カラーユニバーサルデザインに配慮した配色設計に役立つツール
Webサイトでは様々な色を利用して、色の区別による情報の伝達が行われています。
しかし世の中には、色の使い分けが適切でないと情報が正しく伝わりにくい色弱者といわれる方々も多く存在します。
そこで、Webデザインにおいて、出来るだけ多くのユーザーが見分けやすい配色を選ぶために利用できるツールを紹介します。
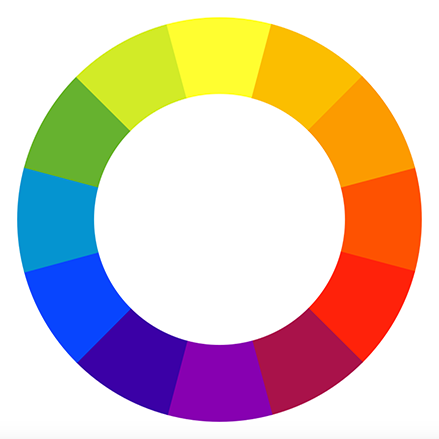
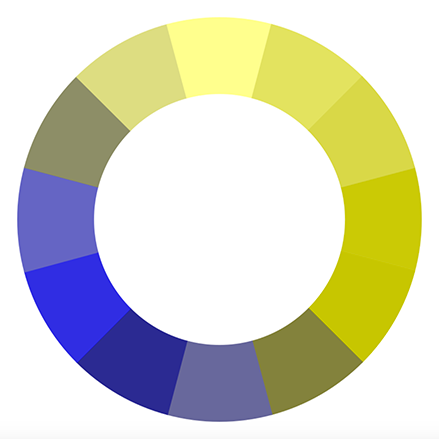
| 一般色覚者 | P型(1型)色覚者 |
|---|---|
 |
 |
色覚・色弱についての参考サイト:
「色覚異常・色弱」よくある質問|CUDO – NPO法人 カラーユニバーサルデザイン機構 CUDO
Photoshopで異なる色覚の見え方をチェック
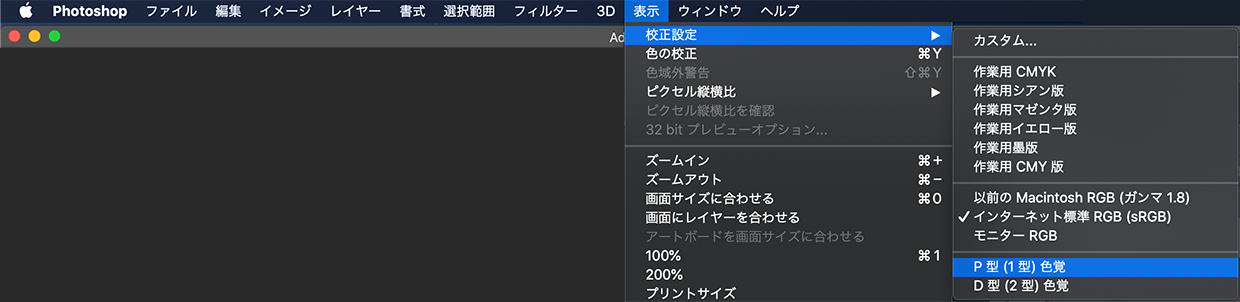
Photoshopには、開いた画像データの異なる色覚での見え方をチェックする機能があります。
Photoshopのメニューで「表示」から「校正設定」へ進むと、「P型(1型)色覚」「D型(2型)色覚」の項目があるので、それぞれの色覚を選択するとその色覚での見え方をチェックすることができます。

ブラウザの開発者ツールで異なる色覚の見え方をチェック
以前こちらで紹介していたGoogle chromeの拡張機能「NoCoffee」が利用できなくなっているようですので、Chromeの開発者ツール(DevTools)を利用して異なる色覚の見え方をチェックする方法を紹介します。
まず初めに、Chromeで見え方のチェックを行いたいページを開きます。
