WordPressのプラグイン”Easy Table of Contents”を使ってスクロールの現在地ハイライト表示ができる目次をサイドバーに固定表示する
今回は、WordPressサイトの投稿ページに、その記事の目次を設置する方法について紹介します。
WordPressで作成したサイトに目次を設置する方法には、テーマで用意されている機能を利用したり、プラグインを利用したり、自前で実装したりといろいろな方法がありますが、今回紹介するのは、目次を設置することができるプラグイン”Easy Table of Contents”を利用する方法です。
また今回設置する目次はサイドバーに固定して表示させ、付随機能としてスクロールの現在位置をハイライト表示させる機能のある目次を設置していきます。
同様の目次が使われているサイトの例として、QiitaやZennなどのページのサイドバー内で見ることができるような目次を作っていきたいと思います。
プラグイン”Easy Table of Contents”の紹介と導入
はじめに今回利用する”Easy Table of Contents”というプラグインについて簡単に紹介しておきたいと思います。
ページの目次を設置できるWordPressのプラグインはいくつもありますが”Easy Table of Contents”は、投稿ページなどの見出しを取得して自動的に目次を設置することができるタイプのプラグインです。
さらにこのプラグインは、デフォルトでスクロール位置のハイライト表示が可能という点が特徴になっています。
・WordPress.orgのプラグイン”Easy Table of Contents”の紹介ページ
https://ja.wordpress.org/plugins/easy-table-of-contents/
では次に、WordPressサイト内で”Easy Table of Contents”を利用するための準備をしていきましょう。
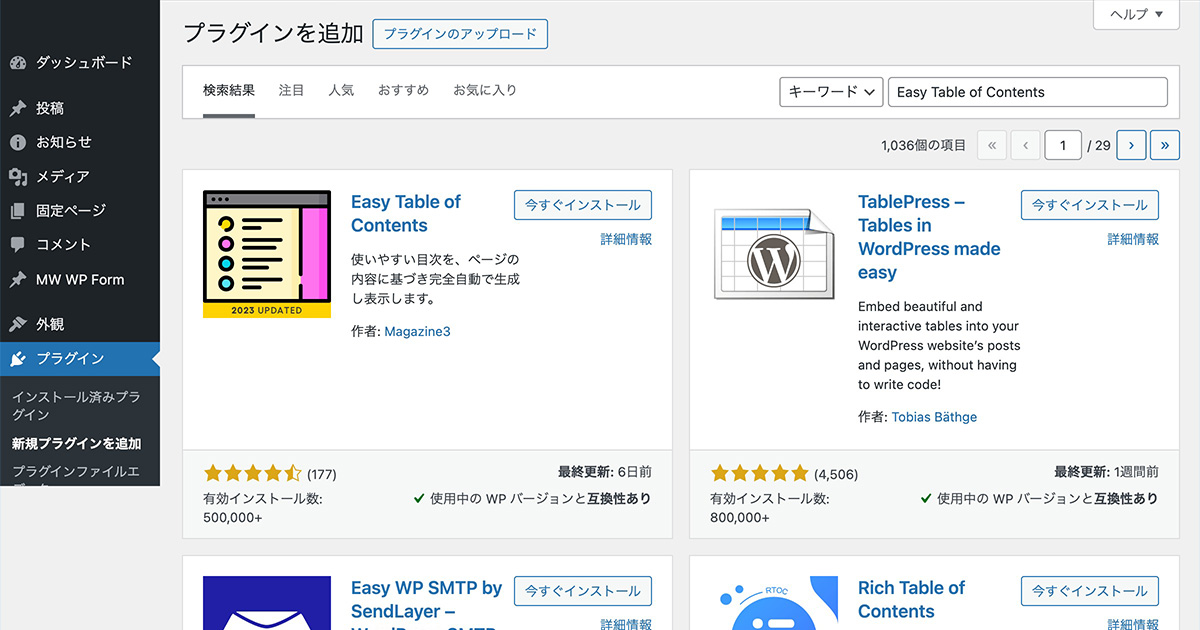
