CSSのclip-pathプロパティを使って三角形、矢印などの図形を作る方法
以前、別の記事でCSSのborderプロパティを使って三角形などの図形を作成する方法について紹介しました。
CSSのborderプロパティを使用して三角形、矢印などの図形を作成する方法
webサイトのページ内でよく使用する矢印や三角形などを、画像を読み込むのではなく、CSSを利用して設置したい場合もあると思います。 三角形、矢印、大なり記号、チェックマーク、吹き出し、ステップ表示をCSSのborderプロパティを利用して作成する時の記述例などを紹介します。
以前の記事でも触れましたが、簡単な図形であれば画像を作成して読み込ませなくともCSSで設置することができます。
今回は、CSSのclip-pathプロパティを使用して図形を作成する方法について紹介していきたいと思います。
- clip-pathプロパティの紹介
- clip-pathプロパティを利用して図形を作成する流れ
- clip-pathプロパティで利用できるシェイプ
- clip-pathプロパティで図形を作ってみる
- clip-pathジェネレーターの紹介
目次
clip-pathプロパティについて
まずはじめに、clip-pathプロパティについて簡単に紹介しておきます。
clip-pathプロパティは、切り抜きを作成することができるプロパティです。
clip-path は CSS のプロパティで、要素のどの部分を表示するかを設定するクリッピング領域を作ります。具体的には、領域の内部の部分は表示され、外側の部分は非表示になります。
clip-path – CSS: カスケーディングスタイルシート | MDN
また、clip-pathプロパティはborderプロパティと比べると、新しく利用できるようになったプロパティであり、IE(Internet Explorer)は対応していませんのでご注意ください。
