HTML要素をCSSで中央寄せする3つの方法
HTMLの要素をCSSで中央に揃えて配置したいという状況は、よくあると思います。
そんな時に使える方法はいくつかありますが、今回はdisplay: grid;、display: flex;、position: absolute;の3つのプロパティを使う方法についてそれぞれの特徴なども含めて紹介していきたいと思います。
紹介していくいずれの方法を使う場合でも、どの要素に対しての中央に配置するのかを意識しておく必要があります。
中央に配置したい要素の親となる要素に対してCSSで高さの指定がなかったりすると、思うように配置できなかったりしますのでご注意ください。
今回紹介しているCODEPENの例では、いずれも表示領域に対して中央に配置する場合の例を紹介しています。
今回紹介していく具体的な内容は以下の通りです。
それぞれのプロパティを使用して画像を中央配置したい場合と、テキストを中央配置したい場合との例について紹介していきます。
display: grid;を使う方法
CSSでHTML要素を中央寄せする際、このdisplay: grid;を使って要素を中央寄せする方法が一番CSSの記述量は少なくて済みます。(次に紹介するdisplay: flex;を使う時と1項目しか違いませんが。)
また、display: grid;を使って要素を中央寄せしたい場合、併せてplace-itemsプロパティを使用することになります。
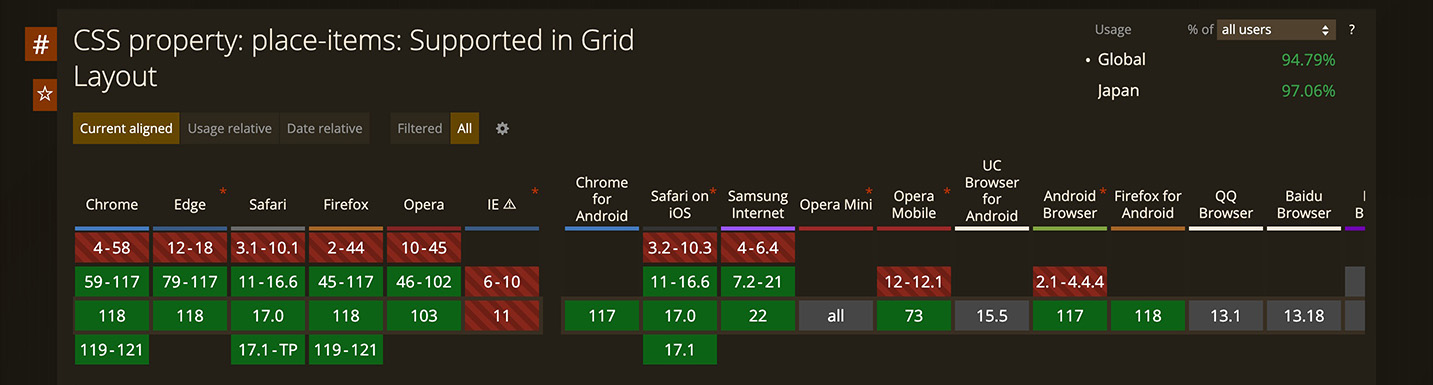
このplace-itemsプロパティは下図のようにIE(Internet Explorer)には対応していません。
最近ではIEに対応する必要がない場合も多くなってきていると思いますので多くの場合は問題にならないかと思いますが、事情によりIEへの対応が必要な場合はご注意ください。
・Can I useによるplace-itemsプロパティの対応状況

それでは、画像の場合とテキストの場合それぞれについて、display: grid;を使って中央寄せする時の例を紹介していきます。
display: grid;を使って画像を中央寄せする場合の例
display: grid;を使って画像を中央寄せする場合の記述例は以下のようになります。
HTML
<div class="container"> <img src="img/image.png"> </div>
CSS
.container { display: grid; place-items: center; }
See the Pen
Untitled by saku (@web-saku)
on CodePen.