WordPressの管理画面にある「プラグイン」メニューから「新規プラグインを追加」を選択し、ページの右上にあるプラグインの検索窓に「Easy Table of Contents」と入力すると、下の図のように今回利用する”Easy Table of Contents”のプラグインが表示されます。

上の図のように”Easy Table of Contents”のプラグインが見つかったら、「今すぐインストール」のボタンをクリックしてプラグインをインストールします。
プラグインのインストールが終わったら「有効化」のボタンが表示されますので、このボタンをクリックしてプラグインの有効化を行なってください。
ここまでで、プラグイン”Easy Table of Contents”の導入は完了です。
次の項目からは、導入したプラグインを利用してページに目次を表示させるための設定を行なっていきます。
投稿ページのサイドバーに目次を固定表示させる
ここでは、WordPressサイトのサイドバーに”Easy Table of Contents”を利用した目次を表示させていきます。
この操作は、利用しているテーマによって設定方法が異なる場合も多いと思いますので、ご自身の利用しているテーマに応じて設定していただければと思います。
ここでは、よくあるテーマの場合を例に設定方法について簡単に紹介しておきます。
今回は、WordPressの管理画面にある「外観」メニュー内の「ウィジェット」に目次を設置していきますが、今回設置する目次はページをスクロールしてもサイドバーに固定されるようにしたいので、そのようなウィジェットエリアに目次を設置していきます。
多くのWordPressテーマでは、「外観」メニュー内の「ウィジェット」メニューに「スクロール追従」などの名称で固定表示できるウィジェットエリアが用意されていると思いますので、そちらに”Easy Table of Contents”の目次を設置してください。
プラグイン”Easy Table of Contents”の設定
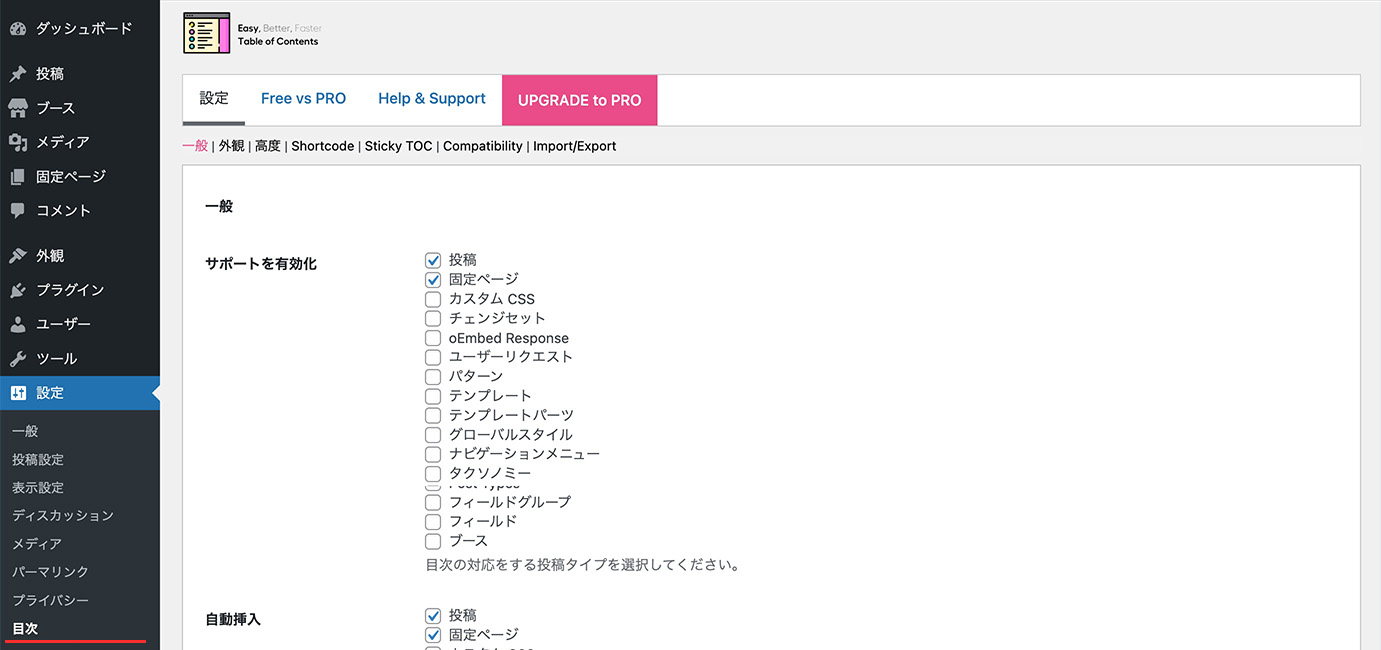
プラグイン”Easy Table of Contents”をインストルーして有効化すると、WordPressの管理画面にある「設定」メニュー内に「目次」という項目ができていると思います。(下図の赤い下線部)
