Bootstrapの使い方ガイド【レスポンシブなレイアウトを作成する】
数多くあるCSSフレームワークの中でも、最も多くのユーザーに使い続けられていると言ってもよいのがBootstrap だと思います。
この「Bootstrapの使い方ガイド」シリーズの投稿では、複数回に分けてBootstrapの使い方について紹介していきます。
今回は、Bootstrapを利用してレスポンシブなレイアウトを簡単に作成する方法について紹介します。
なお、Bootstrapは変数などをカスタマイズしてよりオリジナリティのあるサイトを構築することもできるようになっていますが、この「Bootstrapの使い方ガイド」シリーズではBootstrapを使うことで簡単にWebページを構築することを主な目的としていますので、基本的にはあまり深い内容には触れずにお話を進めていきたいと思っています。
また、今回の記事ではサイト内でBootstrapが利用できる状態になっていることを前提にお話を進めていきます。
Bootstrapを利用するための準備については以前紹介した下記の記事を参考にしてみてください。
Bootstrapの使い方ガイド【Webサイト内でBootstrapを使うための準備をする】
BootstrapをWebサイトに導入してサイト内でBootstrapの各機能を利用できるようにするための準備の方法について紹介します。具体的な内容としては、CDNを利用する場合と、ダウンロードしたBootstrapのファイルをサイトに設置して利用する場合の二つの方法について紹介していきます。
説明のためのレイアウト事例紹介
まず初めに、Bootstrapを利用してレスポンシブなレイアウトを作成する方法を説明しやすくするために簡単な事例を一つ紹介しておきます。
そのあとで、Bootstrapでレイアウトを作成する際に必要になる色々な要素についての紹介をしていきたいと思います。
先に紹介する事例のHTMLコードを紹介します。
Bootstrapの導入が済んでいるWebページ内に下記のコードを設置した場合を例として紹介します。
HTML
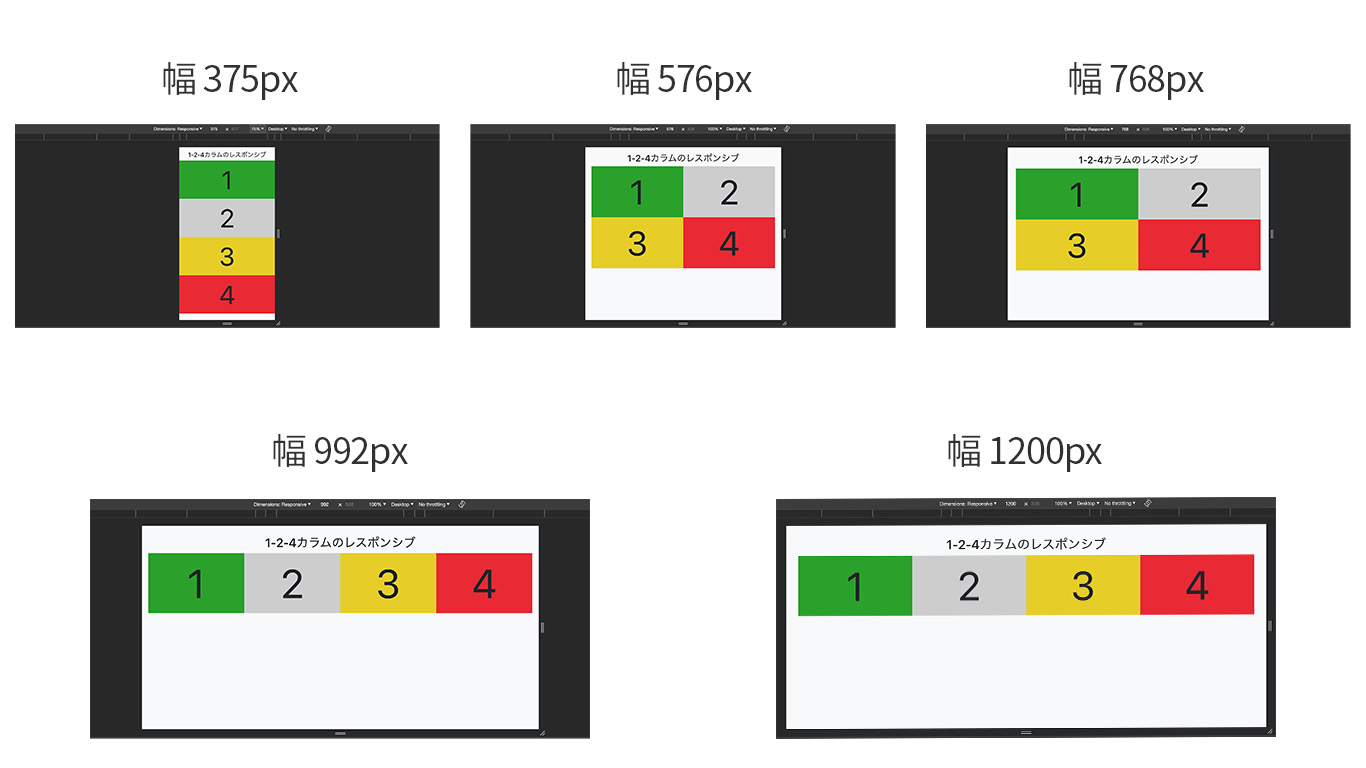
<div class="container"> <h2>1-2-4カラムのレスポンシブ</h2> <div class="row row-cols-1 row-cols-sm-2 row-cols-lg-4"> <div class="col" style="background:#2AA12B;">1</div> <div class="col" style="background:#CDCCCD;">2</div> <div class="col" style="background:#E6CE28;">3</div> <div class="col" style="background:#E92A34;">4</div> </div> </div>
上記のようなコードを設置した場合のレイアウトの表示内容をビューポートの幅ごとに見てみると、それぞれ下の図のようになります。

先ほど紹介したコードの中でレスポンシブにカラム数が変化するレイアウトの条件を決めている記述は
