CSSのGrid Layoutを使って簡単なレイアウトを作成する方法とコード生成ツールの紹介
CSSのGrid Layoutを利用すると、シンプルなレイアウトから複雑なレイアウトまで色々なレイアウトを作成することができます。
ただ、複雑なレイアウトを作ろうとすると記述方法などが難しくなったりすることもあるので、とっつきにくいと感じている方もいらっしゃるのではないでしょうか。
そこで今回は、CSSのGrid Layoutの初歩的な内容についてなるべくわかりやすさを優先して紹介していきたいと思います。
先ほども述べたようにGrid Layoutはうまく活用することで複雑なレイアウトを作成することもできるのですが、この記事では、話をわかりやすくするために行と列がきれいに整列しているようなシンプルなレイアウトを作成する方法についてお話ししていきます。
また、最後にはブラウザ上でグリッドレイアウトを作成するだけで簡単にCSSのコードを生成してくれるツールを紹介していますので、ぜひ使ってみてください。
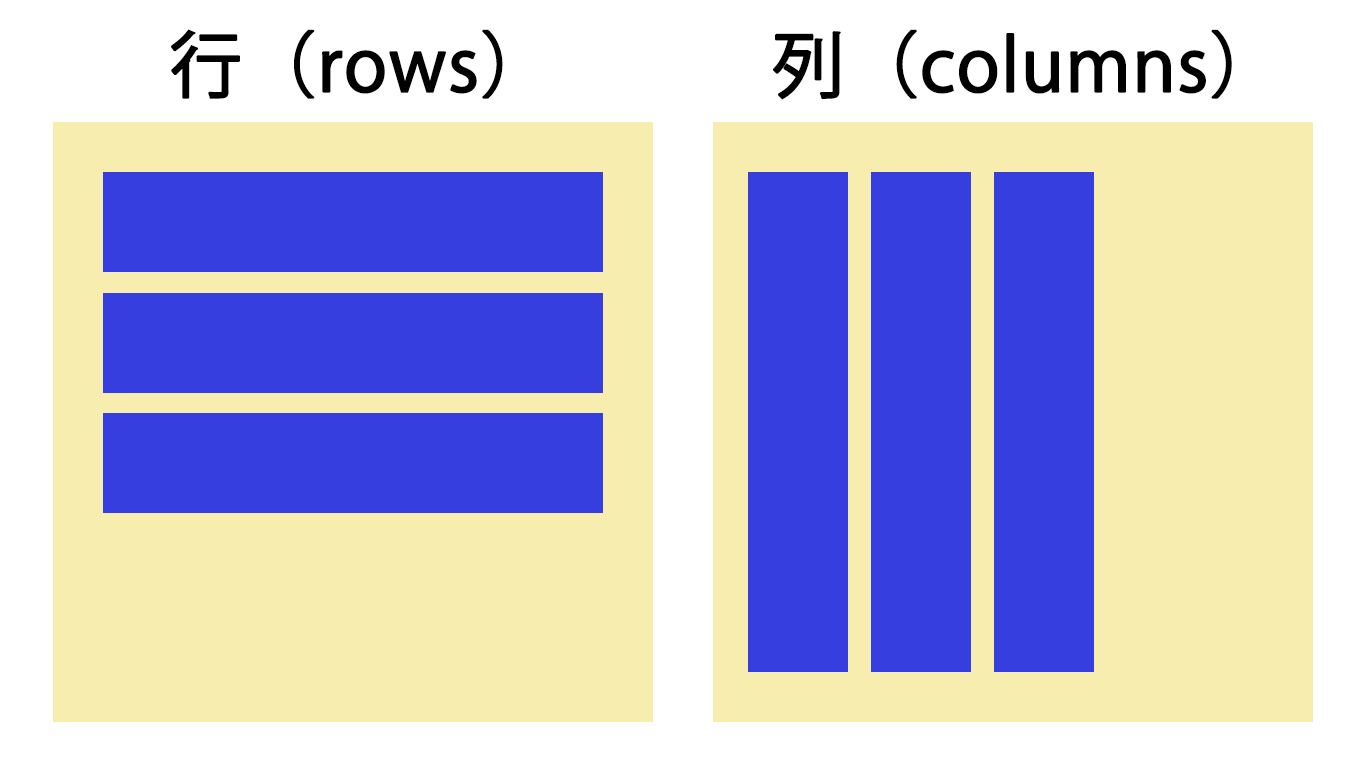
行(rows)と列(columns)について
Grid Layoutだけで使われる用語ではありませんが、まず初めに行(rows)と列(columns)について触れておきたいと思います。

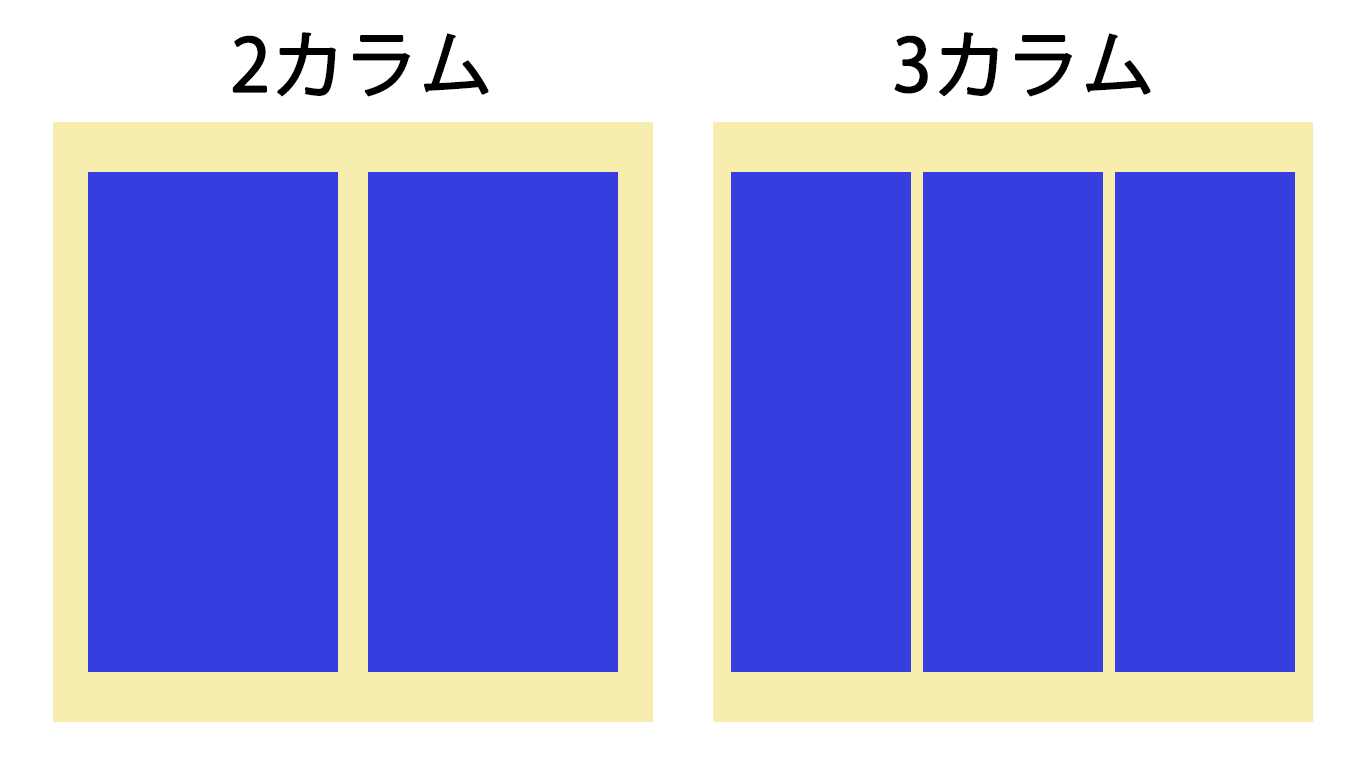
Webサイトのレイアウトを表現するときによく使われる言葉として、「2カラム」とか「3カラム」などという言葉が使われますが、これは「カラム=columns」のことで、「2カラム」は2列、「3カラム」は3列のレイアウトという意味です。

レイアウトを組む際には、カラムの数について指定することが多いかと思いますので、ここからはカラムの数やその幅を指定してレイアウトを組む方法について紹介していきたいと思います。
