画像の圧縮形式変換やファイルサイズ圧縮ができる”Squoosh”の使い方
ホームページに設置する画像のファイルサイズを小さくすることは、ページの表示速度の短縮につながります。
そしてページの表示速度の短縮は、ユーザーエクスペリエンス(UX)を向上させ、コアウェブバイタルなどユーザーの利便性を重視するGoogleのSEO上も重要になってきます。
今回は、画像のファイルサイズを圧縮したいときなどに便利な”Squoosh”を紹介したいと思います。
“Squoosh”とは、ブラウザ上でも動作するGoogle製の画像圧縮・変換ツールです。
“Squoosh”のページ
https://squoosh.app/

Squooshはブラウザ上で利用する他、ページ右上の「Install」ボタンからインストールして利用することもできます。
Squooshのメリット
Squooshを利用することのメリットとしては、
- WebP画像を扱うことができる
- 画質やファイルサイズの変化を確認しながら圧縮率などを調整することができる
- スマートフォンでも利用できる
- 画像が外部に公開されることはない
などが挙げられると思います。
以下でそれぞれのメリットについて簡単に紹介していきます。
WebP画像を扱うことができる
Squooshを利用することのメリットの一つにWebP画像を扱える(他の圧縮形式の画像をWebP形式の画像に変換できる)という点が挙げられます。
WebPとは、Googleが開発した比較的新しい画像の圧縮形式ですが、これまで利用されてきたjpgやpngといった画像圧縮形式に比べて同等の画質でもファイルサイズを小さくすることができます。
この新しい画像形式のWebPですが、対応しているブラウザも多くなってきており、2021年時点でWebサイトに十分使用できると言えます。
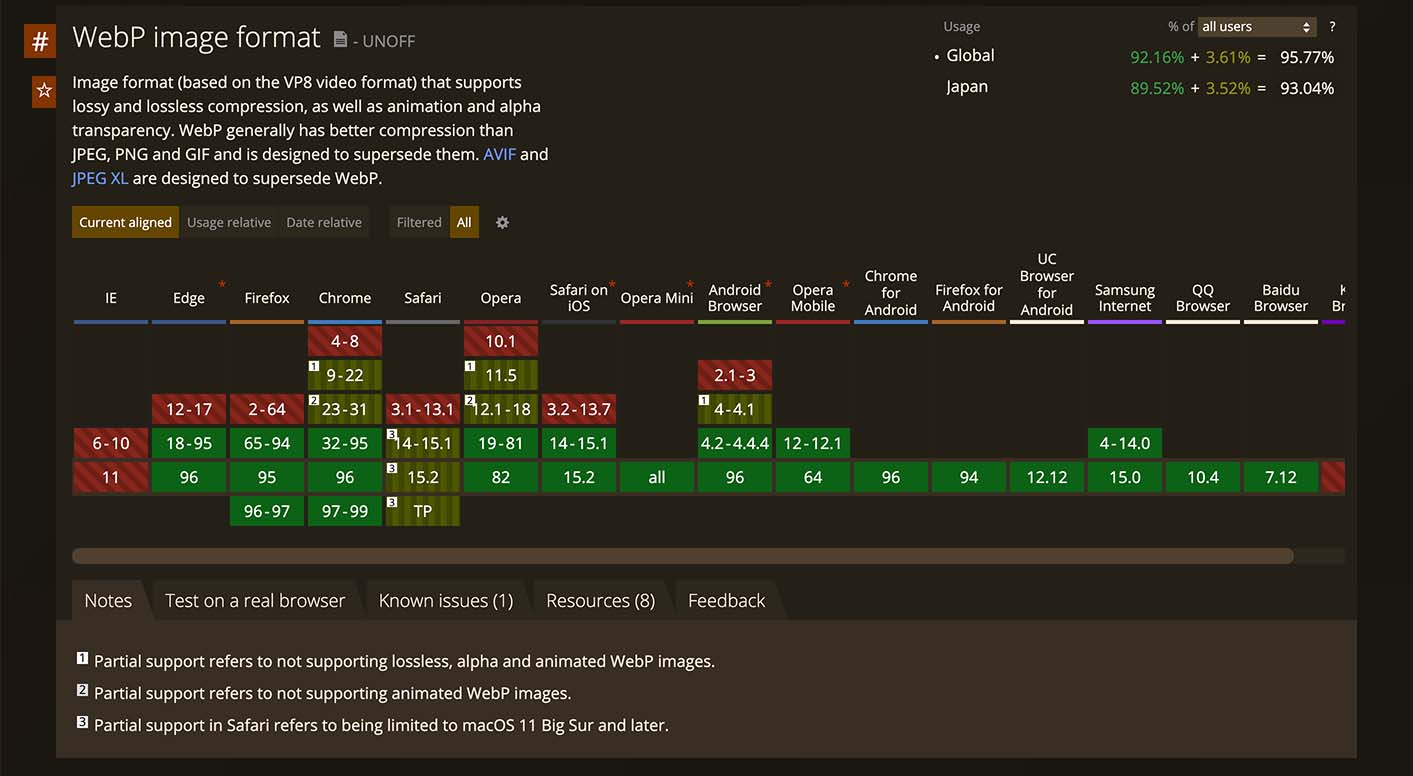
・各ブラウザのWebP画像対応状況(2021年12月時点)

最新の対応状況は下記のリンクから確認できます
https://caniuse.com/webp
一方で、画像を加工したりする際によく使われるPhotoshopでもまだデフォルト状態ではWebP画像を扱うことができないなど、画像を扱う際の使いやすさという点ではまだ発展途中という感じです。