こちらの「目次」メニューを選択すると、下図のような”Easy Table of Contents”の設定画面に移動することができます。

次の項目からは、プラグイン”Easy Table of Contents”の設定で利用できるものを項目ごとに分けて主なものについて紹介していきます。
なお、設定の変更をした後はページの一番下にある「変更を保存」ボタンを押すのを忘れないようにしてください。
一般
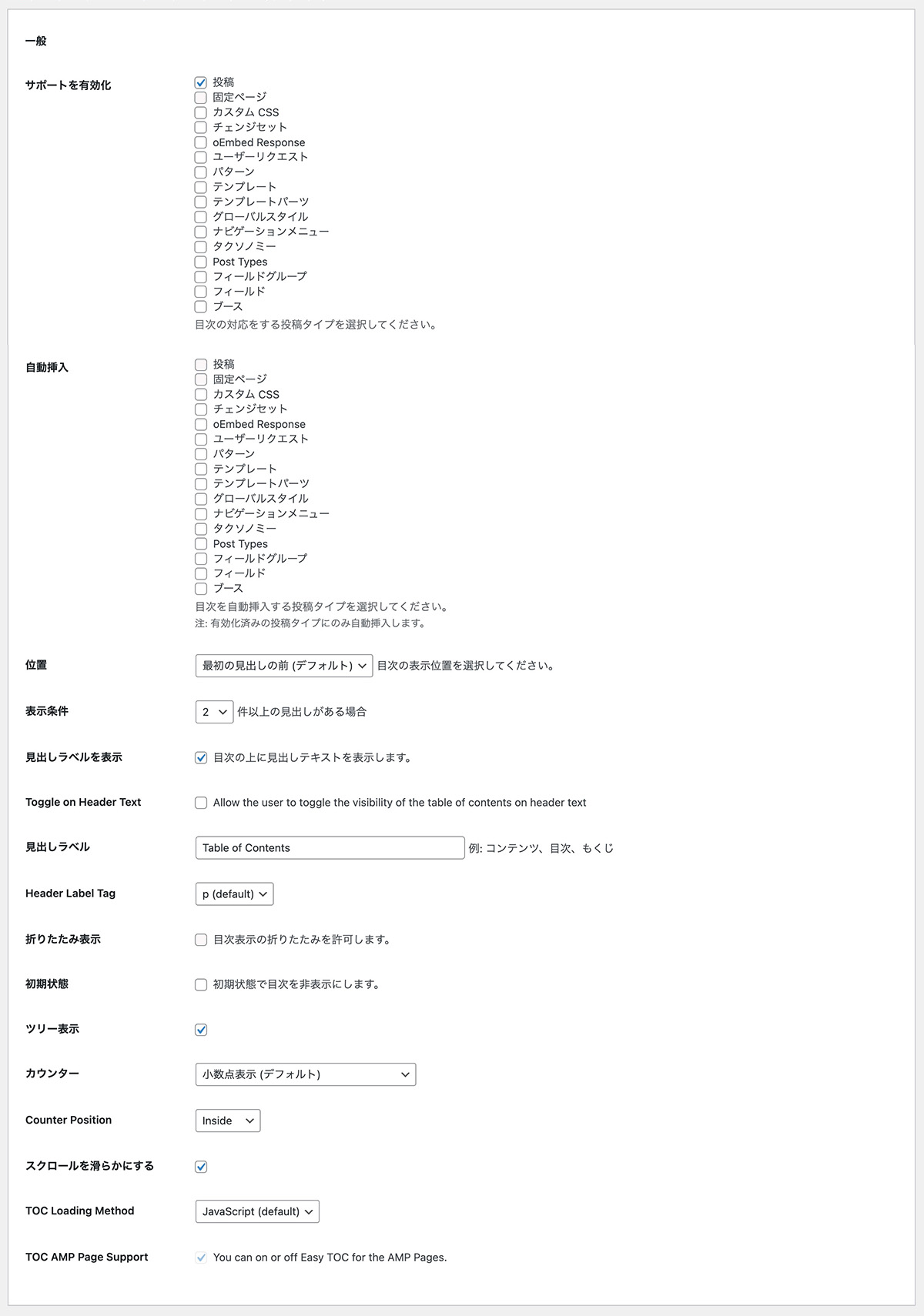
設定の中の「一般」の項目は下図のようになっています。

上の図の設定は今回作成したい目次向けに設定してあり、目次の自動挿入はなしで投稿ページのみ目次が生成されるようになっています。
以下で、上図の「一般」の項目の中から主なものについて紹介していきます。
サポートを有効化
「サポートを有効化」にある選択肢のうち、チェックの入っている項目のみプラグインでの目次生成が有効となります。
投稿ページなどの見出しを取得して自動で生成される目次を利用したい項目にはチェックを入れておきましょう。
次に紹介している「自動挿入」を利用しない場合でも、このプラグインで目次を作成したいものにはチェックを入れておいてください。
こちらの「サポートを有効化」だけにチェックを入れた項目では、ページごとに目次を挿入するかどうかを選択することができます。
例えば「サポートを有効化」の「投稿」にチェックを入れて、「自動挿入」にはチェックを入れていない場合、投稿作成ページの最後の方に”Easy Table of Contents”の設定欄が表示され、こちらでそのページに目次を表示するか否かを含め、いくつかの設定を行えるようになっています。
自動挿入
「自動挿入」にある選択肢のうち、目次を自動的に設置したい項目にチェックを入れます。
ただし、自動挿入で目次を設置する場合、目次の設置位置は「最初の見出しの前」などいくつかの限られた場所にしか設置できませんので注意してください。
今回作成したい目次は、サイドバー内に設置したいので自動挿入はできません。そのため今回作成する目次の場合はこちらのチェックは全て外しておきます。
