CSSのメディアクエリなしで作るレスポンシブレイアウト
レスポンシブなレイアウトを作成する方法としてCSSのメディアクエリが使われることが多いかと思いますが、CSSのメディアクエリを使わずにレスポンシブなレイアウトを作成する方法もありますので、今回はその方法について紹介していきたいと思います。
今回は簡単な場合の例として、同じサイズの要素が複数ある場合にデバイスのディスプレイ幅に応じてカラム数を変化させる場合の記述例などを紹介していきます。
同じようにレイアウトを組む場合の記述方法は他にもあると思いますが、比較的シンプルな記述方法を紹介します。
紹介している記述例の中で使用しているCSSのプロパティは、display gridとgrid-template-columnsとrepeat()、minmax()などになります。
また、今回紹介しているレイアウトのアレンジ例や記述例などを紹介したデモページも用意しましたので、興味のある方は見てみてください。
メディアクエリなしのレスポンシブレイアウトデモ
例として紹介するレイアウト
今回、例として紹介するレイアウトは、カード状の要素が4つあるレイアウトです。
デスクトップのようにディスプレイの幅が十分に広い時は4カラムで表示され、ディスプレイの幅が狭くなるにつれてカラム数が減少していきスマートフォンのように幅の狭いディスプレイでは1カラムで表示されるようなレスポンシブレイアウトを作成します。
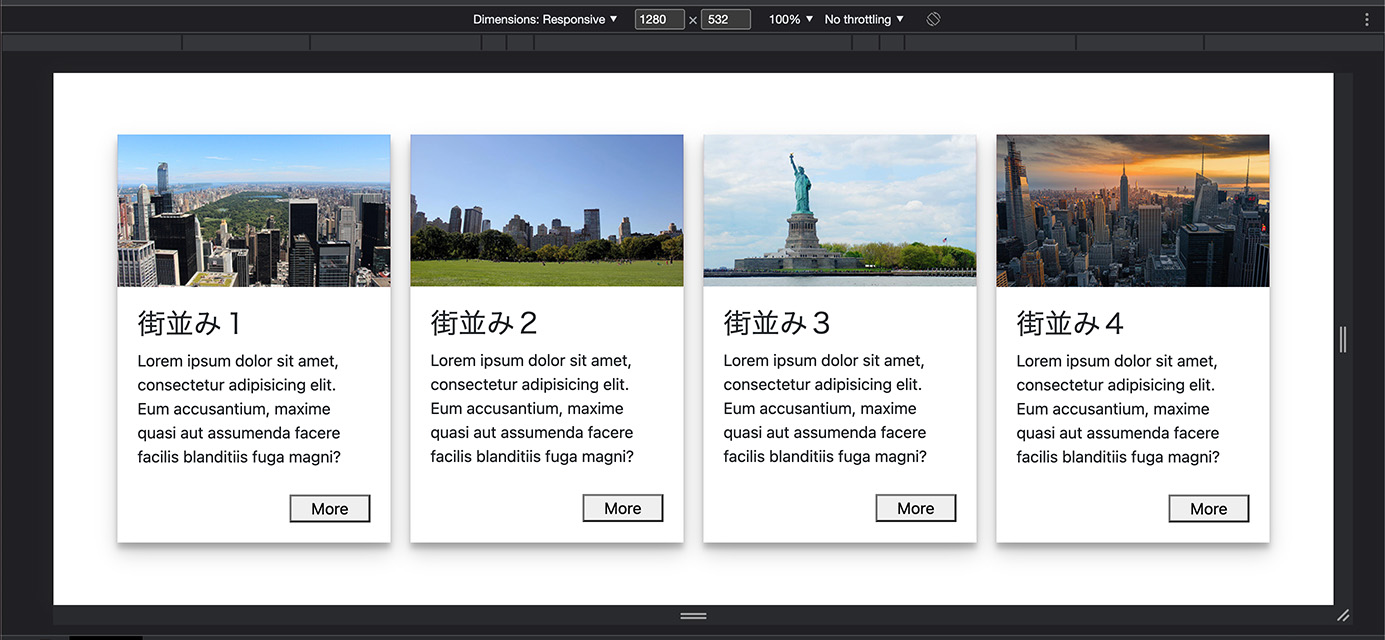
デスクトップでの表示