そんな中でSquooshは、WebP形式の画像を扱うことができる数少ないツールのうちの一つとなっています。
[更新情報] 2022年2月15日にリリースされたPhotoshop 23.2から、オリジナルのままのPhotoshopでWebP画像を扱うことができるようになりました。
関連記事:
古いバージョンのPhotoshopは、プラグインをインストールすることでWebP画像を扱うことができるようになります。
下記の記事では、その方法について紹介していますので興味のある方は見てみてください。
PhotoshopでWebP画像を扱えるようにする方法
2022年2月15日にリリースされたPhotoshop 23.2より古いバージョンのPhotoshopにプラグインをインストールしてWebP画像を扱うことができるようにする方法を紹介していきます。
他にSquooshで扱うことができる画像圧縮形式としては、jpeg、png、avifなどがあります。
画質やファイルサイズの変化を確認しながら圧縮率などを調整することができる
後ほど使い方の項目で紹介しますが、画像変換画面の中央に表示されている境界線をドラッグして動かしたり、画像を拡大表示したりすることで圧縮後の画質を確認しやすくなっています。
また、変換後の画像のファイルサイズや、どの程度ファイルサイズを縮小できたかをパーセンテージでも表示してくれます。
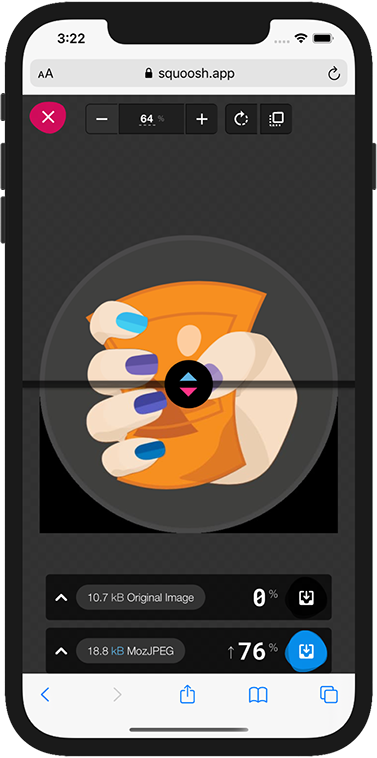
スマートフォンでも利用できる
Squooshはブラウザ上で動作しますので、スマートフォンからでもブラウザでSquooshのページにアクセスすることでパソコンで利用する時と同様に利用することができます。

画像が外部に公開されることはない
SquooshのGitHubページのPrivacyの項目では、Squooshで利用される画像データについて下記のように記載されています。
Squoosh does not send your image to a server. All image compression processes locally.
