WordPressの投稿や固定ページにそのページ固有のCSSやJavaScriptを設置する方法
以前紹介した記事で、WordPressのサイト全体に適用させるCSSやJavaScriptの設置方法を紹介しました。
今回は、WordPressサイト内の個別の投稿ページや固定ページだけに適用させたい固有のCSSやJavaScriptを設置する方法について紹介していきたいと思います。
WordPressのテーマの中には、初めから今回紹介するのと同じような機能が利用できるようになっているテーマもありますが、今回はそうでないテーマを利用している場合でも、投稿などの中でそれぞれのページだけに個別に適用させるCSSやJavaScriptを設置できるようにする方法について紹介していきたいと思います。
なお、今回はWordPressのプラグイン等は使用せず、テーマ内のファイルであるfunctions.phpにコードを設置する方法を紹介します。
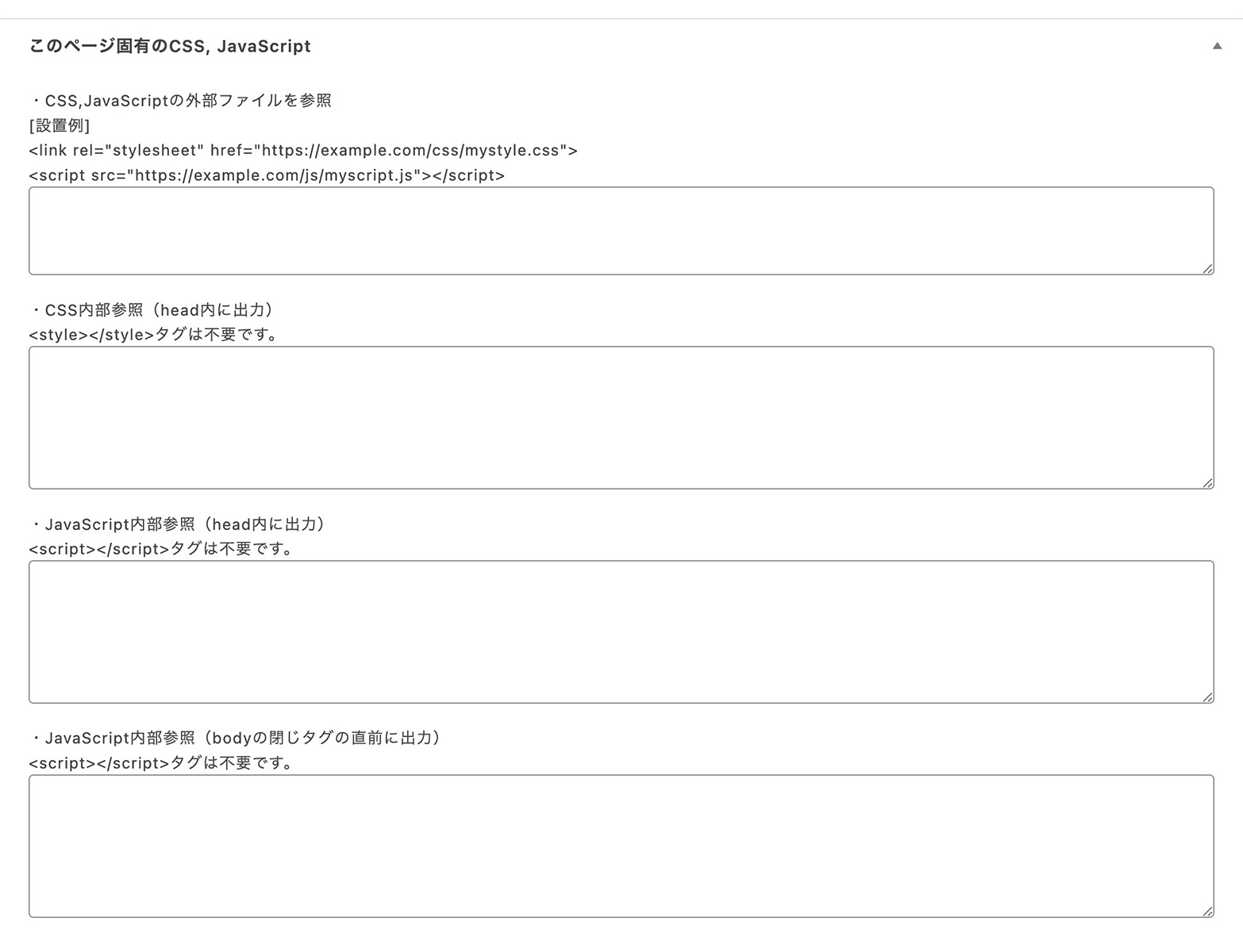
投稿編集ページなどに表示される入力エリア
後ほど紹介するコードを設置することで、下図のような入力エリアが投稿ページや固定ページの編集画面下部に表示されるようになります。
そして、それぞれの入力エリアに設置されたCSSやJavaScriptの内容がそのページだけに適用されるようになります。

functions.phpに設置するコード
今回はコードの説明などは省略して、備忘録的にコピペして使えるコードを置いておきます。
下記のコードを使用しているテーマのfunctions.phpに設置することで、個別の投稿ページや固定ページだけに適用させたい固有のCSSやJavaScriptを設置することができるようになります。
(一番初めの<?phpの部分は、周りのコードの状況によって不要な場合もあります。)
functions.php
<?php //投稿ページや固定ページに固有のCSSやJSを設置できるようにする add_action( 'add_meta_boxes', function(){ $screens = array('post', 'page'); foreach($screens as $scrn){ add_meta_box( 'peralab-custombox-css-internal', 'このページ固有のCSS, JavaScript', 'PeralabCssInternal_CustomBoxCreate', $scrn, 'normal', 'default', null); } } ); function PeralabCssInternal_CustomBoxCreate($post){ $data_str = get_post_meta($post->ID, "metakey_css", true); $jsext_str = get_post_meta($post->ID, "metakey_jsext", true); $jshead_str = get_post_meta($post->ID, "metakey_jshead", true); $jsbody_str = get_post_meta($post->ID, "metakey_jsbody", true); wp_nonce_field('action-noncekey-css-internal', 'noncename-css-internal'); ?> <div> <p><label>CSS,JavaScriptの外部ファイルを参照<br /> [設置例]<br /> <link rel="stylesheet" href="//domain/wp-content/css/mystyle.css" /><br /> <script src="//domain/wp-content/js/myscript.js"></script><br /> <textarea id="id-metabox_jsext_textarea" name="name-metabox_jsext_textarea" rows="3" cols="30" style="width:100%;"><?php echo esc_attr($jsext_str); ?></textarea> </label></p> <p><label>CSS内部参照(head内に出力)<br /> <style></style>タグは不要です。<br /> <textarea id="id-metabox_css_textarea" name="name-metabox_css_textarea" rows="5" cols="30" style="width:100%;"><?php echo esc_attr($data_str); ?></textarea> </label></p> <p><label>JavaScript内部参照(head内に出力)<br /> <script></script>タグは不要です。<br /> <textarea id="id-metabox_jshead_textarea" name="name-metabox_jshead_textarea" rows="5" cols="30" style="width:100%;"><?php echo esc_attr($jshead_str); ?></textarea> </label></p> <p><label>JavaScript内部参照(bodyの閉じタグの直前に出力)<br /> <script></script>タグは不要です。