WordPressのカスタム投稿タイプを作成する方法
WordPressのカスタム投稿タイプを作成するには、「functions.php」にコードを追加する方法とプラグインを利用する方法とがありますが、今回は「functions.php」にコードを追加する方法を紹介します。
例として、「info」という名称のカスタム投稿タイプを作成し、これを管理画面などで「お知らせ」という名称で表示させたいときの手順を紹介します。
カスタム投稿タイプを作成する
カスタム投稿タイプを追加するときの「functions.php」の記述例を紹介します。
設定できる項目がとても多いので、一般的によく使いそうな項目に絞って記述例の後に説明していきます。
/* カスタム投稿タイプ「お知らせ」を追加 */
add_action( 'init', 'create_post_type' );
function create_post_type() {
/* 投稿タイプを登録 */
register_post_type( 'info', /* 投稿タイプ名を「info」に設定 */
array(
'labels' => array( /* 下記①参照 */
'name' => 'お知らせ',
'all_items' => 'お知らせ一覧',
'add_new' => '新規お知らせを追加',
'add_new_item' => '新規お知らせを追加'
),
'public' => true, /* 「true」で投稿タイプをパブリックにする。追加したカスタム投稿タイプが使えるようになる */
'has_archive' => true, /* 「true」で追加したカスタム投稿タイプのアーカイブを有効にする */
'supports' => array( /* 下記②参照 */
'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ),
'menu_position' =>5, /* 下記③参照 */
'menu_icon' => 'dashicons-info', /* 下記④参照 */
)
);
/* カテゴリーを使えるようにする */
register_taxonomy(
'info_cat', /* タクソノミーの名前 */
'info', /* 使用するカスタム投稿タイプ名 */
array(
'hierarchical' => true, /* 「true」で親子関係が使用可能 */
'label' => 'お知らせカテゴリー',
)
);
/* タグを使えるようにする */
register_taxonomy(
'info_tag', /* タクソノミーの名前 */
'info', /* 使用するカスタム投稿タイプ名 */
array(
'label' => 'お知らせタグ',
)
);
}ここからは、以下の各項目について説明していきます。
全ての項目について記述する必要があるわけではないので、必要なものだけ記述してください。
- ① ‘labels’で設定できる項目
- ② ‘supports’の設定
- ③ ‘menu_position’の設定
- ④ ‘menu_icon’の設定
- カテゴリー、タグを使えるようにする
- 複数のカスタム投稿タイプを作成したいとき
① ‘labels’で設定できる項目
'labels'で設定できる項目をいくつか紹介します。
| 設定項目 | 設定される内容 |
|---|---|
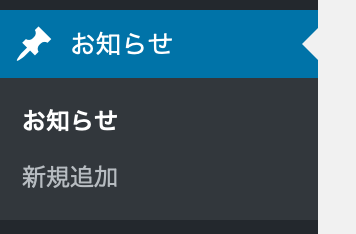
| ‘name’ | 投稿タイプのラベルの一般名(複数形)。 設定した名称が管理画面のメニューで表示される。  |
| ‘singular_name’ | 投稿タイプのラベルの一般名(単数形)。 指定がない場合は、’name’の値が使用される。 |
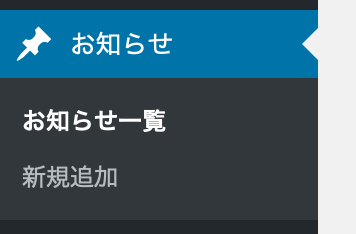
| ‘all_items’ | メニューで投稿タイプ名の一つ下に表示される投稿一覧のラベル。 指定がない場合は、’name’の値が使用される。  |
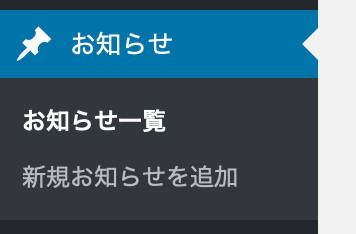
| ‘add_new’ | 管理画面のメニューで表示される新規追加のラベルと、新規追加ボタンのラベルを設定する。 指定がない場合は「新規追加」と表示される。   |
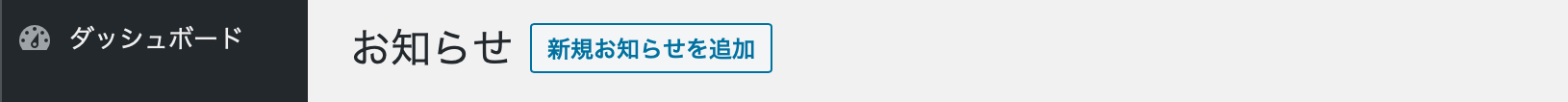
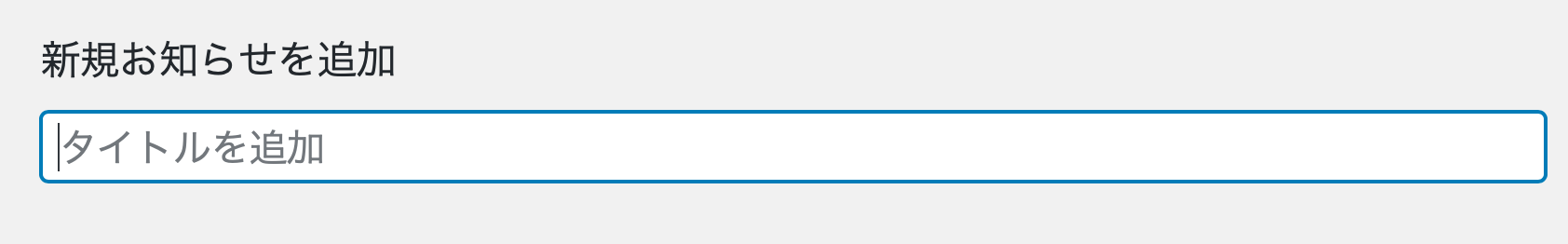
| ‘add_new_item’ | 管理画面の新規追加画面に表示されるタイトルを設定する。 指定がない場合は「新規投稿を追加」と表示される。  |
② ‘supports’の設定
