静的htmlサイトの一部でWordPressを利用する方法
サイトの一部分だけをWordPressで運用したり、既にある静的なhtmlサイトにWordPressでブログを追加したりするときの方法を紹介します。
静的htmlサイトの一部のページでWordPressを利用するときのファイル構成例
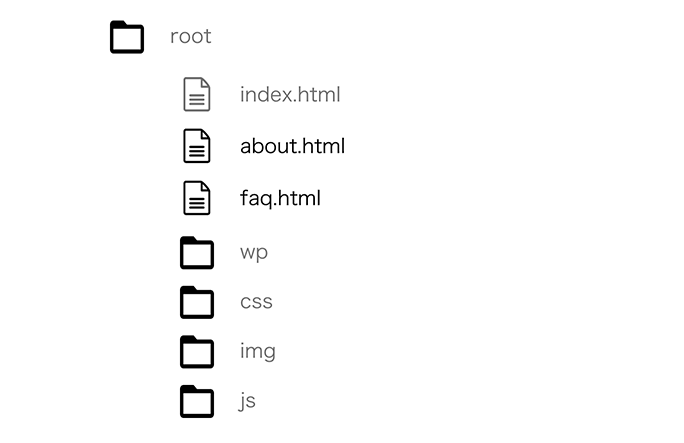
下の図のようなファイル構成の場合を例にして手順を紹介していきます。
WordPressは「wp」フォルダの中にインストールします。
また、サイトのURLは「https://sample.com/」とします。

静的htmlサイトの一部のページでWordPressを利用するときの手順
それでは、実際の手順を紹介していきます。
1.WordPressのインストール
WordPressで利用するデータベースを準備して、「wp」フォルダにWordPressをインストールします。
2.サイトアドレス(URL)の設定
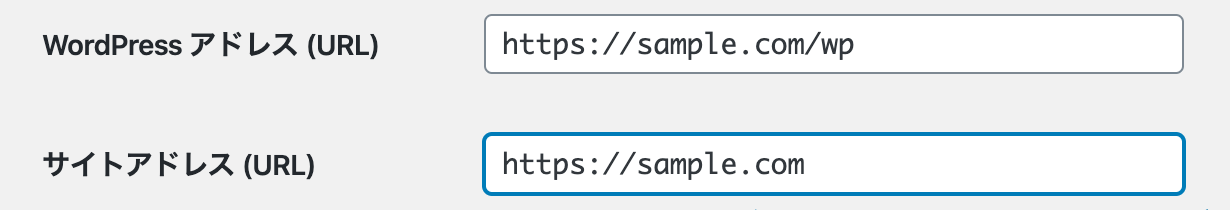
WordPressの管理画面メニューの「設定」→「一般」の「サイトアドレス(URL)」を下のように変更します。
「WordPressアドレス(URL)」と「サイトアドレス(URL)」両方とも最後に「/wp」がついているので、「サイトアドレス(URL)」の方だけ「/wp」を削除して「root」のURLにします。

3.パーマリンクの設定
パーマリンク設定(「設定」→「パーマリンク設定」)を変更する場合は、次のステップに進む前に設定しておきます。
(パーマリンク設定をあとから変更すると、「.htaccess」が上書き変更されてしまうため)
4.「.htaccess」の設定
「root」に作成されている「.htaccess」の内容を下のように変更します。
<IfModule mod_rewrite.c>以降の一段落目は、WordPressのプレビューを利用するための記述で、二段落目は、WordPressの検索を利用するための記述です。
黄色の下線部には、WordPressをインストールしたディレクトリ(フォルダ)が入るので注意してください。
青い下線の部分は、「root」にあるhtmlファイルでphpを利用するためのものです。元々この記述はないので、必要な場合は追加してください。
# BEGIN WordPress
# `BEGIN WordPress` から `END WordPress` までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteCond %{QUERY_STRING} preview=true
RewriteRule ^/?$ ./wp/index.php$1 [L]
RewriteCond %{QUERY_STRING} \\?s=([^&]+) [NC]
RewriteRule ^/?$ ./wp/index.php$1 [L]
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>
# END WordPress
AddType application/x-httpd-php .php .html
静的htmlページでWordPressの機能を利用する方法
例えば「index.html」に最新の投稿を表示するなど、htmlページでWordPressの機能を利用したいときは、htmlファイルの先頭にWordPressを利用するためのコードを追加した上で、使用するWordPressのコードを記述する必要があります。
「index.html」の先頭には、下記のコードを追加してください。
一つ目の<?php ~ ?>は、WordPressのプレビューを表示させるためのものなので、「index.html」以外には必要ありません。二つ目の<?php ~ ?>は、他のhtmlファイルでもWordPressの機能を利用したいときには設置してください。
<?php
if ($_GET['preview']) {
header("Location: /wp". $_SERVER["REQUEST_URI"]);
exit;
}
?>
<?php require('./wp/wp-load.php'); ?>




コメントを残す