デスクトップを想定したディスプレイ幅近辺では、4カラムのレイアウトになります。
下図は、ディスプレイ幅1280pxの状態です。
ディスプレイ幅が狭くなっていくと、1088pxで3カラムのレイアウトになり、さらに狭くなっていくと、811pxで2カラムのレイアウトに変化します。

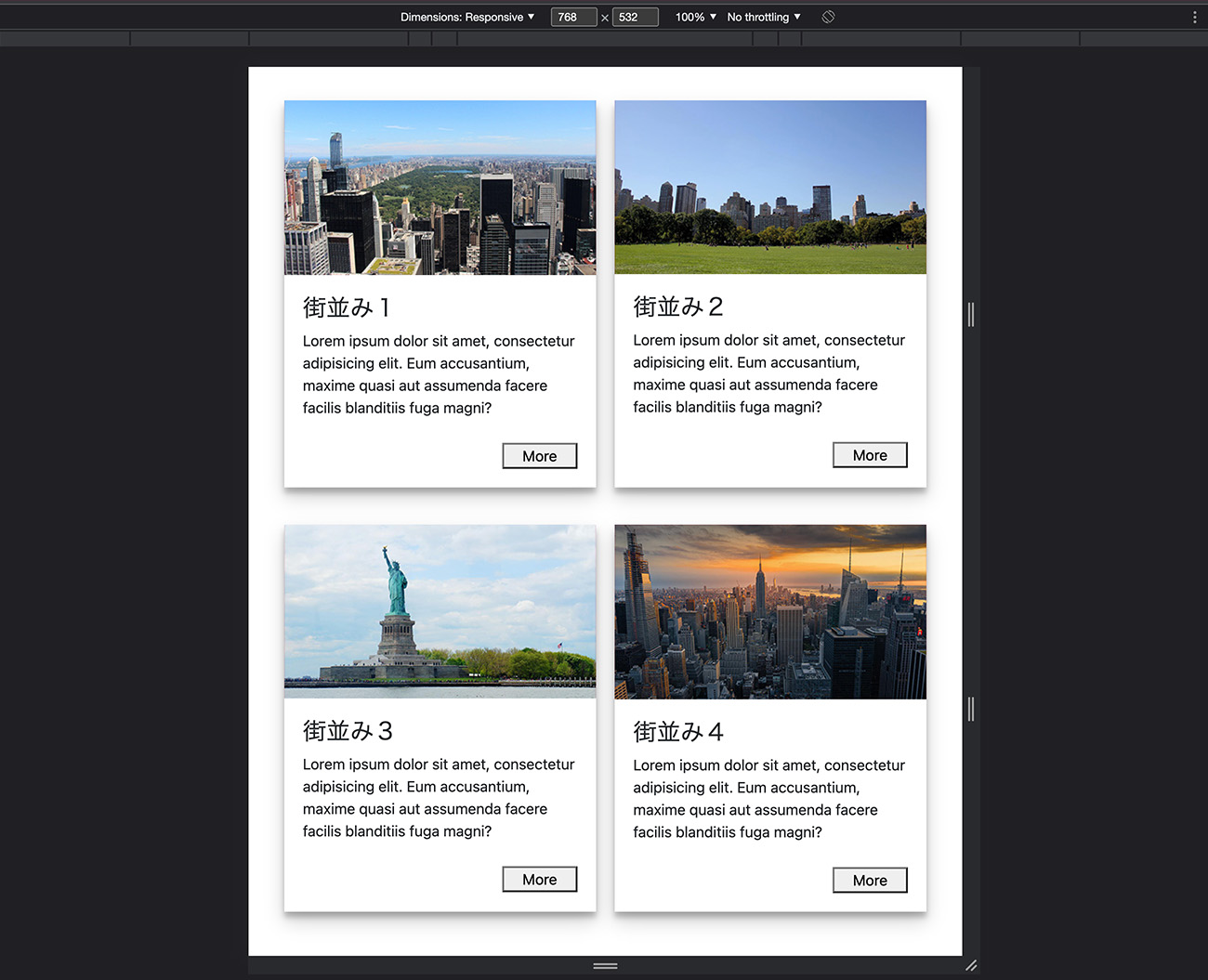
タブレットでの表示
タブレットを想定したディスプレイ幅近辺では、2カラムのレイアウトになります。
下図は、ディスプレイ幅768pxの状態です。
ここからディスプレイ幅が狭くなっていくと、533pxで1カラムのレイアウトに変化します。

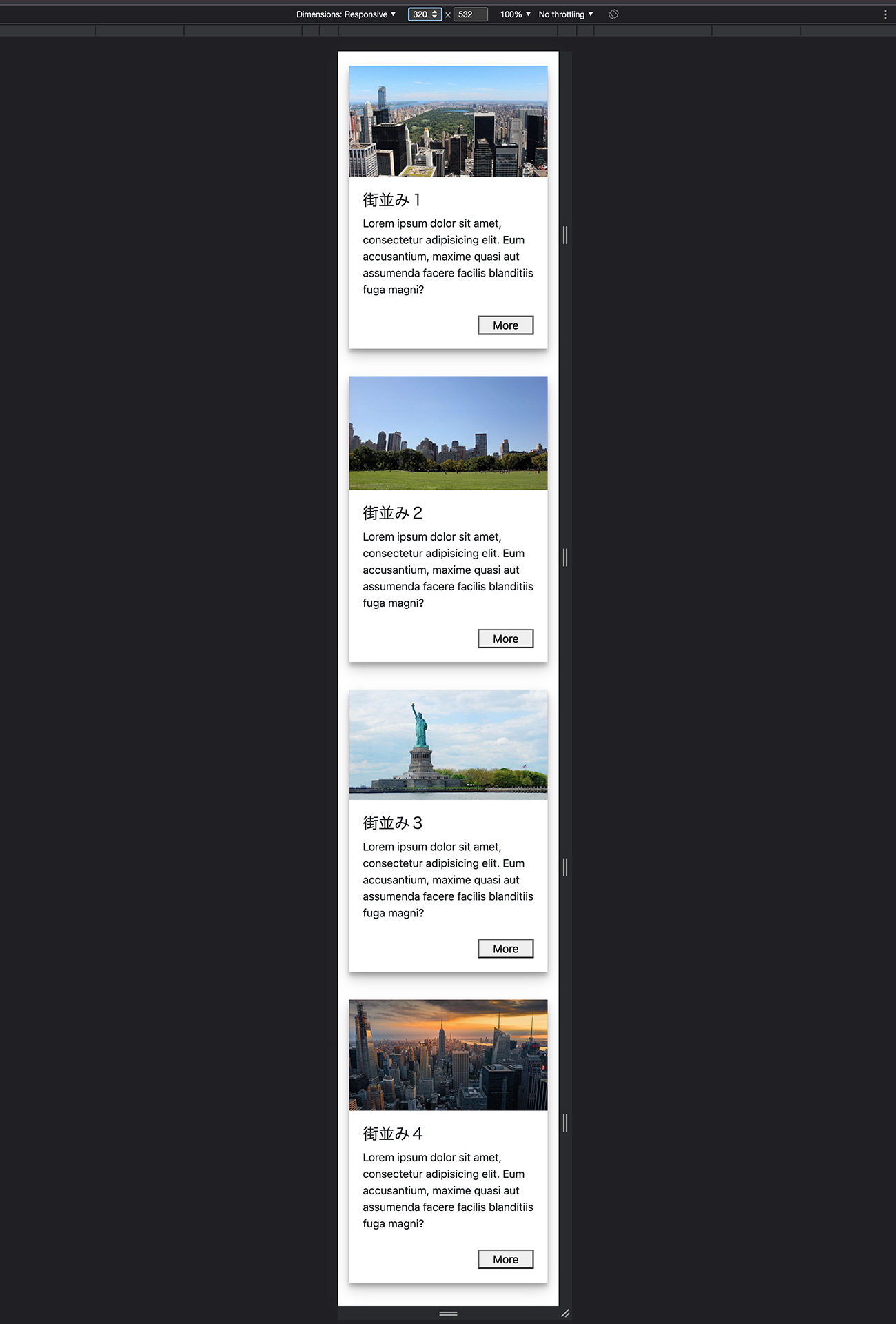
スマートフォンでの表示
スマートフォンを想定したディスプレイ幅近辺では、1カラムのレイアウトになります。
下図は、ディスプレイ幅320pxの状態です。

コード紹介
コード概要
今回紹介する手法で使用するHTMLとCSSの記述例を紹介します。
HTML
<div class="container"> <div class="card-wrapper"> <div class="card"> <!-- .cardの内容 --> </div> <div class="card"> <!-- .cardの内容 --> </div> <div class="card"> <!-- .cardの内容 --> </div> <div class="card"> <!-- .cardの内容 --> </div> </div> <!-- /card-wrapper --> </div> <!-- /container -->