サンプルHTML
この記事では、Grid Layoutについて説明するのに下記のHTMLを共通で使用していきます。
親要素のクラス名をcontainerとし、その中に子要素としてboxというクラス名の要素を6個設置しています。
HTML
<div class="container"> <div class="box">BOX-1</div> <div class="box">BOX-2</div> <div class="box">BOX-3</div> <div class="box">BOX-4</div> <div class="box">BOX-5</div> <div class="box">BOX-6</div> </div>
基本となるCSS Grid Layoutの記述
Grid LayoutのCSSを記述する際は、親要素と子要素のどちらにプロパティを指定するかに注意が必要です。
まず初めに、Grid Layoutについて何も指定しない場合と、親要素(今回のサンプルではクラス名がcontainerの要素)にdisplay: grid;を指定した場合についてみてみましょう。
・Grid Layoutについて何も指定しない場合
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・親要素にdisplay: grid;だけを指定した場合
See the Pen
Untitled by saku (@web-saku)
on CodePen.
以上のように、親要素であるクラス名containerの要素にdisplay: grid;を指定しただけの状態では、レイアウトに変化はありませんが、この記述をすることでその要素はグリッドコンテナーとなり、子要素はグリッドアイテムとなります。
まずは、Grid Layoutを利用する準備としてこの記述が必要になります。
次の項目から、希望のカラム数(列数)のレイアウトを作るための記述を追加していきます。
同じ幅のカラムが複数並んだレイアウトを作成する
複数の列(カラム)をもつレイアウトを作成する際は、display: grid;を指定した親要素に対して、grid-template-columnsプロパティを指定することで希望するカラムのレイアウトを作成することができます。
以下で具体例について紹介していきます。
[参考] grid-template-columns – CSS: カスケーディングスタイルシート | MDN
親要素の幅の中に、均等な幅のカラムを複数作りたい場合、grid-template-columnsプロパティにfrという単位を使った指定を行うことで自動的に均等な幅のカラムを作成することができます。
frを使ったカラム幅の指定は、カラムの幅をpxなどの絶対値で指定するのではなく、親要素の幅の中でそれぞれのカラム幅の割合を指定して決めたいときなどに便利です。
例として、親要素の中にカラムを2つ作りそれぞれの幅を均等にしたい場合、grid-template-columnsプロパティに1fr 1frと指定することで、親要素の中にカラムが2つ作成され、それぞれのカラムの幅が同じ1fr幅となります。
以下で具体的な記述例を紹介します。
2カラムのレイアウトを作る時の記述例
grid-template-columns: 1fr 1fr;
See the Pen
Untitled by saku (@web-saku)
on CodePen.
3カラムのレイアウトを作る時の記述例
grid-template-columns: 1fr 1fr 1fr;
See the Pen
Untitled by saku (@web-saku)
on CodePen.
