Webフォントを軽量化(サブセット化)してセルフホスティングで読み込ませる方法
近年、Webにおけるユーザー エクスペリエンスの重要度が高まってきており、GoogleがCore Web Vitalsを検索結果のランキングシグナルとして使用するようになるなど、Webページの読み込み速度が重要視されています。
一方、デザイン上の理由などでWebフォントを利用した場合、特に日本語のフォントはファイルサイズが大きいため、読み込み速度の面ではマイナスに作用してしまうことが多いです。
そこで今回は、ページの読み込み速度を改善するために、軽量化(サブセット化)したWebフォントを自分のサーバーにアップロードしてWebページで読み込ませる(セルフホスティング)方法について紹介していきます。
Webフォントをロゴのようにポイントだけで使用するなど、使用する文字数が数文字程度の場合には、以前紹介した「Google Fontsで必要な文字だけを読み込むようにして軽量化する方法」でよいと思いますが、ページ全体のフォントとしてWebフォントを使用したい場合には今回紹介する方法が適していると思います。
Google Fontsで必要な文字だけを読み込むようにして軽量化する方法
Google Fontsを利用しているページでは、フォントのデータを毎回やりとりすることになるので通信量の軽量化をしたい場合も出てきます。 そのような場合に有効な方法の一つとして、使用する文字だけをGoogle Fontsから読み込ませて軽量化する方法をご紹介します。
今回紹介する軽量化(サブセット化)したWebフォントをセルフホスティングで読み込ませる方法の具体的な手順としては、
となります。
以下でそれぞれの手順について紹介していきます。
Webフォントのダウンロード
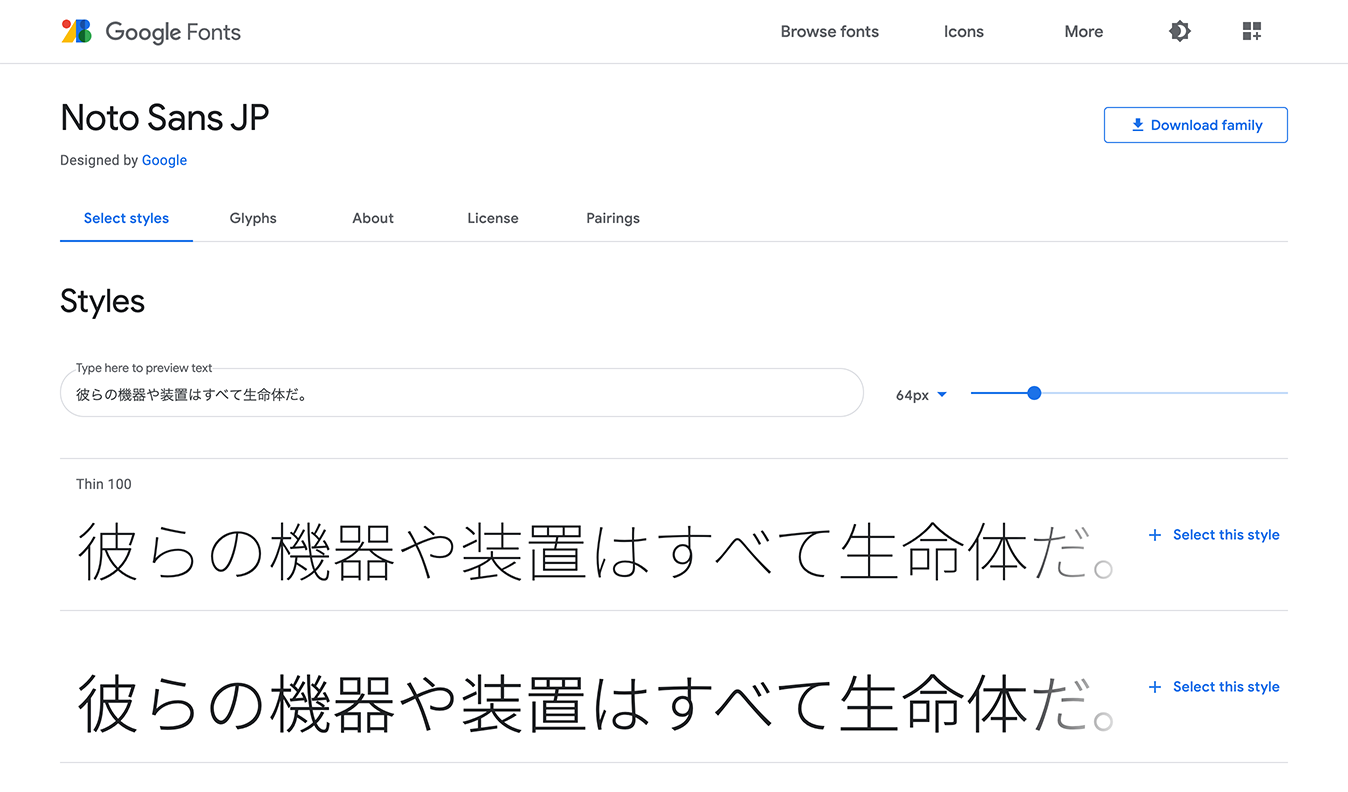
今回はWebフォントの例として、Google Fontsの「NotoSansJP-Regular」を使用していきます。

上の図の右上にある「Download family」をクリックすると、フォントセットのzipファイルがダウンロードできます。
ダウンロードしたzipファイルを解凍すると、「Noto_Sans_JP」というフォルダができます。今回使用するのはこの中にある「NotoSansJP-Regular.otf」というフォントファイルになります。