<div class="row row-cols-1 row-cols-sm-2 row-cols-lg-4"> ~ </div>
の部分になります。
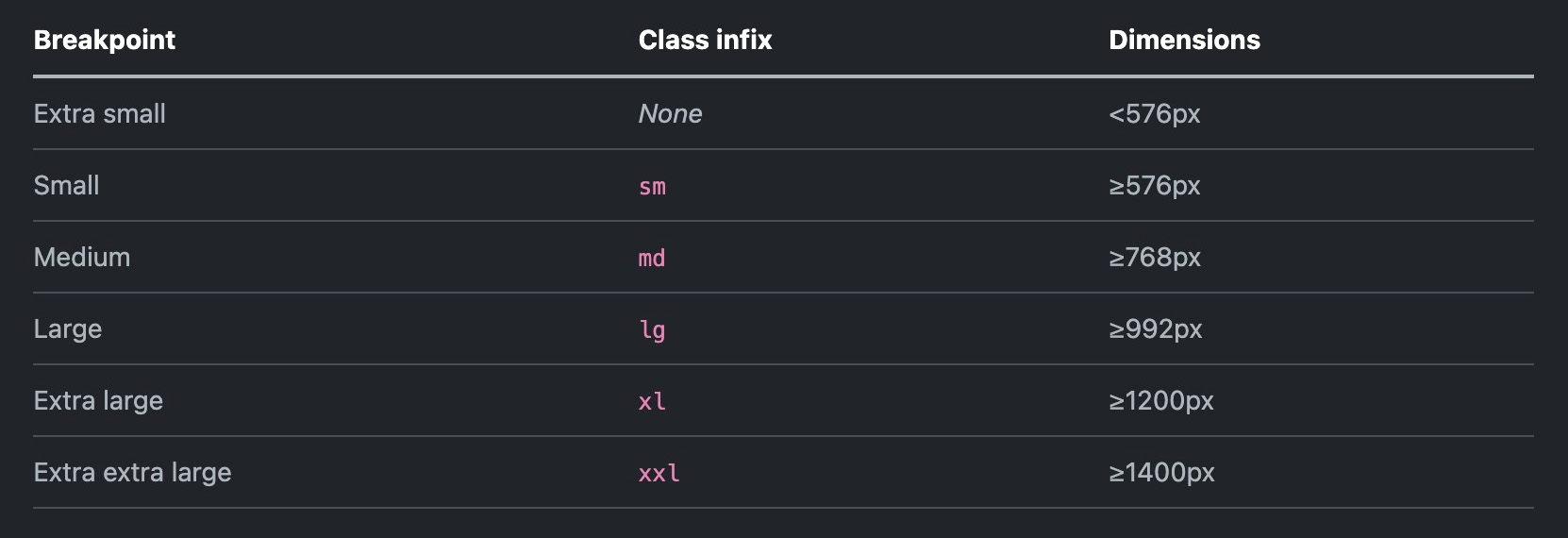
row-cols-の後に続くsmやlgという部分はブレイクポイントのClass infixと呼ばれるもので、設定されている各ブレイクポイントごとに五つのClass infixがあります。ブレイクポイントやClass infixについては後ほど別項目で紹介しますので、そちらを参照してください。
上記コード内のそれぞれの部分が指示しているレスポンシブレイアウトの内容は下表のようになります。
Bootstrapはモバイルファーストで設計されているため、一番初めのClass infixがない部分のカラム数指示記述(row-cols-1)でビューポートの幅が最も狭い時のカラム数を指定し、その後ビューポートの条件に応じてカラム数が変化するように記述を追加しています。
row-cols-1 |
row-cols-sm-2 |
row-cols-lg-4 |
| カラムの数を1に指定 | 幅がsmより広くなったら(576px以上になったら)2カラムにする | 幅がlgより広くなったら(992px以上になったら)4カラムにする |
Bootstrapにおけるレイアウトの仕組み
ここでは、Bootstrapを利用してレスポンシブなレイアウトを作成する際に押さえておくべき要素のうち、主なものについて簡単に紹介していきます。
これらの各要素が実際にレイアウトを作成する時の基本になります。
Breakpoints
ブレイクポイントは、デバイスやビューポートのサイズによってレイアウトがどのようにレスポンシブに変化するかを示すトリガーです。
ブレイクポイント · Bootstrap v5.3
Breakpoints(ブレイクポイント)とは、ビューポートの幅に応じてレイアウトが変化するレスポンシブレイアウトにおいて、境界となるビューポートの幅のことです。
Bootstrapでは、デフォルトのブレイクポイントが下図のように設定されています。

Containers
コンテナは、Bootstrapの基本的なレイアウト要素であり、デフォルトのグリッドシステムを使用する際には必須です。コンテナは内部にコンテンツを格納したり、適切な余白を与えたり(場合によっては)中央に配置したりするために使われます。
コンテナ · Bootstrap v5.3
Containers(コンテナ)は、Bootstrapでグリッドレイアウトを利用するためには必ず必要な要素です。
コンテナには、.container、.container-fluid、.container-{breakpoint}の三つの種類があります。.container-{breakpoint}の{breakpoint}の部分には、先ほども紹介したBootstrapのブレイクポイントのClass infix(smやmdなど)が入ります。
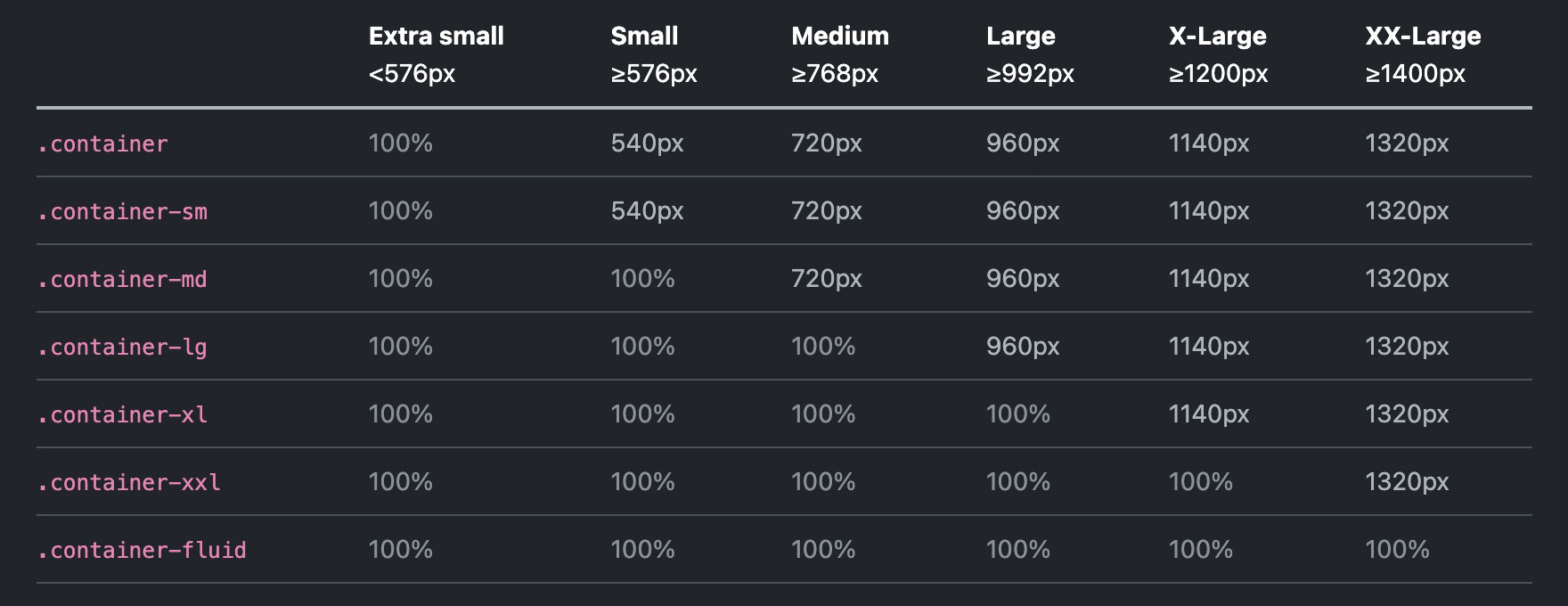
