”jquery.inview”を使って画面内に現れた要素にフェードインなどの動きをつける方法
”jquery.inview”はディスプレイのビューポート内(画面内)に入った要素に対して、何らかの処理を実行させることができるライブラリです。
例えば、画面内に入ったタイミングでHTML要素のクラス名を付け替えることでCSSを利用したアニメーションを実装したりすることができます。
今回はこのjquery.inviewを使ってスクロールで画面内に現れた要素にCSSでフェードインなどの動きをつける方法を紹介します。
jquery.inviewの使用手順
jquery.inviewを使って画面内に入った要素にCSSで動きをつけるには
- ページにjQueryを読み込ませる
- ページにjquery.inviewを読み込ませる
- 動きをつけたいHTML要素にclass名をつける
- CSSに動きに応じた記述をする
- scriptを記述してjquery.inviewでclass名をつけるようにする
といった手順が必要になります。
今回は簡単な例として、fadeというクラス名を付けたHTML要素が画面内に入ったらfade-inというクラス名を付けてCSSでフェードインさせるという場合を例に手順を紹介し、最後にHTMLとCSSの記述例を紹介します。
それでは、以下でそれぞれの手順について紹介していきます。
1. jQueryを読み込ませる
jquery.inviewの動作にはjQueryのv1.8以上が必要になります。(現在の最新版はv3.6.0です。)
jQueryの読み込みに関しては、ここではCDNを利用する方法について簡単に紹介しておきます。下記のコードをHTMLファイルに設置することでCDN経由でjQueryをページに読み込ませることができます。
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js" integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI=" crossorigin="anonymous"></script>jQueryを読み込ませる方法について詳しくは下記の記事で紹介していますので、よかったら見てみてください。
jQueryをWebページに読み込ませる方法
jQueryをWebページに読み込ませる方法について、ダウンロードしてサイトに設置する場合とCDNを利用する場合それぞれの方法を紹介していきます。
2. jquery.inviewを読み込ませる
ここでは、jquery.inviewのファイルをダウンロードしてサイトに設置し、HTMLファイルに読み込ませる記述を行います。
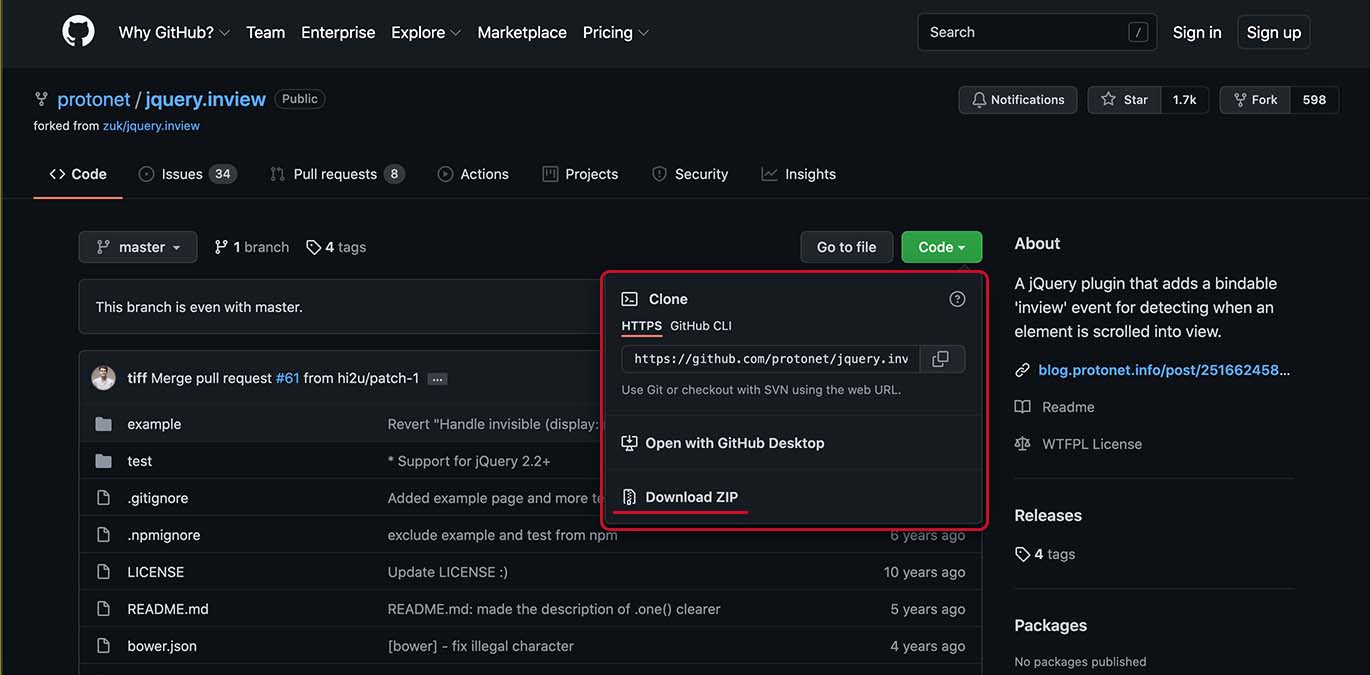
jquery.inviewのファイルは下のjquery.inviewのGitHubページでダウンロードすることができます。

上の図のjquery.inviewのGitHubページにある緑色の「Code」ボタンを押すと赤い枠線で囲んだダイアログが開きます。
その一番下にある「Download ZIP」(赤い下線部)をクリックするとZIPファイルをダウンロードできます。
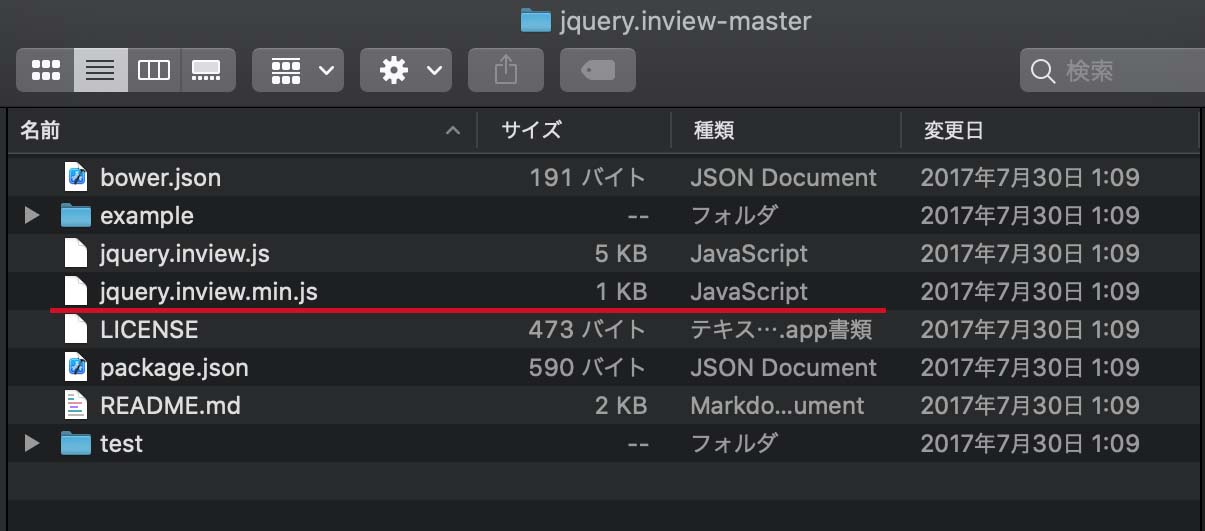
ダウンロードしたZIPファイルを展開すると、下の図のような「jquery.inview-master」というフォルダができます。
この中にある「jquery.inview.min.js」というファイル(下図の赤い下線部)をサイト内の適切な場所に設置します。