サブセットフォントメーカーを使用してフォントを軽量化(サブセット化)する
ここでは、フォントファイルの軽量化(サブセット化)を行なっていきます。
ダウンロードしたフォントファイルには通常使用しないであろう漢字なども大量に含まれているので、それらを省くことでフォントのファイルサイズを軽量化(サブセット化)します。
今回は、株式会社武蔵システムのサブセットフォントメーカーを使用させていただきました。
以下のリンクからOSに応じたものをダウンロードしてインストールしておいてください。
株式会社武蔵システムのサブセットフォントメーカー
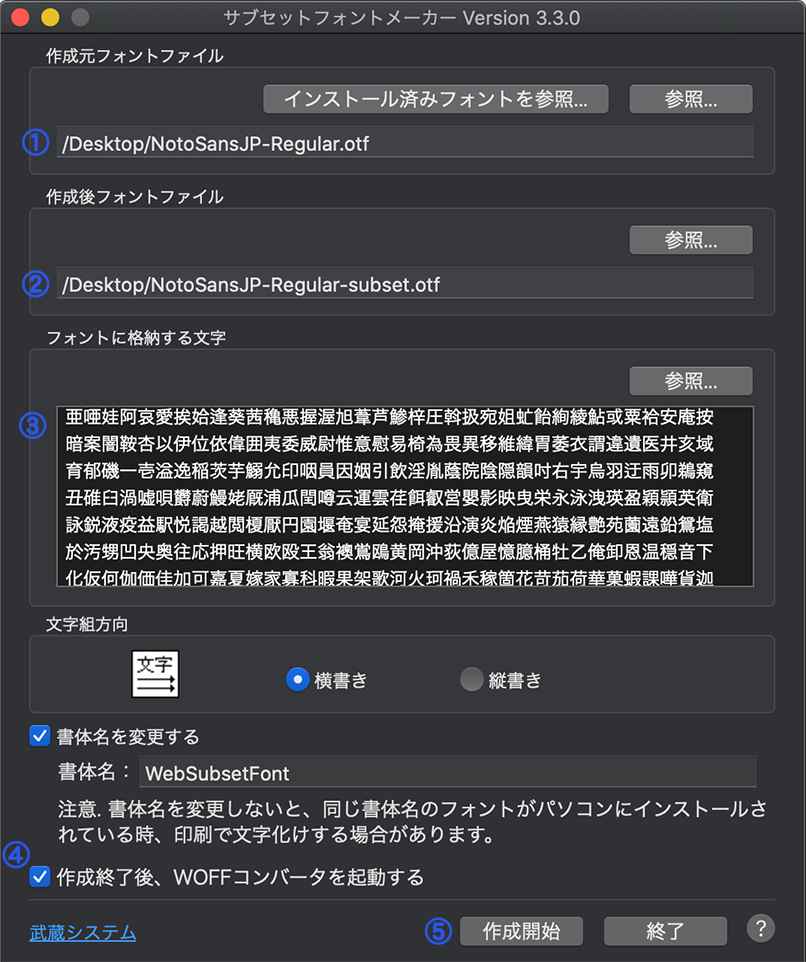
サブセットフォントメーカーを起動すると、下図のようになっています。
図の下で①〜⑤の各項目について説明していきます。

①作成元フォントファイル
ダウンロードしたフォントファイルを指定します。
②作成後フォントファイル
サブセット化したファイルを保管したい場所とファイル名を指定します。
ファイル名は、わかりやすい名前で、拡張子が「.otf」であればなんでもいいです。
③フォントに格納する文字
使用する文字列は、「日本語WEBフォントをサブセット化する際の参考文字列一覧 | U-618WEB 」の「JIS第1水準+常用漢字+その他でまとめると(3759字)」を使用させていただきました。
コピーした文字列をここに貼り付けています。
④作成終了後、WOFFコンバータを起動する
「作成終了後、WOFFコンバータを起動する」にチェックを入れておくと、次の工程であるWOFF形式への変換を続けて行うことができます。
※前もって、下で紹介しているWOFFコンバータをダウンロードしてインストールしておく必要があります。
⑤作成開始
「作成開始」を押すと、②で指定した場所にサブセット化されたフォントファイルが作成されます。
WOFFコンバータを使用してフォントファイルをWOFF形式に変換する
ここでは、前の工程で作成した「.otf」形式のフォントファイルを「.woff」形式に変換していきます。
フォントファイルのファイル形式
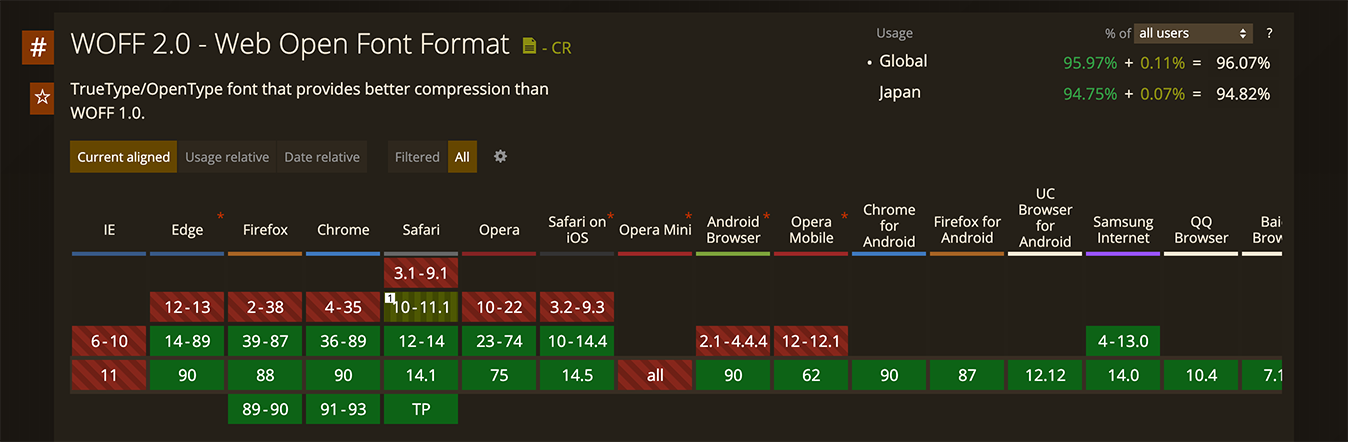
フォントファイルのファイル形式の種類には、「EOT」「TTF」「WOFF」「WOFF2」などがありますが、Webページ用としては「WOFF」または「WOFF2」を用意しておくのがよいと思います。