CSS
.container { width: 90%; max-width: 1280px; margin: 0 auto; } .card-wrapper { width: 100%; display: grid; grid-template-columns: repeat(auto-fit, minmax(270px, 1fr)); grid-column-gap: 20px; grid-row-gap: 40px; }
.card-wrapperに指定したdisplay: grid;とgrid-template-columns: repeat(auto-fit, minmax(270px, 1fr));で主なレイアウトを指定しています。
.card-wrapperの子要素である.cardが最小幅270px、最大幅1fr(この例の場合は子要素が4つあるので親要素の幅からgapの合計を差し引いた幅の4分の1)でカラム方向に繰り返されることになります。
grid-column-gapは横方向の要素の間隔を指定し、grid-row-gapは縦方向の要素の間隔を指定します。
ディスプレイの幅が十分に広い時は4カラムのレイアウトになり、幅が狭くなっていって子要素の幅がこの最小幅を満たせなくなると、折り返して表示されるようになります。
ディスプレイ幅ごとに何カラム表示にするかというレイアウト調整は、親要素の幅・最小値・最大値・ギャップの値を調整することで行うことができます。
使用しているCSSのプロパティ紹介
記述例の中で使用したCSSのプロパティdisplay gridとgrid-template-columnsとrepeat()、minmax()について紹介していきます。
display grid
CSSのグリッドレイアウトを使用すると、HTML要素を列と行に整列させることができます。
今回の例では、カード要素.cardの親要素となる.card-wrapperに対してdisplay: grid;を適用しています。
・参考:CSS グリッドレイアウト – CSS: カスケーディングスタイルシート | MDN
grid-template-columns
grid-template-columnsはグリッドコンテナに適用される、カラム(列)方向の配置を指定するプロパティです。
・参考:grid-template-columns – CSS: カスケーディングスタイルシート | MDN
repeat()
repeat()はCSSの関数で、行や列の繰り返しを指定することができます。
子要素の数が決まっている場合は、repeat()の第一引数に数値を指定してもよいですが、動的に子要素の数が変化する場合などには今回の例のようにauto-fitなど数値以外を利用することで子要素の数が不確定な場合でも利用することができます。
・参考:repeat() – CSS: カスケーディングスタイルシート | MDN
minmax()
minmax()はCSSの関数で、最小値と最大値を指定することができます。
