“wow.js”と”Animate.css(v4)”を組み合わせてスクロール連動のアニメーションを実装する方法
今回は、以前紹介したアニメーションのCSSライブラリ”Animate.css”と組み合わせることでスクロールに応じたアニメーションを簡単に設置することができるJavaScriptのライブラリ”wow.js”を紹介します。
wow.jsは、そのホームページで”Very Animate.css Friend“と謳っているようにAnimate.cssと組み合わせて使いやすいように作られています。
また、wow.jsを利用するにあたってはAnimate.cssがバージョンアップしてv4系となったことで変更すべき点もありますのでその点も含めて紹介していきたいと思います。
wow.jsのページ
https://wowjs.uk/

wow.jsのページ上部には、使用方法説明のページ(HOW TO USE?)とGitHubページ(GITHUB)へのリンクがあります。
“wow.js”と”Animate.css”を組み合わせて利用する手順
“wow.js”と”Animate.css”を組み合わせてスクロール連動のアニメーションを設置する手順は以下のようになります。
以下でそれぞれの手順について紹介し、その後に記述例を紹介していきます。
Animate.cssを読み込ませる
今回、wow.jsと併せてAnimate.cssを利用しますので、Animate.cssをダウンロードまたはCDN経由でページに読み込ませます。
Animate.cssについての詳細は、下記の記事で紹介していますので、よかったら見てみてください。
アニメーションを簡単に実装できる”Animate.css”(v4)の使い方
Animate.cssは、HTMLの要素にクラス名を指定するだけで簡単にアニメーションを利用することができるCSSライブラリです。 今回はこのAnimate.cssのバージョン4系の使い方について紹介していきます。
wow.jsを読み込ませて起動させる
wow.jsをダウンロードしてサイトに設置する
wow.jsは、GitHubページでダウンロードできます。
wow.jsのページの一番上にGitHubページへのリンクがあります。
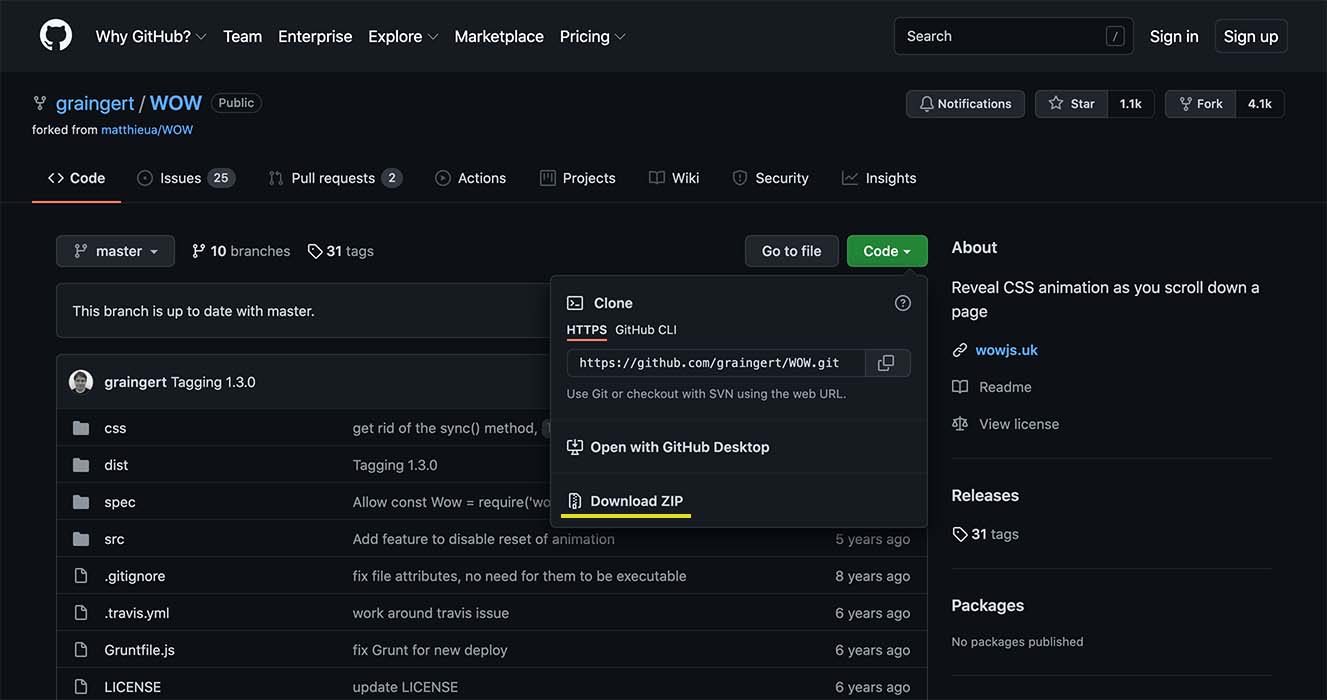
wow.jsのGitHubページ
https://github.com/graingert/wow

wow.jsのGitHubページにある緑色の「Code」ボタンから「Download ZIP」(上の図の黄色い下線部)をクリックするとZIPファイルをダウンロードすることができます。
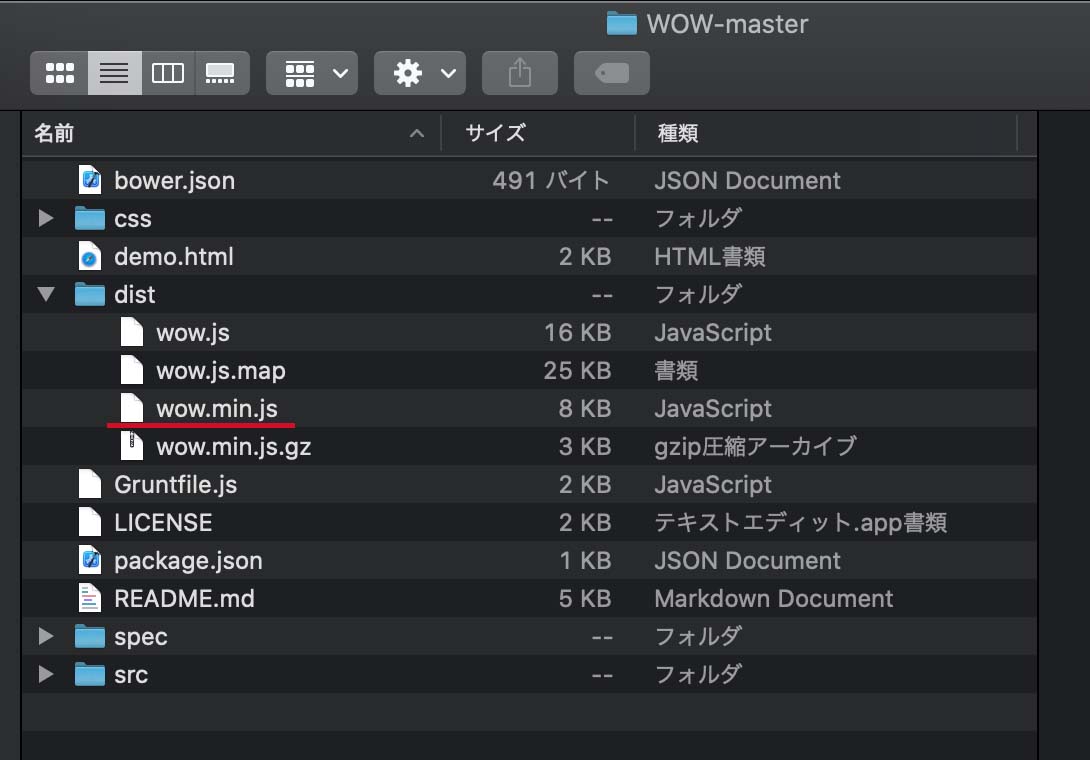
ダウンロードした「WOW-master.zip」を展開すると、下の図のような「WOW-master」というフォルダができます。

「WOW-master」内の「dist」フォルダの中の「wow.min.js」または「wow.js」をサイト内の任意の場所に設定します。
wow.jsを読み込ませる
アニメーションを利用するページのHTMLファイルにwow.jsを読み込ませるための記述を設置します。
次に紹介する、wow.jsを起動させるための記述と合わせて設置しましょう。
wow.jsを起動させるための記述を設置してセッティングを変更する
デフォルトのwow.jsは旧バージョン(v3系)のAnimate.cssへの対応のままとなっているので、アニメーションさせるために指定するクラス名が現行のAnimate.css(v4系)のものとは異なります。
