jQueryをWebページに読み込ませる方法
jQueryをWebページに読み込ませる方法について、ダウンロードしてサイトに設置する場合とCDNを利用する場合それぞれの方法を紹介していきます。
なお、バージョンは2023年8月時点での最新版であるv3.7.0を利用する場合を例に紹介していきます。
jQueryのページ
https://jquery.com/

jQueryをダウンロードしてWebページに読み込ませる
ダウンロードしたjQueryをWebページに設置して読み込ませる手順について紹介していきます。
jQueryをダウンロードする
jQueryのダウンロードページには、jQueryのページの「Download」ボタンから移動することができます。
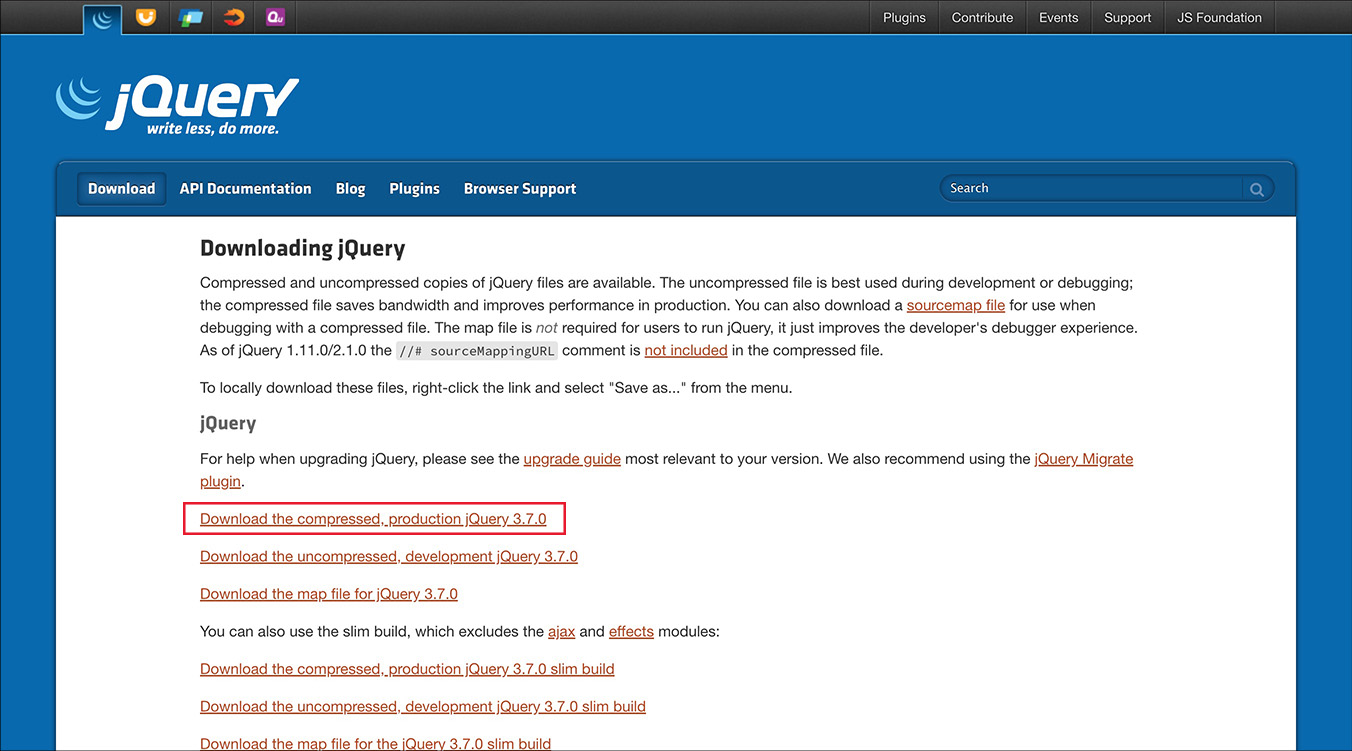
jQueryのダウンロードページ
https://jquery.com/download/