'supports'の記述自体がない場合には、追加したカスタム投稿タイプのなかで「タイトル」と「内容の編集」の二つだけしか利用できません。
追加する投稿の中で他にも利用したい項目がある場合には、'supports'の値を記述例のように追加する必要があります。
下の表で、追加する記述と投稿タイプに追加される項目をいくつか紹介します。
| 追加する記述 | カスタム投稿に追加される項目 |
|---|---|
| ‘title’ | タイトル |
| ‘editor’ | 内容の編集 |
| ‘author’ | 作成者 |
| ‘thumbnail’ | アイキャッチ画像 |
| ‘excerpt’ | 抜粋 |
| ‘custom-fields’ | カスタムフィールド |
| ‘comments’ | コメント |
③ ‘menu_position’の設定
追加した投稿タイプのメニューの表示位置を変更することができます。
'menu_position'を記述しなければ、デフォルトで「コメント」の下に表示されます。
'menu_position'の数値を「5」に設定すると、追加した投稿タイプが元々ある投稿の下に表示されます。
④ ‘menu_icon’の設定
管理画面のメニューアイコンを設定することができます。
'menu_icon'を記述しなければ、デフォルトで元々ある投稿と同じ「ピンのアイコン」が表示されます。
WORDPRESS.ORG:Dashiconsのページにいろいろなアイコンが用意されているので、この中から設定したいアイコンを選ぶと簡単に設定することができます。
メニューアイコンの設定方法
WORDPRESS.ORG:Dashiconsのページで設定したいアイコンを選んで、下図の赤い四角で囲んだアイコン名を'menu_icon'に設定することでアイコンを変更することができます。
'menu_icon' => 'dashicons-info'と記述したときのメニューアイコンの表示
カテゴリー、タグを使えるようにする
カテゴリーとタグを利用しない時は、register_taxonomy( 以降の記述は必要ありません。
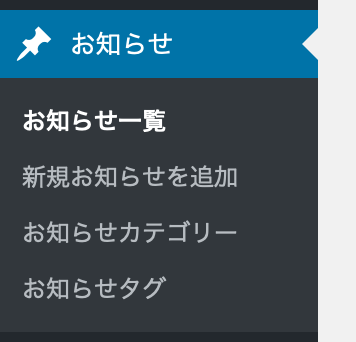
カテゴリーとタグを上の記述例のように設定すると管理画面のメニューに下の図のようにラベルが表示されます。

複数のカスタム投稿タイプを作成したいとき
カスタム投稿タイプを複数作成したい時は、一つのfunction create_post_type() { の中にregister_post_type( 以降の記述を作成したい数だけ設置します。
例えば、カスタム投稿タイプを二つ作成したいときの記述は下記のようになります。
add_action( 'init', 'create_post_type' );
function create_post_type() {
/* 投稿タイプ1個目を登録 */
register_post_type(
/* 投稿タイプ1の内容を設定 */
);
/* 投稿タイプ2個目を登録 */
register_post_type(
/* 投稿タイプ2の内容を設定 */
);
}追加したカスタム投稿を表示させる前に
カスタム投稿タイプを作成した後に一度パーマリンクをリセットしてください(管理画面メニューの「設定→パーマリンク設定」にある「変更を保存」ボタンをクリックする)。
これを行わないと、作成したカスタム投稿タイプへの投稿が表示されないようです。
参考情報
もっと詳しい情報が欲しい方は、下記のページも参考にしてみてください。
参考サイト:
register_post_type() | Function | WordPress Developer Resources
register_taxonomy() | Function | WordPress Developer Resources
関連記事
WordPressでカスタム投稿をページに表示させる方法
WordPressで作成したカスタム投稿タイプへの投稿をサイトのページに表示させる方法を紹介します。
WordPress管理画面の投稿一覧カラムをカスタマイズして作業効率を向上させる方法
WordPress管理画面の投稿一覧カラムをカスタマイズして、作業効率を向上させる方法を解説。投稿IDの追加、不要カラムの非表示、カスタムフィールド値の表示など、具体的なコード例と共にご紹介します。WordPress公式情報源に基づいた信頼性の高い情報をお届けします。
WordPressで固定ページに投稿一覧を作成する方法:完全ガイドとカスタマイズ術
WordPressで固定ページに投稿一覧をカスタマイズして表示する方法を解説。WP_Queryを使った全投稿表示、ページネーション、表示件数変更、アイキャッチやカテゴリー表示のカスタマイズまで、SEOに配慮した完全ガイド。
コメント
-
best-of-breed




コメントを残す