そのため、現行のv4系のAnimate.cssで動作させるためにはwow.jsのセッティングのanimateClassの項目を変更する必要があります。
デフォルトではanimateClassの項目がanimateClass: 'animated'となっているので、セッティングの記述でanimateClass: 'animate__animated'と変更します。
セッティングについては、他にもカスタマイズできる項目がいくつかありますので後ほどまとめて紹介します。
アニメーションさせたいHTMLの要素にクラス名を指定
アニメーションさせたいHTML要素にwowとアニメーションの種類に応じたクラス名との2つのクラス名を指定します。
HTMLの要素に指定するクラス名は
・wow
・アニメーションの種類に応じたクラス名
の2つです。
アニメーションの種類に応じたクラス名は、Animate.cssのページで取得できます。
例としてimg要素に「fadeIn」のアニメーションを付けたい場合は、下記のようにクラス名を指定します。
<img class="wow animate__fadeIn" src="img/image.jpg">記述例
ここまで紹介してきた手順のように、”wow.js”と”Animate.css”を組み合わせて利用するための記述例を紹介します。
例として、下記のようなファイル構成の時に「index.html」でアニメーションを利用したい場合についてお話ししていきます。
root_folder/
├── css/
| ├── animate.min.css
| └── style.css
├── js/
| └── wow.min.js
└── index.html
“animate.min.css”を読み込ませる記述をheadタグ内に設置
<link rel="stylesheet" href="css/animate.min.css" />“wow.min.js”を読み込ませて起動させる記述を</body>(bodyタグの閉じタグ)の直前に設置
<script src="js/wow.min.js"></script> // "wow.min.js"を読み込ませる
<script> // ここから"wow.js"の起動とセッティングのカスタマイズ
wow = new WOW(
{
animateClass: 'animate__animated' // v4のAnimate.cssを利用する際は必要
}
)
wow.init();
</script>wow.jsで利用できるオプション
wow.jsには、下の表にあるようなオプションが用意されており、HTML要素にそれぞれ記述を設置することで利用できるようになっています。
| data-wow-duration | アニメーションの所要時間(s) |
| data-wow-delay | 要素が画面内に入ってからアニメーションが開始するまでの時間(s) |
| data-wow-offset | 要素が画面内に入ってからアニメーションが開始するまでのスクロール量 なお、全てのアニメーションのスクロール量を一律で変更したい場合には、次のセッティングの項目で紹介する offsetで指定することができます。 |
| data-wow-iteration | アニメーションの繰り返し回数 |
設定したいオプションに応じて、上記の各パラメータをアニメーションさせるHTML要素に設置します。
例えば、所要時間を2sにし、アニメーションが開始するまでのスクロール量を150pxにしたい場合の記述例は以下のようになります。