「WOFF2」は、「WOFF」を高圧縮化してファイルサイズを小さくできるようにしたものですが、Internet Explorerなど一部対応していないブラウザもあります。
今回は、「WOFF2」と「WOFF」の両方を用意して、ブラウザが対応している方が読み込まれるようにしていきます。

フォントファイルのファイル形式を変換する
フォントファイルのファイル形式変換は、株式会社武蔵システムのWOFFコンバータを使用させていただきました。
以下のリンクからOSに応じたものをダウンロードしてインストールしておいてください。
株式会社武蔵システムのWOFFコンバータ
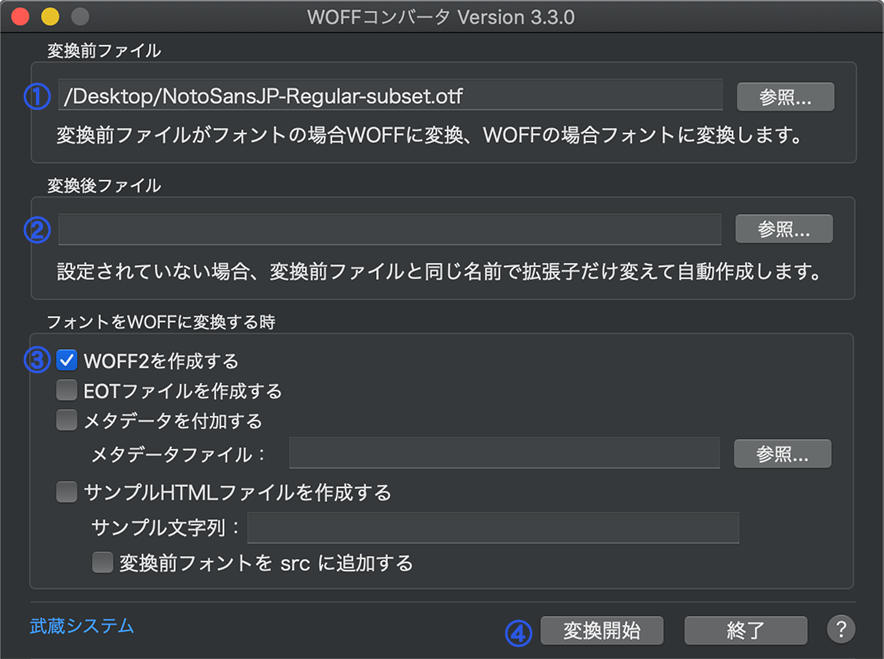
WOFFコンバータを起動すると、下図のようになっています。
図の下で①〜④の各項目について説明していきます。

①変換前ファイル
前の工程でサブセット化した「.otf」形式のフォントファイルを指定します。
②変換後ファイル
変換後のフォントファイルの場所とファイル名を指定します。
ここを空欄にしておくと、変換前のファイルがある場所に同じファイル名でフォントファイルを作成してくれます。
ファイル名を指定する場合は、拡張子を「.woff」にしておいてください。
③フォントをWOFF2に変換する時
「WOFF2を作成する」にチェックを入れておくと、「WOFF」形式のフォントファイルと同時に「WOFF2」形式のフォントファイルも作成してくれます。
今回は、「WOFF」と「WOFF2」の両方を作成したいので、ここにチェックを入れておきます。
④変換開始
「変換開始」を押すと、②で指定した場所か変換前のファイルがある場所に形式が変換されたファイルが作成されます。
作成したフォントファイルをサーバーにアップロードする
ここまでで作成できたフォントファイルをサーバーにアップロードします。
今回は、「.woff2」と「.woff」の二つのフォントファイルをサーバーにアップロードします。後ほど、これらのフォントファイルへのパスをCSSに記述する必要があるのでわかりやすい場所に設置しておきましょう。
ファイルサイズの比較
フォントファイルのサイズをどのくらい軽量化できたのか、ここまで紹介したファイルのファイルサイズをまとめておきます。
| フォントファイル | ファイル名 | ファイルサイズ |
