PhotoshopでWebP画像を扱う方法
比較的新しい画像圧縮形式のWebPが2020年の後半ぐらいからIE以外のブラウザで表示できるようになったことで、WebP形式の画像を扱うことが今後ますます増えてくるかもしれません。
一方、画像作成に使われることが多いPhotoshopではまだオリジナルのままではWebP形式の画像を扱うことができません。
そこで今回は、PhotoshopでWebP画像を扱うことができるようにする方法を紹介していきます。
2022年2月15日にリリースされたPhotoshop 23.2から、プラグインなどを利用しなくてもオリジナルのままのPhotoshopでWebP画像を扱うことができるようになりました。
この投稿の最後でPhotoshop 23.2でのWebP画像の扱い方について紹介しています。
WebPとは
WebPとは、画像のファイルサイズを小さくするためにGoogleが開発した画像の圧縮形式のことです。
これまで画像の圧縮形式として主に使われてきたJPEGやPNGなどに比べて画像のファイルサイズを小さくできるため、ページの読み込み速度を速くすることができます。
A new image format for the Web | WebP | Google Developers
A new image format for the Web.
各ブラウザのWebP表示対応状況
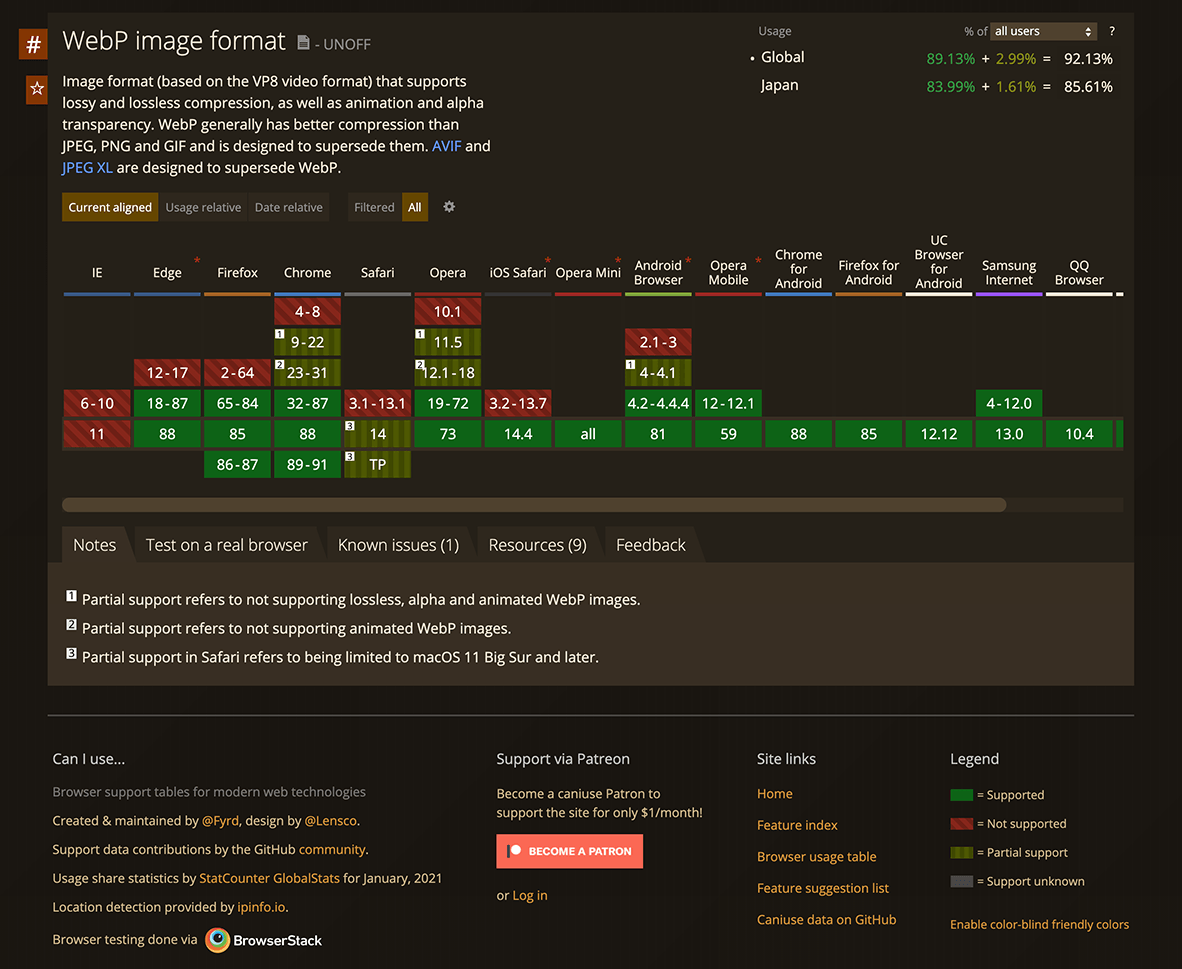
2021年3月時点での各ブラウザのWebP画像の表示対応状況は下図のようになっています。

