ 768px)から3カラム、lg (≥ 1024px)から6カラムになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-6"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-6"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-6"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-6"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-6"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-lg-1-6"></div>
</div>パターン3:sm (≥ 568px)から2カラム、md (≥ 768px)から3カラム、xl (≥ 1280px)から6カラムになるレイアウト
ディスプレイ幅ごとのレイアウト
| ディスプレイ幅小 | sm (≥ 568px) | md (≥ 768px) | lg (≥ 1024px) | xl (≥ 1280px) |
 |
 |
 |
 |
 |
記述例
<div class="pure-g">
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-xl-1-6"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-xl-1-6"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-xl-1-6"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-xl-1-6"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-xl-1-6"></div>
<div class="pure-u-1 pure-u-sm-1-2 pure-u-md-1-3 pure-u-xl-1-6"></div>
</div>以上、「Pure.css」の一部のファイルを使って、レスポンシブなレイアウトを作る方法について紹介してきました。
参考になりましたら幸いです。
関連記事
主要なCSSフレームワークでデフォルト設定されているブレイクポイントまとめ
主要なCSSフレームワークでデフォルト設定されているブレイクポイントについて調べたのでまとめてみました。紹介するCSSフレームワークは、Tailwind CSS, Bulma, Pure CSS, Skeleton, Bootstrap, Semantic UI, Materialize, UIkit, Foundationです。
CSSのメディアクエリなしで作るレスポンシブレイアウト
レスポンシブなレイアウトを作成する方法としてCSSのメディアクエリが使われることが多いかと思いますが、今回はCSSのメディアクエリを使わずにレスポンシブなレイアウトを作成する方法について紹介していきたいと思います。 簡単な例として、ディスプレイ幅に応じてカラム数を変化させる場合の記述例などについて紹介していきます。




コメントを残す