ーSquooshは、画像をサーバーに送信しません。すべての画像圧縮はローカルで処理されます。
上記内容にあるように、Squooshを利用して画像の圧縮や変換を行なう際はブラウザ上だけで画像の変換が行われ、Squooshのサーバーなどにアップロードされることがないので、画像に関する利用者のプライバシーは守られます。
Squooshの使い方
Squooshの使い方はとてもシンプルで、下記のような流れになります。
- Squoosh上で画像を開く
- 圧縮形式、画質などを調整して画質やファイルサイズを確認
- 変換された画像をダウンロード
ここからは、Squooshを利用してブラウザ上でjpg画像をWebP画像に変換する場合を例に、簡単に使い方を紹介していきます。
1.Squoosh上で画像を開く
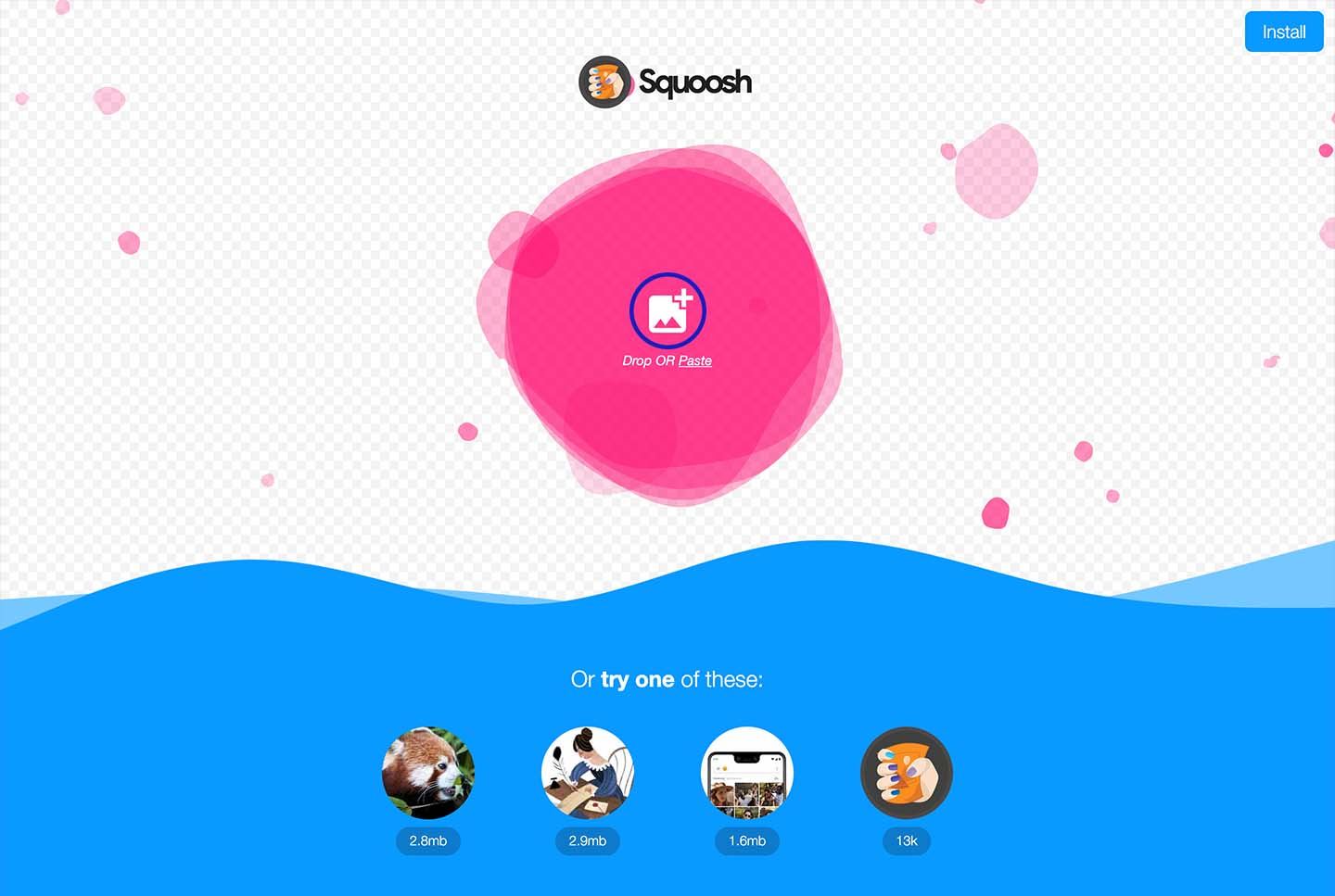