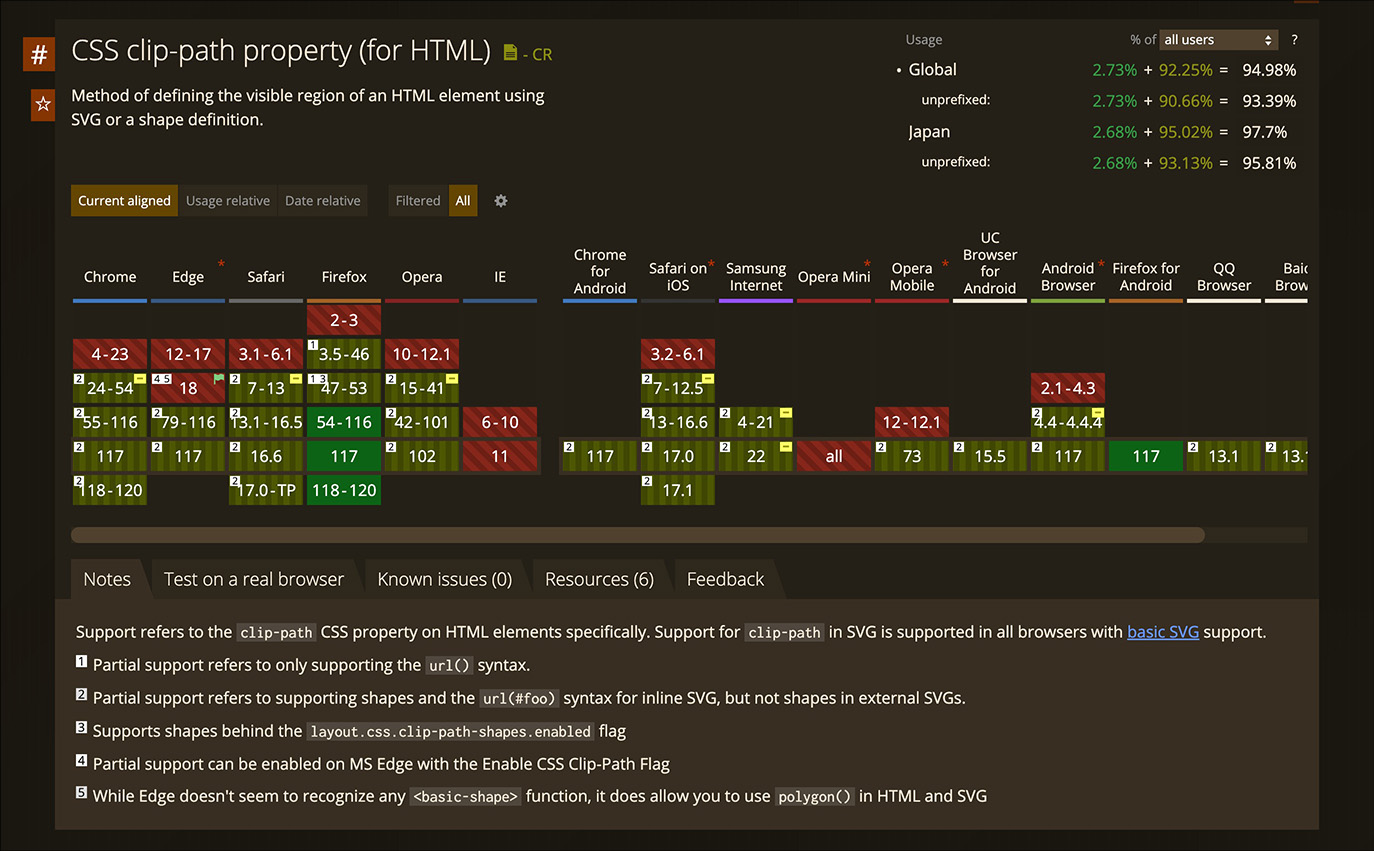
2023年9月時点での各ブラウザの対応状況は下の図のようになっています。

なお、最新の対応状況については以下のリンクから確認することができます。
CSS clip-path property (for HTML) | Can I use… Support tables for HTML5, CSS3, etc
clip-pathプロパティを利用して図形を作成する流れ
clip-pathプロパティを利用して図形を作成する流れは、下記のようになります。
1. キャンバスとなる背景色か背景画像を設置する。
2. clip-pathプロパティを使って設置した背景色や背景画像を切り抜く。
1.キャンバスとなる背景色か背景画像を設置する
まず、切り抜く前の要素としてblock要素かinline-block要素にサイズを指定して背景色を指定するか、背景画像を設置します。
下の例では、inline-block要素としたspanタグのwidthとheightをそれぞれ50pxとして背景色をつけています。
このサイズは最終的に作成したい図形に応じて調整してください。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
2.clip-pathプロパティを使って設置した背景色や背景画像を切り抜く
次に、設置した背景色や背景画像をclip-pathのプロパティを利用して切り抜きます。
例として下の図では、上で作成した赤色の背景色を三角形の形状で切り抜いています。
下の例では、下記のclip-pathプロパティを追加して背景色の切り抜きを行なっています。
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
See the Pen
Untitled by saku (@web-saku)
on CodePen.