<br /> <textarea id="id-metabox_jsbody_textarea" name="name-metabox_jsbody_textarea" rows="5" cols="30" style="width:100%;"><?php echo esc_attr($jsbody_str); ?></textarea> </label></p> </div> <?php } add_action( 'save_post', function($post_id){ if(isset($_POST['noncename-css-internal']) == false || wp_verify_nonce($_POST['noncename-css-internal'], 'action-noncekey-css-internal') == false) { return; } if(defined('DOING_AUTOSAVE') && DOING_AUTOSAVE){ return; } if(isset($_POST['post_type'])){ if($_POST['post_type'] == 'page'){ if(!current_user_can('edit_page', $post_id)){ return; } } else{ if(!current_user_can('edit_post', $post_id)){ return; } } } if(isset($_POST['name-metabox_css_textarea'])){ update_post_meta($post_id, "metakey_css", $_POST['name-metabox_css_textarea']); } if(isset($_POST['name-metabox_jsext_textarea'])){ update_post_meta($post_id, "metakey_jsext", $_POST['name-metabox_jsext_textarea']); } if(isset($_POST['name-metabox_jshead_textarea'])){ update_post_meta($post_id, "metakey_jshead", $_POST['name-metabox_jshead_textarea']); } if(isset($_POST['name-metabox_jsbody_textarea'])){ update_post_meta($post_id, "metakey_jsbody", $_POST['name-metabox_jsbody_textarea']); } } ); add_action( 'wp_head', function(){ if(is_single() == false && is_page() == false){ return; } $data_str = get_post_meta(get_the_ID(), "metakey_css", true); if($data_str != '' && ctype_space($data_str) == false){ echo '<style>' . PHP_EOL . $data_str . PHP_EOL . '</style>' . PHP_EOL; } $data_str = get_post_meta(get_the_ID(), "metakey_jsext", true); if($data_str != '' && ctype_space($data_str) == false){ echo $data_str . PHP_EOL; } $data_str = get_post_meta(get_the_ID(), "metakey_jshead", true); if($data_str != '' && ctype_space($data_str) == false){ echo '<script>' . PHP_EOL . $data_str . PHP_EOL . '</script>' . PHP_EOL; } }, 1000 ); add_action( 'wp_footer', function(){ if(is_single() == false && is_page() == false){ return; } $data_str = get_post_meta(get_the_ID(), "metakey_jsbody", true); if($data_str != '' && ctype_space($data_str) == false){ echo '<script>' . PHP_EOL . $data_str . PHP_EOL . '</script>' . PHP_EOL; } }, 1000 );
まとめ
以上、WordPressサイト内の個別の投稿ページや固定ページだけに適用させたい固有のCSSやJavaScriptを設置する方法について紹介してきました。
参考になりましたら幸いです。
関連記事
WordPressサイトにCSSやJavaScriptのファイルを読み込ませて利用する方法
WordPressで制作したサイトで、WordPressに元々含まれていない外部のCSSやJavaScriptのファイルを読み込ませて利用する際の方法として、推奨されているやり方について紹介していきたいと思います。CDN経由でのファイル読み込み方法とサイトに設置したファイルの読み込み方法についてそれぞれ紹介します。




コメントを残す