まずは、ブラウザでSquooshのページにアクセスして、変換したい画像を開きます。

Squoosh上で画像を開くには、上図の青い丸で囲んだアイコンをクリックしてファイルを選択するか、ブラウザに画像をドラッグアンドドロップするか、画像をコピーした状態でアイコンの下にある「Paste」をクリックします。

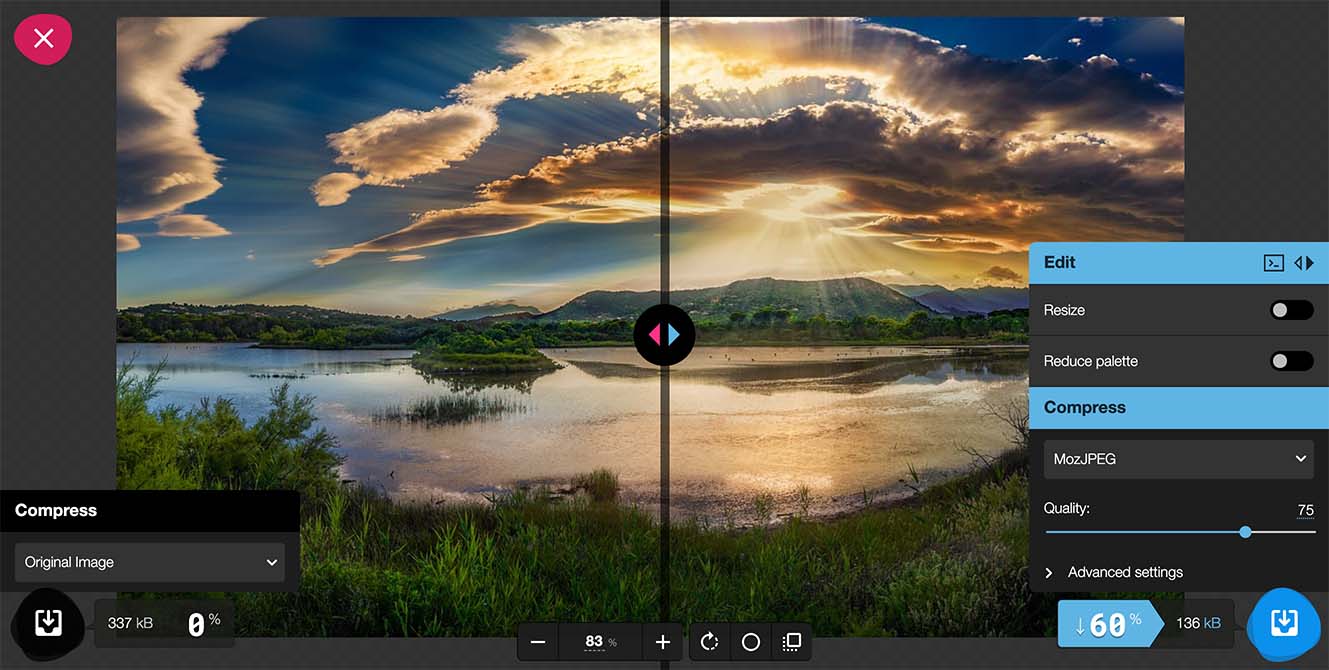
変換したい画像を開くと上の図のように画像とコントロールパネルが表示されます。
他の画像を利用したい場合は、左上にある×マークをクリックすると元の画面に戻るので、もう一度画像を開きましょう。
開かれた画像はスクロールかピンチアウトまたは画面下側のコントロールパネルでサイズを変更したりドラッグして画面内を移動させることができます。