なお、目次の自動挿入を利用したい場合は、前の項目(「サポートを有効化」)とこちらの項目の両方にチェックを入れておく必要がありますので注意してください。(例えば投稿に目次を自動挿入したい場合、前の「サポートを有効化」内の「投稿」とこちらの「自動挿入」内の「投稿」の両方にチェックを入れておく必要があります。)
位置
「位置」は、目次を自動挿入する場合の位置をいくつかの選択肢の中から選んで指定します。
今回設置する目次は、自動挿入ではないのでどれが選択されていても関係ありません。
ちなみに、自動挿入される目次の位置で選択できる位置は下記の通りです。
・最初の見出しの前(デフォルト)
・最初の見出しの後
・After first paragraph
・After paragraph number
・上部
・下部
表示条件
「表示条件」では、目次を生成する条件を設定することができます。
見出しの数が何個以上ある場合に目次を生成・表示するかという数を選択して設定することができます。
見出しラベルを表示
「見出しラベルを表示」では、目次の上部に見出しを設置するかどうかを設定することができます。
見出しを表示させる場合、見出しの文字列をこの項目の二つ下にある「見出しラベル」の入力欄に入力した文字列で設定することができます。
なお、こちらの見出しラベルに関する設定は自動挿入される目次に対してのみ適用されますので注意してください。
今回設置する目次は、サイドバーウィジェットで設置しますので目次の見出しに関してもウィジェットのページで設定を行うことになります。
外観
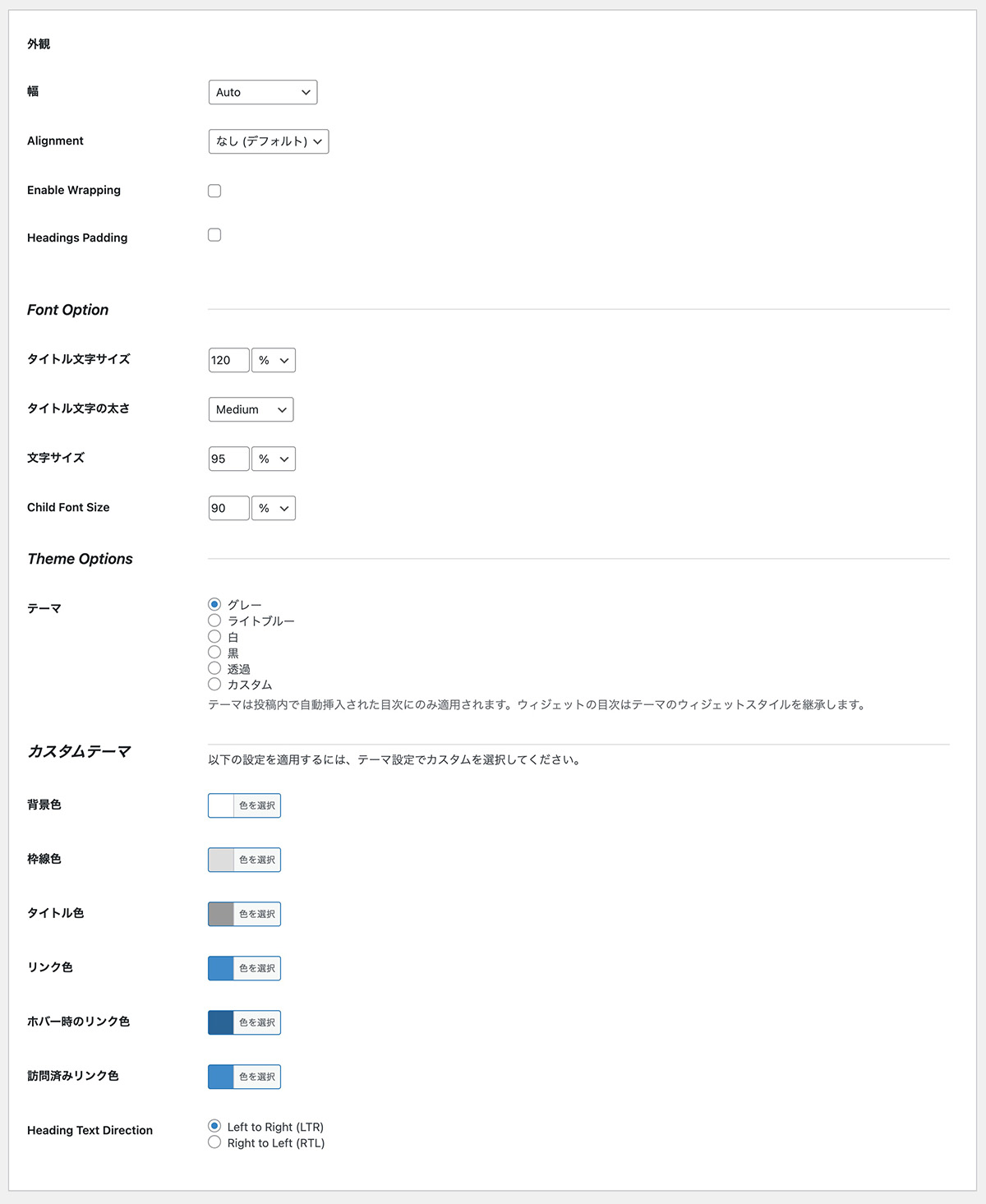
設定の中の「外観」の項目は下図のようになっています。
なお、こちらで設定できる外観についての設定は、自動挿入される目次についてのみ適用される点に注意してください。
今回設置する目次は自動挿入のものではなく、サイドバーウィジェットに目次を設置しますので、こちらの項目で設定した内容は反映されず、基本的には目次の外観にはテーマのCSSが適用されることになります。

高度
設定の中の「高度」の項目は下図のようになっています。

上図の「高度」の項目の中から主なものについて紹介します。
見出し