上の図の赤枠で囲んだ「Download the compressed, production jQuery 3.7.0」を右クリックして「リンク先を別名で保存」すると、「jquery-3.7.0.min.js」というファイルをダウンロードすることができます。
非圧縮版など他のバージョンが良い場合はそちらを選択してください。
ダウンロードしたjQueryのファイルをサイトに設置する
ダウンロードしたjQueryのファイルをサイト内の適切な場所に設置しましょう。
サイトに設置したjQueryを読み込ませる
サイトに設置したjQueryをページに読み込ませるための記述をHTMLファイルに設置します。
ここでは、先ほどダウンロードした「jquery-3.7.0.min.js」というjQueryのファイルを「js」というフォルダに設置した場合を例に、jQueryを読み込ませる場合の記述例を紹介します。
記述例
<script src="js/jquery-3.7.0.min.js"></script>
以上で、jQueryをダウンロードしてWebページに読み込ませる手順は完了です。
CDNを利用してjQueryをWebページに読み込ませる
次に、CDNを利用してjQueryをWebページに読み込ませる方法について紹介していきます。
先ほど紹介したjQueryのダウンロードページ内にCDNについても記載されており、利用できるいくつかのCDNが紹介されています。
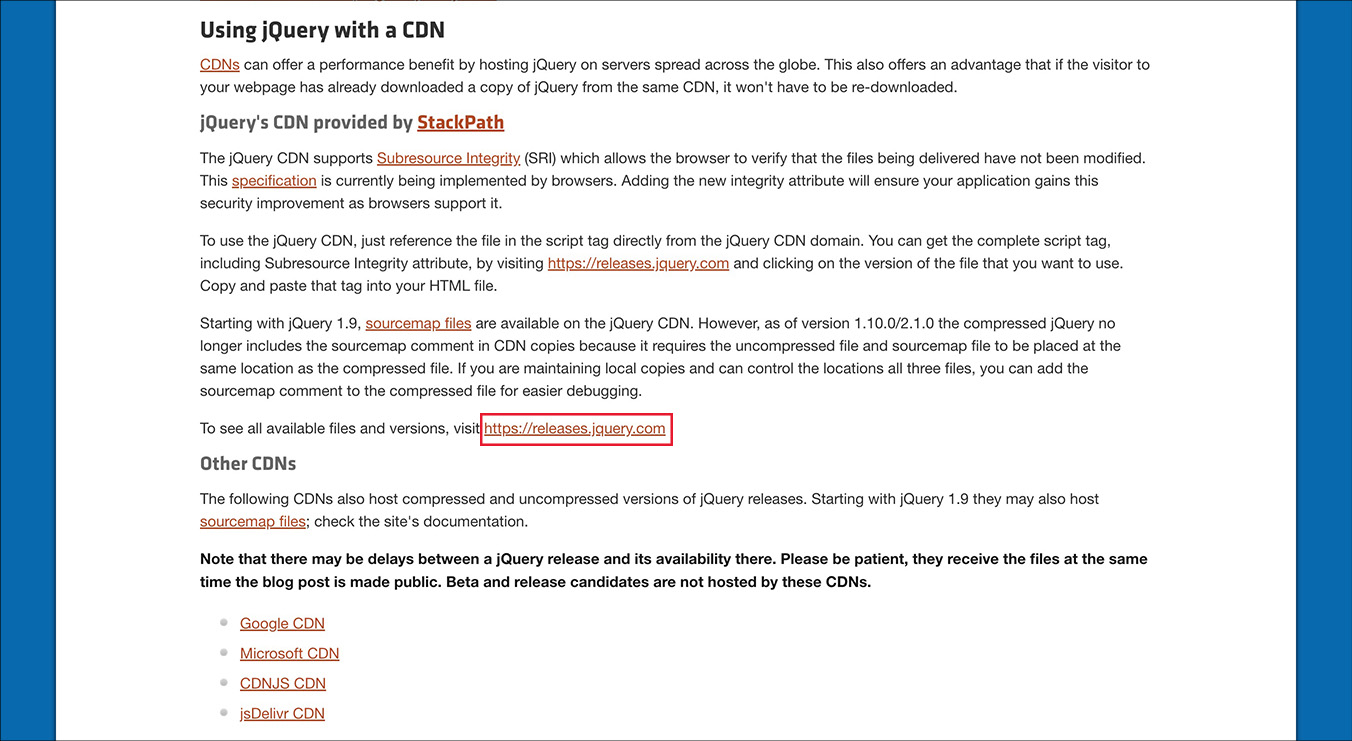
jQueryのCDN紹介ページ
https://jquery.com/download/#using-jquery-with-a-cdn

