画像を拡大してポップアップ表示できる”Lightbox2″の使い方
“Lightbox2″は、画像を拡大してモーダルダイアログにポップアップ表示させることができるJavaScriptライブラリです。
今回は、この”Lightbox2″の使い方を紹介していきます。
ページの最後の方に”Lightbox2″を使ったサンプルページへのリンクがありますので、興味のある方はそちらも見てみてください。
・Lightbox2のページ
https://lokeshdhakar.com/projects/lightbox2/

“Lightbox2″のソースコードをダウンロード
まずは、ソースコードをダウンロードしましょう。
“Lightbox2″のソースコードは“Lightbox2″のGitHubページからZIPファイル形式でダウンロードすることができます。
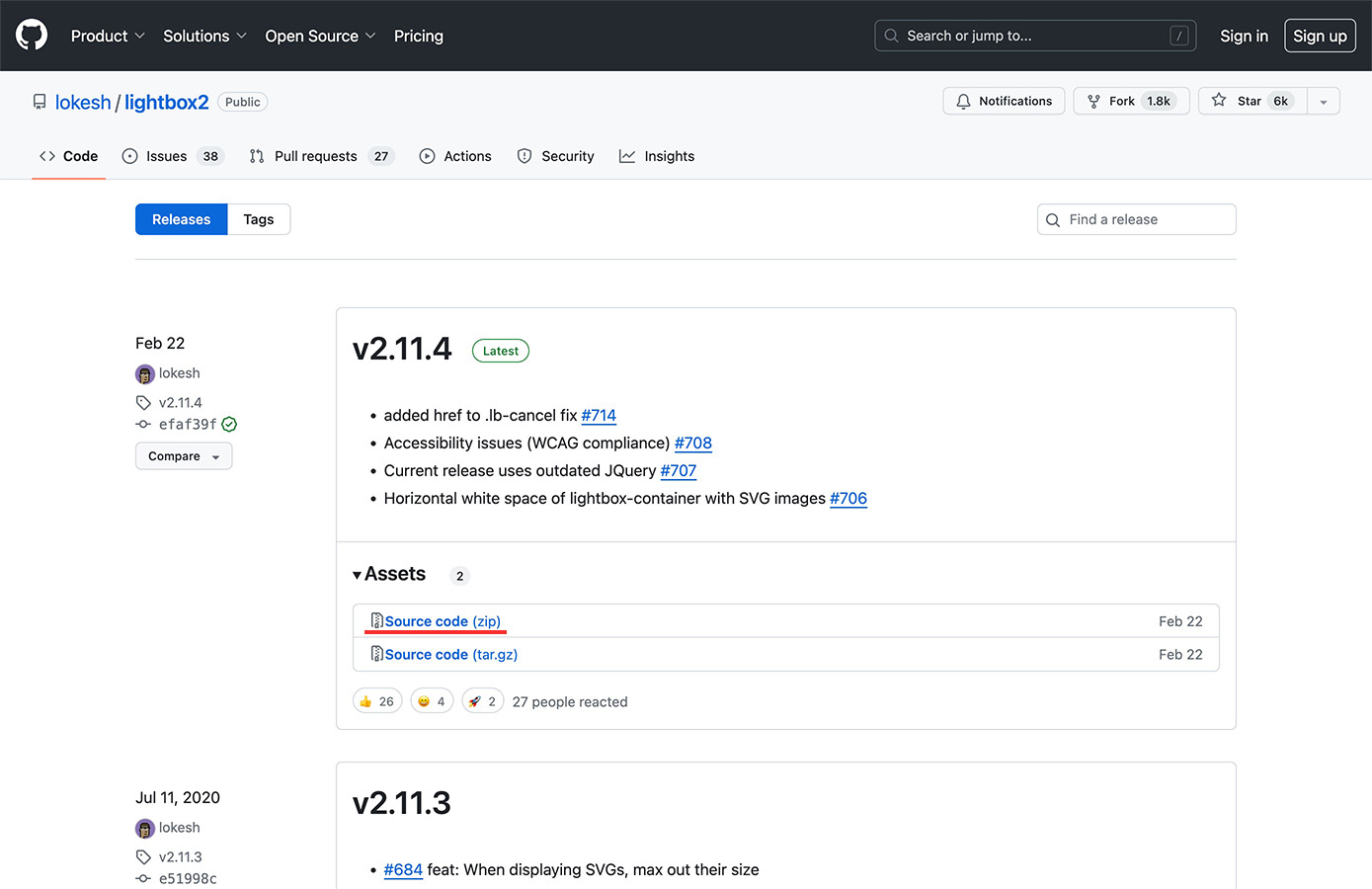
下の図は、”Lightbox2″のGitHubページのスクリーンショットです。古いバージョンのものも載っていますが、最新版が一番上に掲載されています。
下図の中で赤い下線を引いた「Source code(zip)」をクリックするとソースコードのZIPファイルをダウンロードすることができます。
・”Lightbox2″のGitHubページ
https://github.com/lokesh/lightbox2/releases
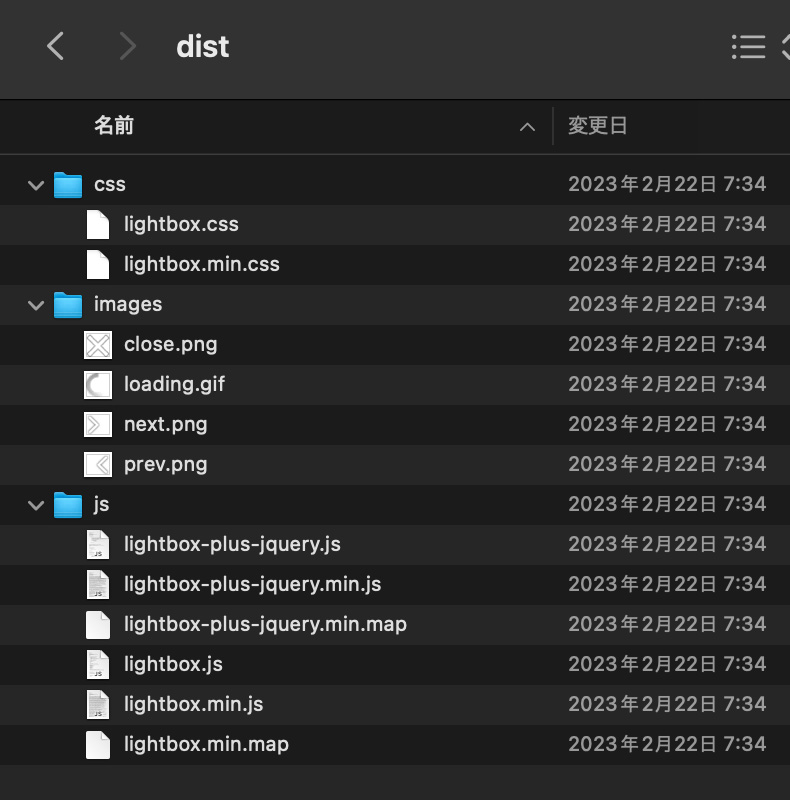
ダウンロードしたZIPファイルを展開してできたフォルダの中に「dist」という名称のフォルダがあると思います。
“Lightbox2″を使用するのに必要なファイルは、この「dist」フォルダの中にありますので、次の項目から具体的に必要なファイルや設置方法について紹介していきます。
「dist」フォルダの中身は、下の図のようになっており「css」「images」「js」のフォルダがあります。

“Lightbox2″を使用する準備
次に、”Lightbox2″を使用する準備として各ファイルを設置したり読み込ませる記述をしていきます。
CSSファイルの設置と読み込み
上記の工程でダウンロードしたZIPファイルを展開してできた「dist」フォルダ内の「css」フォルダの中にあるlightbox.cssかlightbox.min.cssのどちらかを”Lightbox2″を使用するサイトに設置して、”Lightbox2″を使用したいHTMLファイルのheadタグ内で読み込ませます。