それぞれのコンテナ要素には最大幅が設定されており、それぞれの最大幅は下図のようになっています。

Grid system
グリッドシステムは、12カラムのシステムと5段階のレスポンシブ、Sassとmixin、いくつかの定義されたクラスですべての図形とサイズのレイアウトを作成可能です。
グリッドシステム · Bootstrap v5.3
Bootstrapを使ってレイアウトを作成する際に利用するのがGrid system(グリッドシステム)になります。
このグリッドシステムは12のカラムに分割された列とそれらを包んでいる行(row)の組み合わせで構成されています。
row(行)とcolumn(列)とを組み合わせることでレイアウトを作成することができます。
rowは行のことを意味しますが一つのrow要素の中に複数のcolumn要素がある場合、指定されたカラム数によっては一行にはならない場合もあります。
カラム数を指定する方法には、column要素側で指定する方法と、row要素側で指定する方法があります。
column要素側で指定する場合は横方向に12分割された枠の内いくつ分の幅を使用するかという指定の仕方をするのに対して、row要素側で指定する場合はカラム数を何カラムにするかという指定の仕方をします。
上記の内容にプラスして、ビューポートの幅に応じたカラム数などの指定を行うことで、希望に応じたレスポンシブなレイアウトを作成することができます。
Columns
グリッドレイアウトを構築する場合、すべてのコンテンツはカラムになります。Bootstrapグリッドの階層は、コンテナ から、行、カラム(列)、コンテンツへと続きます。
カラム · Bootstrap v5.3
上記の引用の中にもあるように、Bootstrapでレイアウトを作成する際に必要となる要素としてcontainer(.container)、row(.row)、column(.col)の三つがあります。
Columns(カラム)は列という意味でもあり、カラムという言葉自体レイアウトの形状を指す言葉として3列のレイアウトのことを「3カラム」などと呼んだりすることもあります。
レスポンシブなレイアウトづくりを考えるときにビューポートの幅に応じて変動させる要素としては、カラム数が主になってくると思います。
今回紹介するBootstrapを使って作成するレスポンシブレイアウトにおいても、ビューポートのサイズに応じてカラム数を変化させるという手法について紹介していきます。
具体的には、カラム(.col)とClass infix(smやmdなど)を組み合わせてビューポートの幅に応じたカラム数を指定することでレスポンシブなレイアウトを作成していきます。
レスポンシブレイアウトの実装例紹介
レスポンシブレイアウトの実装例を紹介する前に、もう一度Bootstrapにおけるブレイクポイントとなるビューポートの幅とClass infixとの関係について簡単にまとめておきたいと思います。
実際の記述を行う際に参考にしてみてください。
| Class infix | ビューポートの幅 |
|---|---|
| なし | 576px未満 |
| sm | 576px以上 768px未満 |
