CSSでグラデーションのテキストを作る
今回は、下図のようなグラデーションのかかったテキストをCSSを利用して作成する方法を紹介します。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
グラデーションのテキストを作るCSSの構造
グラデーションのテキストは、以下に挙げる三つの手順で作成することができます。
いずれのCSSプロパティも、主なブラウザの最新版でサポートされています。(ベンダープレフィックスが必要なものもあります。)
background:linear-gradient();
まずは、background:linear-gradient();を利用してテキストの背景にグラデーションを作成します。
テキストの要素のサイズなどによって、思うようなグラデーションにならない場合には、HTMLのテキスト要素をdisplay: inline-block;としたり、spanタグで囲うなどを試してみてください。
Web上で手軽にCSSの背景グラデーションを作成することができるツールもありますので、後の項目で紹介したいと思います。
-webkit-background-clip: text;
次に、-webkit-background-clip: text;を利用して背景をテキストで切り抜きます。
参考: background-clip – CSS: カスケーディングスタイルシート | MDN
-webkit-text-fill-color: transparent;
さらに、-webkit-text-fill-color: transparent;でテキストの色を透明にすることで、テキストの後ろにあるグラデーションが透けて見え、グラデーションのかかったテキストを作成することができます。
-webkit-text-fill-color: transparent;の代わりに、color: transparent;でテキストを透明にすることでも同じ結果が得られますが、これらの両方を記述した場合には-webkit-text-fill-color:に記述した方が優先されます。
参考: -webkit-text-fill-color – CSS: カスケーディングスタイルシート | MDN
グラデーションのテキストを作るCSSの記述例
ここでは、冒頭で紹介したグラデーションテキストを作成する際のHTMLとCSSの記述例を紹介します。
HTML
<div class="heading-box"> <h1> <span class="gradient-text">the gradient text</span> </h1> </div>
CSS
.heading-box { width: 100vw; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: #120D0E; } h1 { font-family: 'Dela Gothic One', cursive; display: block; text-transform: uppercase; font-size: calc(100vw/17); } .gradient-text { background: linear-gradient(20deg, rgba(180,61,58,1) 0%, rgba(253,132,29,1) 50%, rgba(252,208,69,1) 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; }
アレンジ例
ここまでで紹介したCSSで作るグラデーションテキストのアレンジ例をいくつか紹介します。
radial-gradient(), conic-gradient()
背景となるCSSの背景グラデーションは、linear-gradient()だけでなくradial-gradient()やconic-gradient()を利用することもできます。
下図はradial-gradient()を利用した場合の例です。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
グラデーションの画像からグラデーションテキストを作成する
background: linear-gradient()の代わりに、background-image: url()を利用して背景にグラデーションの画像を設置することで、テキストのグラデーションをCSSのlinear-gradient()などで作成するのではなく、あらかじめ用意したグラデーションの画像を利用して作成することもできます。
例として下図のグラデーション画像を利用したテキストグラデーションを作ってみました。
背景画像のサイズや位置を調整することでテキストにかかるグラデーションを変化させることができます。

See the Pen
Untitled by saku (@web-saku)
on CodePen.
テキストの輪郭だけをグラデーションにする
-webkit-text-fill-color:に背景と同じ色を指定して、新たに-webkit-text-stroke: 4px transparent;を追加することで、下図のようにテキストの内側は背景色になり、テキストの輪郭の部分だけにグラデーションをかけることができます。
また、-webkit-text-fill-color:に背景色以外の色を指定しても大丈夫です。
4pxの部分を変更すると、輪郭の太さを変更することができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
テキスト以外の背景もグラデーションにする
テキストをグラデーションにした状態で、テキスト以外の部分の背景にも通常のlinear-gradient()などを利用してグラデーションをかけることができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
テキストのグラデーションをアニメーションさせる
テキストの背景となるグラデーションにアニメーションをつけることで、グラデーションが変化するテキストを作成することができます。
Web上で手軽にCSSの背景グラデーションのアニメーションを作成することができるツールもありますので、後の項目で紹介したいと思います。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
グラデーションジェネレーターなどの紹介
ここでは、Web上で利用できるグラデーションに関するジェネレータをいくつか紹介したいと思います。
似たようなツールは他にもたくさんあると思いますので、気になる方は色々と探してみてください。
背景のCSSグラデーションを作成できるツール
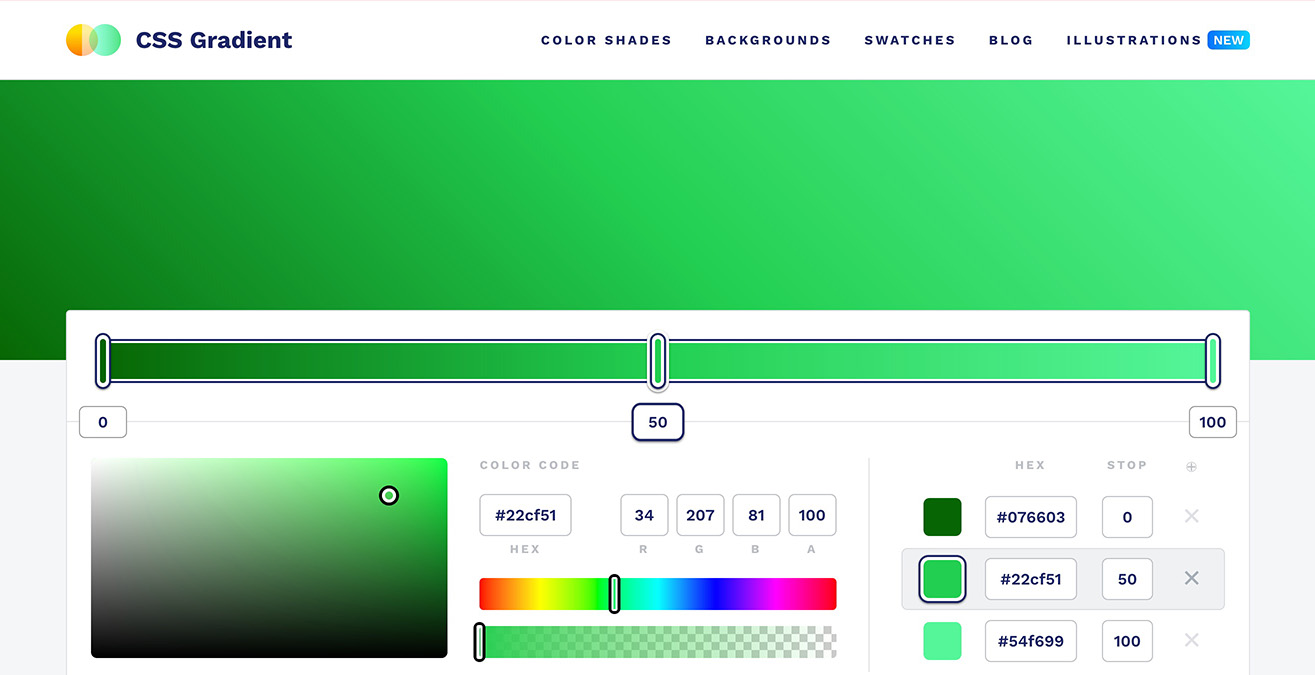
CSS Gradient — Generator, Maker, and Background