画面中央には縦に入った境界線がありますが、この境界線の左側が元の画像で、右側が変換後の画像になります。この境界線はドラッグして左右に移動させることができ、画像の画質の変化を確認することができます。
これらを利用して画像を拡大して細部の画質をチェックしたり、実際の表示サイズにして画質に問題がないか確認しながら次に紹介する設定を調整することができます。
2.圧縮形式、画質などを調整して画質やファイルサイズを確認
次に、画像の圧縮形式の選択や画質の調整などを行なっていきます。

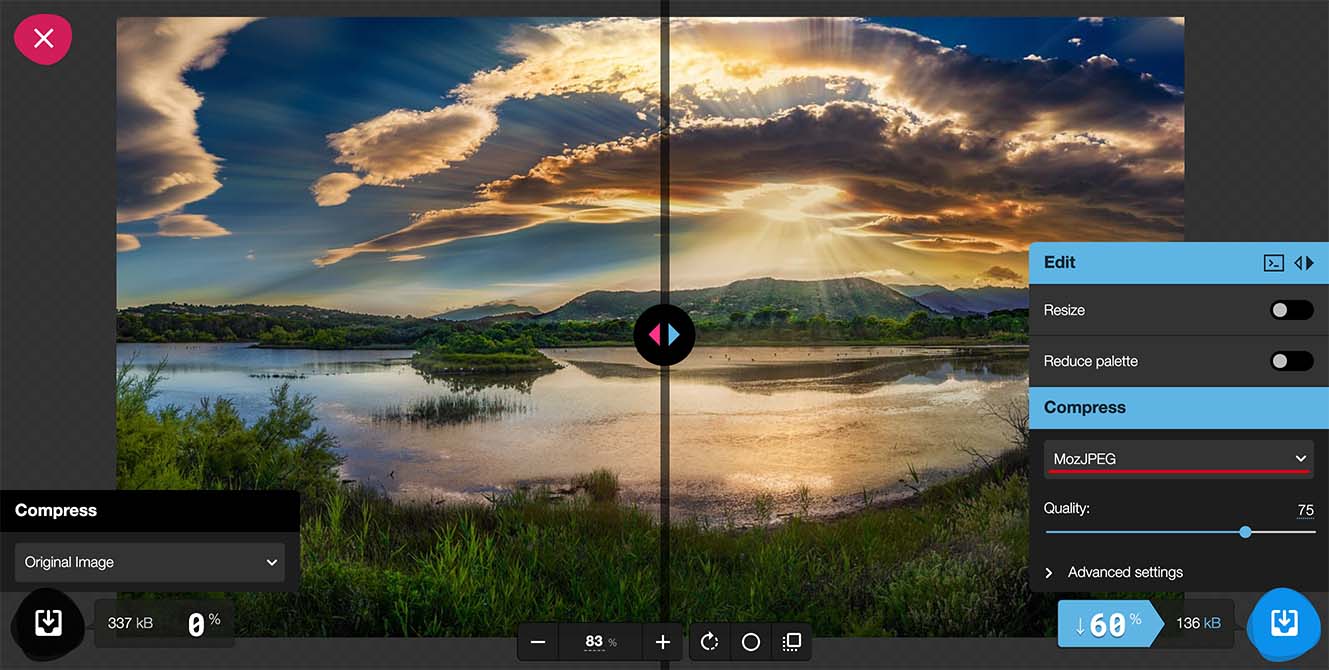
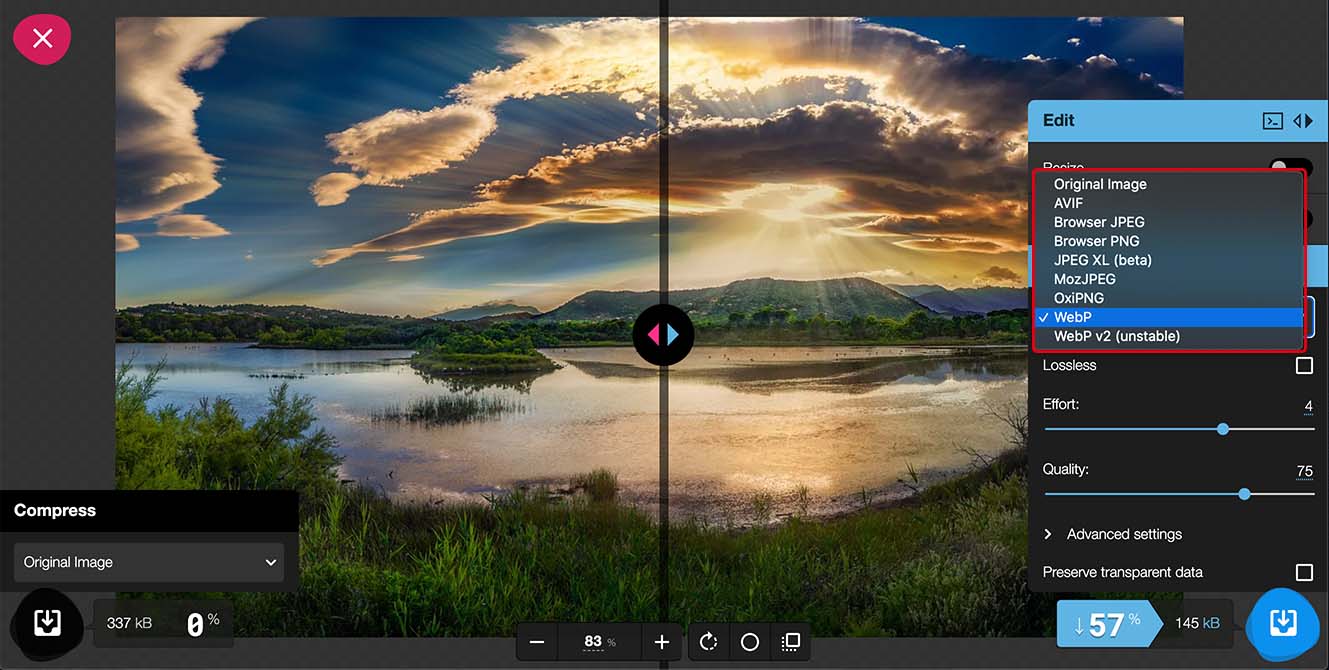
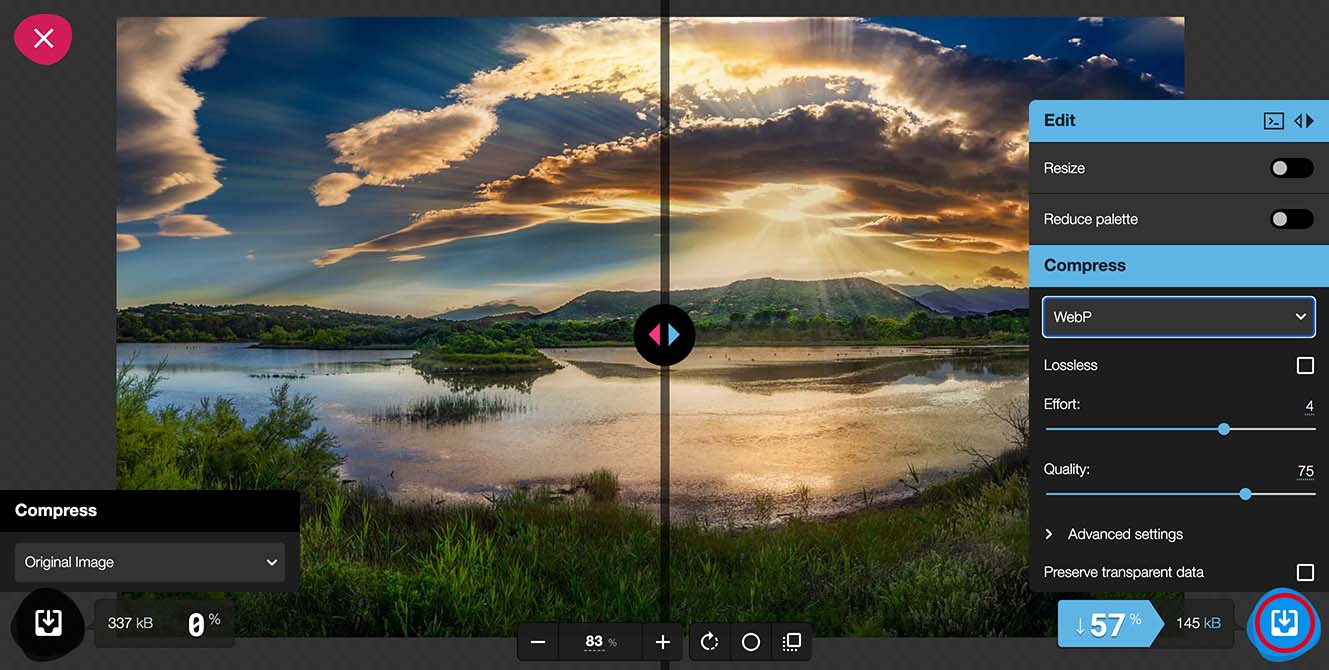
上の図右側の「Compress」の項目にある「MozJPEG」(赤い下線部)となっている部分をクリックすると、下の図の赤い枠で囲んだ部分のように画像の圧縮形式を選択することができます。