「見出し」の設定では、目次の項目として自動取得する見出しの種類をh1からh6の中から選択することができます。
あまり多くにチェックを入れすぎると、目次として見づらくなる可能性がありますので注意してください。
スムーズスクロールのオフセット
こちらの設定項目では、生成された目次の各項目をクリックしたときの移動先の位置をずらすことができます。
例えば固定式のヘッダーがある場合などで、目次の項目をクリックすると見出しが隠れてしまう場合などに、ヘッダーの高さの値をこちらに設定しておくと、その分だけ移動先の位置をずらす(オフセットさせる)ことでクリックした見出しが見える位置にスクロールさせることができます。
なお、この項目の次にある「モバイルのスムーズスクロールのオフセット」に違う値を設定しておくことで、画面幅の狭いモバイル端末でのオフセット量を別途指定することもできます。
その他
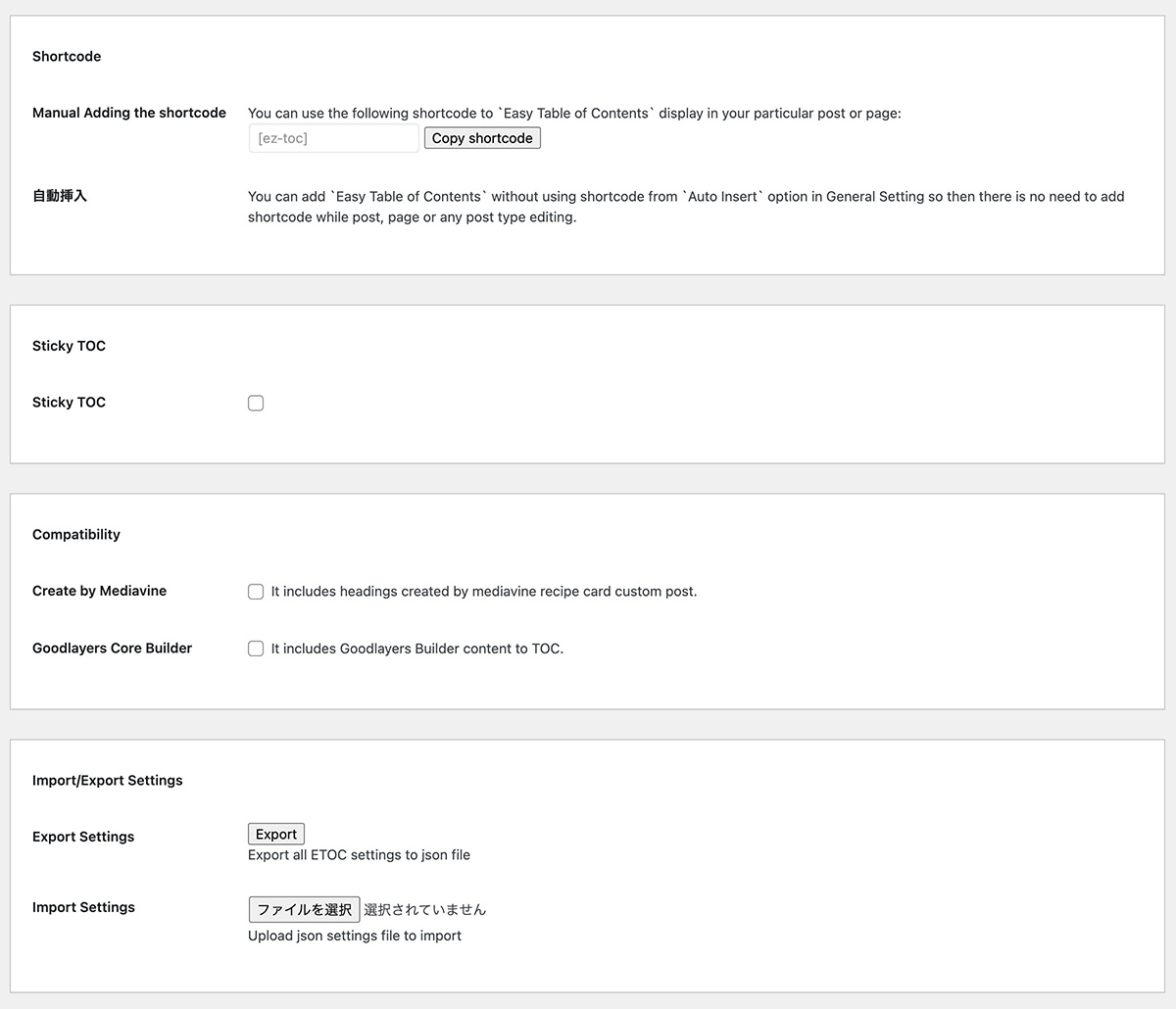
設定の中には、ここまで紹介してきたもの以外にも下図のような項目が用意されています。

上図の設定の中で、面白そうな機能がありましたので今回設置する目次では使用しないのですが「Sticky TOC」について紹介しておきます。
Sticky TOC
「Sticky TOC」とは、下の図のようにページの右端か左端に設置することができる開閉式の目次のことです。
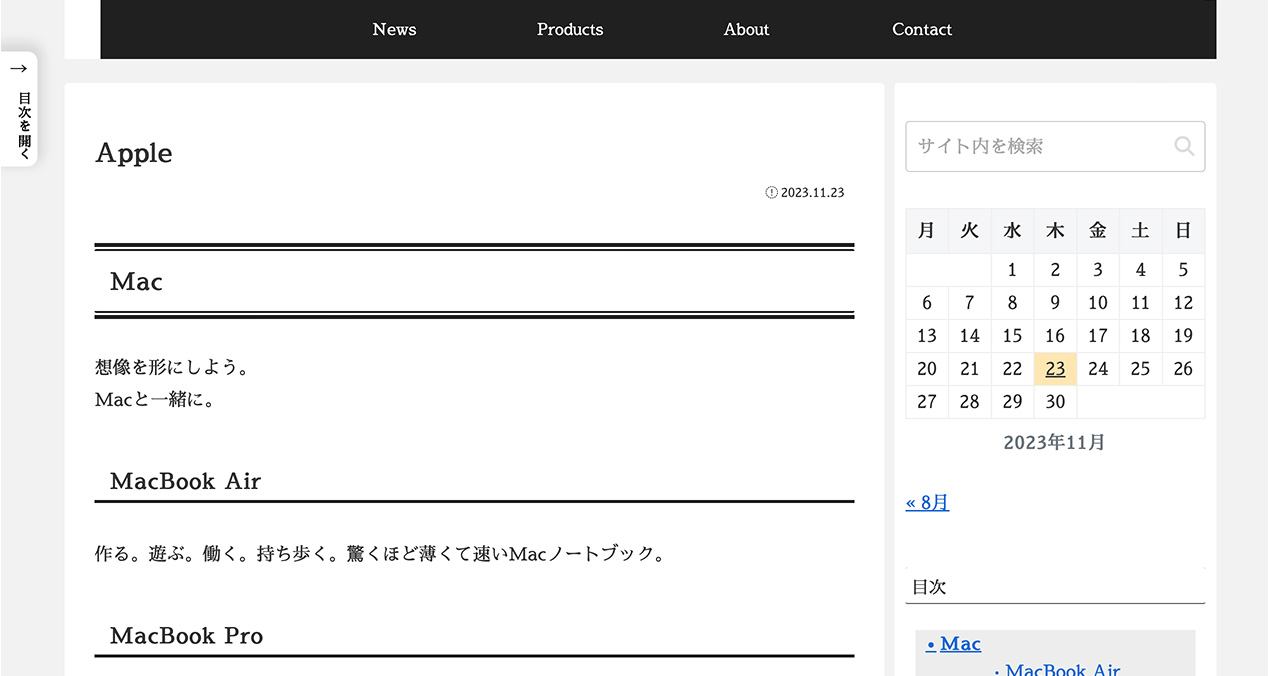
「Sticky TOC」による目次を設置すると、下の図のようにページの端に目次のオープンボタンが固定表示されます。
(下の図ではページの左上にオープンボタンがありますが、オープンボタンと目次の位置は設定で変更することができます。)

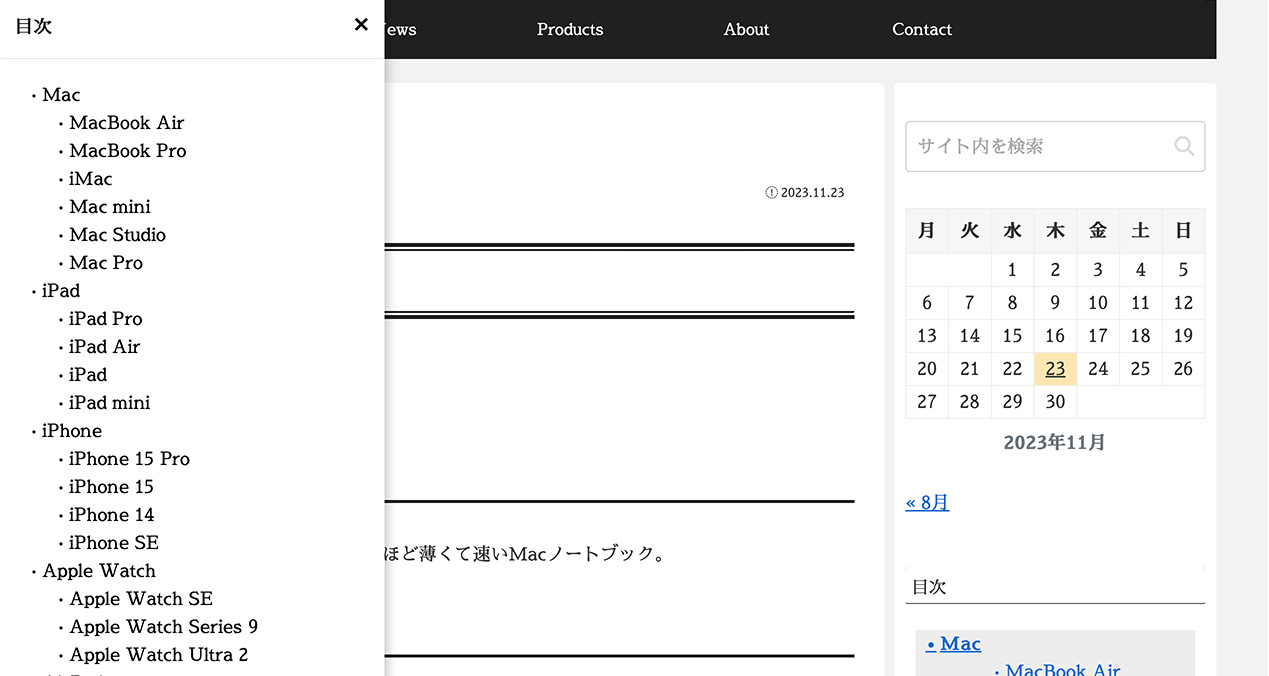
目次のオープンボタンをクリックして目次を開くと、下の図のように目次が展開します。
開いた目次の右上にある「x」のアイコンをクリックすると、目次が閉じて元に戻ります。

ここからは、「Sticky TOC」の設定について簡単に紹介していきます。
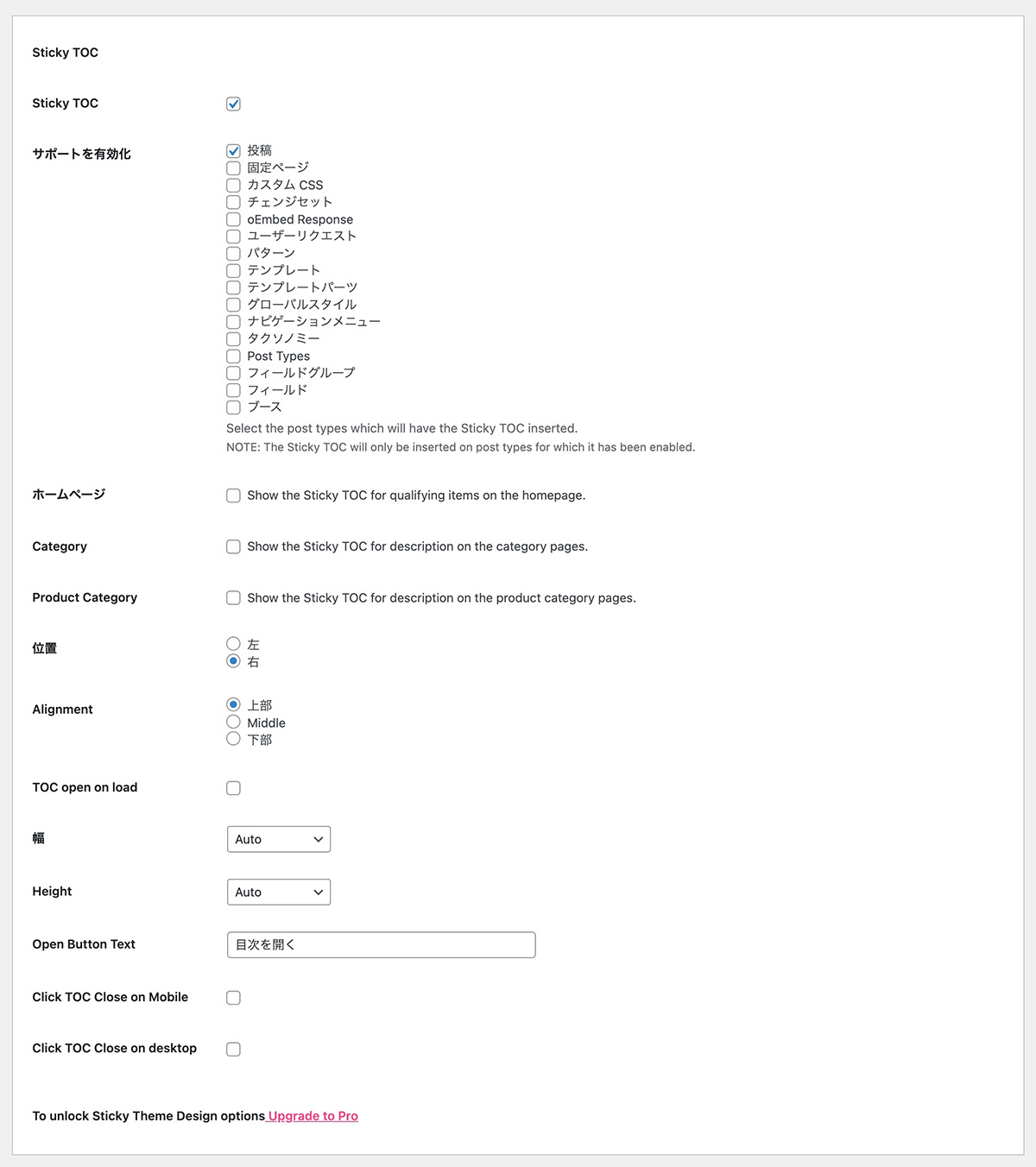