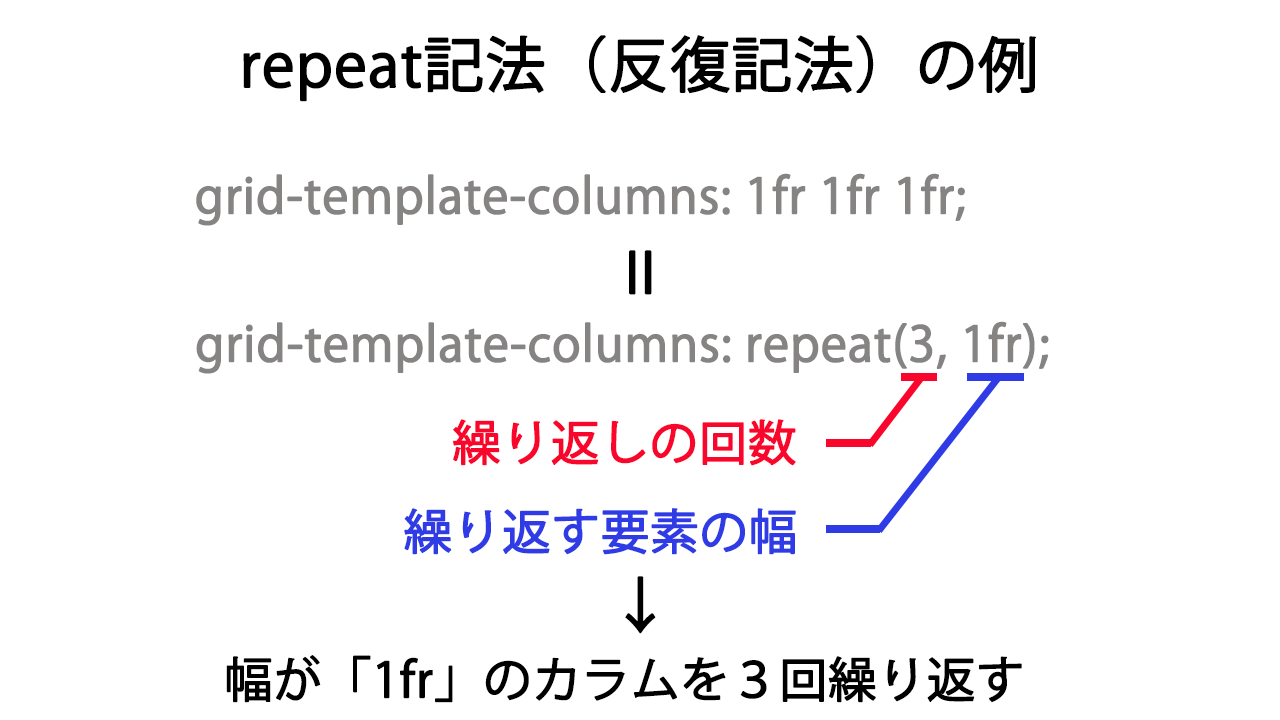
repeat記法(反復記法)を使った記述方法
ここで、repeat記法または反復記法と呼ばれている記述方法について紹介しておきます。
上記と同様のレイアウトは、repeat記法または反復記法と呼ばれている下のような記述でも作成することができます。

repeat記法(反復記法)を使用することで、grid-template-columnsプロパティの指定内容の記述を簡略化することができます。
例えば6カラムなどのカラム数の多いレイアウトを作りたいときに、grid-template-columnsプロパティに指定する記述を1fr 1fr 1fr 1fr 1fr 1frという記述からrepeat(6, 1fr)のように簡略化することができます。
また、この記法は後で紹介するようなカラムの幅を指定するような場合でも利用することができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
カラムの幅が均等ではないレイアウトを作成する
次に、複数あるカラムの幅が均等でないレイアウトを作成する方法について紹介していきます。
それぞれのカラムの幅について比率で指定する場合と、絶対値でカラム幅を指定する場合の例を紹介します。
カラム幅の比率を指定する
カラム幅の比率を指定してレイアウトを作成したい場合、先ほども紹介したfrという単位を使った記述をすることで簡単に希望の比率の複数カラムレイアウトを作ることができます。
例えば、2カラムのレイアウトで、カラム幅の比率が左から1:2になるようにしたい場合、grid-template-columnsプロパティに1fr 2frと指定します。
また、3カラム以上のカラム数のレイアウトでも同様の記述でカラム幅の比率を指定することができます。
・2カラムのレイアウトでカラム幅の比率が1:2になるようなレイアウトを作りたい場合
grid-template-columns: 1fr 2fr;
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・2カラムのレイアウトでカラム幅の比率が1:3になるようなレイアウトを作りたい場合
grid-template-columns: 1fr 3fr;
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・3カラムのレイアウトでカラム幅の比率が1:2:1になるようなレイアウトを作りたい場合
grid-template-columns: 1fr 2fr 1fr;
See the Pen
Untitled by saku (@web-saku)
on CodePen.