|---|---|---|
| ダウンロードしたフォントファイル | NotoSansJP-Regular.otf | 4548KB |
| サブセット化した状態 | NotoSansJP-Regular-subset.otf | 734KB |
| ファイル形式を「.woff」に変換 | NotoSansJP-Regular-subset.woff | 579KB |
| ファイル形式を「.woff2」に変換 | NotoSansJP-Regular-subset.woff2 | 513KB |
セルフホスティングしたフォントをWebページで読み込みできるようにする
ここまでで作成したフォントファイルをサーバーにアップロードしたら、そのフォントを読み込ませるためのCSSの記述を行います。
CSSの記述例
CSSの@font-faceのsrcの項目に複数のフォントファイル形式を指定すると、ブラウザが対応しているフォント形式を選択して読み込んでくれます。
@font-faceについて詳しくは、@font-face – CSS: カスケーディングスタイルシート | MDN を参考にしてみてください。
なお、フォントファイルへのパスを相対パスで指定する場合には、CSSファイルからのパスになりますので注意しましょう。
CSSの記述例
@font-face {
font-family: "NotoSansJP-Regular-subset";
src: url("path-to-fontfile/NotoSansJP-Regular-subset.woff2") format("woff2"),
url("path-to-fontfile/NotoSansJP-Regular-subset.woff") format("woff");
}
body {
font-family: "NotoSansJP-Regular-subset",sans-serif;
}
以上、Webフォントを軽量化(サブセット化)してセルフホスティングで読み込ませる方法を紹介してきました。
参考になりましたら幸いです。
今回使用したツールなど参考サイト:
株式会社武蔵システムのサブセットフォントメーカー
日本語WEBフォントをサブセット化する際の参考文字列一覧 | U-618WEB
株式会社武蔵システムのWOFFコンバータ




コメントを残す