設定の中の「Sticky TOC」の項目にチェックを入れると、下の図のように「Sticky TOC」について設定できる項目が開きます。

上の図の「Sticky TOC」の設定のうち、主なものについて簡単に紹介しておきます。
なお、こちらの設定項目以外で「Sticky TOC」を利用した目次の見た目をアレンジする場合には、自分でCSSを編集する必要があります。
サポートを有効化
こちらにチェックを入れた項目にだけ「Sticky TOC」の目次が設置されます。
「Sticky TOC」を利用したい項目を選択してください。
位置
「位置」の項目では、目次および目次のオープンボタンの設置位置をページの左端にするか右端にするかを選択することができます。
Alignment
「Alignment」の項目では、目次のオープンボタンの上下方向の設置位置をページの上側、中段、下側の中から選択することができます。
TOC open on load
「TOC open on load」にチェックを入れておくと、ページを開いた段階で目次が開いている状態にすることができます。
Open Button Text
こちらの項目では、目次のオープンボタンに表示される文字列を設定することができます。
何も入力していない場合は、「Index」という文字列が表示されます。
なお、「Sticky TOC」の設定の中の「Open Button Text」の文字列を日本語にして「位置」で「右」を選択すると、下図の左側のようにボタンの日本語文字列が逆さまになってしまう場合があります。

これを上図の右側のように正しい向きに修正したい時は、CSSに下記のコードを追加してみてください。
CSS
.ez-toc-open-icon span.text { transform: rotate(0deg); }
あわせてオープンボタンの文字列の左右方向の位置も調整したい場合は、
transform: translateX(-5px);
などの記述も合わせて設置してみてください。
ここまで、「Sticky TOC」について紹介してきました。
目次を自動挿入させずに、この「Sticky TOC」だけを使って目次を設置してみるのもおもしろいと思います。
CSSによる”Easy Table of Contents”目次のアレンジ