次に、設置したjquery.inviewをHTMLファイルに読み込ませる記述を行います。
ここでは、「jquery.inview.min.js」を「js」というフォルダ内に設置した場合の記述例を紹介します。
<script src="js/jquery.inview.min.js"></script>
3. 要素にclass名をつける
ここでは、動きをつけたいHTMLの要素に適当なclass名をつけます。
今回は、例としてfadeというクラス名を使用します。
<div class="fade">[動きをつけたい要素]</div>
4. CSSに動きに応じた記述をする
ここではCSSの記述を行い、クラス名ごとに要素の状態を指定します。
今回の例では、fadeというclass名をつけた要素にopacity: 0;を指定しておき、fade-inというclass名がついたときにopacity: 1;が指定されるようにします。(transition: 5s;でゆっくりと移行するようにも指定しています。)
記述例
.fade {
opacity: 0;
transition: 5s;
}
.fade-in {
opacity: 1;
}
アニメーションなどの動きに関してはAnimate.cssなどのCSSライブラリを利用すると簡単にいろいろなアニメーションを指定することができます。
Animate.cssについては、下記の記事で紹介していますのでよかったら見てみてください。
アニメーションを簡単に実装できる”Animate.css”(v4)の使い方
Animate.cssは、HTMLの要素にクラス名を指定するだけで簡単にアニメーションを利用することができるCSSライブラリです。 今回はこのAnimate.cssのバージョン4系の使い方について紹介していきます。
5. scriptを記述してjquery.inviewでclass名をつけるようにする
ここでは、画面内に入った要素に対してjquery.inviewを利用してどのような処理を実行するかをHTMLファイルに記述していきます。
今回の例では、fadeというclass名をつけた要素が画面内に入ったらfade-inというclass名をつけるようにします。
<script>
$('.fade').on('inview', function(event, isInView) {
if (isInView) {
if (isInView) {
$(this).addClass('.fade-in');
}
}
});
</script>なお、上記の記述例では指定した要素が最初に画面内に入ったときだけフェードインします。指定した要素が画面内に入るたびに何回でもフェードインさせたい時は下記の記述例のようにelse文を追加するなどして対処しましょう。
<script>
$(function() {
$('.fade').on('inview', function(event, isInView){
if (isInView) {
$(this).addClass('fade-in');
} else {
$(this).removeClass('fade-in');
}
});
});
</script>記述例
最後に、ここまで紹介してきた簡単なフェードインのアニメーションをjquery.inviewを利用して実装する場合のHTMLとCSSの記述例を紹介します。
HTMLの記述例