・参考:minmax() – CSS: カスケーディングスタイルシート | MDN
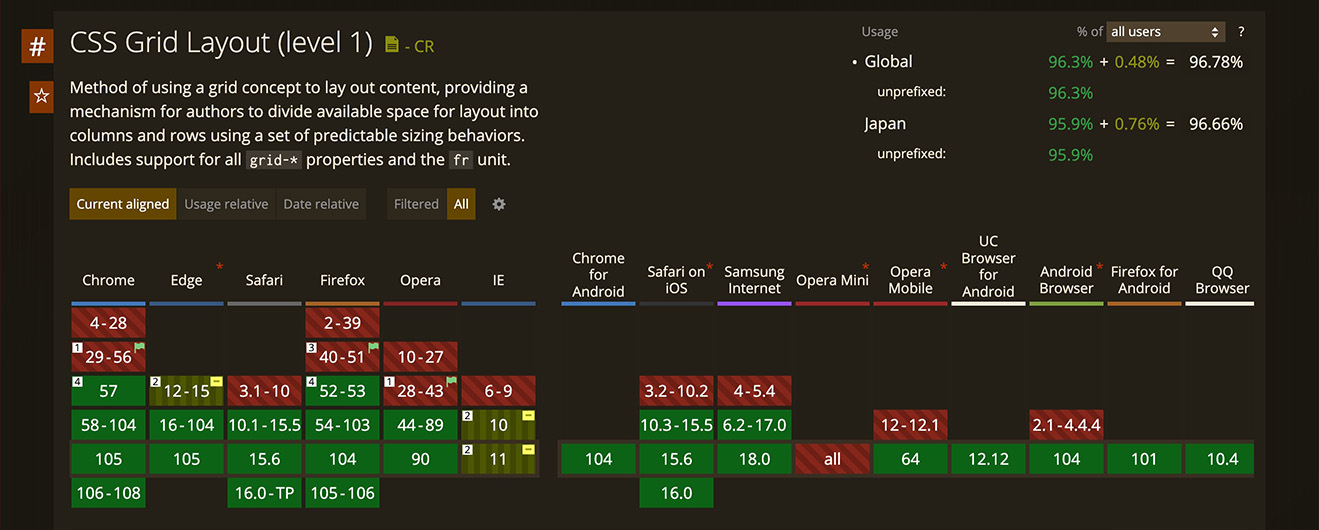
ブラウザの対応状況
上の項目で紹介したCSSの各プロパティは、主要なブラウザの最新版でサポートされています。
それぞれのプロパティについてCan I useによる対応状況を紹介しておきます。
display grid

display gridについてCan I useのページで見る
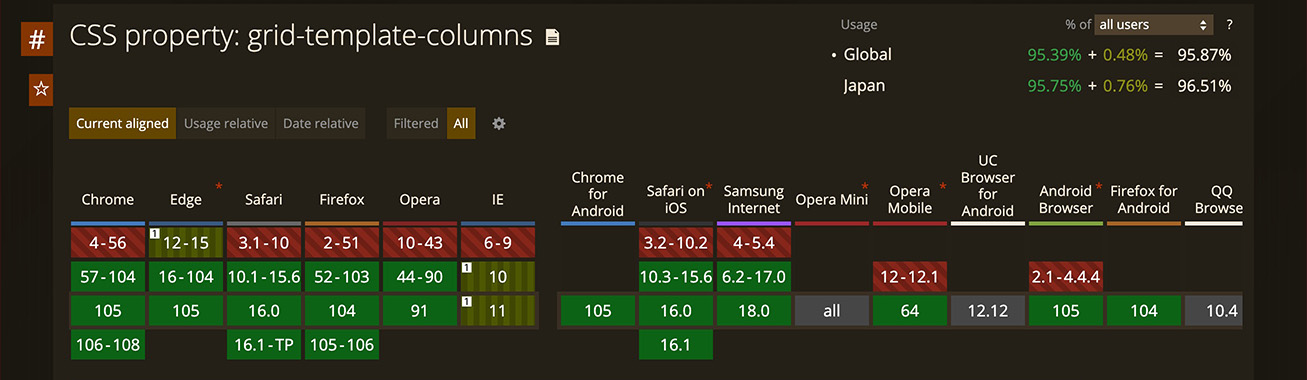
grid-template-columns

grid-template-columnsについてCan I useのページで見る
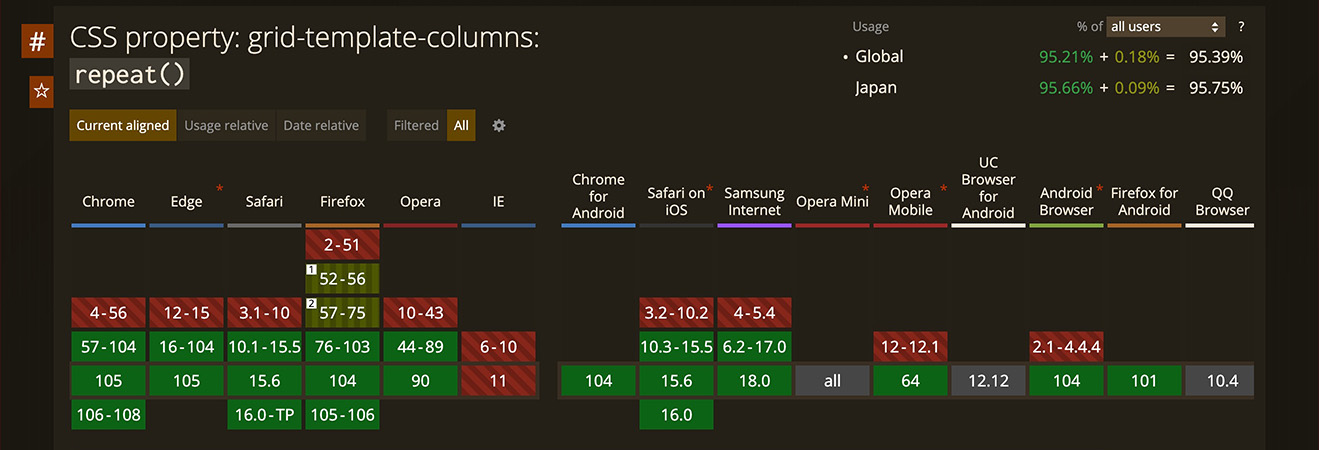
repeat()
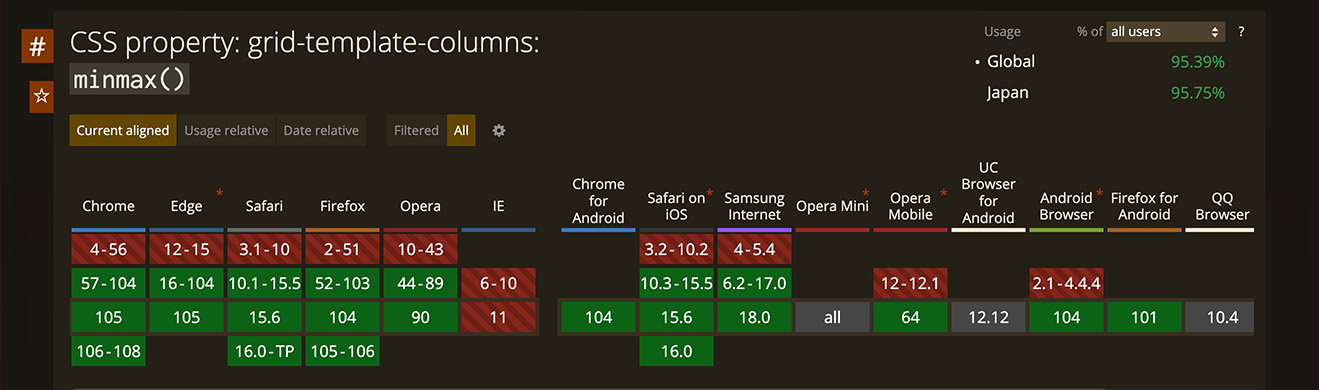
minmax()
以上、CSSのメディアクエリを使わずにレスポンシブなレイアウトを作成する方法について紹介してきました。
参考になりましたら幸いです。
関連記事
レスポンシブデザイン完全ガイド!メディアクエリの使い方から実践テクニック、注意点まで徹底解説
レスポンシブデザインの基礎から応用までを徹底解説!viewport設定、メディアクエリの基本構文、ブレイクポイント設計、実践テクニック、実装時の注意点まで網羅。PC・スマホ・タブレットなど、あらゆるデバイスに対応したWebサイト制作を実現するための完全ガイドです。
CSSのメディアクエリを使ってレスポンシブレイアウトを作成する方法