次に、Chromeの開発者ツール(DevTools)を開きます。
Chromeの開発者ツール(DevTools)を開くには、「右クリック→検証」とメニューをたどるか、ショートカットキーから開くことができます。
ショートカットキーを利用する場合、macでは、[command]+[option]+[i]、Windowsでは、F12キーで開くことができます。
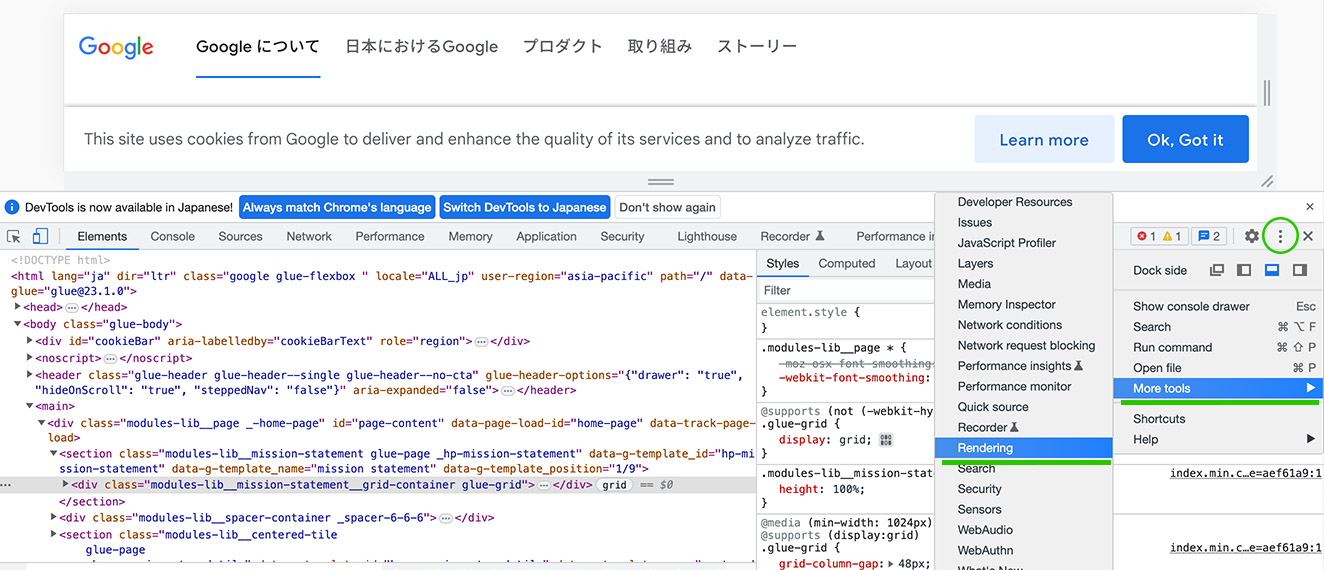
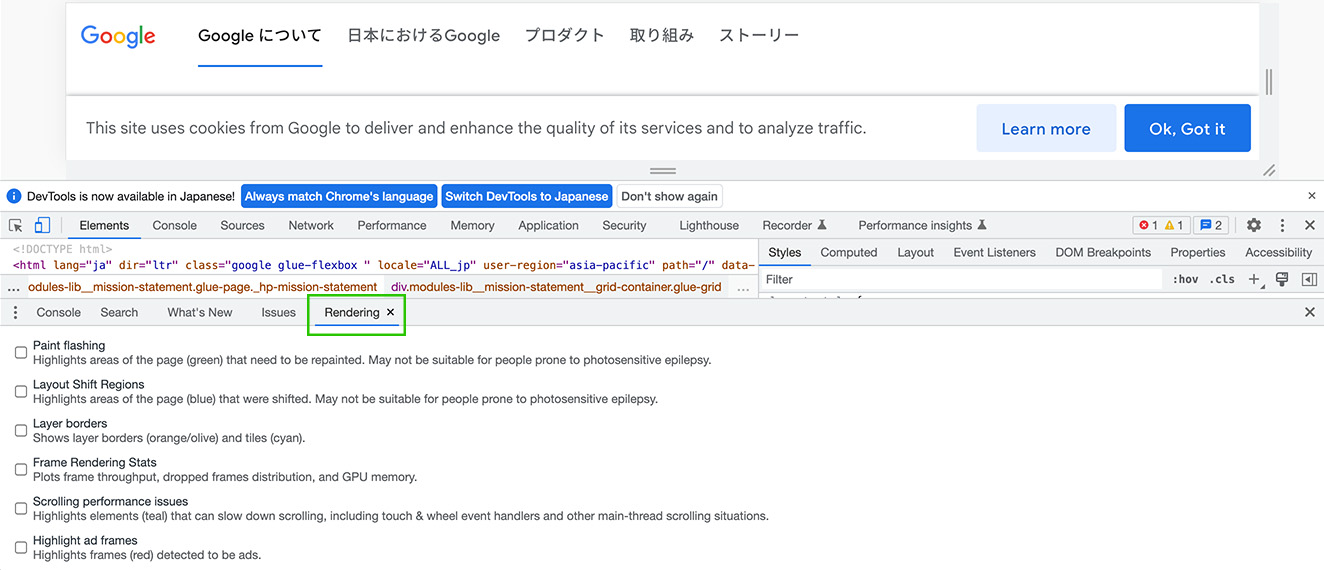
Chromeの開発者ツール(DevTools)で異なる色覚の見え方をチェックすには、まず下の図のようにメニューをたどります。
開発者ツール(DevTools)の右側にある「 」のアイコン(緑色の丸で囲んだ部分)
↓
「More tools」(緑色の下線部)
↓
「Rendering」(緑色の下線部)

上記のように開発者ツール(DevTools)のメニューをたどると、下の図のように「Rendering」(緑色の枠)が選択され、その下に「Rendering」のメニューが表示されます。

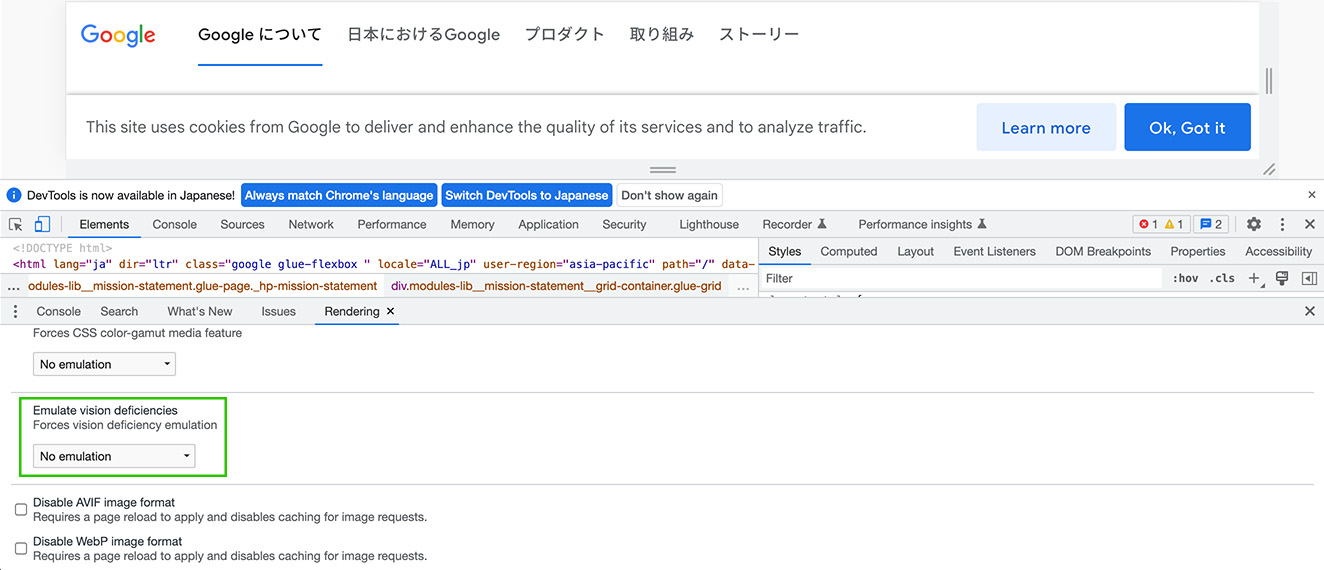
「Rendering」のメニューを下の方へスクロールしていくと、下の図にある「Emulate vision deficiencies」(緑色の枠内)という項目があります。

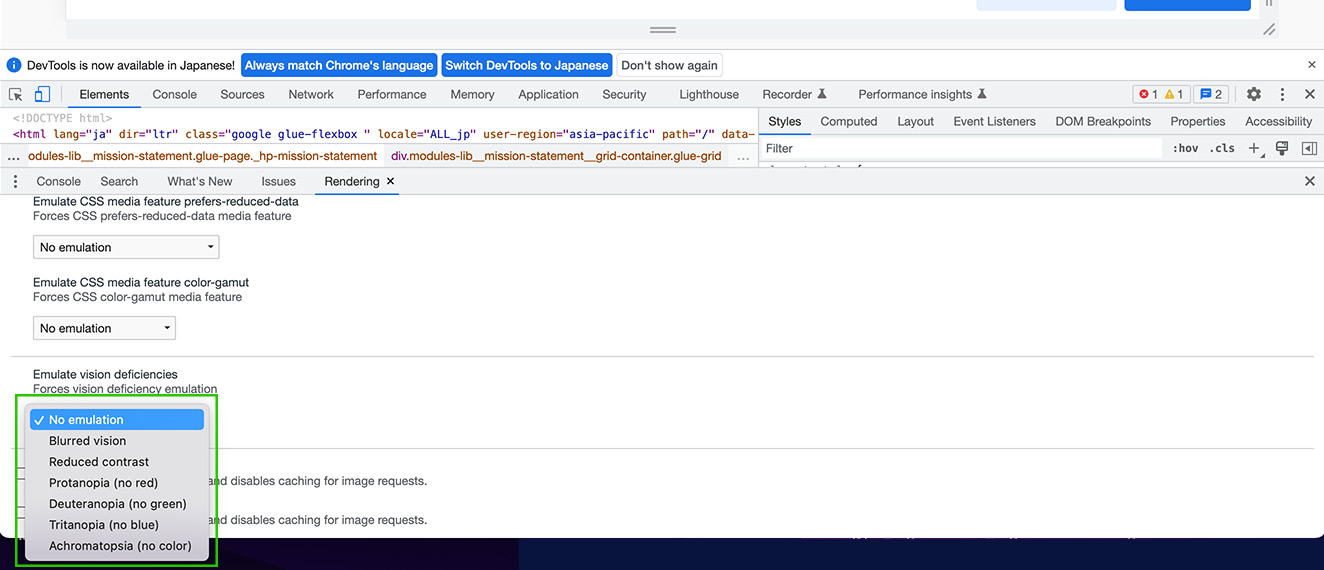
「Emulate vision deficiencies」という項目は、はじめは「No emulation」が選択されていますが、こちらをクリックすると下の図の緑の枠内のように複数の項目が表示されますのでいずれかを選択することで、それぞれの色覚での見え方を確認することができます。

