縦並びのリストなどをCSSで希望の列数に整列させる方法
今回は、縦方向に並べた要素を希望の数の列数にレイアウトする方法について紹介していきます。
方法としては色々あると思いますが、今回はCSSのプロパティcolumn-countを利用して、縦並びのリストなどを指定した列数に整列させるという方法を紹介します。
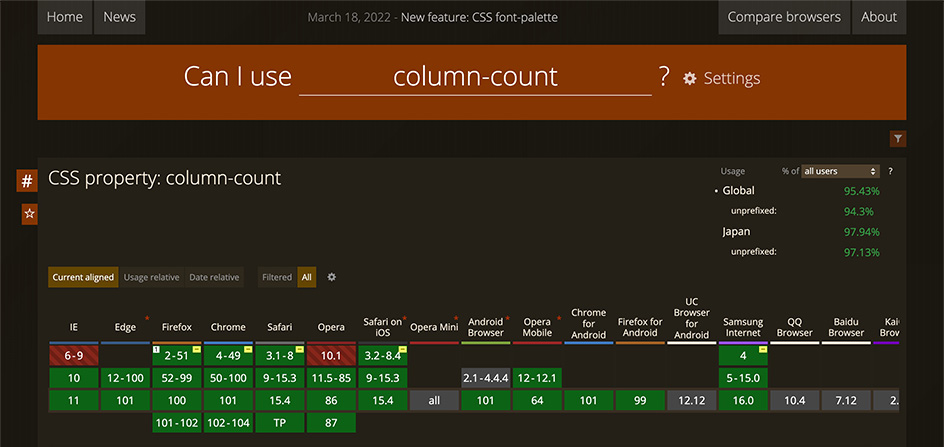
“column-count”のブラウザ対応状況
下の図のようにほとんどのブラウザが、CSSのプロパティcolumn-countに対応しています。
Can I use による各ブラウザの”column-count”対応状況

“column-count”の使用方法
それでは、CSSのプロパティcolumn-countの使い方について紹介していきます。
column-countは、整列させたいHTML要素に対して列数を指定することで、その要素を希望の列数に整列させることができます。
例えば、リストアイテム <li>…</li> を希望の列数に整列させたい場合は、その親要素である <ul>…</ul> などに対して、CSSでcolumn-countの値を指定します。
column-countを利用すると、子要素の数が変化した場合でも、指定した列数に子要素を整列させることができます。
次の項目で具体的な記述例を紹介していきます。
“column-count”の使用例
CSSのプロパティcolumn-countの使用例をいくつか紹介していきます。
リストを3列に並べる
下の例では、ulタグを利用して東京都の23区の名称のリストを設置しています。
liタグで囲んだ各区の名称を縦3列にレイアウトするために、親要素であるul(クラス名:list)に対するCSSのプロパティcolumn-countに”3″を指定することで、リストを3列に並べることができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
リストを2列に並べる
CSSのプロパティcolumn-countに”2″を指定することで、上の例と同じリストを2列に並べることができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
リスト以外の要素の整列
ここまでリストの整列について紹介してきましたが、column-countはリスト用のプロパティというわけではなく、他の要素を整列させたいときにも利用できます。
長い文章をCSSのプロパティcolumn-countで整列させる場合の例を紹介しておきます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
“column-count”の関連プロパティ
column-countに関連して使用できる主なCSSのプロパティには、以下のようなものがあります。
column-width: カラムの幅を指定する。column-gap: カラムの間隔を指定する。column-rule: カラムの区切り線を指定する。
まとめ
以上、CSSのプロパティcolumn-countを利用して縦並びの要素を指定した数の列数にレイアウトする方法について紹介してきました。
column-countプロパティについて、もっと詳しく知りたい方は下記の参考ページも見てみてください。
[参考] column-count – CSS: カスケーディングスタイルシート | MDN
関連記事
Webページ内のテキストの表示文字数(行数)をCSSで制限する方法
CSSを利用し、webページ内のテキストを省略して表示を希望する分量に制限する方法について紹介します。 今回紹介するのは、CSSの-webkit-line-clampプロパティを利用してテキストの表示を希望する任意の行数に制限し、テキストがその行数に収まらない場合には省略して表示させる方法です。
CSSのGrid Layoutを使って簡単なレイアウトを組む
CSSのGrid Layoutを利用すると、シンプルなレイアウトから複雑なレイアウトまで色々なレイアウトを作成することができます。 この記事では、CSSのGrid Layoutについてなるべくわかりやすさを優先して、行と列がきれいに整列しているようなシンプルなレイアウトを作成する方法についてお話ししていきます。
CSSのメディアクエリなしで作るレスポンシブレイアウト
レスポンシブなレイアウトを作成する方法としてCSSのメディアクエリが使われることが多いかと思いますが、今回はCSSのメディアクエリを使わずにレスポンシブなレイアウトを作成する方法について紹介していきたいと思います。 簡単な例として、ディスプレイ幅に応じてカラム数を変化させる場合の記述例などについて紹介していきます。




コメントを残す