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery.inviewのデモ</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<p>↓</p>
<p>↓</p>
<p>↓</p>
<div class="fade">jquery.inviewによるアニメーション</div>
<!-- CDN経由でjQueryを読み込む -->
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js" integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI=" crossorigin="anonymous"></script>
<!-- サイト内に設置したjquery.inview.min.jsを読み込む -->
<script src="js/jquery.inview.min.js"></script>
<!-- jquery.inviewで実行する処理を記述 -->
<!-- fadeというクラス名の要素が画面内に入ったらfade-inというクラス名をつける -->
<script>
$(function() {
$('.fade').on('inview', function(event, isInView){
if (isInView) {
$(this).addClass('fade-in');
}
});
});
</script>
</body>
</html>CSSの記述例
.fade {
opacity: 0;
transition: 5s;
margin: 1200px 100px 200px;
font-size: 36px;
}
.fade-in {
opacity: 1;
}以上、jquery.inviewを使ってスクロールで画面内に現れた要素にCSSでフェードインなどの動きをつける方法を紹介してきました。
参考になりましたら幸いです。
関連記事
Webサイトに動きをプラス!CSS/JavaScriptアニメーションで表現力UP
Webサイトに動きをプラス!CSSアニメーション、JavaScriptアニメーション、ライブラリ・フレームワークの3つの方法を初心者向けに徹底解説。コード例と共に向いている場面を紹介。動きを取り入れて、Webサイトの表現力とユーザー体験を向上させましょう!
CSSアニメーション徹底ガイド:基礎から応用、実装テクニックまで
CSSアニメーションを基礎から徹底解説。@keyframes、transition、animationプロパティの使い方、実践的なアニメーション例、パフォーマンス最適化まで網羅。Webサイトに動きを加え、表現力を高めるための決定版ガイドです。
JavaScriptアニメーション完全ガイド:表現力とインタラクティブ性を極める
JavaScriptアニメーションを徹底解説。DOM操作、requestAnimationFrame、イージング、ライブラリ活用、パフォーマンス最適化まで網羅。コード例とデモで、Webサイトに高度な動きとインタラクティブ性を実装するための決定版ガイドです。
“wow.js”と”Animate.css(v4)”を組み合わせてスクロール連動のアニメーションを実装する方法
”Animate.css”と組み合わせることでスクロールに応じたアニメーションを簡単に設置することができるJavaScriptのライブラリ”wow.js”を紹介します。Animate.cssがバージョンアップしてv4系となったことで変更すべき点もありますのでその点も含めて紹介していきたいと思います。




コメントを残す