最新の対応状況は以下のリンクから確認できます。
WebP image format | Can I use
JPEG、PNGとWebPの画像比較
参考までにJPEG、PNGとWebPの比較画像とファイルサイズを載せておきます。
比較画像(JPEG写真)
| JPEG | WebP |
|---|---|
 129KB |
 83KB |
比較画像(PNG透過画像)
| PNG | WebP |
|---|---|
 249KB |
 175KB |
v23.2よりも古いPhotoshopでWebP画像を扱うことができるようにする手順
デフォルトでWebP画像に対応していない古いバージョンのPhotoshopでWebP画像を扱うことができるようにするには、
- プラグインをダウンロードする
- プラグインをPhotoshopにインストールする
- Photoshopを再起動する
という手順が必要になります。以下でそれぞれについて紹介していきます。
プラグインをダウンロードする
WebPの開発元であるGoogleがPhotoshop用のプラグイン「WebPShop」を公開しています。
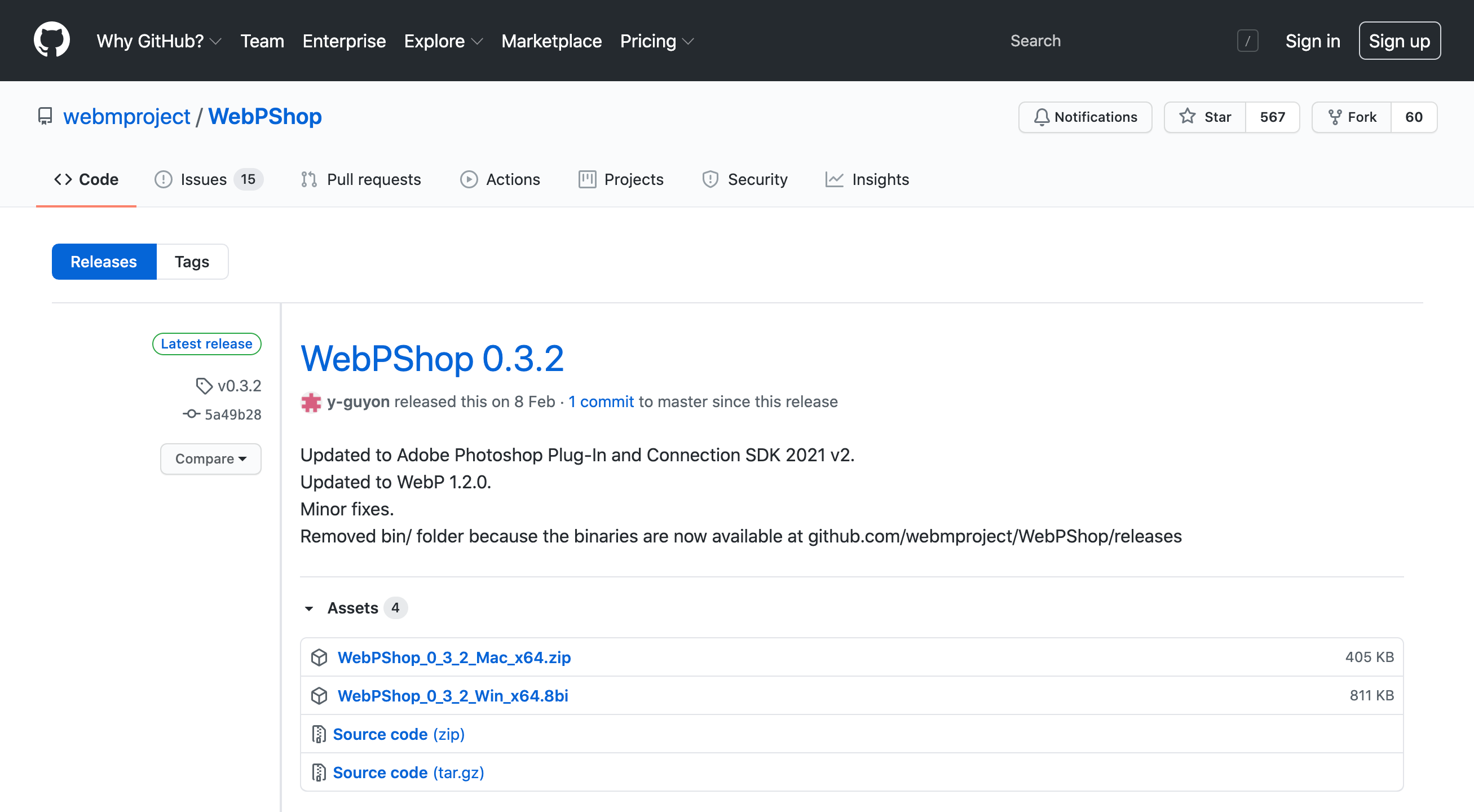
以下のGitHubページからダウンロードすることができます。

macの場合はWebPShop_0_3_2_Mac_x64.zipをダウンロード、
windowsの場合はWebPShop_0_3_2_Win_x64.8biをダウンロードします。
PhotoshopにプラグインWebPShopをインストールする