それぞれの項目の色覚は下記の通りです。
・Blurred vision [ぼやける]
・Reduced contrast [コントラストが低下する]
・Protanopia (no red) [P型(1型)色覚]
・Deuteranopia (no green) [D型(2型)色覚]
・Tritanopia (no blue) [T型(3型)色覚]
・Achromatopsia (no color) [A型色覚]
これらの中から色覚を選ぶことで、それぞれの色覚の色の見え方をチェックすることができます。
配色を決めるときの参考資料
カラーユニバーサルデザインに配慮して、情報をわかりやすく表示するための配色を決めるときに参考になる資料として、NPO法人カラーユニバーサルデザイン機構(CUDO)から発行されているカラーユニバーサルデザイン推奨配色セットガイドブックのカラーパレットを紹介します。
引用元:カラーユニバーサルデザイン推奨配色セット
ベースカラー
| 色名 | 色 | カラーコード |
|---|---|---|
| 明るいピンク | #ffcabf | |
| クリーム | #ffff80 | |
| 明るい黄緑 | #d8f255 | |
| 明るい空色 | #bfe4ff | |
| ベージュ | #ffca80 | |
| 明るい緑 | #77d9a8 | |
| 明るい紫 | #c9ace6 |
アクセントカラー
| 色名 | 色 | カラーコード |
|---|---|---|
| 赤 | #ff4b00 | |
| 黄色 | #fff100 | |
| 緑 | #03af7a | |
| 青 | #005aff | |
| 空色 | #4dc4ff | |