今回は、WebP画像に変換したいので、この中から「WebP」を選択します。

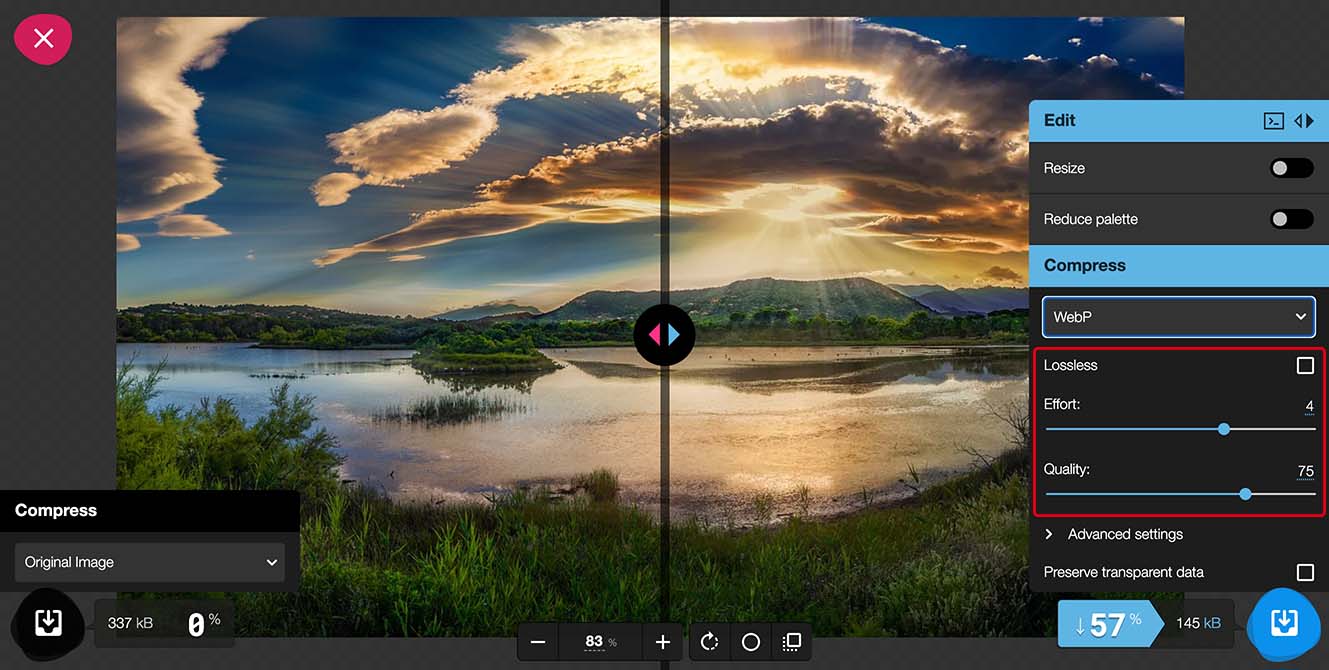
そして下の図の赤枠で囲んだ部分で画質の調整を行います。
ここでは簡単な使い方だけ紹介していくので、「Quality」(圧縮率)の数値だけを操作していきます。操作は、スライダー部分をドラッグするか数値の部分をクリックして直接数値を入力することもできます。
この「Quality」の数値が大きい(スライダーが右側にある)と「画質が良い=圧縮率が小さい=画像のファイルサイズが大きい」となります。逆に、「Quality」の数値が小さい(スライダーが左側にある)と「画質が悪い=圧縮率が大きい=画像のファイルサイズが小さい」となります。