・CSSファイルを読み込ませるための記述例
(CSSファイルへのパスは後で紹介するファイル構成の場合を例にしています。)
HTML
<link href="css/lightbox.min.css" rel="stylesheet">
JSファイルの設置と読み込み
“Lightbox2″の動作には、jQueryが必要です。
jQueryを読み込んでいないページで”Lightbox2″を使用したい場合、前述した「dist」フォルダ内の「js」フォルダにある下記の二つのうちどちらかを使用してください。
・lightbox-plus-jquery.js
・lightbox-plus-jquery.min.js
これら二つのファイルには、”Lightbox2″と合わせてjQueryが含まれているため別途jQueryを読み込ませる必要がなくなります。
既にjQueryを読み込んであるページで”Lightbox2″を使用したい場合や、jQueryを別途読み込ませたい場合には、JSのファイルとして下記の二つのうちどちらかを使用してください。
・lightbox.js
・lightbox.min.js
いずれかのJSファイルをサイトに設置して、”Lightbox2″を使用したいHTMLファイルのbodyタグの閉じタグ直前で読み込ませます。
・JSファイルを読み込ませるための記述例
(JSファイルへのパスは後で紹介するファイル構成の場合を例にしています。)
HTML
<script src="js/lightbox-plus-jquery.min.js"></script>
「images」フォルダの設置
前述した「dist」フォルダ内の「images」フォルダの中には、”Lightbox2″が使用するローディングやナビゲーションの画像が入っています。
「images」フォルダごとサイトのcssフォルダなどと同じ場所に設置しておきましょう。
ここまでで、必要なファイルの設置は完了です。
ここで、これまで紹介してきたファイルを設置していく際のファイル構成の例を紹介しておきます。
root_folder/
├── index.html
├── images/
├── img/
├── css/
| ├── lightbox.min.css
| └── style.css
├── js/
| └── lightbox-plus-jquery.min.js
└── etc.