上記の例では、三角形の形状の切り抜きを作成するのにclip-pathのシェイプとしてpolygon()を利用しました。
これ以外にも利用できるシェイプがいくつかありますので、それぞれの使い方などについては次の章で紹介していきます。
clip-pathプロパティで利用できるシェイプ
先程紹介した例では、三角形の形状の切り抜きを作成するのにclip-pathのシェイプとしてpolygon()を利用しましたがclip-pathプロパティで利用できるシェイプには他にも下記のようなものがあります。
inset()
inset()は、長方形を定義します。
下記の例では、clip-pathプロパティにinset(5% 20% 15% 10%)と指定してありますが、()内の4つの数値はそれぞれ上、右、下、左の辺をどれだけ切り取るかを指定しています。
例えば()内の一番目の数値は、5%となっています。これは元の形状の上側から5%を切り取るという意味です。同様にして右側、下側、左側の順に切り取る量を指定することで元の形状を長方形に切り抜きます。
なお、これらの値は%での指定以外にもpxやvw、vh、rem、emなどの単位で指定することも可能です。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
circle()
circle()は、半径と中心位置を使用して円を定義します。
下記の例では、clip-pathプロパティにcircle(50% at 50% 50%)と指定してありますが、()内の3つの数値で円の半径と円の中心位置を指定しています。
1番目の50%という数値で、円の半径を指定しています。この例の場合だと設置した背景色のwidthとheightである50pxの50%である25pxの半径を指定していることになります。widthとheightの値が異なる場合、%指定だと大きい方の値に対する比率が半径として設定されます。
なお、この値は%での指定以外にもpxやvw、vh、rem、emなどの単位で指定することも可能です。
次にat以降の二つの数値ですが、これらは円の中心位置を指定しています。この例の場合、50% 50%と記述していますが、これは設置した背景色のサイズに対して左端から50%と上端から50%の位置に円の中心を指定していることになります。中心位置の指定も先程の半径と同様、%での指定以外にもpxやvw、vh、rem、emなどの単位で指定することも可能です。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
ellipse()
ellipse()は、2つの半径と位置を指定して楕円を定義します。
下記の例では、clip-pathプロパティにellipse(25% 40% at 50% 50%)と指定してありますが、()内の数値でそれぞれ横方向の半径、縦方向の半径、楕円の中心位置を指定しています。
この例の場合だと設置した背景色のwidthとheightである50pxの25%が横方向の半径となり、40%が縦方向の半径となります。
そしてat以降の二つの数値は前の項目で紹介したcircle()の場合と同様、楕円の中心位置を指定しています。
また、各数値の単位も前の項目と同様に%での指定以外にもpxやvw、vh、rem、emなどの単位で指定することも可能です。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
polygon()
polygon()は、頂点のセットを用いて多角形を定義します。
下記の例では、clip-pathプロパティにpolygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%)と指定してありますが、()内のコンマ記号で区切られた2つの数値でそれぞれの頂点の座標を指定しています。2つの数値のうち1つ目が横方向、2つ目が縦方向の位置を表しています。
また、各数値の単位も前の項目と同様に%での指定以外にもpxやvw、vh、rem、emなどの単位で指定することも可能です。