OS別にプラグインをインストールする手順を紹介します。
macの場合
macOSの場合、プラグインをコピーするPlug-insフォルダの場所は通常、Applications/Adobe Photoshop 2021/Plug-insになります。(Photoshopのバージョンが2021の場合)
macOSのバージョンが10.15より前の場合
- WebPShopのGitHubのページから
WebPShop_0_3_2_Mac_x64.zipをダウンロードします。 - ダウンロードしたファイルを解凍した
WebPShop.pluginをPhotoshopのPlug-insフォルダにコピーします。
macOSのバージョンが10.15以降の場合
macOSのバージョンが10.15以降の場合には上記の2つの手順に加えて、下記の手順3でターミナルからWebPShopの検疫をバイパスさせる必要があります。
- WebPShopのGitHubのページから
WebPShop_0_3_2_Mac_x64.zipをダウンロードします。 - ダウンロードしたファイルを解凍した
WebPShop.pluginをPhotoshopのPlug-insフォルダにコピーします。 - ターミナル(Finder→アプリケーション→ユーティリティ→ターミナル.app)で下記のコードを実行してWebPShopの検疫をバイパスさせます。
sudo xattr -r -d com.apple.quarantine "/Applications/Adobe Photoshop 2021/Plug-ins/WebPShop.plugin"
