「ちょっと大きなカラーピッカー」の使い方
「ちょっと大きなカラーピッカー」というカラーピッカーを作成しましたので簡単に使い方などを紹介したいと思います。
色を選択するカラーピッカーの部分が大きくなるように作ってみました。
ツール自体は、こちらのページです。
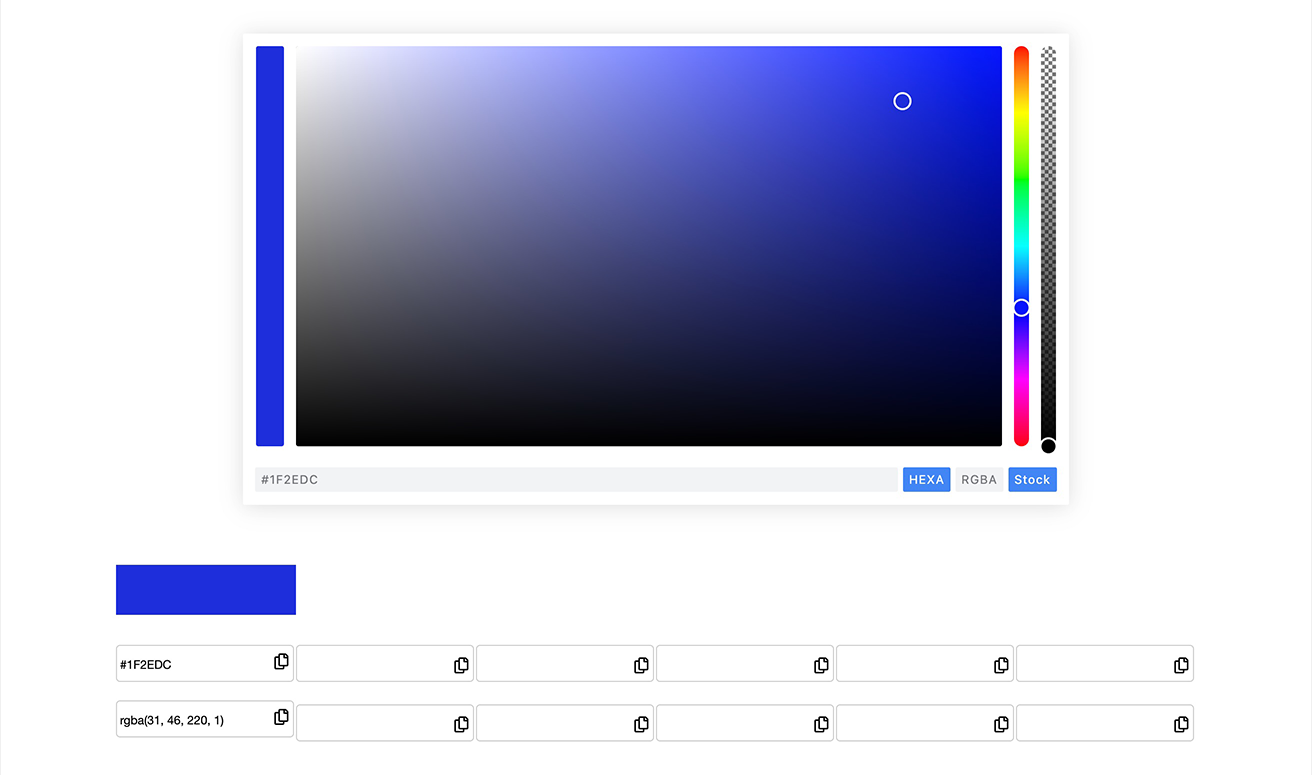
ちょっと大きなカラーピッカー

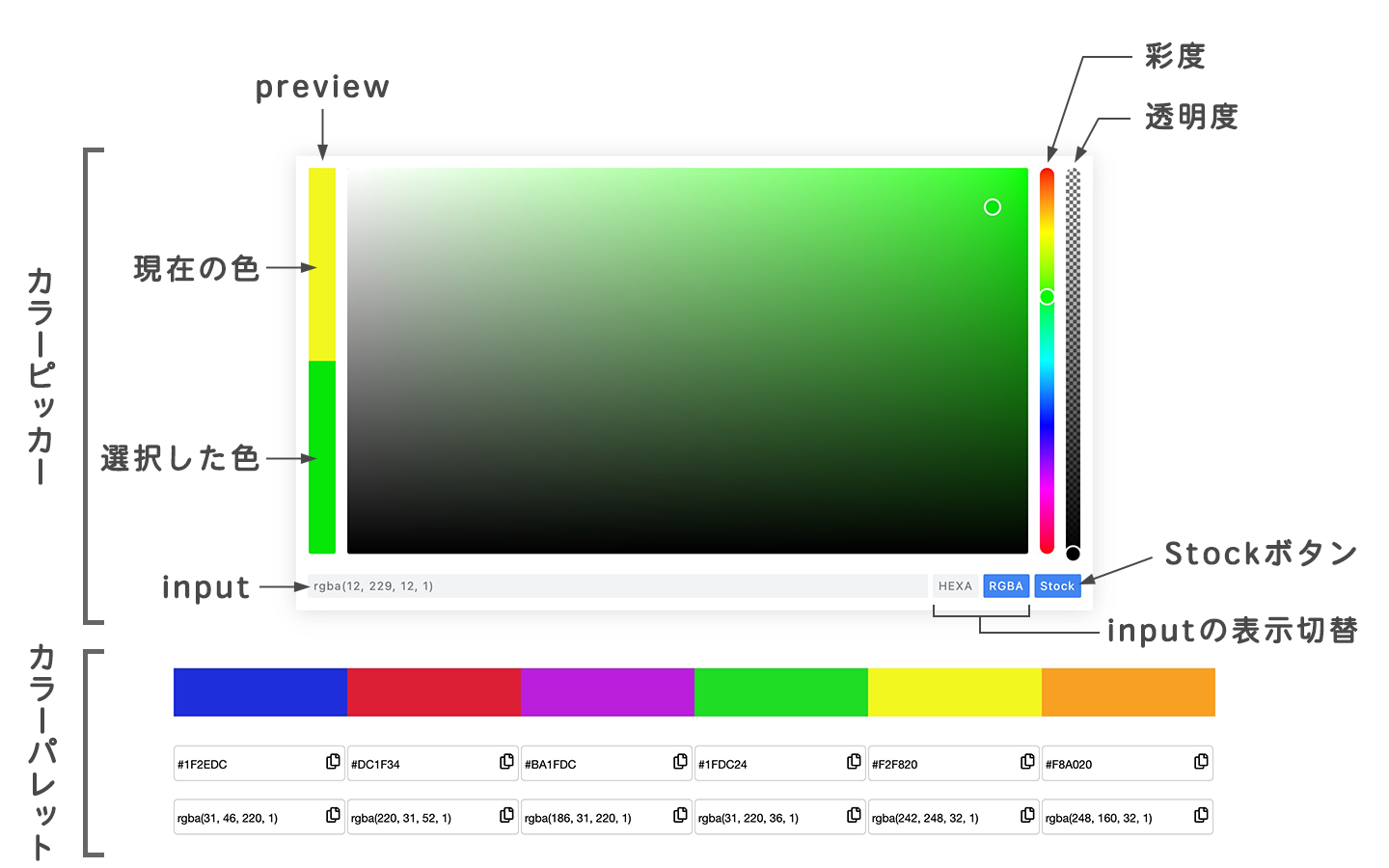
ツールの各部の構成は下の図のようになっています。

上の図にあるように上側のカラーピッカーの部分と下側のカラーパレットの部分とで構成されています。
カラーピッカーの部分では、右側にあるスライダーで、彩度と透明度を変更することができます。
色を選択してカラーピッカーの部分にある「Stock」ボタンを押すことで、下側にあるカラーパレット部分に色がセットされ、その下にカラーコードがHEXA形式とRGBA形式とで表示されます。