| md | 768px以上 992px未満 |
| lg | 992px以上 1200px未満 |
| xl | 1200px以上 1400px未満 |
| xxl | 1400px以上 |
それでは次の項目から、実際にBootstrapを使ってレスポンシブレイアウトを作成するときの具体的な実装例をいくつか紹介していきたいと思います。
先にビューポートの幅の変化によってどのようにカラム数が変化するかを示し、その後にそれぞれのレイアウトを作成するための記述例を紹介していきます。
(Bootstrapを利用して同じレスポンシブレイアウトを作成する時でも色々な記述ができますので、記述例は一つの例となります。)
事例①:1→2→3カラムと変化するレイアウト
スマートフォンなどのようにビューポートの幅が狭いデバイスでは1カラムで表示され、幅が広くなっていき576px以上の幅になると2カラムになり、その後992px以上になると3カラムになるようなレイアウト
・レイアウト
| 幅が最も狭いとき (576px未満) |
sm~ (576px以上992px未満) |
lg~ (992px以上) |
| 1カラム | 2カラム | 3カラム |
・コード例
HTML
<div class="container"> <h2>1-2-3カラムのレスポンシブ</h2> <div class="row row-cols-1 row-cols-sm-2 row-cols-lg-3"> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> </div> </div>
事例②:1→2→4カラムと変化するレイアウト
スマートフォンなどのようにビューポートの幅が狭いデバイスでは1カラムで表示され、幅が広くなっていき576px以上の幅になると2カラムになり、その後992px以上になると4カラムになるようなレイアウト
・レイアウト
| 幅が最も狭いとき (576px未満) |
sm~ (576px以上992px未満) |
lg~ (992px以上) |
| 1カラム | 2カラム | 4カラム |
・コード例
HTML
<div class="container"> <h2>1-2-4カラムのレスポンシブ</h2> <div class="row row-cols-1 row-cols-sm-2 row-cols-lg-4"> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> </div> </div>
事例③:1→2→3→6カラムと変化するレイアウト
スマートフォンなどのようにビューポートの幅が狭いデバイスでは1カラムで表示され、幅が広くなっていき576px以上の幅になると2カラムになり、その後992px以上になると3カラムになり、さらに1200px以上になると6カラムになるようなレイアウト
・レイアウト
| 幅が最も狭いとき (576px未満) |
sm~ (576px以上992px未満) |
lg~ (992px以上1200px未満) |
xl~ (1200px以上) |
| 1カラム | 2カラム | 3カラム | 6カラム |
・コード例