※Photoshopのバージョンが2021以外の場合は使用しているバージョンに変更してください。
Windowsの場合
Windowsの場合、プラグインをコピーするPlug-insフォルダの場所は通常、C:\Program Files\Adobe\Adobe Photoshop 2021\Plug-insになります。(Photoshopのバージョンが2021の場合)
- WebPShopのGitHubのページから
WebPShop_0_3_2_Win_x64.8biをダウンロードします。 - ダウンロードしたファイルの中の
WebPShop.8biをPhotoshopのPlug-insフォルダにコピーします。
Photoshopを再起動する
プラグインのインストールができたらPhotoshopを再起動します。
以上でPhotoshopでWebP画像を扱う準備は完了です。
WebPShopをインストールしたPhotoshopでWebP画像を扱う
PhotoshopでWebP画像を開く、編集する
WebPShopプラグインをインストールしたPhotoshopでは、JPEG画像やPNG画像などと同じようにWebP画像を開いたり編集したりすることができるようになります。
PhotoshopでWebP画像を書き出す
WebPShopプラグインをインストールしたPhotoshopであっても、WebP画像は、JPEG画像やPNG画像などのように書き出しメニューから書き出しをすることはできません。
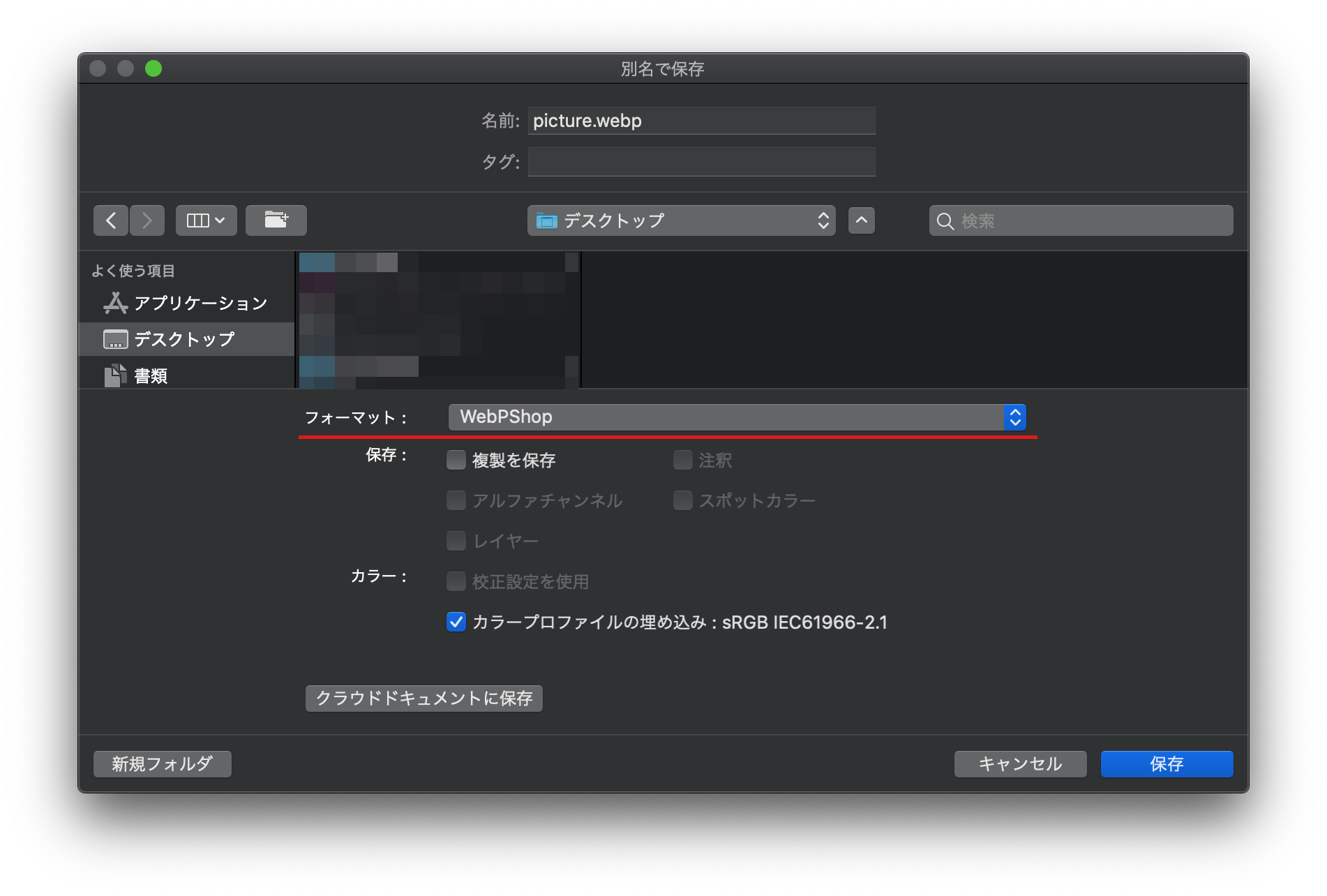