display: grid;を使って画像を中央寄せする場合、画像のサイズによって記述を変更する必要はありません。
サイズの異なる複数の画像があっても、1つのCSSの記述のみで中央に配置することができます。
上の例のような横長の画像であっても、下の例のような縦長の画像であっても同じ記述で中央に配置することができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
display: grid;を使ってテキストを中央寄せする場合の例
display: grid;を使ってテキストを中央寄せする場合の記述例は以下のようになります。
中央寄せさせるための記述自体は画像の場合の記述と変わりありませんが、line-heightやpタグのmarginなどの影響で正確に中央配置できないことがありますので注意が必要です。
HTML
<div class="container"> <p>中央寄せしたいテキスト</p> </div>
CSS
.container { /* 要素の余白をなくす */ margin: 0; line-height: 1; /* 中央寄せ */ display: grid; place-items: center; }
See the Pen
Untitled by saku (@web-saku)
on CodePen.
上の例と同じ方法で、改行を含むようなもっと長い文章を中央寄せすると下のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
テキストが表示される幅を制限して中央に配置したい場合は、下のように別途記述を追加する必要があります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
display: flex;を使う方法
先程紹介したdisplay: grid;を使う場合に比べて1項目CSSの記述が多く必要にはなりますが、display: flex;でも少ない記述で要素を中央寄せすることができます。
また、display: flex;を使って中央寄せする場合、display: grid;の時のようにブラウザの対応状況を気にする必要はないでしょう。
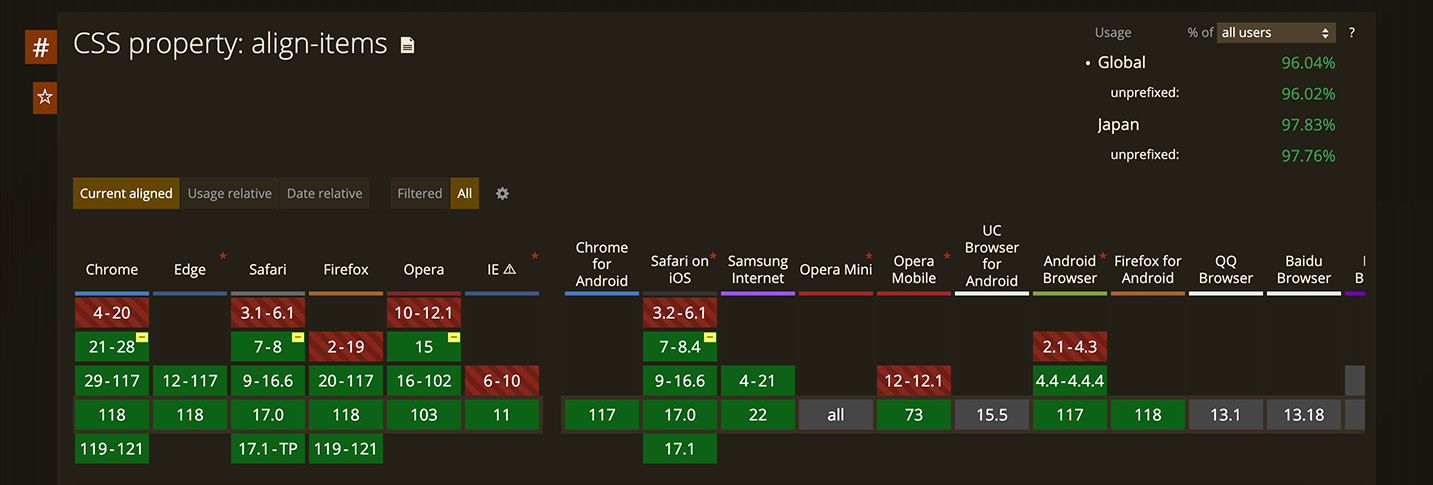
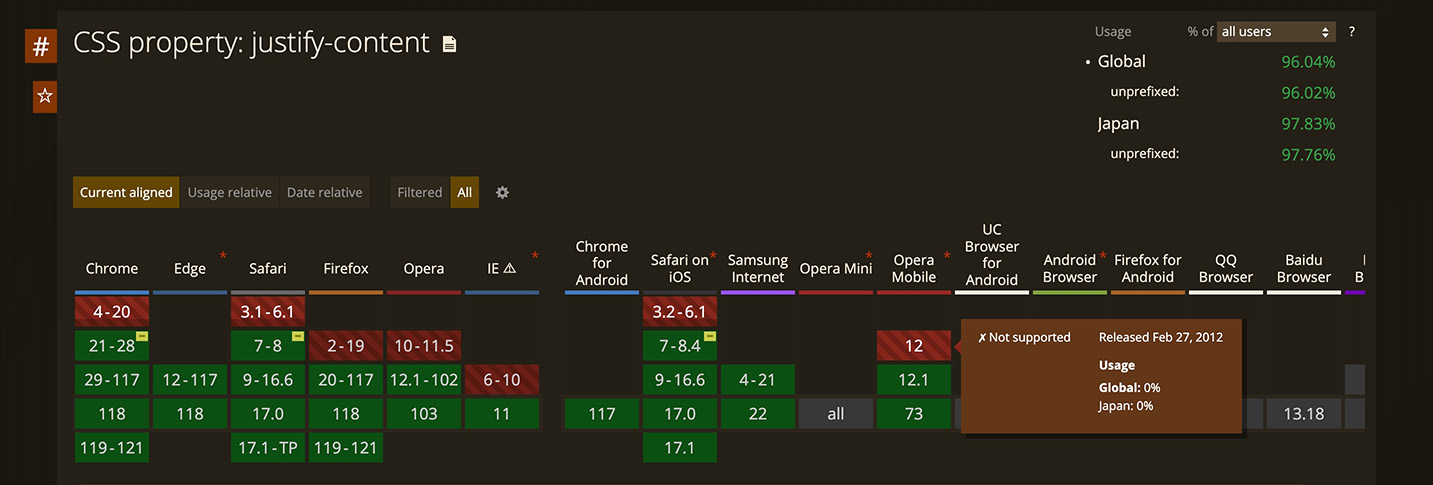