カラムの幅を絶対値で指定する
複数あるカラムの内、全部または一部のカラム幅を絶対値で指定したい場合、grid-template-columnsプロパティにpxなどの単位を使った絶対値を指定することで希望のレイアウトを作成することができます。
・2カラムのレイアウトでそれぞれのカラム幅が100px、150pxになるようなレイアウトを作りたい場合
grid-template-columns: 100px 150px;
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・2カラムのレイアウトで1つ目のカラム幅を100pxとし、残りの幅を全部2つ目のカラムに割り当てたい場合
grid-template-columns: 100px 1fr;
See the Pen
Untitled by saku (@web-saku)
on CodePen.
要素間の間隔を指定する
ここまで、行(row)や列(column)の要素間の間隔について触れていませんでしたが、これらについて指定したい場合もあるかと思います。
要素間の間隔は、display: grid;を指定した親要素に対してgapプロパティを指定することで設定することができます。
行の間隔と列の間隔を同じにしたい場合、gapプロパティに対して1つの値を指定します。行の間隔と列の間隔を別々の値にしたい場合、gapプロパティに対して2つの値を指定することで、1つ目の値が行の間隔として設定され、2つ目の値が列の間隔として設定されます。
(カラムの幅を1frなどの比率で指定している場合、親要素の幅から間隔の幅を引いた分の幅を指定した比率に自動で分けてくれます。)
行と列の間隔について同じ値を指定したい場合と、別々の値を指定したい場合について紹介します。
[参考] gap (grid-gap) – CSS: カスケーディングスタイルシート | MDN
・均等なカラム幅の2カラムレイアウトで行の間隔と列の間隔を共に10pxに設定したい場合
gap: 10px;
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・均等なカラム幅の3カラムレイアウトで行の間隔と列の間隔を共に10pxに設定したい場合
gap: 10px;
See the Pen
Untitled by saku (@web-saku)
on CodePen.
・均等なカラム幅の3カラムレイアウトで行の間隔を10px、列の間隔を30pxに設定したい場合
gap: 10px 30px;
See the Pen
Untitled by saku (@web-saku)
on CodePen.