Photoshopのファイルメニューから「保存」または「別名で保存」を選んで、下図のようにフォーマットを「WebPShop」に指定することでWebP画像を作成することができます。

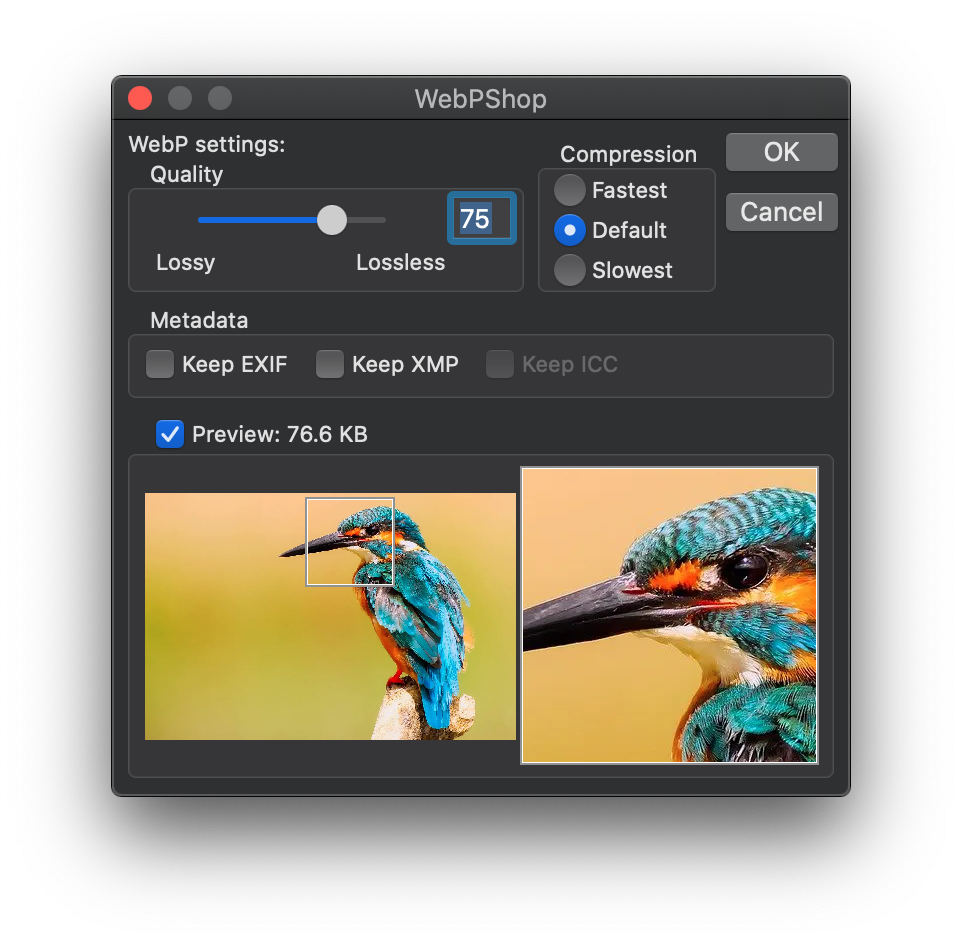
「保存」または「別名で保存」メニューで、フォーマットを「WebPShop」に指定して右下の「保存」をクリックすると下図のような画面が開きます。

ここではQuality、Compression、Metadataの各項目を設定することができます。また、Previewにチェックを入れると保存後の画像とファイルサイズを見ながら設定を調整することもできます。
v23.2以降のPhotoshopでWebP画像を扱う
2022年2月にリリースされたPhotoshop 23.2から、デフォルトの状態でWebP画像を扱うことができるようになりました。
Adobeのページ
Photoshop で WebP ファイル形式を簡単に操作できるようになりました。

PhotoshopでWebP画像を開く、編集する
Photoshop 23.2では、プラグインなどを導入しなくてもJPEG画像やPNG画像などと同じようにWebP画像を開いたり編集したりすることができるようになっています。
PhotoshopでWebP画像を書き出す
Photoshop 23.2であっても、WebP画像をJPEG画像やPNG画像などのように書き出しメニューから書き出しすることはできません。これは、WebPShopプラグインをインストールした古いバージョンのPhotoshopと同様です。