display: flex;を使用するときに併せて使用するalign-items、justify-contentの各プロパティのブラウザ対応状況は下の図のようになっています。
・Can I useによるalign-itemsプロパティの対応状況

・Can I useによるjustify-contentプロパティの対応状況

display: flex;を使って画像を中央寄せする場合の例
display: flex;を使って画像を中央寄せする場合の記述例は以下のようになります。
HTML
<div class="container"> <img src="img/image.png"> </div>
CSS
.container { display: flex; justify-content: center; align-items: center; }
See the Pen
Untitled by saku (@web-saku)
on CodePen.
display: flex;を使って画像を中央寄せする場合もdisplay: grid;の場合と同様、画像のサイズによって記述を変更する必要はありません。
サイズの異なる複数の画像があっても、1つのCSSの記述のみで中央に配置することができます。
上の例のような横長の画像であっても、下の例のような縦長の画像であっても同じ記述で中央に配置することができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
display: flex;を使ってテキストを中央寄せする場合の例
display: flex;を使ってテキストを中央寄せする場合の記述例は以下のようになります。
display: grid;を使う場合と同様、中央寄せさせるための記述自体は画像の場合の記述と変わりありませんが、line-heightやpタグのmarginなどの影響で正確に中央配置できないことがありますので注意が必要です。
HTML
<div class="container"> <p>中央寄せしたいテキスト</p> </div>
CSS
.container { /* 要素の余白をなくす */ margin: 0; line-height: 1; /* 中央寄せ */ display: flex; justify-content: center; align-items: center; }
See the Pen
Untitled by saku (@web-saku)
on CodePen.