ここでは、プラグイン”Easy Table of Contents”を利用して設置した目次の見た目をCSSでアレンジしたい時に参考になりそうな情報を紹介します。
今回設置する目次は、自動挿入による目次ではないため設定メニューの「外観」の項目では見た目のアレンジができません。
このような使い方をする場合などで、独自のCSSでアレンジしたいときなどのために各要素をアレンジしたときのCSSのコード例を紹介しておきます。
ご自身で設置した目次をアレンジされる際に、クラス名などを参考にしていただけたらと思います。
CSS
/* Easy TOC 自動挿入ではない目次のアレンジ例 */ /* 目次全体の要素に枠線をつける */ .ez-toc-widget-container { border: 1px solid #333; } /* 目次全体の高さを画面内に制限して目次の数が多い場合はスクロールできるようにする */ .ez-toc-widget-container ul.ez-toc-list { max-height: 80vh; overflow: scroll; } /* 目次の見出しラベルを中央寄せして色をグレーにする */ .ez-toc-title-container { text-align: center; color: gray; } /* 目次の文字の色をグレーにしてテキストの下線をなくす */ .ez-toc-link { color: gray; text-decoration: none; } /* スクロールの現在位置表示(カレント表示)の背景色が変化しないようにする */ /* id名は環境によって違うかもしれませんので確認してください */ #ezw_tco-2 #ez-toc-widget-container ul.ez-toc-list li.active { background-color: inherit; } /* スクロールの現在位置表示(カレント表示)の文字色を青にする */ .ez-toc-widget-container li.active > a { color: deepskyblue; } /* 