| ピンク | #ff8082 | |
| オレンジ | #f6aa00 | |
| 紫 | #990099 | |
| 茶色 | #804000 |
無彩色
| 色名 | 色 | カラーコード |
|---|---|---|
| 白 | #ffffff | |
| 明るいグレー | #c8c8cb | |
| グレー | #84919e | |
| 黒 | #000000 |
カラーユニバーサルデザイン推奨配色セットガイドブック[PDF] では、画面用の見分けやすい色の組み合わせ例やデザインのポイントなども紹介されていますので参考にしてみてください。
まとめ
以上、カラーユニバーサルデザインに配慮した配色設計に役立つツールなどについて紹介してきました。
参考になりましたら幸いです。
関連記事
【初心者向け】Web制作の必須スキル!Chromeデベロッパーツールの基本的な使い方を徹底解説
デベロッパーツールの基本的な使い方を初心者向けに分かりやすく解説。HTML/CSSのデバッグ、スタイルのリアルタイム編集、レスポンシブデザインの確認方法など、Web制作が劇的に効率化する便利な機能を紹介します。
【初心者向け】Webサイトの配色で失敗しない!基本ルールと便利なツール
Webサイトの配色で迷っている初心者の方必見!基本的なカラールールから、プロが使う配色ツールまで、魅力的なWebサイトを作るための配色のコツを徹底解説します。
「ちょっと大きなカラーピッカー」の使い方
「ちょっと大きなカラーピッカー」というカラーピッカーを作成しましたので簡単に使い方などを紹介したいと思います。 色を選択するカラーピッカーの部分が大きくなるように作ってみました。カラーパレットでオリジナルのカラーセットを作成することもできます。




コメントを残す