次の項目からは、”Lightbox2″を利用するページの作成に入っていきます。
“Lightbox2″で拡大表示させたい画像をHTMLへ設置
“Lightbox2″で拡大表示させたい画像を、aタグのhref属性にパスとファイル名を指定します。
合わせてdata-lightbox属性を指定することで画像の拡大表示が可能になります。
以下では、画像1枚だけを単体で設置したい場合と、複数の画像をセットで設置したい場合とに分けて記述例を紹介していきます。
画像1枚だけの場合
aタグを設置し、href属性に画像へのパスと画像のファイル名を指定します。
data-lightbox属性に任意の名称を指定します。
一枚の画像を複数設置する形にしたいときには、この項目にそれぞれ固有の名称を指定してください。
data-title属性にキャプションとして表示させたい文字列を指定します。
画像を拡大表示した時のキャプションが不要な場合には、記述がなくても大丈夫です。
拡大した画像にalt属性を指定したいときは、data-alt属性に指定したい文字列を指定します。
“Lightbox2″で画像を一枚だけ単体で使用したい場合の記述例
HTML
<a href="img/image-1.jpg" data-lightbox="image-1" data-title="My caption" data-alt="Alt text">Image #1</a>
複数の画像セットの場合
複数の画像をセットとして使用したい場合、複数のaタグを設置し、href属性にそれぞれの画像へのパスと画像のファイル名を指定した上で、data-lightbox属性に共通の名称を指定します。
“Lightbox2″で複数の画像をセットとして使用したい場合の記述例
HTML
<a href="img/image-1.jpg" data-lightbox="image-set">Image #1</a> <a href="img/image-2.jpg" data-lightbox="image-set">Image #2</a> <a href="img/image-3.jpg" data-lightbox="image-set">Image #3</a> <a href="img/image-4.jpg" data-lightbox="image-set">Image #4</a>
“Lightbox2″のオプション
“Lightbox2″では、設定を変更できるオプションも多数用意されています。
オプションの設定方法と主なオプションについて紹介していきます。