polygon()は、複数の頂点を指定して形状を指定することができるため、いろいろな形状の切り抜きを作成することができます。
そのため、円や楕円を作成する時以外はほとんどこのpolygon()を使用することが多いと思います。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
clip-pathプロパティで図形を作ってみる
ここからは、よく使われそうな図形をclip-pathプロパティを使って設置する際のサンプルをいくつか紹介していきたいと思います。
アレンジ例としてCSSの擬似要素を利用するサンプルも含まれます。
三角形
clip-pathプロパティを使って三角形を作成するには、polygon()を使用します。
下の例は、正三角形を作る場合の例と、見出しなどに利用する場合の例になります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
矢印
clip-pathプロパティを使って矢印を作成するには、polygon()を使用します。
下の例は、二つのタイプの矢印と、文字と合わせて使用する場合の例になります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
大なり記号
clip-pathプロパティを使って大なり記号を作成するには、polygon()を使用します。
下の例は、二つのタイプの大なり記号と、文字などと合わせて使用する場合の例になります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
吹き出し
clip-pathプロパティを使って吹き出しを作成するには、polygon()を使用します。
下の例は、塗りつぶされた吹き出しと枠線だけで描かれた吹き出しの例になります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
吹き出しの四角い部分の角を丸くしたい場合は、clip-pathプロパティだけでは難しいかと思います。
下の例では、三角の部分だけをclip-pathで作成し、四角い部分についてはbackgroundやborderを使って作成しています。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
ステップ
clip-pathプロパティを使ってステップ表示を作成するには、polygon()を使用します。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
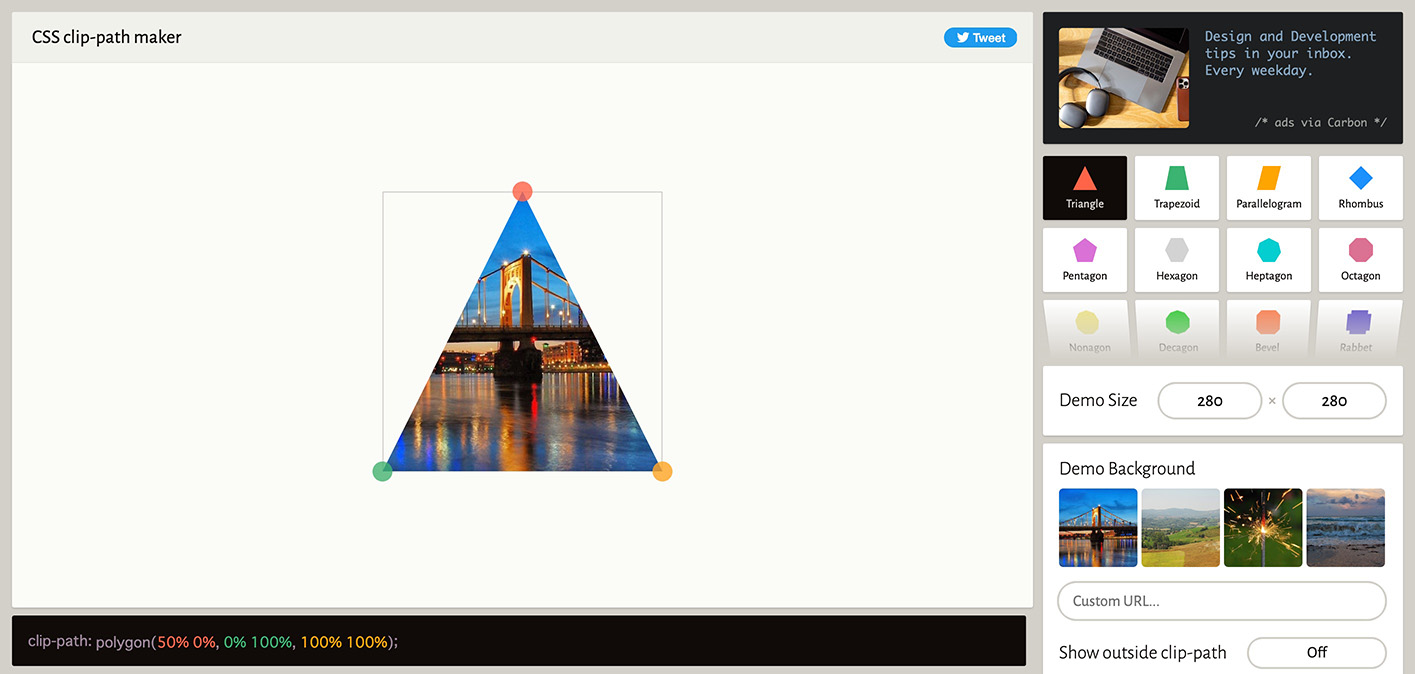
clip-pathジェネレーターの紹介
ここまで、いろいろなシェイプを使った図形の作成方法を紹介してきましたが、ここではブラウザ上で簡単にclip-pathプロパティを使った図形のコードを生成することができるツールを紹介します。
こちらのツールでは、簡単にいろいろな図形の形状を切り抜くCSSのコードを取得することができますので、試してみてください。
まとめ
以上、CSSのclip-pathプロパティを使っていろいろな図形を作る方法について紹介してきました。
参考になりましたら幸いです。
関連記事
CSSのborderプロパティを使用して三角形、矢印などの図形を作成する方法
webサイトのページ内でよく使用する矢印や三角形などを、画像を読み込むのではなく、CSSを利用して設置したい場合もあると思います。 三角形、矢印、大なり記号、チェックマーク、吹き出し、ステップ表示をCSSのborderプロパティを利用して作成する時の記述例などを紹介します。
斜めの背景をcssで作る方法
Webサイトのセクションの区切り等で背景色の切り替わりが斜めになっているようなデザインがありますが、 このような斜めの背景をCSSで作るにはtransformやclip-pathを利用する方法が考えられます。 今回は、これら二つを使って斜めの背景を作る方法を具体的な記述例と併せて紹介していきたいと思います。





コメントを残す