目次の各項目にホバーしたときの文字色を青にする */ .ez-toc-widget-container li > a:hover { color: deepskyblue; } /* 目次の各項目のカウンター(目次項目の頭につく数字やDiskなど)の色だけを別に指定する */ .ez-toc-widget-container nav ul li a::before { color: coral; }
まとめ
以上、プラグイン”Easy Table of Contents”を利用してWordPressの投稿ページなどのサイドバーにスクロールの現在位置表示付きの目次を固定表示させる方法について紹介してきました。
参考になりましたら幸いです。
参考ページ
プラグイン”Easy Table of Contents”についてもっと詳しく知りたい方は、下記のページも参考にしてみてください。
・WordPress.orgのプラグイン紹介ページ
Easy Table of Contents – WordPress プラグイン | WordPress.org 日本語
・Easy Table of Contentsのドキュメントページ
Easy Table of Contents – Best TOC plugin for WP
関連記事
WordPressサイトにCSSやJavaScriptのファイルを読み込ませて利用する方法
WordPressで制作したサイトで、WordPressに元々含まれていない外部のCSSやJavaScriptのファイルを読み込ませて利用する際の方法として、推奨されているやり方について紹介していきたいと思います。CDN経由でのファイル読み込み方法とサイトに設置したファイルの読み込み方法についてそれぞれ紹介します。
WordPressの投稿や固定ページにそのページ固有のCSSやJavaScriptを設置する方法
WordPressサイト内の個別の投稿ページや固定ページだけに適用させたい固有のCSSやJavaScriptを設置する方法について紹介します。今回紹介する方法は、WordPressのプラグインなどを使わずにfunctions.phpにコードを設置してカスタマイズする方法です。





コメントを残す