Webページ内のテキストの表示文字数(行数)をCSSで制限する方法
今回は、webページ内のテキストを省略して表示を希望する分量に制限する方法について紹介します。
テキストの表示量制限のやり方については、文字数で制限したり、行数で制限したりといろいろなやり方があると思います。
実際によく使われそうな場面として、デバイス幅などの変化によるレイアウトの崩れを防止するという意味で、行数で制限したいという場合が多いのではないかと思いますので、今回は指定した希望の行数にテキストの表示量を制限する方法について紹介していきます。
テキストの表示を制限するにあたって使用できる方法は色々あると思いますが、今回はCSSだけでできる範囲内の手法に限定して紹介します。
テキストを省略して任意の行数に制限する
先にテキストの表示行数を指定した希望の行数に省略して表示させるときの例を紹介します。
下の例のような記述を設置することで、テキストを省略して任意の行数に収めることができます。
さらに、テキストが省略された場合には、省略された部分に省略記号(・・・)が表示されるようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
希望の行数に収めたいテキストの要素に対して、CSSで下記のように指定しています。
これらのプロパティをセットで使う必要がありますので、注意してください。
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /* 制限したい行数を指定 */上記のようにCSSで記述して、-webkit-line-clampプロパティに希望の行数を指定することで、下の例のように指定した任意の行数にテキストを省略して表示させることができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
line-clampプロパティについて
ここで、今回紹介する中でメインとなるline-clampプロパティについて簡単に紹介しておきます。
line-clampプロパティは先ほどの記述例にもあるように-webkitプレフィックスをつけて使用することで、現在の主要なブラウザに対応できるようになっています。
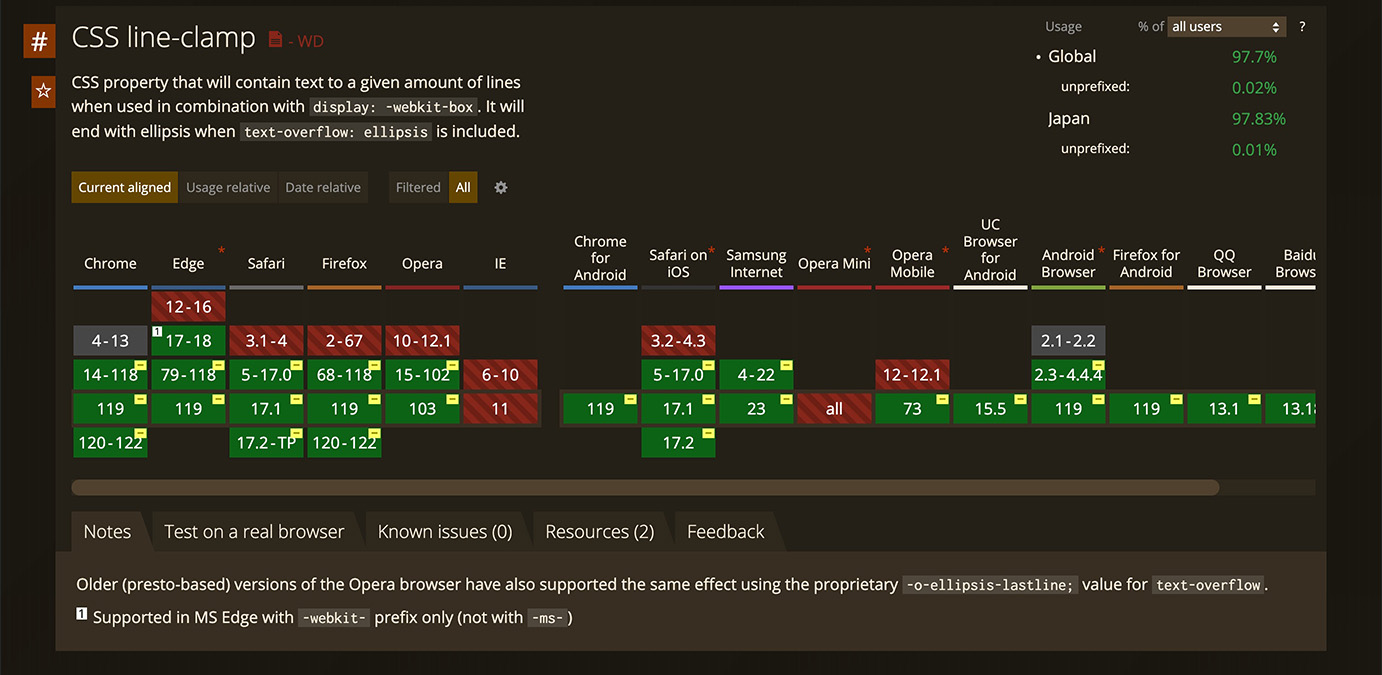
具体的な各ブラウザの対応状況は下の図のようになっており、Intenet Explorerは非対応となっています。
Can I useによる各ブラウザのline-clampプロパティの対応状況
CSS line-clamp | Can I use… Support tables for HTML5, CSS3, etc

-webkit-line-clampプロパティについてもっと詳しく知りたい方は下記のページも見てみて下さい。
-webkit-line-clamp – CSS: カスケーディングスタイルシート | MDN
まとめ
以上、CSSを利用してテキストを省略し任意の行数に制限する方法について紹介してきました。
参考になりましたら幸いです。
関連記事
縦並びのリストなどをCSSで希望の列数に整列させる方法
CSSのプロパティ”column-count”を利用して、縦方向に並んだリストなどの要素を希望の列数に整列させる方法について紹介していきます。
CSSのメディアクエリなしで作るレスポンシブレイアウト
レスポンシブなレイアウトを作成する方法としてCSSのメディアクエリが使われることが多いかと思いますが、今回はCSSのメディアクエリを使わずにレスポンシブなレイアウトを作成する方法について紹介していきたいと思います。 簡単な例として、ディスプレイ幅に応じてカラム数を変化させる場合の記述例などについて紹介していきます。




コメントを残す