<img class="wow animate__fadeIn" data-wow-duration="2s" data-wow-offset="150" src="img/image.jpg">wow.jsのセッティングのカスタマイズ
wow.jsを起動させる記述と合わせて、カスタマイズできるセッティング項目を紹介していきます。
先程も紹介したようにanimateClassは、animate.cssのv4を利用する際には必ず変更しておく必要があります。
それ以外の項目は必要に応じて設定してください。
セッティングの各項目のデフォルト値は下記のようになっています。
<script>
wow = new WOW(
{
boxClass: 'wow', // default
animateClass: 'animated', // default
offset: 0, // default
mobile: true, // default
live: true // default
}
)
wow.init();
</script>セッティングの各項目について簡単に紹介しておきます。
| boxClass | wow.jsを利用してアニメーションさせる要素につけるクラス名 |
| animateClass | アニメーションさせる要素が画面内に入った時につくクラス名 v4のAnimate.cssを利用する際は、 animate__animatedに変更する必要があります。 |
| offset | 要素が画面内に入ってからアニメーションが開始するまでのスクロール量 |
| mobile | trueでモバイルデバイスでのwow.jsの動作をオンにします |
| live | trueでページ内にwowのクラス名がついた要素があるか常にチェックします |
以上、”wow.js”と”Animate.css(v4)”を組み合わせてスクロール連動のアニメーションを実装する方法について紹介してきました。
参考になりましたら幸いです。
関連記事
Webサイトに動きをプラス!CSS/JavaScriptアニメーションで表現力UP
Webサイトに動きをプラス!CSSアニメーション、JavaScriptアニメーション、ライブラリ・フレームワークの3つの方法を初心者向けに徹底解説。コード例と共に向いている場面を紹介。動きを取り入れて、Webサイトの表現力とユーザー体験を向上させましょう!
CSSアニメーション徹底ガイド:基礎から応用、実装テクニックまで
CSSアニメーションを基礎から徹底解説。@keyframes、transition、animationプロパティの使い方、実践的なアニメーション例、パフォーマンス最適化まで網羅。Webサイトに動きを加え、表現力を高めるための決定版ガイドです。
JavaScriptアニメーション完全ガイド:表現力とインタラクティブ性を極める
JavaScriptアニメーションを徹底解説。DOM操作、requestAnimationFrame、イージング、ライブラリ活用、パフォーマンス最適化まで網羅。コード例とデモで、Webサイトに高度な動きとインタラクティブ性を実装するための決定版ガイドです。
”jquery.inview”を使って画面内に現れた要素にフェードインなどの動きをつける方法
jquery.inviewはディスプレイのビューポート内(画面内)に入った要素に対して、何らかの処理を実行させることができるライブラリです。 今回はこのjquery.inviewを使ってスクロールで画面内に現れた要素にCSSでフェードインなどの動きをつける方法と記述例を紹介します。




コメントを残す