HTML
<div class="container"> <h2>1-2-3-6カラムのレスポンシブ</h2> <div class="row row-cols-1 row-cols-sm-2 row-cols-lg-3 row-cols-xl-6"> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> </div> </div>
事例④:2→4カラムと変化するレイアウト
スマートフォンなどのようにビューポートの幅が狭いデバイスでは2カラムで表示され、幅が広くなっていき992px以上の幅になると4カラムになるようなレイアウト
・レイアウト
| 幅が最も狭いとき (992px未満) |
lg~ (992px以上) |
| 2カラム | 4カラム |
・コード例
HTML
<div class="container"> <h2>2-4カラムのレスポンシブ</h2> <div class="row row-cols-2 row-cols-lg-4"> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> <div class="col">コンテンツ</div> </div> </div>
まとめ
以上、Bootstrapを利用してレスポンシブなレイアウトを簡単に作成する方法について紹介してきました。
BootstrapをWebサイトに導入することで、サイト内で簡単に利用できるようになる機能が他にもたくさんあります。
Bootstrapを導入することで簡単に利用できる他の機能についても、また別のページで紹介していきたいと思います。
今回の記事が参考になりましたら、幸いです。
関連記事
Bootstrapの使い方ガイド【Webサイト内でBootstrapを使うための準備をする】
BootstrapをWebサイトに導入してサイト内でBootstrapの各機能を利用できるようにするための準備の方法について紹介します。具体的な内容としては、CDNを利用する場合と、ダウンロードしたBootstrapのファイルをサイトに設置して利用する場合の二つの方法について紹介していきます。
“Pure.css”でサクッとレスポンシブなレイアウトを作る
軽量なCSSフレームワークの「Pure.css」の一部のファイルを使って、手軽さ最優先でレスポンシブなグリッドレイアウトの枠組みを作る方法を紹介します。
CSSのGrid Layoutを使って簡単なレイアウトを組む
CSSのGrid Layoutを利用すると、シンプルなレイアウトから複雑なレイアウトまで色々なレイアウトを作成することができます。 この記事では、CSSのGrid Layoutについてなるべくわかりやすさを優先して、行と列がきれいに整列しているようなシンプルなレイアウトを作成する方法についてお話ししていきます。
日本国内のデバイス別ディスプレイサイズ(解像度)シェア
日本国内のデバイス別のディスプレイサイズ(解像度)のシェア状況を調べてみましたので、デバイス別(デスクトップ、タブレット、スマートフォン)にそれぞれサイズとシェアをまとめておきます。




コメントを残す