オプションを設定するときの記述方法
オプションで設定を変更したい場合は、HTMLファイルの”Lightbox2″を読み込ませたscriptタグの後にオプションの記述を追加します。
オプションを設定したい場合の記述例
HTML
<script src="js/lightbox-plus-jquery.min.js"></script> <script> lightbox.option({ 'resizeDuration': 200, 'wrapAround': true }) </script>
主なオプションの紹介
オプションで設定できる項目はたくさんありますが、主なものをいくつか紹介していきます。
| オプション名 | 初期値 | 機能 |
|---|---|---|
| ‘alwaysShowNavOnTouchDevices’ | false | この値が”false”の場合、複数の画像セットを拡大表示した時のナビゲーション(左右の矢印)は、マウスをホバーしたときにしか表示されません。スマートフォンなどマウスホバーがないデバイスでナビゲーションを使用したいときには、この値を”true”にしておくとタッチ操作がサポートされたデバイスでは常に左右の矢印が表示されるようになります。 |
| ‘disableScrolling’ | false | この値が”false”の場合、画像が拡大表示されているときに、背景になっている元のページがスクロールできないようになります。 |
| ‘fadeDuration’ | 600 | 拡大画像の黒背景がフェードイン/フェードアウトするのにかかる時間(ミリ秒)を設定します。 |
| ‘imageFadeDuration’ | 600 | 拡大された画像がフェードイン/フェードアウトするのにかかる時間(ミリ秒)を設定します。 |
| ‘positionFromTop’ | 50 | 拡大された画像が配置される位置を画面トップからのピクセル数で設定します。 |
| ‘resizeDuration’ | 700 | 拡大された画像が切り替わる際にサイズが変化するのにかかる時間(ミリ秒)を設定します。 |
| ‘wrapAround’ | false | この値が”false”の場合、複数の画像セットを使用しているときの拡大画像にある左右のナビゲーションで最後の画像から1枚目の画像にループすることができません。 |
ライセンス