上の例と同じ方法で、改行を含むようなもっと長い文章を中央寄せすると下のようになります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
テキストが表示される幅を制限して中央に配置したい場合は、下のように別途記述を追加する必要があります。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
position: absolute;を使う方法
position: absolute;を使ってHTML要素を中央寄せする方法は、今回紹介する方法の中でも一番古くから使われてきた方法です。そのため、ブラウザの対応状況などを気にすることなく使用することができます。
この方法では、親となる要素に対してposition: relative;を指定し、中央寄せしたい要素に対してposition: absolute;を指定した上で位置の指定を行います。
position: absolute;を使って画像を中央寄せする場合の例
position: absolute;を使って画像を中央寄せする場合、先述のように中央寄せしたい要素に対してまずposition: absolute;を指定した上でtop: 50%;、left: 50%;のように指定します。
そうすると、要素(画像)のサイズの分だけ中央からずれてしまいますので、要素のサイズに応じてずれを修正する必要があります。
このずれを修正する際の方法には複数の方法がありますので、いくつか紹介していきたいと思います。
下の例は、中央からの要素のずれをネガティブマージンを使って修正する方法の例です。
中央に配置したい画像のサイズが200px*80pxなので、そのサイズの縦横の半分ずつをマイナスのマージンを使ってずらすことで中央に配置させています。(コードのmargin-top: -40px;、margin-left: -100px;の部分)
この方法を使う場合、サイズの異なる子要素を中央寄せさせるためにはサイズごとに異なる記述を追加する必要が出てきます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
下の例は、中央からの要素のずれをcalc()を使った記述で修正する方法の例です。
中央に配置したい画像のサイズが200px*80pxなので、そのサイズの縦横の半分ずつを計算式を使った記述で修正して配置させる位置を決めています。
この方法を使う場合でも、サイズの異なる子要素を中央寄せさせるためにはサイズごとに異なる記述を追加する必要が出てきます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
下の例は、margin: auto;を使って中央に敗退させる場合の例です。
子要素の位置の指定をtop: 0;、right: 0;、bottom: 0;、left: 0;と指定しておき、marginをmargin: auto;と指定することで子要素を中央に配置することができます。
この方法では、中央に配置したい要素のサイズに応じた位置の修正が不要であるため、display: grid;やdisplay: flex;を使う場合のように子要素のサイズに関わらず一つの記述だけで中央に配置させることができます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
下の例は、上の場合と同じ記述で異なるサイズの画像を中央に配置した例です。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
position: absolute;を使ってテキストを中央寄せする場合の例
前の項目の画像を中央寄せするところでも紹介したように、position: absolute;を使う方法では中央に配置したい要素のサイズに応じた記述が必要になります。
ところがテキストの場合、画像とは異なり要素のサイズはテキストの量などによっても変わりますし不明確です。
このことから、position: absolute;を使ってテキストを中央寄せすることはあまりおすすめできません。
下の例は、1行に収まるテキストを要素のサイズを文字のサイズや文字数を元に設定して中央に配置した場合の例です。
複数行のテキストを中央寄せしようとすると、もっと複雑になってしまいます。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
下は、margin: auto;を使って中央寄せした場合の例です。
See the Pen
Untitled by saku (@web-saku)
on CodePen.
まとめ
以上、display: grid;、display: flex;、position: absolute;の3つの方法をそれぞれ使ってHTML要素を中央寄せする方法について紹介してきました。
参考になりましたら幸いです。
関連記事
CSSのGrid Layoutを使って簡単なレイアウトを組む
CSSのGrid Layoutを利用すると、シンプルなレイアウトから複雑なレイアウトまで色々なレイアウトを作成することができます。 この記事では、CSSのGrid Layoutについてなるべくわかりやすさを優先して、行と列がきれいに整列しているようなシンプルなレイアウトを作成する方法についてお話ししていきます。
縦並びのリストなどをCSSで希望の列数に整列させる方法
CSSのプロパティ”column-count”を利用して、縦方向に並んだリストなどの要素を希望の列数に整列させる方法について紹介していきます。
もう迷わない!CSSセレクタの優先順位(詳細度)を徹底解説【初心者向け】
CSSが効かない…そんな悩みを解決!CSSセレクタの「詳細度」という優先順位のルールを、初心者向けに図解や具体例で徹底解説。ID・クラス・要素セレクタの強さや!importantの使い方を学んで、CSSを思い通りに操りましょう。
【初心者向け】Web制作の必須スキル!Chromeデベロッパーツールの基本的な使い方を徹底解説
デベロッパーツールの基本的な使い方を初心者向けに分かりやすく解説。HTML/CSSのデバッグ、スタイルのリアルタイム編集、レスポンシブデザインの確認方法など、Web制作が劇的に効率化する便利な機能を紹介します。




コメントを残す