それぞれのカラーコードは、コードの右側にあるコピーアイコンをクリックすることでコピーすることができます。
- preview:今まで選択していた色と新しく選択した色とを比較することができます。
- input:選択した色のコードが表示されたり、ここにコードを入力したりすることができます。
この欄の右側にある「HEXA」と「RGBA」のボタンで表示形式を切り替えることができます。 - 彩度・透明度:この部分のスライダーを操作することで、彩度と透明度を調整することができます。
- Stock:このボタンを押すと下にあるカラーパレットに選択した色がセットされます。
カラーピッカー各部の紹介
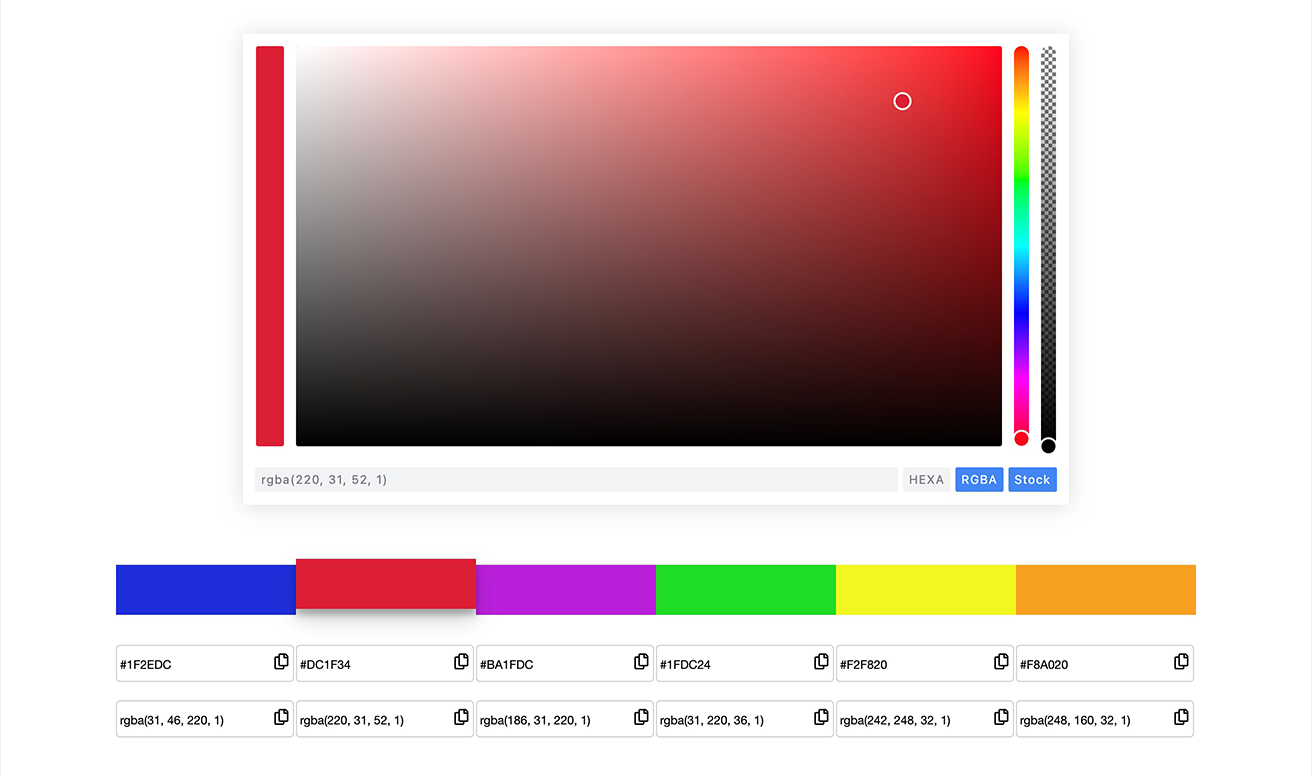
色を選択して「Stock」ボタンを押すことで、下側のカラーパレットの部分には、最大6個まで色をストックすることができ、カラーセットを作成することができます。
カラーパレットの色の部分はクリックすることで選択することができます。選択されている色は下図の赤色の部分のように浮き上がって表示され、選択された色を調整して再度「Stock」ボタンを押すとその色を上書きすることができます。
この操作で、セットされたそれぞれの色を比較・調整しながらカラーセットを作成していくことができます。
なお、カラーパレットが選択された状態は色の部分を再度クリックするか、他の色をクリックすると解除されます。

以上、「ちょっと大きなカラーピッカー」の使い方について紹介してきました。
よかったら使ってみてください。
参考:
カラーピッカーの部分は、ライブラリとしてPickrを利用させていただいてます。
https://simonwep.github.io/pickr/
関連記事
ちょっとしたツール紹介
Web制作関連のちょっとしたツールをいくつか作成しましたので紹介します。 よかったら使ってみてください。




コメントを残す