Google Fontsでの日本語フォントの使い方と注意すべきポイント
Google Fontsで日本語フォントを使う手順
Google Fontsで日本語フォントを使う時の手順を簡単に紹介します。
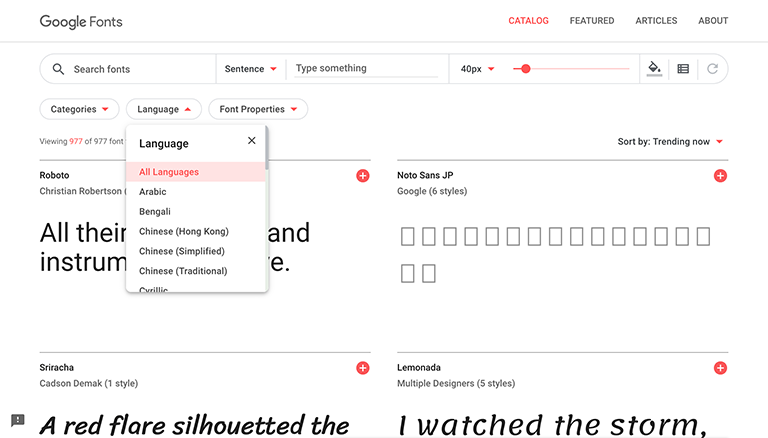
Google Fontsのページを開くと下の図のようになっており、検索窓の下に”Language”のセレクトボックスがあります。
ここで各種言語を選択できるようになっており、この中から”Japanese”を選択すると、日本語のフォントだけが表示されます。

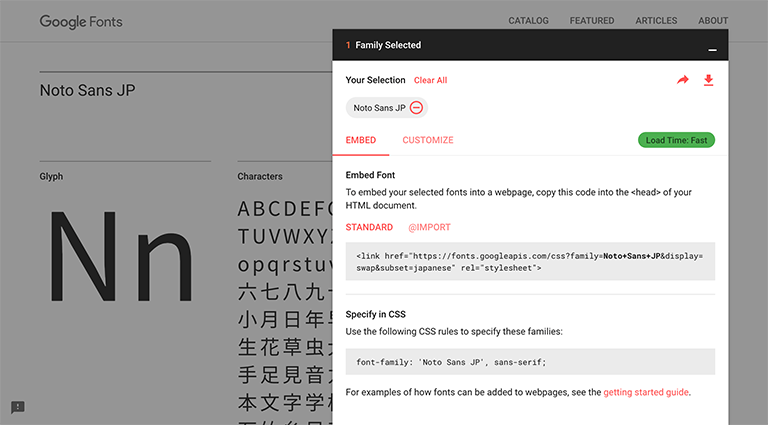
選択された日本語フォントの中から、使いたいフォントを選び右上の”SELECT THIS FONT”をクリックすると下の図のような表示が出てきます。
この中にグレーで囲まれた二つのコードがありますので、上側のコードをHTMLのheadタグ内にコピーして貼り付け、下側のコードをCSSの中のフォントを使いたい箇所にコピーして貼り付けることで選択したフォントが使えるようになります。

GoogleFontsで日本語フォントを使うときに注意すること
上で紹介した表示の中でコードが記載してある”EMBED”タブの隣に”CUSTOMIZE”タブがありますが、日本語のフォントを使用する時は、上側のコードをコピーする前に設定しておくべき項目があります。
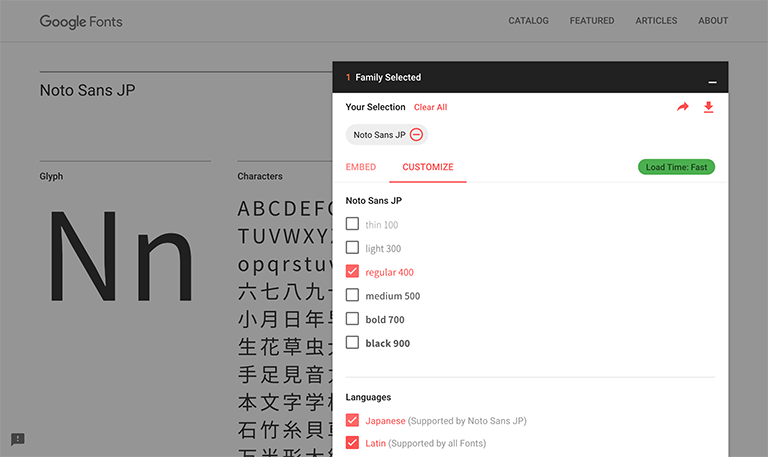
それは、下の図にあるように”CUSTOMIZE”タブの下側にある”Languages”の中の”Japanese”のチェックボックスにチェックを入れておくことです。

”Japanese”のチェックボックスにチェックを入れていない場合、headタグ内に貼り付けるコードは次のようになっています。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap" rel="stylesheet">
”Japanese”のチェックボックスにチェックを入れると、headタグ内に貼り付けるコードは次のようになっており、黄色い線を引いた部分が追加されます。
この部分がないと、特定のブラウザで指定したフォントが表示されないことがあるので注意してください。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap&subset=japanese" rel="stylesheet">
関連記事
Google Fontsで必要な文字だけを読み込むようにして軽量化する方法




コメントを残す