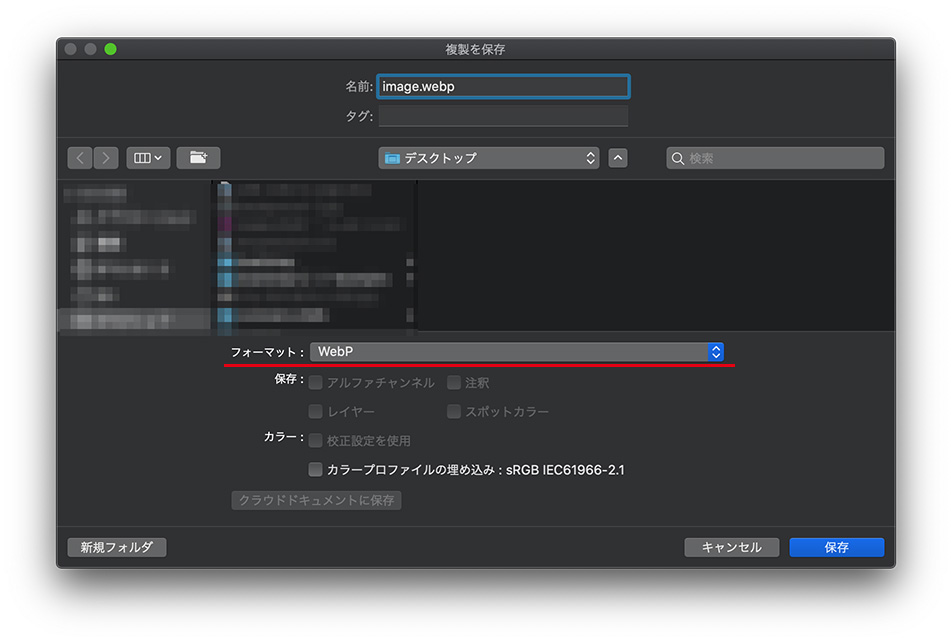
Photoshopのファイルメニューから「保存」または「別名で保存」を選んで、下図のようにフォーマットを「WebP」に指定することでWebP画像を作成することができます。

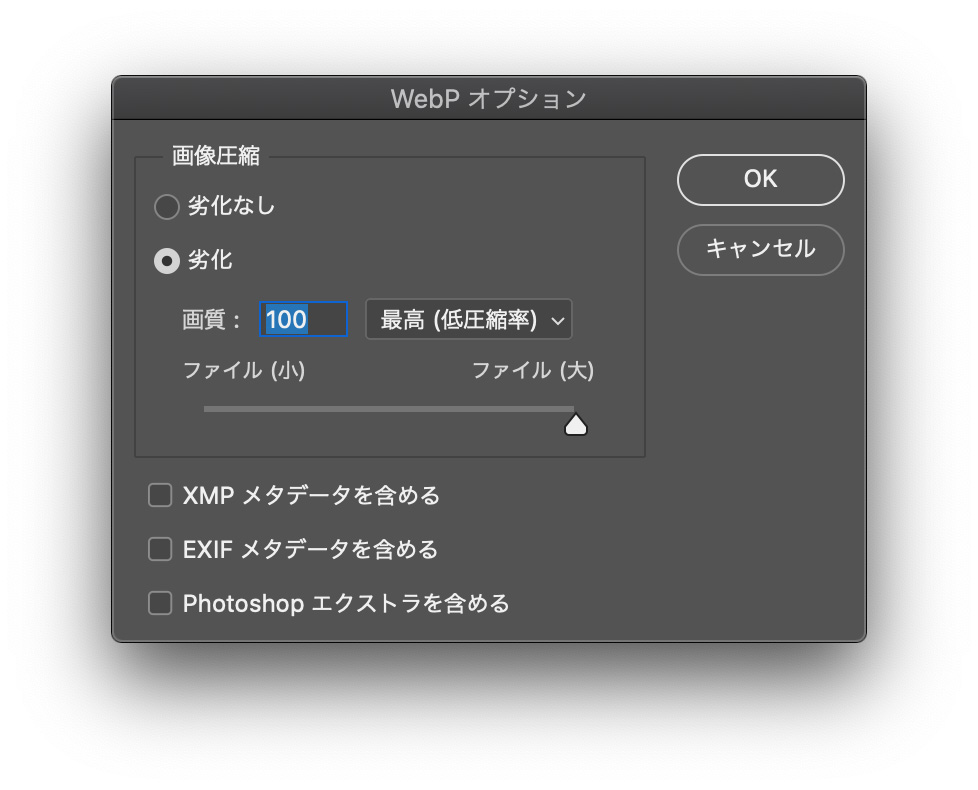
「保存」または「別名で保存」メニューで、フォーマットを「WebP」に指定して右下の「保存」をクリックすると下図のような画面が開きます。

ここで画質などについて設定して「OK」をクリックすると WebP形式の画像が作成されます。
以上、PhotoshopでWebP画像を扱うことができるようにする方法について紹介してきました。参考になりましたら幸いです。
参考:WebPShopの解説ページ
下記のページでは、PhotoshopへのWebPShopのインストールやWebP画像の作成方法について説明されています。
WebPShop | Google Developers
関連記事
今回紹介したWebPを含めた複数の新しい画像圧縮形式(WebP, JPEG 2000, JPEG XR, AVIF)について、画像の表示確認ができるようにサンプル画像と各ブラウザの対応状況をまとめましたので、よかったら見てみてください。
各種次世代型画像圧縮形式の表示確認
お使いの環境が各種圧縮形式の画像表示に対応しているか確認できるように各圧縮形式のサンプル画像と各ブラウザの対応状況をまとめました。

コメントを残す