こちらのページでStackPathのCDNがメインで紹介されていますので、こちらのCDNを利用する方法について紹介していきます。
jQueryのCDNページへは、上図の赤枠で囲んだ部分のリンク( https://releases.jquery.com/ )から移動することができます。
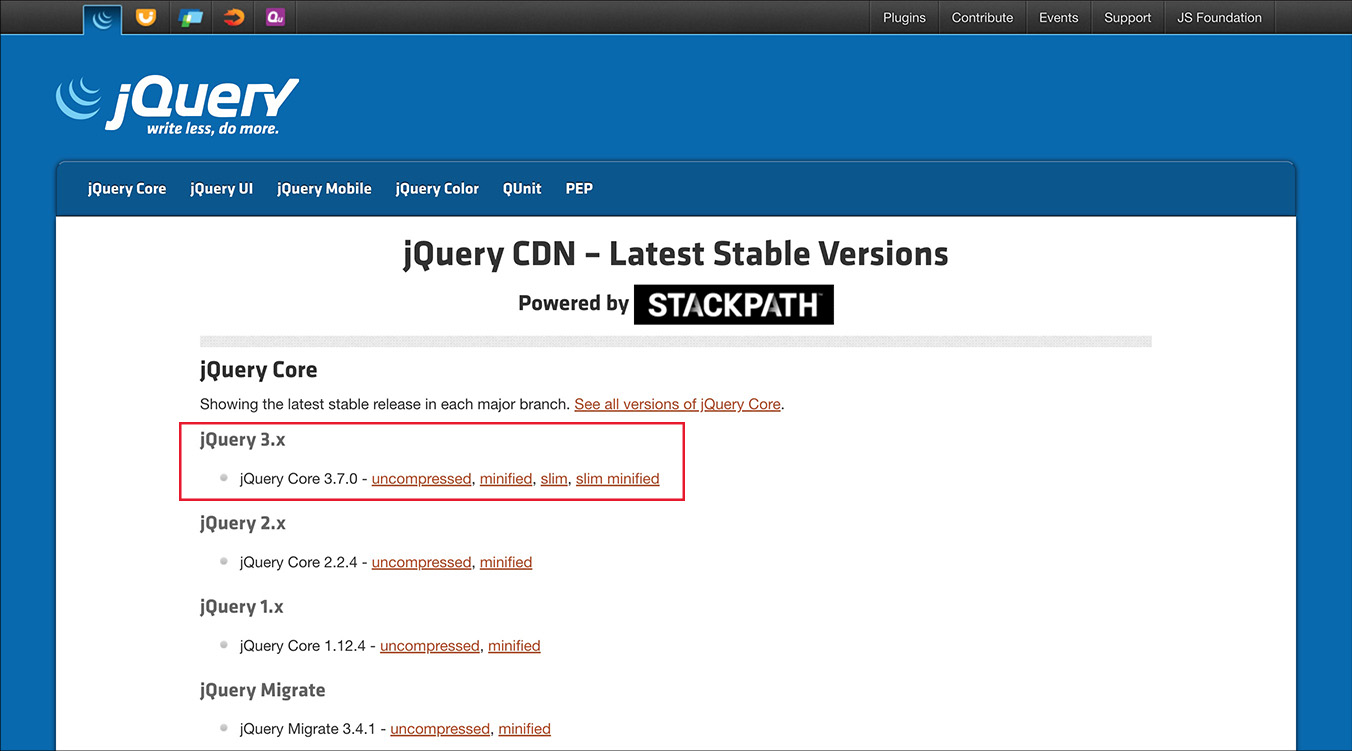
jQueryのCDNページ
https://releases.jquery.com/