CSSのメディアクエリを利用してレスポンシブなレイアウトを作成する方法についてお話ししていきたいと思います。 前半部分でメディアクエリについて紹介し、後半で実際の記述例を紹介しながらCSSのメディアクエリを利用してレスポンシブレイアウトを作成する方法についてお話ししていきます。
“CSSのGrid Layoutを使って簡単なレイアウトを作成する方法とコード生成ツールの紹介
CSSのGrid Layoutについてなるべくわかりやすさを優先して、行と列がきれいに整列しているようなシンプルなレイアウトを作成する方法についてお話ししていきます。また、簡単にグリッドレイアウトのCSSコードを生成することができるツールも紹介していますので参考にしてみてください。
CSS Flexbox vs Grid レイアウト徹底比較!使い分けと場面別活用法
CSS FlexboxとGridレイアウトは、現代のWebサイト制作に欠かせないレイアウト技術です。この記事では、FlexboxとGridの基本から違い、それぞれの得意なこと、レスポンシブデザインでの活用方法まで徹底比較。豊富なコード例とデモで、Webサイトのレイアウトスキルを向上させましょう。初心者から中級者まで役立つ保存版ガイドです。
日本国内のデバイス別ディスプレイサイズ(解像度)シェア
日本国内のデバイス別のディスプレイサイズ(解像度)のシェア状況を調べてみましたので、デバイス別(デスクトップ、タブレット、スマートフォン)にそれぞれサイズとシェアをまとめておきます。






コメントを残す