“Lightbox2″はMITライセンスです。無料で商用利用も可能ですが、ライセンスの記載が必要になります。(コード内への記述でもOK)
対応ブラウザ
“Lightbox2″はChrome、Safari、Firefoxなどの主要ブラウザに対応しています。
Internet Explorerにも対応する必要がある場合には、JSファイルに「lightbox-plus-jquery.js」を利用する必要があるようです。
CDN
“Lightbox2″のページでは紹介されていませんが、利用できるCDNもあるようです。
CDNを利用して”Lightbox2″を動作させたい時は、下記のページを参考にしてみてください。
・cdnjsの”Lightbox2″のページ
https://cdnjs.com/libraries/lightbox2
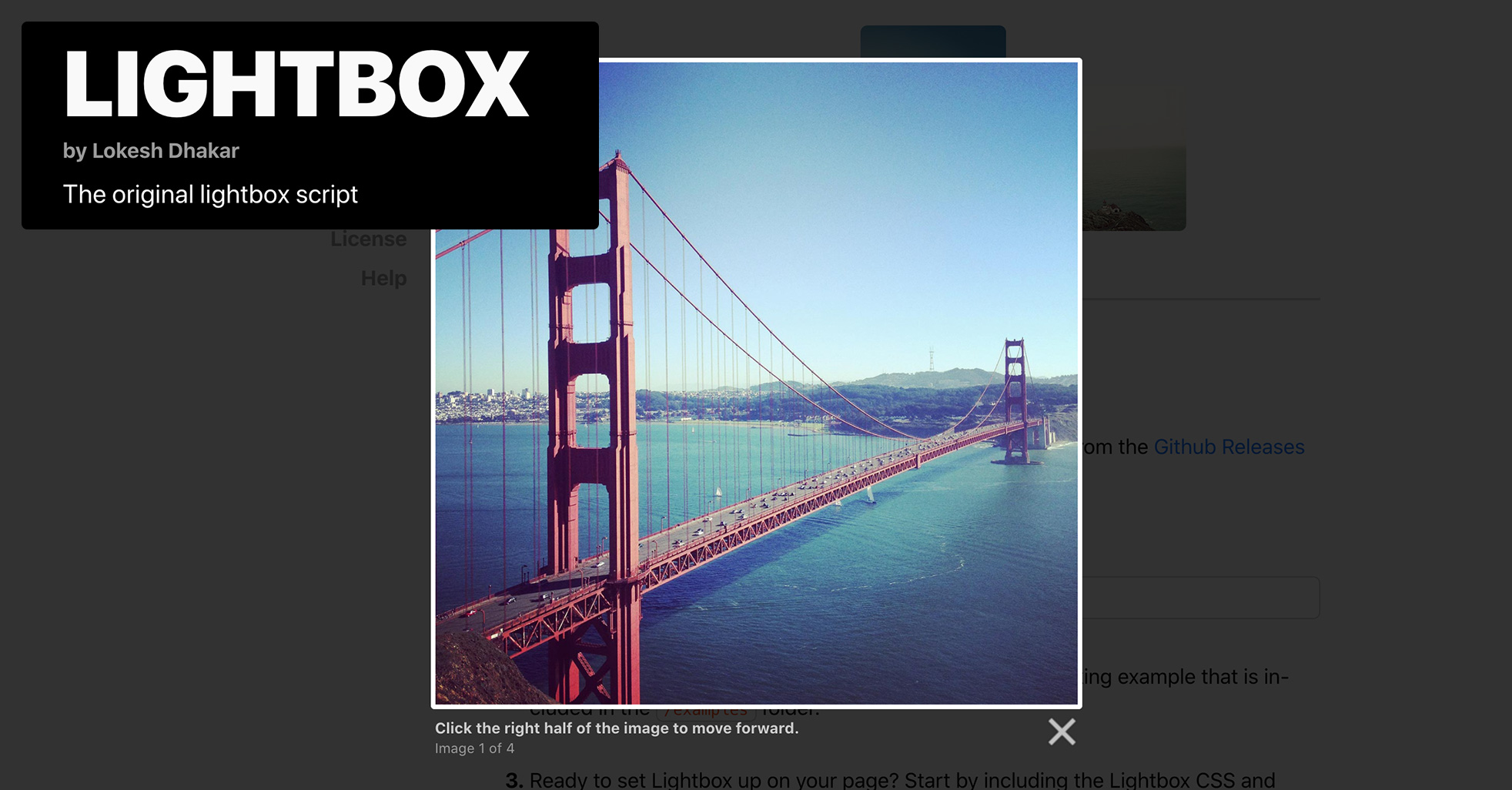
“Lightbox2″の動作サンプル
“Lightbox2″を利用して、サムネイルを拡大表示させるサンプルページを作成しました。
こちらのサンプルのコードも併せて掲載していますので、興味のある方は下記のページを見てみてください。
まとめ
以上、拡大した画像をポップアップ表示させることができるJavaScriptライブラリ”Lightbox2″について、設置方法やオプションの使い方などについて紹介してきました。
参考になりましたら幸いです。
関連記事
サムネイルに連動する画像表示をSwiperで作る
Swiperは、多機能なスライダーをサイトに設置することができるJavaScriptライブラリです。 Swiperを利用することで、サムネイルと拡大画像が連動して表示されるようなよく使われる画像表示を簡単に作成することができます。今回は、そのような画像表示をSwiperを使って作成する方法について紹介します。
imgタグのloading=”lazy”とdecoding=”async”を徹底解説!Webサイトを高速化するための属性【初心者向け】
Webサイトの表示が遅い原因は画像かも?HTMLのimgタグにloading=”lazy”とdecoding=”async”を追加することで、表示速度が劇的に改善します。それぞれの意味と正しい使い方、使い分けを初心者にも分かりやすく解説。
jQueryをWebページに読み込ませる方法
jQueryをWebページに読み込ませる方法について、ダウンロードしてサイトに設置する場合とCDNを利用する場合それぞれの方法を紹介していきます。






コメントを残す