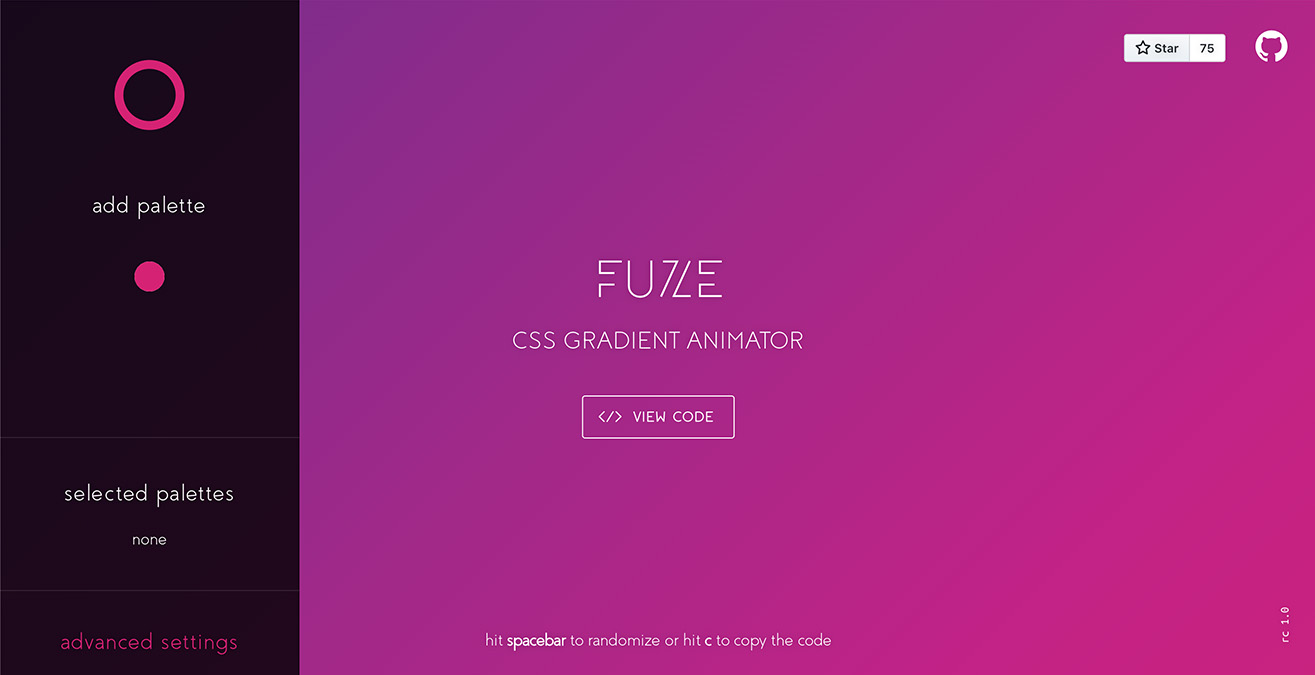
CSSグラデーションのアニメーションを作成できるツール
以上、CSSでグラデーションのテキストを作成する方法について紹介してきました。
参考になりましたら幸いです。
関連記事
CSSでテキストに下線を引く3つの方法
テキストに蛍光ペンで引いたマーカーのようなアンダーラインを引きたい時に使用できる方法について調べたので、CSSでテキストに下線を引く時に使える3つの方法についてそれぞれまとめて紹介していきたいと思います。 それぞれの方法ごとに出来ることできないことがあったりしますので、それぞれの特徴についてもまとめておきます。
cssの擬似要素を使って背景画像にフィルターをかける
cssの擬似要素を使って背景画像にフィルターをかける方法を紹介します。
斜めの背景をcssで作る方法
Webサイトのセクションの区切り等で背景色の切り替わりが斜めになっているようなデザインがありますが、 このような斜めの背景をCSSで作るにはtransformやclip-pathを利用する方法が考えられます。 今回は、これら二つを使って斜めの背景を作る方法を具体的な記述例と併せて紹介していきたいと思います。





コメントを残す