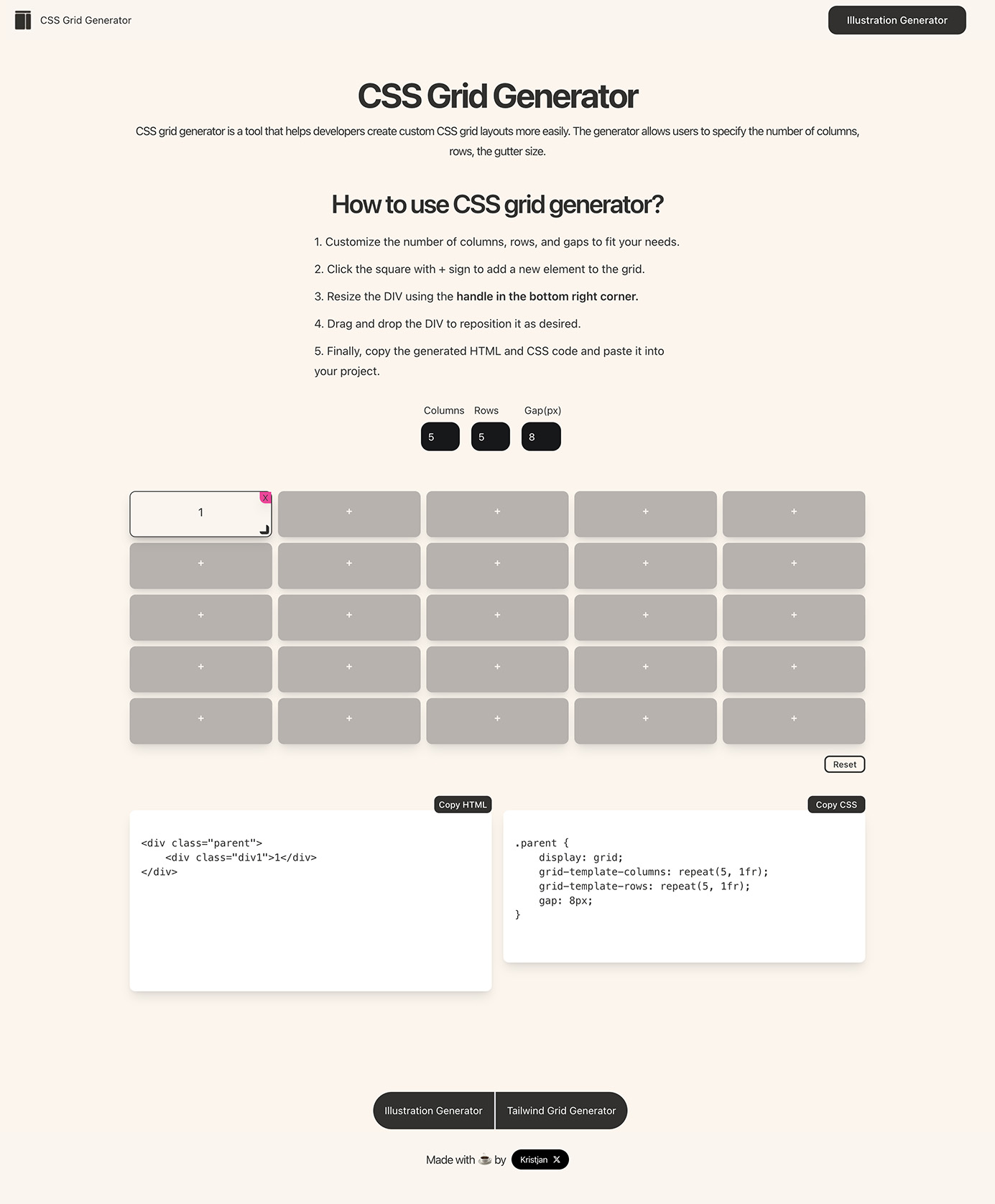
グリッドレイアウトのコード生成ツール紹介
ここでは、ブラウザ上でレイアウトを作成することでグリッドレイアウトのコードを生成してくれる「CSS Grid Generator」というサイトを紹介します。
複雑なレイアウトでもブラウザ上でレイアウトを見ながら作成するだけで、コードを生成してくれるのでとても簡単に使うことができます。
ぜひ使ってみてください。
・CSS Grid Generator
CSS Grid Generator (Drag & Drop)
まとめ
以上、CSSのGrid Layoutを使って簡単なレイアウトを作る方法について紹介してきました。
CSSのGrid Layoutについてもっと詳しく知りたい方は、下の参考ページも見てみてください。
[参考]
CSS グリッドレイアウト – CSS: カスケーディングスタイルシート | MDN
グリッドレイアウトの基本概念 – CSS: カスケーディングスタイルシート | MDN
関連記事
CSS Flexbox vs Grid レイアウト徹底比較!使い分けと場面別活用法
CSS FlexboxとGridレイアウトは、現代のWebサイト制作に欠かせないレイアウト技術です。この記事では、FlexboxとGridの基本から違い、それぞれの得意なこと、レスポンシブデザインでの活用方法まで徹底比較。豊富なコード例とデモで、Webサイトのレイアウトスキルを向上させましょう。初心者から中級者まで役立つ保存版ガイドです。
CSSのメディアクエリなしで作るレスポンシブレイアウト
レスポンシブなレイアウトを作成する方法としてCSSのメディアクエリが使われることが多いかと思いますが、今回はCSSのメディアクエリを使わずにレスポンシブなレイアウトを作成する方法について紹介していきたいと思います。 簡単な例として、ディスプレイ幅に応じてカラム数を変化させる場合の記述例などについて紹介していきます。
縦並びのリストなどをCSSで希望の列数に整列させる方法
CSSのプロパティ”column-count”を利用して、縦方向に並んだリストなどの要素を希望の列数に整列させる方法について紹介していきます。
HTML要素をCSSで中央寄せする3つの方法
今回はCSSのdisplay: grid;、display: flex;、position: absolute;の3つのプロパティを使ってHTML要素を中央に配置させる方法について紹介していきます。それぞれの方法ごとに画像を中央に配置する場合と、テキストを中央に配置する場合とについて例を挙げながら紹介していきます。





コメントを残す