上の図の赤枠で囲んだ部分を拡大すると下の図のようにjQuery Core 3.7.0の「uncompressed」「minified」「slim」「slim minified」の四つの中からいずれかを選択できるようになっています。
どれを選べば良いかわからない場合は「minified」にしておけば問題ないと思います。

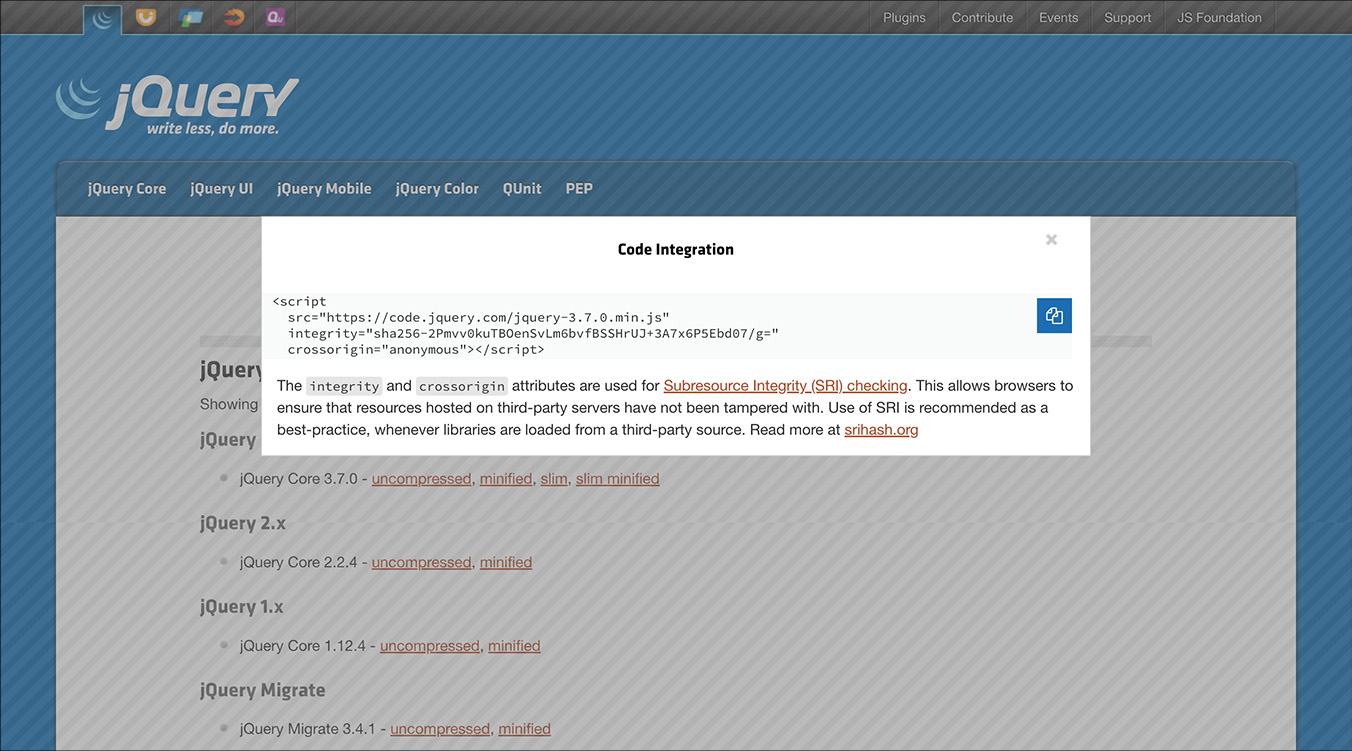
上記四つの中からいずれかをクリックすると下の図のようなダイアログが開きます。
右側にあるクリップボードのアイコンをクリックすると、jQueryを読み込ませるためのコードをコピーすることができますので、このコードをそのままHTMLファイルに貼り付けることでCDNからjQueryを読み込ませることができます。

以上で、CDNを利用してjQueryをWebページに読み込ませる手順は完了です。
参考になりましたら幸いです。




コメントを残す