この数値を変更することで、境界線の右側の画像と右下に表示されているファイルサイズが変わるのが確認できると思います。

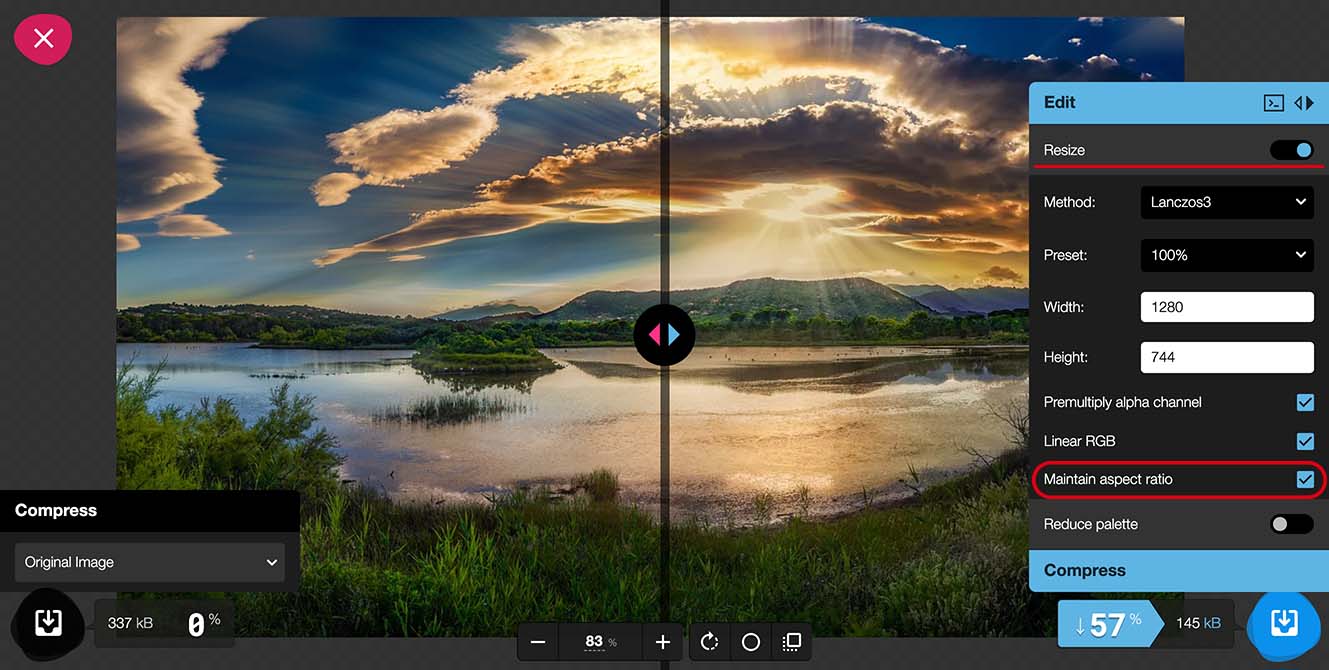
次に画像のサイズを変更する方法を紹介していきます。
画像のサイズを変更したい場合は、画面右側にある「Edit」の項目にある「Resize」をクリックします。
すると下の図のように「Resize」で設定できる項目が開きます。
この項目内の「Preset」で比率を選択したり、「Width」や「Height」に数値を入力することで画像を希望のサイズに変更することができます。
また、画像の縦横比を保ったままサイズ変更したい場合は「Maintain aspect ratio」(赤い枠線部)にチェックを入れ、「Width」か「Height」のどちらかの数値を入力することで縦横比を保ったまま画像のサイズ変更をすることができます。

上記の各設定を行いながら境界線の右側に表示されている変換後の画像の画質などをチェックして設定を決めていきましょう。
3.変換された画像をダウンロード
画像の設定が決まったら、ページの右下にあるダウンロードボタン(赤丸部)をクリックすることで、変換された画像をダウンロードすることができます。

Squooshの利用が向いている使い方
ここまで紹介してきたように、Squooshは大量の画像を一括で変換するような用途には向きませんが、一枚一枚の画像を画質の変化をチェックしながら変換したいような時にはとても使いやすいツールとなっています。
実際に使用される画像の目的やサイズなどに応じて画質を確認しながら調整して変換することができるのは、大きなメリットといえます。
以上、画像の変換や圧縮ができるツール”Squoosh”の使い方などについて紹介してきました。
参考になりましたら幸いです。




コメントを残す